每一次commit是阶段性的Ending,应记录着这一阶段所完成的事以及关注点,尽可能详细具体。
注:如果可以的话,提交信息应通过 E-mail 发送给工程师和其它关注项目的人。
Commit Message格式化
每个commit message应该包含一个header、一个body和一个footer;header有一个特殊的格式,包含type(类型)、scope(作用域)和subject(主题):
():
header是必须有的,但是其scope是可选的。
注意:commit message的任何行不能超过100个字符,方便阅读。
样例:
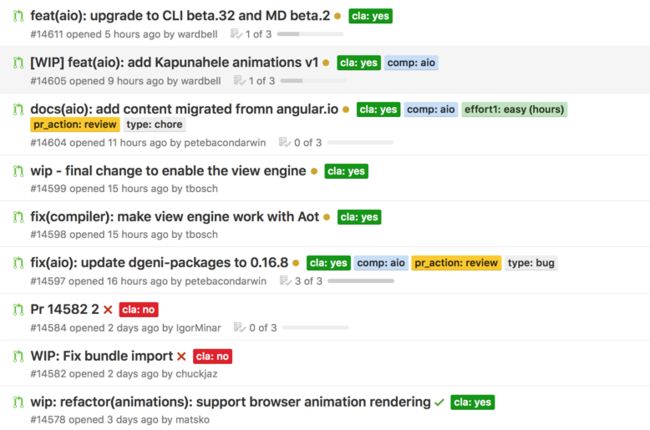
docs(changelog): update change log to beta.5
上图 Angular Commit Message 就是很好的范例。
Type
提交类型,必须是下列之一:
- build:影响构建系统或外部依赖的改变
- ci:改变CI配置文件和脚本
- docs:只改变文档
- feat:一个新功能
- fix:一个bug fix
- perf:代码更改,提高了性能
- refactor:代码重构
- style:不影响代码含义,只是代码风格的改变
- test:添加缺失的测试或修正现有的测试
- wip:移除文件或者代码
Scope
scope应该是被影响的包的名称,这样能方便阅读根据提交信息生成的更新日志。
比如,工具类的包名为Tools,本次提交为工具类里的修改,那么scope就为Tools:
feat(Tools): add a data utils
具体的scope根据项目中各模块的包名而定。
subject
subject是 commit 目的的简短描述:
- 以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。
注意:
- 使用第一人称现在时,比如使用change而不是changed或changes。
- 应该说明代码变动的动机,以及与以前行为的对比。
Footer
Footer分两种情况:
- 不兼容变动:如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。
- 关闭 Issue:如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以revert:开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成This reverts commit
NPM
npm是随同Node.js一起安装的包管理工具,后面介绍的工具Commitizen、conventional-changelog都要使用npm来安装。
既然是Node.js的包管理工具,那么首先就要下载Node.js,通过Node.js下载地址下载安装Node.js。
然后安装npm:
curl -L https://www.npmjs.com/install.sh | sh
Commitizen
Commitizen是一个格式化commit message的工具。
通过上面安装好的npm来安装:
npm install -g commitizen
而我们用的是Angular的commit message规范,那么就在我们项目的目录下输入以下命令:
commitizen init cz-conventional-changelog --save --save-exact
但是注意,因为commitizen工具是基于Node.js的,而我们iOS项目工程目录下是没有package.json文件,所以会报错:
Error: ENOENT: no such file or directory, open '/Users/***/package.json
关于这个问题,可以参考这个commitizen的issue:Usage in non-node projects?,对于非Node的项目,我们可先在我们项目中添加一个空的package.json文件,然后再输入命令:
npm init --yes
先初始化配置package.json文件,然后再输入命令:
commitizen init cz-conventional-changelog --save --save-exact
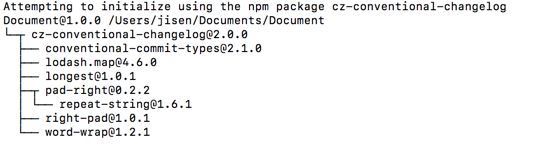
看到以下信息,且没有报错表示成功:
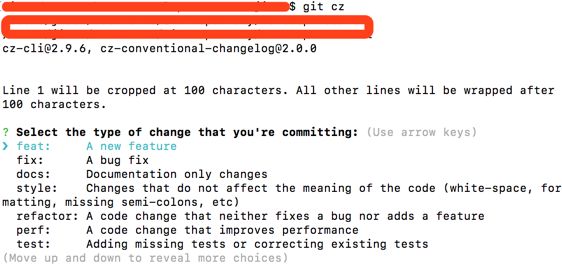
这样当我们提交的时候,就用git cz替换git commit命令,会出现提交类型的选择:
然后根据提示选择、输入就是了。
注意如果是第二次配置,需要用--force:
commitizen init cz-conventional-changelog --save --force
生成CHANGELOG
conventional-changelog就是生成 Change log 的工具。
运行下列命令:
$ npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w
但是最后出现command not found,以为是conventional-changelog没有安装,通过命令:
npm ls -g -depth=0
打印出:
/usr/local/lib
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
明明是有的,苦思不得其解,最后在这篇文章Git 提交记录和分支模型中发现Commitizen就依据conventional message,创建起一个生态:
- conventional-changelog-cli:通过提交记录生成 CHANGELOG.md
- conventional-github-releaser:通过提交记录生成 github release 中的变更描述
- conventional-recommended-bump:根据提交记录判断需要升级 Semantic Versioning 哪一位版本号
- validate-commit-msg:检查提交记录是否符合约定
于是就改用了conventional-changelog-cli:
$ npm install -g conventional-changelog-cli
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -s
通过以上命令你就会发现在项目中多了个CHANGELOG.md文件,表示生成 Change log成功了。
参考链接:
Commit message 和 Change log 编写指南
Git Commit Message Conventions
Angular的 Commit Message Guidelines
Angular的commit message
Git 写出好的 commit message