使用jsp和servlet实现一个简单的分页查询
使用jsp和servlet实现一个简单的分页查询
——Javee
注:创建Java EE web项目和导入相关的依赖包和如何运行servlet我在上一篇文章中有了具体的介绍,还不会的小伙伴可以查看我的上一篇文章 (从0到1使用汤姆猫(tomcat)和servlet实现登录和注册)
在开始我们的项目之前,我们先了解一下什么是jsp,它能做些什么?
jsp(java server page),为Java服务器端代码,在html代码中以<%%>包含,文件以jsp作为后缀,jsp可以跨平台。
我们还是使用上一个项目源码见前一篇文章“从0到1使用汤姆猫(tomcat)和servlet实现登录和注册”的顶部下载链接
我们今天要实现的功能如下:
-
用户打开看到注册页面
-
用户注册成功后直接转到登录页面
-
用户登录成功后转入用户选择界面,否则提示用户用户名或密码错误
-
用户选择界面显示所有人的注册信息(虽然这个功能很low,但这只是一个Demo,主要是为了学习知识)
-
显示用户查询界面,每页显示3条数据,根据用户选择的页数显示响应页数的数据
我们打开项目,将项目中的login.html和reg.html修改为login.jsp和reg.jsp,具体代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
登录
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
注册
我们再新建两个jsp文件:select.jsp(登录后显示全部注册信息,并且用户选择显示的页数),show.jsp(显示用户选择的页数相对应的信息)
<%@ page import="model.User" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="util.DBLink" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %><%--
Created by IntelliJ IDEA.
User: Javee
Date: 2019/9/4
Time: 18:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
用户选择
<%
ArrayList arr = new ArrayList<>();
Connection con = DBLink.getCon();
String sql = "select * from t_user u";
PreparedStatement ps = con.prepareStatement(sql);
ResultSet res = ps.executeQuery();
while(res.next()) {
User user = new User();
user.setId(res.getInt("id"));
user.setName(res.getString("name"));
user.setPass(res.getString("pass"));
user.setDate(res.getDate("regdate").toString());
arr.add(user);
}
%>
全部注册信息
Id
Name
Password
Date
<%
for (User user : arr) {
%>
<%=user.getId()%>
<%=user.getName()%>
<%=user.getPass()%>
<%=user.getDate()%>
<% } %>
显示用户查询
第<%=request.getAttribute("num")%>页数据
Id
Name
Password
Date
<% for (int i = 1; i <= 3; i++) {
%>
<%=request.getAttribute("id" + i)%>
<%=request.getAttribute("name" + i)%>
<%=request.getAttribute("pass" + i)%>
<%=request.getAttribute("date" + i)%>
<% } %>
注意,在select.jsp中,我插入了数据库查询的Java代码,这就是jsp有别于html的地方
我们再修改一下src->dao->Operate.java,具体如下:
package dao;
import model.User;
import util.DBLink;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
/**
* @Author Javee
* @Date 2019/9/3 19:27
* @Description
*/
public class Operate extends HttpServlet {
public void service(HttpServletRequest req, HttpServletResponse res)
throws UnsupportedEncodingException {
//System.out.println("service ok...");
req.setCharacterEncoding("utf-8");
res.setContentType("text/html;charset=utf-8");
String uri = req.getRequestURI();
uri = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if(uri.equals("/reg")){
String name = req.getParameter("name");
String pass = req.getParameter("pass");
User user = new User();
user.setName(name);
user.setPass(pass);
Connection con = null;
try {
con = DBLink.getCon();
String sql = "insert into t_user values (seq_t_user.nextval, ?, ?, to_date(sysdate))";
PreparedStatement ps = con.prepareStatement(sql);
ps.setObject(1, user.getName());
ps.setObject(2, user.getPass());
ps.executeUpdate();
ps.close();
DBLink.close(con);
res.sendRedirect("login.jsp");
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
DBLink.close(con);
} catch (Exception e) {
e.printStackTrace();
}
}
}else if(uri.equals("/login")){
Connection con = null;
String name = req.getParameter("name");
String pass = req.getParameter("pass");
User user = new User();
user.setName(name);
user.setPass(pass);
try {
con = DBLink.getCon();
String sql = "select count(1) num from t_user where name = ? and pass = ?";
PreparedStatement ps = con.prepareStatement(sql);
ps.setObject(1, user.getName());
ps.setObject(2, user.getPass());
ResultSet rs = ps.executeQuery();
PrintWriter o = res.getWriter();
while(rs.next()){
if(rs.getInt("num") == 1){
res.sendRedirect("select.jsp");
}else{
o.println("用户名或密码错误!");
}
}
} catch (SQLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}else if(uri.equals("/select")){
int choose = Integer.parseInt(req.getParameter("choose"));
try{
ArrayList arr = SelectUser(choose);
//设置参数值
req.setAttribute("num", choose);
int i = 0;
for (User user : arr) {
i++;
req.setAttribute("id" + i, user.getId());
req.setAttribute("name" + i, user.getName());
req.setAttribute("pass" + i, user.getPass());
req.setAttribute("date" + i, user.getDate());
}
//转发页面
req.getRequestDispatcher("show.jsp").forward(req, res);
//////////////////////////////////////////
} catch (Exception e) {
e.printStackTrace();
}
}
}
public static ArrayList SelectUser(int i) throws Exception {
ArrayList arr = new ArrayList<>();
Connection con = DBLink.getCon();
String sql = "select * from (select u.*, rownum num from t_user u where rownum <= ?) where num >= ?";
PreparedStatement ps = con.prepareStatement(sql);
ps.setObject(1, 3 * i);
ps.setObject(2, 3 * i - 2);
ResultSet res = ps.executeQuery();
while(res.next()){
User user = new User();
user.setId(res.getInt("id"));
user.setName(res.getString("name"));
user.setPass(res.getString("pass"));
user.setDate(res.getDate("regdate").toString());
arr.add(user);
}
return arr;
}
} 其他的不用修改,直接运行项目,运行后浏览器自动打开localhost:8086,我们在后面加上“/reg.jsp”就可以看到如下结果
输入完成后点击注册,页面跳转到登录界面
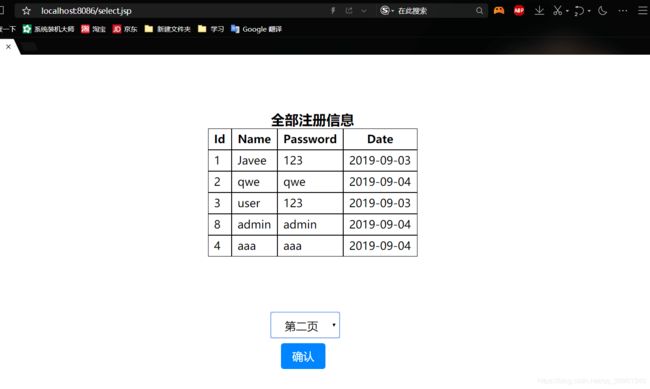
点击登录,密码输入错误时,提示用户名或密码错误,验证成功后,显示如下界面
下拉列表选择第二页数据,点击确认进行查询
页面显示第2页数据,因为只有5条数据,所以第六条显示为null
到这里我们今天的项目就完成啦~
具体代码见顶部下载链接~~~~~~~~~~~~~