-
显示形式
Display
标题
段落
None
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
1.display定义了元素的展示形式,优先级高于元素本身的展现形式;
2.元素均以框承载,以框呈现,一切皆为框;
3.block:即展示为块元素,前后自带换行;
4.inline:即展示为行内元素,行内元素只在本行内进行排列;
5.none:即无边框,内容不会显示,也不占用文档空间.
-
显示图层
Display
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
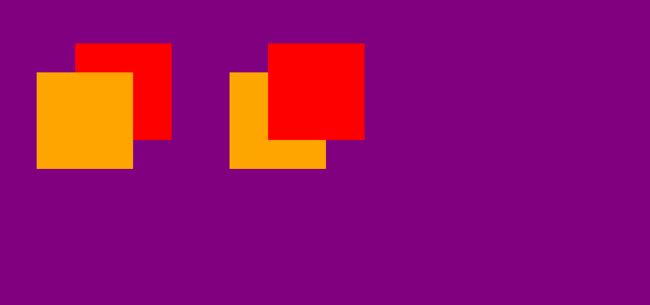
1.z-index属性定义了元素的图层顺序,默认值为0;
2.z-index作用于非祖,子元素,对祖辈和子辈元素的图层更改无效;
3.z-index属性值可以是正值,也可以是负值,按照其值大小决定图层顺序;
4.z-index属性值越大,则其展示图层越靠前.
-
相对定位
Display
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
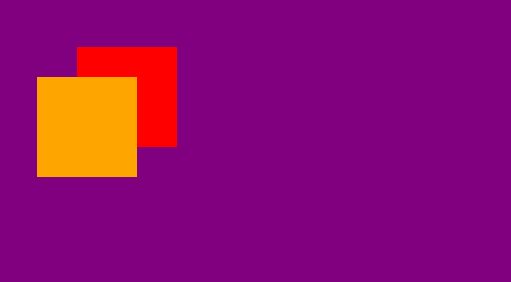
1.相对定位,是针对此元素的中心的初始位置进行偏移得到的位置;
2.相对定位,是相对自己而言.
-
绝对定位
Display
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
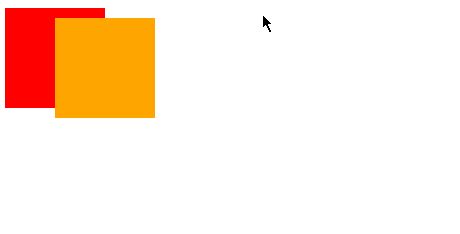
1.绝对定位,若其上层元素已定位,则相对其上层元素;
2.若未定位,则以此往上寻找祖先元素,直至遇到已定位的元素;
3.若均未定位,则相对窗口进行定位;
4.绝对定位与文档流无关,故无论最初定义的是何种形式,最终以块的形式展现;
5.绝对定位是相对上层元素而言.
-
固定定位
Display
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
1.固定定位,是元素的左上点相对于窗口的左上点的位置;
2.固定定位与文档流无关,故无论最初定义的是何种形式,最终以块的形式展现;
3.固定定位是相对窗口而言.
-
浮动定位
Display
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
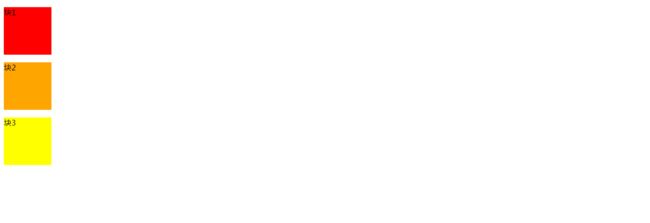
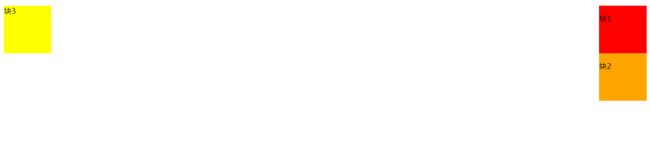
1.图1为无case1-case3的情况,即正常展示;
2.图2为有case1,无case2-case3的情况:
块1向右浮动,并取消其在文档流中的空间,即不占用空间,块2,块3依次向上顺移(块1的空间被腾出)
3.图3为有case1-case2,无case3的情况:
块1向右浮动,直至遇到父边框,并取消空间
块2,块3向上顺移,占取空出的空间
块2向右浮动,直至遇到浮动边框块1,并取消块2的空间
块3向上顺移,占取空出的空间
4.图4为有case1-case3的情况:
块2清除右侧浮动块,即其右侧不能有浮动块,因当前块2右侧存在块1,故块2自动向下顺移
块2虽然下移,但块1和块2仍不占用空间,故块3位置不变