概述
iOS10系统登录中国,在系统中对3D Touch的使用需求更频繁,所以对iOS9中便引入的3D Touch功能做一些了解是很有必要的
在日常开发中,我们经常需要使用3D Touch中的两个功能
在主屏幕上对应用图标使用3DTouch操作
在应用程序内对某一控件使用3DTouch操作
ShortcutItem
概述
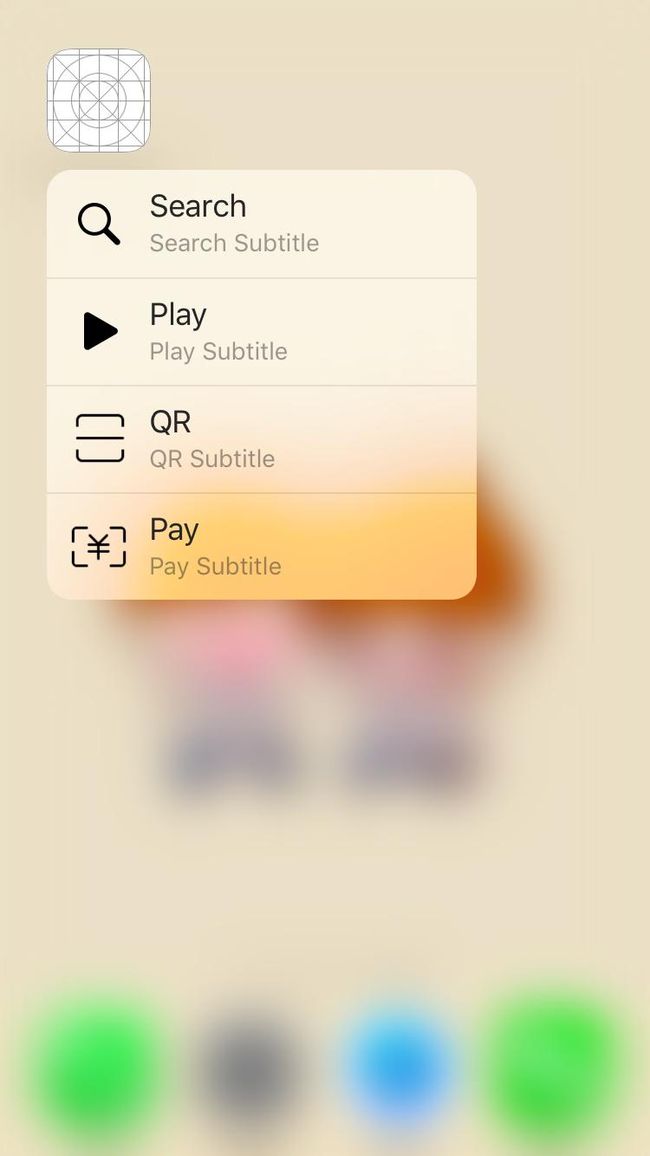
ShortcutItem功能允许用户在主屏幕上对应用图标使用3DTouch操作,如果本次操作有效,则会给出几个快捷可选项允许用户进行操作
静态添加
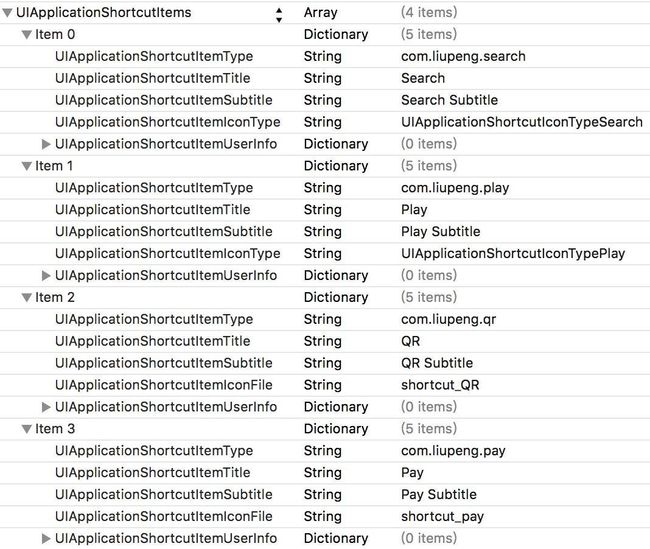
在info.plist中添加UIApplicationShortcutItems关键字,以如下方式配置即可
其中各个关键字释义如下:
UIApplicationShortcutItemType: 快捷可选项的特定字符串(必填)
UIApplicationShortcutItemTitle: 快捷可选项的标题(必填)
UIApplicationShortcutItemSubtitle: 快捷可选项的子标题(可选)
UIApplicationShortcutItemIconType: 快捷可选项的图标(可选)
UIApplicationShortcutItemIconFile: 快捷可选项的自定义图标(可选)
UIApplicationShortcutItemUserInfo: 快捷可选项的附加信息(可选)
动态添加
UIApplicationShortcutItem
每一个快捷可选项是一个UIApplicationShortcutItem对象,其指定初始化器(NS_DESIGNATED_INITIALIZER)如下
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo;
其中各个参数释义如下:
type: 快捷可选项的特定字符串(必填)
localizedTitle: 快捷可选项的标题(必填)
localizedSubtitle: 快捷可选项的子标题(可选)
icon: 快捷可选项的图标(可选)
userInfo: 快捷可选项的附加信息(可选)
UIApplicationShortcutIcon
每一个快捷可选项图标为一个UIApplicationShortcutIcon对象,我们可以使用系统提供的多个图标,也可以自定义我们自己的图标
// 使用系统提供的图标
+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;
// 自定义图标
+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;
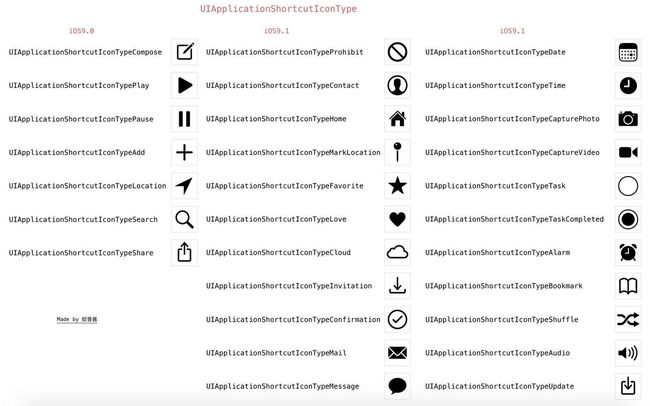
系统提供的图标样式如下:
注: 自定义图标需要使用镂空图标,同时建议1倍图标大小为35*35
示例
// 以"动态添加四个快捷可选项"为例
UIApplicationShortcutIcon *searchShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];
UIApplicationShortcutItem *searchShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.search"localizedTitle:@"Search"localizedSubtitle:@"Search Subtitle"icon:searchShortcutIcon userInfo:nil];
UIApplicationShortcutIcon *playShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePlay];
UIApplicationShortcutItem *playShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.play"localizedTitle:@"Play"localizedSubtitle:@"Play Subtitle"icon:playShortcutIcon userInfo:nil];
UIApplicationShortcutIcon *qrShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_QR"];
UIApplicationShortcutItem *qrShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.qr"localizedTitle:@"QR"localizedSubtitle:@"QR Subtitle"icon:qrShortcutIcon userInfo:nil];
UIApplicationShortcutIcon *payShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_pay"];
UIApplicationShortcutItem *payShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.pay"localizedTitle:@"Pay"localizedSubtitle:@"Pay Subtitle"icon:payShortcutIcon userInfo:nil];
[UIApplication sharedApplication].shortcutItems = @[searchShortcutItem, playShortcutItem, qrShortcutItem, payShortcutItem];
触发回调
当用户通过点击快捷可选项进入应用程序会回调如下方法,我们可以在这里通过快捷可选项的type来加以区分,以便进行不同的操作
12- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
if([shortcutItem.type isEqualToString:@"com.liupeng.search"])
{
// do something ...
}
elseif([shortcutItem.type isEqualToString:@"com.liupeng.play"])
{
// do something ...
}
// ...
}
注意
在动态添加快捷可选项前,需要用判断是否支持3D Touch功能,以免在不支持的设备上运行程序导致闪退
if([self respondsToSelector:@selector(traitCollection)])
{
if([self.traitCollection respondsToSelector:@selector(forceTouchCapability)])
{
if(self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
{// 支持3D Touch}else{// 不支持3D Touch}}}
注: 在支持3D Touch的设备上,用户可以在程序运行期间通过设置 -> 通用 -> 辅助功能 -> 3D Touch来关闭3D Touch功能,所以我们有必要通过重写-traitCollectionDidChange:方法随时处理
Peek & Pop
概述
Peek和Pop是应用内的一种全新交互模式,当用户不断增加力量在控件上按压,会依次进入四个阶段
轻按控件,除触发Peek的控件外,其他区域全部虚化
继续用力Peek被触发,展示Pop界面快照
向上滑动展示快捷选项
继续用力跳转进入Pop界面
使用
以"从ViewController中的UILabel控件通过Peek & Pop进入DetailViewController"为例,对Peek & Pop的使用进行一下讲解
需要实现Peek & Pop交互的控件所在的控制器遵守UIViewControllerPreviewingDelegate协议
@interface ViewController ()
@end
在控制器内为需要实现Peek & Pop交互的控件注册Peek & Pop功能
[self registerForPreviewingWithDelegate:self sourceView:label];
当进入Peek状态时,系统会回调如下方法
- (nullable UIViewController *)previewingContext:(id )previewingContext viewControllerForLocation:(CGPoint)location
{
// previewingContext.sourceView: 触发Peek & Pop操作的视图
// previewingContext.sourceRect: 设置触发操作的视图的不被虚化的区域
DetailViewController *detailVC = [[DetailViewController alloc] init];
// 预览区域大小(可不设置)
detailVC.preferredContentSize = CGSizeMake(0, 300);
returndetailVC;
}
当进入Pop状态时,系统会回调如下方法
- (void)previewingContext:(id )previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}
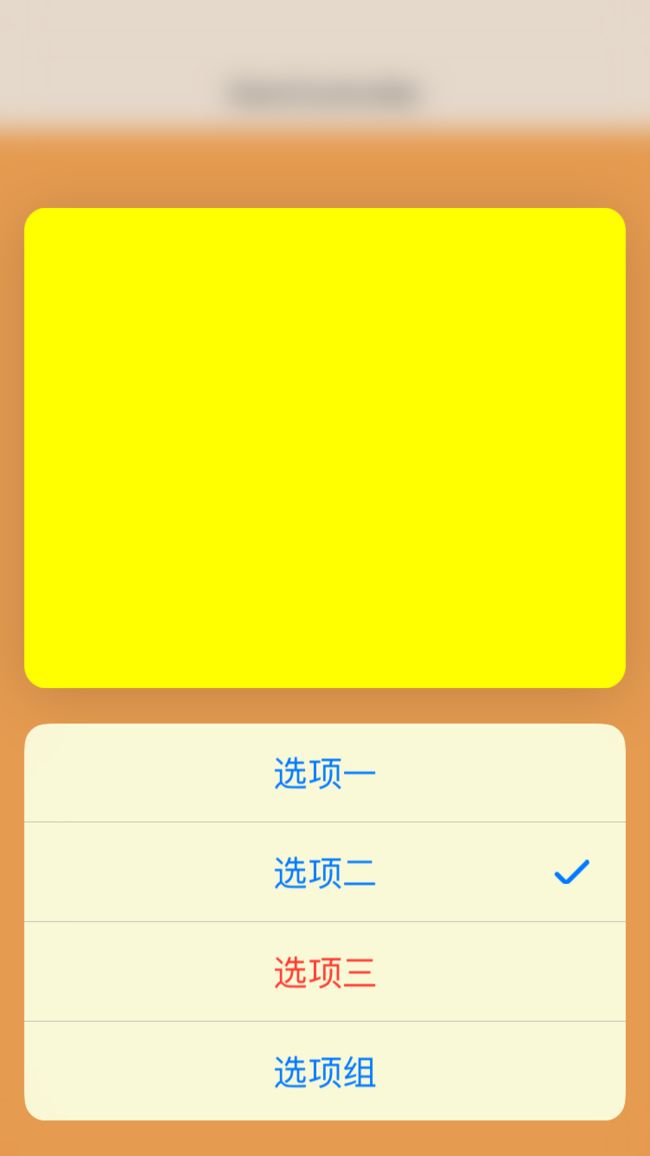
在Peek时希望提供一些快捷选项,需要在DetailViewController中重写previewActionItems的getter方法
- (NSArray> *)previewActionItems
{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"选项一"style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"选项二"style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"选项三"style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"选项组"style:UIPreviewActionStyleDefault actions:@[action1, action2]];
return@[action1, action2, action3, actionGroup];
}