1、CAAnimationGroup组动画
CAAnimationGroup组动画是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
2、组动画代码
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) CALayer *redLayer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view.layer addSublayer:self.redLayer];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CAAnimationGroup *group = [CAAnimationGroup animation];
// 缩放动画
CABasicAnimation *basicTrans = [CABasicAnimation animation];
basicTrans.keyPath = @"transform.scale";
basicTrans.toValue = @(0.5);
// 旋转动画
CABasicAnimation *basicRotation = [CABasicAnimation animation];
basicRotation.keyPath = @"transform.rotation";
basicRotation.toValue = @(M_PI_2 * 30);
// 关键帧平移动画
CAKeyframeAnimation *keyFrame = [CAKeyframeAnimation animation];
keyFrame.keyPath = @"position";
keyFrame.path = ([UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 200, 320, 200)].CGPath);
group.animations = @[basicTrans,basicRotation,keyFrame];
group.repeatCount = MAXFLOAT;
group.duration = 5.0;
// 设置动画执行的速度
group.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.redLayer addAnimation:group forKey:nil];
}
// 懒加载创建一个红色的图层
-(CALayer *)redLayer{
if (_redLayer ==nil) {
_redLayer = [CALayer layer];
_redLayer.backgroundColor = [UIColor redColor].CGColor;
_redLayer.bounds = CGRectMake(0, 0, 100, 100);
_redLayer.position = CGPointMake(50, 50);
self.redLayer = _redLayer;
}
return _redLayer;
}
@end
3、动画效果
4、组动画示例2
#import "ViewController.h"
@interface ViewController ()
{ // 位置序列数组
NSMutableArray *sequencePositionArray;
// 视图序列数组
NSMutableArray *sequenceViewArray;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建数组对象
sequencePositionArray = [NSMutableArray array];
sequenceViewArray = [NSMutableArray array];
// 颜色数组 来设置views的颜色
NSArray *colorArray = @[[UIColor blueColor],[UIColor blackColor],[UIColor darkGrayColor],[UIColor redColor],[UIColor greenColor],[UIColor yellowColor],[UIColor purpleColor],[UIColor orangeColor]];
// 获取控制器视图的终点坐标值
CGFloat centerX = self.view.center.x;
CGFloat centerY = self.view.center.y;
// 设置一个四分之一弧度
CGFloat delta = 2*M_PI/8;
// 创建八个视图以及对应的位置
for (int i =0; i<8; i++) {
CGFloat x = centerX + 50 * cos(delta*i);
CGFloat y = centerY + 50 * sin(delta*i);
[sequencePositionArray addObject:[NSValue valueWithCGPoint:CGPointMake(x, y)]];
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 10, 10)];
view.center = self.view.center;
view.backgroundColor = colorArray[i];
view.layer.cornerRadius = 5;
view.layer.transform = CATransform3DMakeScale(0, 0, 0);
view.layer.masksToBounds = YES;
[self.view addSubview:view];
[sequenceViewArray addObject:view];
}
}
// 创建组动画 封装在一个方法中
- (CAAnimationGroup *)createGroupAnimationWithDelay:(CFTimeInterval)time withIndex:(NSInteger)index;
{
CABasicAnimation *moveAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
moveAnimation.fromValue = [NSValue valueWithCGPoint:self.view.center];
moveAnimation.toValue = sequencePositionArray[index];
// moveAnimation.beginTime = 0; 平移动画的开始时间为0
moveAnimation.duration = 0.75;
moveAnimation.autoreverses = YES; // 允许动画自动反转
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = @(0);
scaleAnimation.toValue = @(1);
scaleAnimation.duration = 0.75;
scaleAnimation.autoreverses = YES;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[moveAnimation,scaleAnimation];
group.autoreverses = YES;
group.duration = 0.75;
group.repeatCount = HUGE_VALF; // 动画重复的次数最大值
group.beginTime = CACurrentMediaTime()+time;
return group;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 给每一个动画开始的时间设置与自己下标对应的延迟时间 i * 0.1
for (int i = 0;i 5、效果图
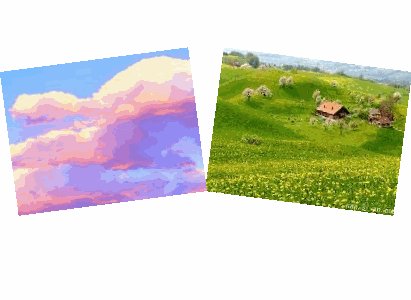
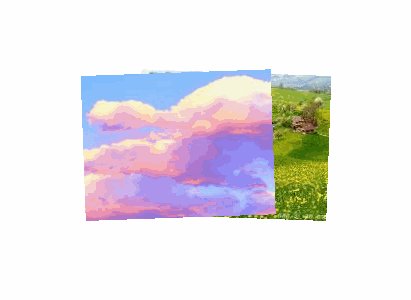
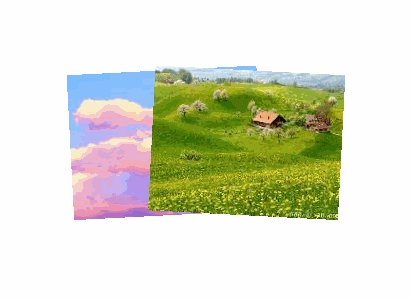
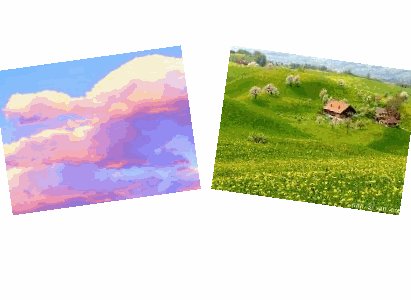
6、组动画示例3
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIView *view1;
@property (nonatomic,strong) UIView *view2;
@property (nonatomic,strong) CAAnimationGroup *group;
@property (nonatomic,strong) CAAnimationGroup *group1;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CGRect RECT = CGRectMake(0, 0, 190, 145);
_view1 = [[UIView alloc] initWithFrame:RECT];
_view1.center = CGPointMake([UIScreen mainScreen].bounds.size.width/2, [UIScreen mainScreen].bounds.size.height*0.45);
_view1.backgroundColor = [UIColor redColor];
_view1.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"123"].CGImage);
_view2 = [[UIView alloc] initWithFrame:RECT];
_view2.center = CGPointMake([UIScreen mainScreen].bounds.size.width/2, [UIScreen mainScreen].bounds.size.height*0.45);
_view2.backgroundColor = [UIColor greenColor];
_view2.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"456"].CGImage);
CABasicAnimation *zPosition = [CABasicAnimation animation];
zPosition.keyPath = @"zPosition";
zPosition.fromValue = @-1;
zPosition.toValue = @1;
zPosition.duration = 1.2;
CABasicAnimation *zPosition1 = [CABasicAnimation animation];
zPosition1.keyPath = @"zPosition";
zPosition1.fromValue = @1;
zPosition1.toValue = @-1;
zPosition1.duration = 1.2;
CAKeyframeAnimation *rotation = [CAKeyframeAnimation animation];
rotation.keyPath = @"transform.rotation";
rotation.values = @[ @0, @0.14, @0 ];
rotation.duration = 1.2;
rotation.timingFunctions = @[
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]
];
CAKeyframeAnimation *rotation1 = [CAKeyframeAnimation animation];
rotation1.keyPath = @"transform.rotation";
rotation1.values = @[ @0, @-0.14, @0 ];
rotation1.duration = 1.2;
rotation1.timingFunctions = @[
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]
];
CAKeyframeAnimation *position = [CAKeyframeAnimation animation];
position.keyPath = @"position";
position.values = @[
[NSValue valueWithCGPoint:CGPointZero],
[NSValue valueWithCGPoint:CGPointMake(110, -20)],
[NSValue valueWithCGPoint:CGPointZero]
];
position.timingFunctions = @[
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]
];
position.additive = YES;
position.duration = 1.2;
CAKeyframeAnimation *position1 = [CAKeyframeAnimation animation];
position1.keyPath = @"position";
position1.values = @[
[NSValue valueWithCGPoint:CGPointZero],
[NSValue valueWithCGPoint:CGPointMake(-110, -20)],
[NSValue valueWithCGPoint:CGPointZero]
];
position1.timingFunctions = @[
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]
];
position1.additive = YES;
position1.duration = 1.2;
_group = [[CAAnimationGroup alloc] init];
_group.animations = @[ zPosition, rotation, position ];
_group.duration = 1.2;
_group.repeatCount = MAXFLOAT;
_group1 = [[CAAnimationGroup alloc] init];
_group1.animations = @[ zPosition1, rotation1, position1 ];
_group1.duration = 1.2;
_group1.repeatCount = MAXFLOAT;
[_view1.layer addAnimation:_group1 forKey:@"123"];
[_view2.layer addAnimation:_group forKey:@"456"];
[self.view addSubview:_view1];
[self.view addSubview:_view2];
}
@end