- 消耗脸部脂肪的独家内幕
简小微
时代在发展,社会在进步,但爱美却一直根深蒂固。俗话说:爱美之心,人皆有之;尚美之道,千古之风。瑞士心理学家荣格就认为,我们之所以喜欢美,欣赏美,是因为这是我们从古原始社会就保留下来的认知习惯。美丽是许许多多人一直都有的追求。有人说长得好看可以说是一个通向成功的捷径,不要怀疑,社会就是这样的。在职场中,颜值高的人更受大家的欢迎。而且,有一项研究表明:长得好看的人比长相普通的人要更聪明,智商平均高出1
- 2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?
阿里云最新优惠和活动汇总
在购买阿里云服务器时,很多用户以为通过阿里云的活动购买就是最便宜的了,毕竟活动价格通常都很低。然而,对于新手用户来说,可能并不知道如何确保自己购买的阿里云服务器是当下最便宜的。实际上,在购买之前,我们应该先比较阿里云各个活动中的云服务器价格,同时关注阿里云不定期推出的各种优惠券和代金券活动,先领券后购买,这样既能享受活动的低价,又能使用代金券或优惠券享受满减优惠,从而实现更加便宜购买阿里云服务器的
- 适合女生的五大高薪职业 哪些工作前景好
氧惠购物达人
这几年每一位女性消费者们也希望个人的经济独立,这样就能够有花钱的自由,而且也能够展现出自己的魅力。那么女人在家干点啥最挣钱?1、开展一家小型的加工厂虽然说女人的体力不如男的高,但是现在很多的女性消费者们在做事情的时候并不比男性差,经营者们就可以在家经营一家小型的加工厂,比如说服装加工厂。2、制作手工工艺品总共一品这几年得到了迅速的发展,很多的消费者们对于手工艺品是非常的喜欢,不少的手工艺品进入到市
- 高省的邀请码怎么获取小心坑码获得高省邀请码步骤!
凌风导师
写点什么..推荐填联合创始人邀请码500888直升2皇冠,佣金更高,升级无忧,送万元推广大礼包,教授百度霸屏、强势引流技术!高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填500888,凌风高省邀请码500888,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:125130414》送价值百万引流技术推广绝密大礼包,也可以后台联系老师进高省官方群。星巴克说:每分享保举位新主顾
- 侯府千金本小姐多财又多亿李知月程长宴完整版免费阅读_李知月程长宴精彩小说
热门小说_5
书名:侯府千金本小姐多财又多亿主角:李知月程长宴简介:醒来后,她发现自己成为了一个家族即将破产的败家女。面对朝廷的流放,她决定依靠自己,将家族中的纨绔子弟培养成才子。可以关注微信公众号【书香名斋】去回个书名或主配角,即可免费阅读【侯府千金本小姐多财又多亿】小说全文!>>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读<<<<<<
- 大脑也需要休息,需要保养
剑飞在思考
image1有没有这种感觉,就是在晚上10点以后,如果有事情没有立刻去做,就会拖拖拉拉。为什么不鼓励熬夜呢?因为晚上这段时间,人的整体意志力不是特别强。从时间安排角度来说,强度和质量都不够。早一点睡,早一点起,反而会更好一些。每天衡量效率高不高的一个标准,不是看睡之前多么疲劳,而是多么不疲劳。在时间记录体系里,有一个标签是『健康休闲』。“休息一下”,是指发呆的情况,或者是大脑不知道做了什么,不知道
- 2022-10-14
巴赫与赋格
我最近心情不算很好。坐在咖啡厅里,每一次能有时间想一想最近发生的事,都是在这样的环境里。我不喜欢我现在的状态,不喜欢听我之前听过的音乐,不想把自己刻意浸润在某一个状态里了。那些情绪化的片段仿佛来自另一个世界,我同样不喜欢听之前两三个月一直播放的音乐,但我最近也没有精力去听新歌。大多数时候像我们这样的普通人忙忙碌碌只为了碎银几两。看着同龄人参与工作,其实我也算参与了一半。即便是没有把全部的时间花在上
- 2023-01-05
短发娃
在办公室的下午,我觉得有很严重的缺氧,头部,有些难受。我觉得在工作上有些受阻的感觉,是那种不能挑起看看大局的感觉,因为对后面流程的不了解,加上有些心急,就成了这个样子。看到自己的局限:着急想了解全部,心太大导致够不着,这样给自己的压力挺大的。静下来告诉自己:你已经在努力了,别着急,慢慢来!
- 20180722【剽悍行动营8】DAY1 嘉宾分享——赵周《碎片化时代你最缺的知识管理五招》
英娟儿
补课五、自己学习后的五个收获:1.区分两类知识管理:追求知识本身;追求致用与成长。2.便签学习法的三个维度:A用自己的语言重述信息(理解)A1描述自己相关经验(内化)A2规划自己的目标与行动3.一切不改变行动的知识管理都是浪费。也就是说,不管是何种知识管理,都要以行动为目的。4.信息和知识的区别,又一次听到这两个概念的区别。5.构建知识体系是知识管理的最高境界。三、自己需要改善的(三个方面):1.
- MySQL新建用户与授权
守优
方法一:mysql>insertintomysql.user(Host,User,Password)values("localhost","zhangs",password("123456"));mysql>flushprivileges;解释:这样就创建了一个用户名为zhangs,密码为123456的数据库用户;此处的"localhost",是指该用户只能在本地登录,不能在另外一台机器上远程登录
- 华为P30系列海外已发布,OPPO Reno更稳了!
灵感科技
华为P30在巴黎正式发布,作为年度的摄影旗舰,特别是P30Pro可以说是目前手机影像的天花板机型,特别是在暗光拍照上以及长焦拍摄上的表现着实让人感觉到惊艳。在长焦拍摄上,华为P30Pro在硬件上采用了潜望式的长焦镜头,10倍长焦焦段为125mm,结合华为自己的技术可以获得大约10倍混合变焦以及50倍的数码变焦,单看参数华为P30Pro已经比大部分的数码相机要强上一些。但是毕竟还是无损数码变焦,即便
- 校内教研三原则
程景轩
68到74页《静悄悄的革命》355天20190820图片发自App根据先生的设计,改变教学,从学校的改变开始,从开放教室开始,然而真正在校内进行教研活动时,他的原则真的让我大吃一惊。第一个原则,对应学生的教学。这个原则真的让我特别吃惊,在改革的第1年,所有教研活动的中心,目的不是上出精彩的课,而恰恰相反,改革的目的最重要的就是,在教师和学生之间建立起教师尊重每个学生的相互关系,以及学生之间相互影响
- 标记语言---XML
MzKyle
标记语言xmljava前端
一、XML的定义与核心定位XML(ExtensibleMarkupLanguage,可扩展标记语言)是由万维网联盟(W3C)于1998年2月发布的一种标记语言,其核心设计目标是传输和存储数据,而非直接用于显示数据(这一点与HTML有本质区别)。XML的“可扩展性”体现在:它没有预定义标签,用户可以根据需求自定义标签,只要遵循语法规则即可。这种灵活性使其成为跨平台、跨系统数据交换的重要标准,广泛应用
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- ROS个人笔记
写在前面:由于个人原因距离上次学习ROS已经过去了2周时间,本以为时间不算长,但还是忘记了好多。因此写下这篇笔记,主要是记录学习过程中的概念性问题,程序代码可能会写,但是不是主要。1.ROS是什么:是一个生态系统,首先他是一个操作系统。统筹各种资源如通信,开发等。2.在以往开发时一旦工程庞大起来往往会对数据流通的耦合十分苦恼,因此ROS提供的通信方式为松耦合式的:节点Node。另外大工程时的另外一
- 抽象文档模式
hello 早上好
设计模式开发语言java
抽象文档模式在软件开发中,我们经常需要处理半结构化数据(如JSON、XML、文档数据库中的文档)。这类数据的特点是结构灵活,可能存在嵌套关系,且字段可能动态变化。传统的面向对象设计可能需要为每种数据结构定义大量类,导致代码冗余和维护困难。这时候,抽象文档模式(AbstractDocumentPattern)就能派上用场。本文将通过一个完整的Java案例,详细讲解抽象文档模式的实现原理、设计思路和实
- Mysql 数据库结构优化
Mysql数据库结构优化✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨数据库结构优化数据库结构优化是提升系统性能的关键环节,需结合业务场景、数据特征及访问模式,从数据组织、存储效率、查询逻辑等多维度进行设计。以下是系统化的优化策略及实践建议:一、垂直拆分:分解大表,降低单表复杂度当单表字段过多(如超过50个)或包含大量低频字段时,垂直拆分是最直接的优化手段。核心思路:将表按字段使用频率或业务功能拆分为主表与扩展表
- 朵达微享购怎么赚钱?朵达微享购APP分享购物赚钱攻略
古楼
朵达微享购app怎么赚钱?朵达微享购app作为是一个全面的电商导购平台,提供诸如淘宝、京东、拼多多等各大平台的优惠券,其他同类型的导购平台相比,更加的全面,线上线下全面出击。如果你想通过朵达微享购赚钱,那你可以把这款APP推荐给淘宝(10亿用户)、拼多多(3亿用户)、京东(1亿用户)使用,那你能赚到他们购物返佣,也可以自己购物领优惠券能省不少钱,以后还有更多的商家与粉象合作,这么免费的App人人都
- YOLO目标检测模型优化技术全景解析
YOLO目标检测模型优化技术全景解析作为实时目标检测领域的标杆算法,YOLO系列模型通过持续的技术革新不断提升性能边界。本文将从模型架构设计、数据优化、注意力机制融合、后处理策略及训练方法等维度,系统剖析YOLO优化领域的关键技术与最新进展。一、模型架构优化:突破性能瓶颈的核心路径多尺度检测层增强针对小目标检测难题,主流方案通过增加浅层检测通道优化特征提取。例如在YOLOv5中引入160×160特
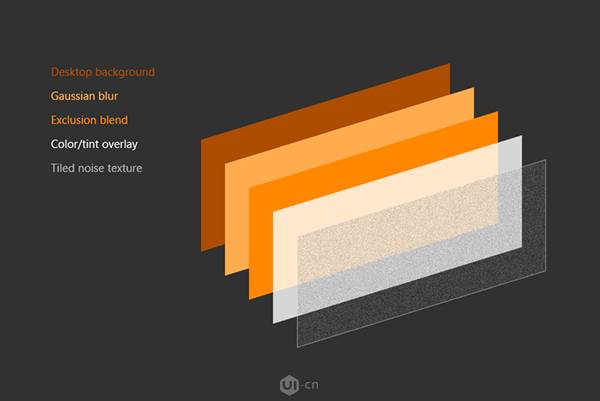
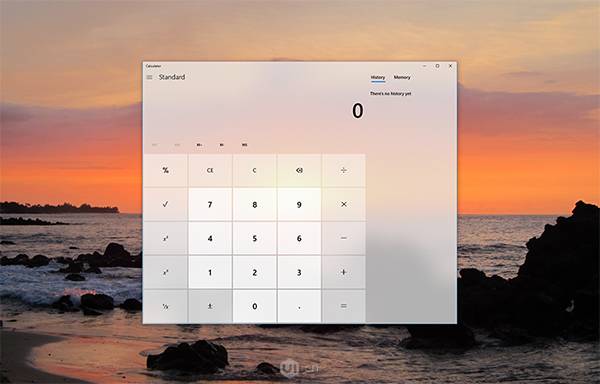
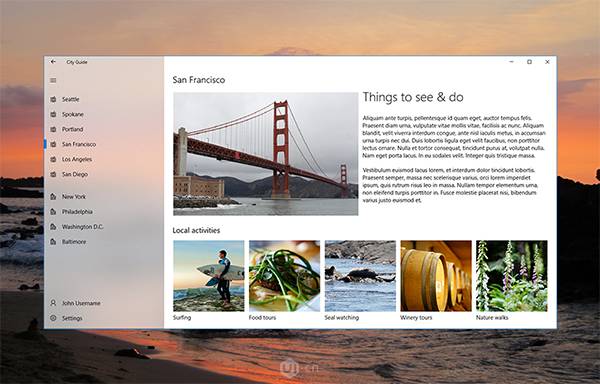
- 让Ealge管理设计素材与灵感库
UI设计达人
收集「灵感」和「设计素材」几乎是UI设计师日常必不可少的工作。偶尔还会收藏大神的经验文章,而这些东西都收藏在各大网站上,当过一段时间后,你就会发现收集资料都不知道放哪里或是收藏在哪个网站上,所以我们需要一款工具来管理这所有,而今天介绍的设计工具Eagle即可实现这一切。Eagle可以解决大量图片素材「收藏、整理、查找」的各种困扰,让你可以轻松管理各种图片,提升工作效率,同时支持Mac与Window
- nodejs、nvm、npm的使用
1.nvm的下载进入nvmgithub地址,下载最新版本:Releases·coreybutler/nvm-windows·GitHub2.傻瓜式安装。安装完成后,路径到C盘,安装路径有两个。NVM_SYMLINK:C:\ProgramFiles\nodejsNVM_HOME:C:\Users\Administrator\AppData\Roaming\nvm3.nvm使用命令查看nodejs安装
- 小红书之城:移动互联网社区构架产品如何实现自我迭代
AlanBai
“「一座虚拟的城市」,小红书这样定义自己的社区平台。在这座花费五年时间搭建起来的「城市」里,超过一亿用户就像居民,「潮起潮落,人来人往」,而小红书的思考,也围绕着如何吸引更多的「居民」,留下那些旅途中经过的「游客」,以及如何守住自己的「城市精神」展开。”在极客公园Rebuild2018科技创新峰会上,小红书首席产品官邓超发表了主题为《关于互联网社区的再定义与新发现——如何打造年轻人聚集的生活方式社
- Indikator tid
RobynScott
IndikatortidDenmetrisketiderdesignetsometuniverselttimingssystem,dereliminererbesværetmedatberegnetid,fordideflesteafdenskonverteringerersåenklesomatkonverteremålerentilcentimeter!Påmetrisktid:Endager
- 什么都舍不得扔是一种病,得治
木说木话
学会舍弃是对自己的一种投资,扔掉无用的包袱和过往的累赘,生活才能更加轻松、更具价值。正所谓“取其精华,去其糟粕”,只有懂得舍弃,才能发现美好。什么都舍不得扔,只会留下一堆垃圾有些东西就像鸡肋,食之无味却弃之可惜,每次都舍不得扔掉,总觉得以后可能还会有用,就一直留着,留到了现在。没想到,却对我的生活造成了影响。也许,你很清楚这些东西是无用的,但是看着它们没有坏,就是不忍心将其丢弃。直到你的生活被这些
- HTTP性能优化终极指南:从协议原理到企业级实践
前言:为什么性能优化是Web开发的生命线?根据Google研究数据,当页面加载时间从1秒增加到3秒时,跳出率提升32%;当达到5秒时,转化率下降90%。本文将通过七层优化体系,带您掌握HTTP性能优化的核心技术,包含:8大核心优化方向12个真实企业案例20+可立即落地的配置代码最新HTTP/3实践方案一、网络层优化:从DNS到HTTP/3的全栈加速1.1智能DNS解析体系//动态预解析用户可能访问
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- 今日碎碎念(12-21)
文小辉cool
001忙碌的一下午,几乎没闲着。做活动平板,食道调拨,然后又看了十几个holter,直到下午六点钟。放在平时估计会着急要回家,尤其今天周五,同事都提前下班,就剩我一个人。但我安安静静地分析着每一个holter,反复检查斟酌。突然间很享受这样安静、慢慢的时光,不着急。完成了所有的工作,换了衣服,锁了门,走在灯火通明的马路上,看着来来往往的行人和车辆,看着每一辆公交车,就这样安静的走着。002人,不论
- instantiate 卡顿严重_Unity3D研究院之利用缓存池解决Instantiate慢的问题(七十三)...
weixin_39992312
instantiate卡顿严重
Unity3D做项目有三个地方处理不好游戏整体就会出现卡顿的问题。2.角色放技能的时候卡尤其是放群体攻击技能时,因为每个人身上都要产生一个技能特效。技能都是用粒子特效做的,虽然Unity中粒子特效也是一个GameObject.但是ParticleSystem这个组件太特殊了。Instantiate以后会自动的执行脚本的初始化工作,ParticleSystem组件肯定也是个脚本,虽然我们看不到它实现
- 单片机C语言程序设计实训100例--Proteus仿真实战
本文还有配套的精品资源,点击获取简介:《单片机C语言程序设计实训100例--Proteus仿真实战》是一本面向初学者和进阶者的实践指南,通过100个实例帮助读者掌握8051单片机的C语言编程技能。涵盖了I/O端口控制、定时器/计数器、中断系统、串行通信等关键知识点,并结合Proteus仿真,使得学习过程更为直观和高效。本课程设计项目经过测试,旨在帮助学生掌握单片机C语言编程的实际应用,为进入更复杂
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s