微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
上篇教程
微信小程序的文件结构 —— 微信小程序教程系列(1)
微信小程序的生命周期函数有2个
一个是App的生命周期
另一个是Page的生命周期
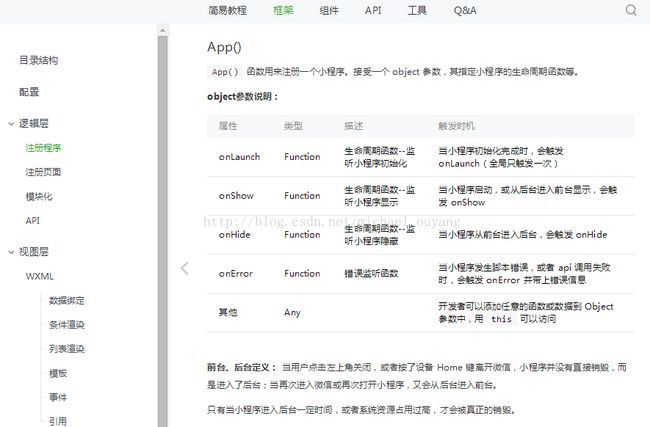
App的生命周期
示例:演示App的生命周期函数
app.js:
App({
onLaunch: function () {
console.log("App生命周期函数——onLaunch函数");
},
onShow: function () {
console.log("App生命周期函数——onShow函数");
},
onHide: function () {
console.log("App生命周期函数——onHide函数");
},
onError: function (msg) {
console.log("App生命周期函数——onError函数");
}
})
运行:
(1)程序启动时,会触发以下2个函数
第一执行onLauch函数——当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
第二执行onShow函数——当小程序启动,或从后台进入前台显示,会触发 onShow
(2)当点击“后台”时,会触发以下函数(即程序被转到后台时)
onHide函数——当小程序从前台进入后台,会触发 onHide
当点击“前台”时,就会再次触发onShow函数
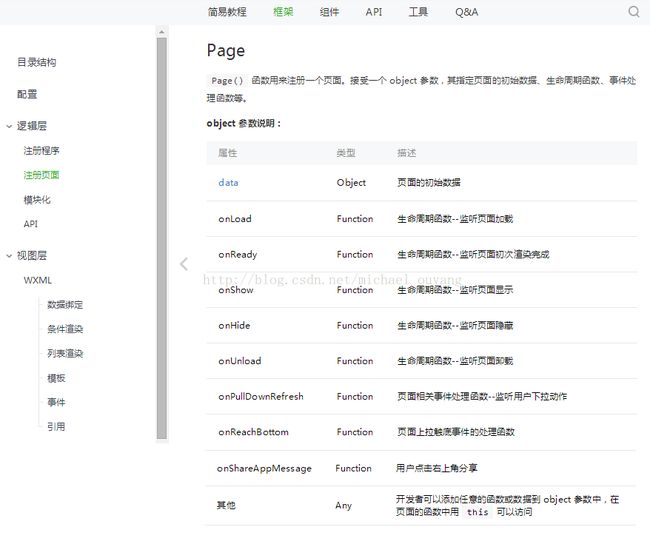
示例: 演示Page的生命周期函数
home.js:
Page({
data:{ },
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("Page onLoad函数");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("Page onReady函数");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("Page onShow函数");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("Page onHide函数");
}
})
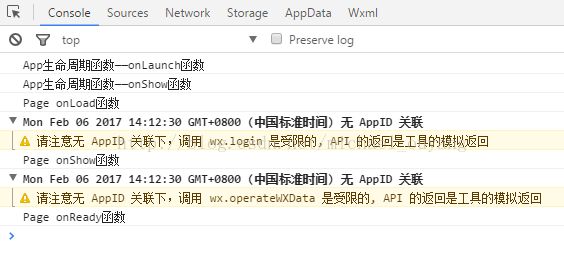
运行:
(1)
当启动home页面时,会触发以下3个函数
第一执行onLoad函数——在文档加载的时候会执行
第二执行onShow函数——在页面显示的时候会执行
第三执行onReady函数——在页面初次渲染完成时执行
(2)在Home页面时,当点击左上角“返回”,会触发以下函数
onUnload函数——在页面销毁时执行![]()
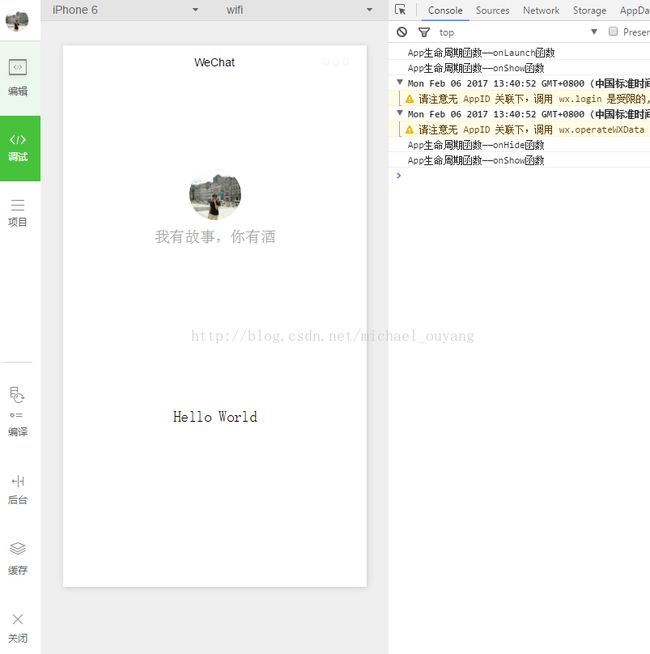
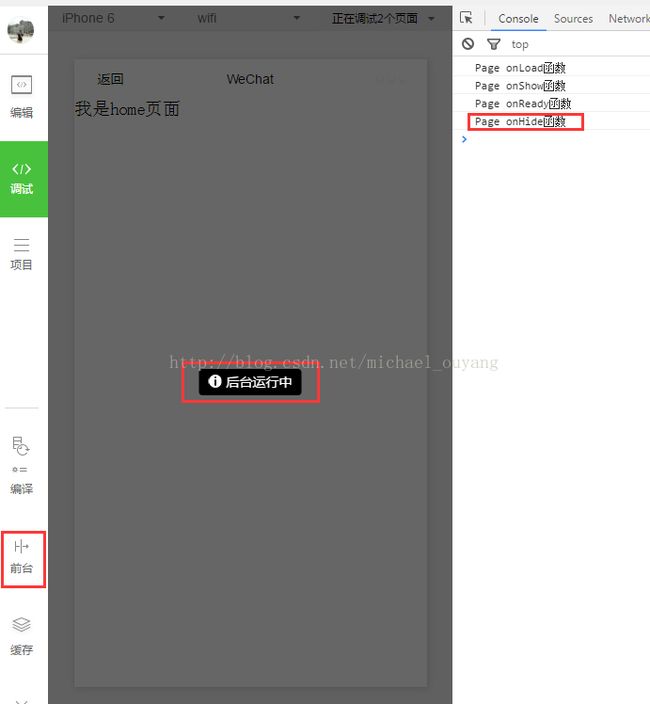
(3)在Home页面时,当点击“后台”时,会触发以下函数(即程序被转到后台时)
onHide函数——在页面隐藏时会执行
(4)在Home页面时,当点击“前台”时,会触发以下函数(即程序从后台被重新转回前台时)
onShow函数——在页面显示时会执行
示例:演示App生命周期函数和Page生命周期函数的结合使用
app.js:
在app.js文件添加以下几个生命周期函数
App({
onLaunch: function () {
console.log("App生命周期函数——onLaunch函数");
},
onShow: function () {
console.log("App生命周期函数——onShow函数");
},
onHide: function () {
console.log("App生命周期函数——onHide函数");
},
onError: function (msg) {
console.log("App生命周期函数——onError函数");
}
})
index.js:
在index.js文件添加以下几个生命周期函数
Page({
data:{ },
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("Page onLoad函数");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("Page onReady函数");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("Page onShow函数");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("Page onHide函数");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("Page onUnload函数");
}
})
运行:
(1)程序启动时
首先执行的是App的生命周期函数
接着再执行Page的生命周期函数
(2)当点击“后台”时,会触发以下函数(即程序被转到后台时)
首先执行Page的onHide生命周期函数
再执行App的onHide生命周期函数
(3)当点击“前台”时(即程序返回前台时)
首先执行Page的onShow生命周期函数
再执行App的onShow生命周期函数
微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
注册上线篇
------------------------------------------------------------
微信小程序之如何注册微信小程序
微信小程序之小程序上线
基础篇
------------------------------------------------------------
微信开发者工具的快捷键
微信小程序的文件结构 —— 微信小程序教程系列(1)
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的新建页面 —— 微信小程序教程系列(4)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序的页面跳转 —— 微信小程序教程系列(6)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序的作用域和模块化 —— 微信小程序教程系列(8)
微信小程序视图层的数据绑定 —— 微信小程序教程系列(9)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序视图层的模板 —— 微信小程序教程系列(12)
微信小程序之wxss —— 微信小程序教程系列(13)
微信小程序的网络请求 —— 微信小程序教程系列(14)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
微信小程序之组件 —— 微信小程序教程系列(19)
微信小程序之微信登陆 —— 微信小程序教程系列(20)
实战篇
------------------------------------------------------------
微信小程序之顶部导航栏实例 —— 微信小程序实战系列(1)
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之轮播图实例 —— 微信小程序实战系列(3)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之登录页实例 —— 微信小程序实战系列(5)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1) 微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
微信小程序之购物车 —— 微信小程序实战商城系列(5)
未完待续。。。
更多小程序的教程:http://blog.csdn.net/column/details/14653.html