对于物联网应用来说,构建一个HTML5的移动app是尤其必要的。为了开发HTML5 app,除了使用React Native等之外,目前首选稳定的ionic+AngularJS来开发iOS 和Android。我们要开发的app版前端的功能和网页版前端的功能相同,即下发命令,控制Led的开与关,同时能实时展示温度曲线。
关于Ionic和Cordova
Ionic是一款可以使用Html5构建混合移动应用的用户界面框架,它自称是“本地与html5的结合”。该框架提供了很多基本的移动用户界面范例,例如像列表(lists)、标签页栏(tabbars)和触发开关(toggleswitches)这样的简单条目。它还提供了更加复杂的可视化布局示例,例如在下面显示内容的滑出式菜单。
Cordova是一款开放源代码的App开发框架,旨在让开发者使用HTML、JavaScript、CSS等WebAPIs开发跨平台的移动平台应用程序,其原名称之为PhoneGap,Adobe收购Nitobi公司后,PhoneGap商标保留,代码贡献给了Apache基金会,而Apache将其命名为ApacheCallback,其后发布新版本时,定名为ApacheCordova。
Cordova是一个行动设备的API接口集,利用JavaScript存取这些接口可以调用诸如摄影机、罗盘等硬件系统资源。配合上一些基于HTML5、CSS3技术的UI框架,如jQueryMobile、DojoMobile或SenchaTouch,开发者得以快速地开发跨平台App而不需要编写任何的原生代码,因为Cordova本身仍是一个原生程式,为App打包时依然需要用到这些系统平台的SDK。
Ionic 2的安装
为了避免国内网络安装错误,我们采用淘宝npm镜像,执行下面的命令:
sudo npm set registry https://registry.npm.taobao.org
下载后安装ionic和cordova包,终端输入:
sudo npm install -g cordova ionic
安装成功后,查看安装的包内容是否全部都已安装,终端输入:
ionic info
根据信息提示,可对未成功安装的包再次安装。
Ionic 2的目录结构
App:系统初始化
Model:自定义的实体类
Pages:系统页面
Providers:自定义服务
实现步骤
1.创建项目。这里创建一个tab模板的项目,进入iot目录中,执行命令:
ionic start app tabs --v2 --skip-npm
然后,进入到项目目录app中安装依赖:
cnpm install
添加第三方的插件Echarts
首先,在终端中使用NPM安装Echarts
npm install echarts --save
然后,在declarations.d.ts文件中声明变量
declare module 'echarts';
接着,在需要调用的界面进行Import
import echarts from 'echarts';
最后,添加Ttypings解析(用于编译器的智能索引)
npm install @types/echarts --save
完成以上步骤就可以在界面中进行调用了
2.编写数据服务。
我们创建两个数据服务,分别用来操纵sensor集合和led集合。
sensor.ts的内容:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class Sensor {
data:any;
constructor(public http: Http) {
this.data=null;
}
getSensor(){
if (this.data) {
return Promise.resolve(this.data);
}
return new Promise(resolve => {
this.http.get('http://localhost:3000/sensor')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}
led.ts的内容:
import { Injectable } from '@angular/core';
import { Http,Headers } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class Led {
data: any;
constructor(public http: Http) {this.data=null;}
getStates(){
if (this.data){
return Promise.resolve(this.data);
}
return new Promise(resolve=>{
this.http.get('http://1506eaee.nat123.cc:38044/led/state')
.map(res=>res.json())
.subscribe(data=>{
this.data=data;
resolve(this.data);
});
});
}
updateStates(leds) {
let headers=new Headers();
headers.append('Content-Type','application/json');
this.http.put('http://localhost:3000/led',JSON.stringify(leds),{headers:headers}).subscribe((res)=>{console.log(res.json())});
}
}
3.设计页面。修改src/pages/home/home.html:
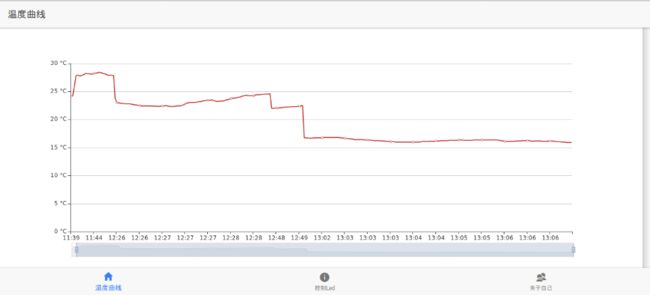
温度曲线
修改src/pages/contact/contact.html:
控制Led
电灯开关
4.修改类文件。
home.ts的内容为:
import { Component,ViewChild,ElementRef } from '@angular/core';
import { NavController } from 'ionic-angular';
import { Sensor } from '../../providers/sensor';
import echarts from 'echarts';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
public sensors:any;
public a:any=1;
temperatures:any[]=[];//定义温度数组
times:any[]=[]; //定义时间数组
constructor(public navCtrl: NavController,public sensorService: Sensor) {}
ionViewDidEnter(){
this.loadCharts();
}
loadCharts(){
var myChart = echarts.init( document.getElementById('myChart'));
this.sensorService.getSensor().then((data) => {
for (var i in data){
this.temperatures.push(data[i].temperature);
this.times.push(data[i].time);
}
});
myChart.setOption({
tooltip:{},
dataZoom:[ //缩放
{
type: 'slider',//加入滑块
start: 1,
end: 100
},
{
type: 'inside',//支持鼠标缩放
start: 1,
end: 100
}
],
xAxis: { //x轴的设置
//name:mydate,//x轴标题,显示日期,临时这样做,体现出这是哪天的数据
//nameGap:'55',
//nameRotate:'-45',
data: this.times//x轴所使用的数据数组,前面用ajax方法得到
},
yAxis: [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'//y轴数据的显示格式
},
splitLine : {show : true}//显示行分割线
}
],
series: [{//要展示的各个数据点
type: 'line',
data: this.temperatures
}]
});
}
}
contact.ts的内容为:
import { Component } from '@angular/core';
import { Led } from '../../providers/led';
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
public ledState: boolean;
public state;
public x:boolean;
constructor(public ledService: Led) {
}
public switch(){
let leds={status:this.ledState};
this.ledService.updateStates(leds);
}
ionViewDidLoad(){
this.ledService.getStates().then(function(data){
});
this.switch();
}
}
最终完成的页面为: