阿里视频点播
前言
笔者在开发过程中需要使用视频流的方式开发视频,如何选择正确的流媒体服务器呢?市面上有很多的流媒体服务器,这里给大家介绍下阿里的视频服务:视频点播,媒体转码,视频直播
什么是视频点播
阿里云视频点播(VoD)是集音视频采集、编辑、上传、自动化转码处理、媒体资源管理、分发加速、视频播放于一体的一站式音视频点播解决方案。
视频点播服务构建在阿里云强大的基础设施服务之上,借助灵活和可伸缩的存储、高质量的视频转码处理技术,以及稳定快速的内容分发服务,帮助企业和开发者快速搭建安全、弹性、高可定制的点播平台和应用。
视频点播服务提供Web管理控制台和软件开发工具包(API+SDK)。您可以通过它们使用、管理视频点播服务,也可以与您自己的应用和服务集成。
所有服务按使用付费,服务能力自动伸缩,告别复杂的架构设计和编程开发,维护成本几近于零,使您可以专注于业务逻辑实现及最终用户体验的提升。(说实在,阿里云的视频点播的文档写的不咋滴)
阿里视频点播服务价格:
首先要购买视频点播服务,阿里云的价格有四种:2216(元)/年、6488(元)/年、19900(元)/年、49900(元)/年
如何购买根据自己的需求,
当购买完成之后阿里会给你分配两个key(上传视频和播放视频都需要用到这两个数据):Access Key ID Access Key Secret
如何使用
阿里视频文文档
上传视频有四种:1、JavaScript上传视频、IOS上传视频、Android上传视频、Java上传视频;
这里介绍下JavaScript上传视频。
我们先看下阿里的 demo
其实我们只要注意第一个点播上传配置就ok了,使用点播配置上传需要获取上传凭证和上传地址(这里使用到JAVA版本),另外还有PHP版本和Python版本
阿里视频点播上传SDK-JAVA版
生成凭证和地址代码(简化了一些可选代码):
public static CreateUploadVideoResponse createUploadVideo(CoursewareInfoVo vo) {
DefaultAcsClient aliyunClient = new DefaultAcsClient(DefaultProfile.getProfile("cn-shanghai",accessKeyId,accessKeySecret));
CreateUploadVideoRequest request = new CreateUploadVideoRequest();
CreateUploadVideoResponse response = null;
try {
/*必选,视频源文件名称(必须带后缀, 支持 "3GP","AVI","FLV","MP4","M3U8","MPG","ASF","WMV","MKV","MOV","TS","WebM","MPEG","RM","RMVB","DAT","ASX","WVX","MPE","MPA","F4V","MTS","VOB","GIF")*/
request.setFileName(vo.getFileName());上传的视频文件名称
//必选,视频源文件字节数
request.setFileSize(Long.valueOf(vo.getSize()));上传视频的大小
//必选,视频标题
request.setTitle(vo.getFileName()); 上传视频的标题
response = aliyunClient.getAcsResponse(request);
} catch (ServerException e) {
System.out.println("CreateUploadVideoRequest Server Exception:");
e.printStackTrace();
} catch (ClientException e) {
System.out.println("CreateUploadVideoRequest Client Exception:");
e.printStackTrace();
}
System.out.println("UploadAuth:"+response.getUploadAuth());
System.out.println("UploadAddress:"+response.getUploadAddress());
System.out.println("videoId:"+response.getVideoId()); videoId很重要,后续播放的时候需要用到,要记得保存
return response;
}
前端的js代码:
这里引入
初始化上传的js
window.onload = new function() {
uploader = new VODUpload({
// 文件上传失败
'onUploadFailed': function (uploadInfo, code, message) {},
// 文件上传完成
'onUploadSucceed': function (uploadInfo) {},
// 文件上传进度
'onUploadProgress': function (uploadInfo, totalSize, uploadedSize) {
aliyunProgress(Math.ceil(uploadedSize * 100 / totalSize));
},
// STS临时账号会过期,过期时触发函数
'onUploadTokenExpired': function () {
// 实现时,从新获取UploadAuth
// uploader.resumeUploadWithAuth(uploadAuth);
},
// 开始上传
'onUploadstarted': function (uploadInfo) {
uploadAuth,uploadAddress 这两个参数是通过上面的代码传到前台
uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress);
}
});
if (isVodMode()) {
// 点播上传。每次上传都是独立的鉴权,所以初始化时,不需要设置鉴权
uploader.init();
}
};
function start() {
uploader.startUpload();
aliyunProgress(0);
}
function stop() {
uploader.stopUpload();
}
function resumeWithToken() {
var uploadAuth = document.getElementById("uploadAuth").value;
if (isVodMode()) {
uploader.resumeUploadWithAuth(uploadAuth);
}
}
function clearList() {
uploader.cleanList();
}
function deleteFile() {
if (document.getElementById("deleteIndex").value) {
var index = document.getElementById("deleteIndex").value
log("delete file index:" + index);
uploader.deleteFile(index);
}
}
添加视频到 uploader的中
document.getElementById("files").addEventListener('change', function (event) {
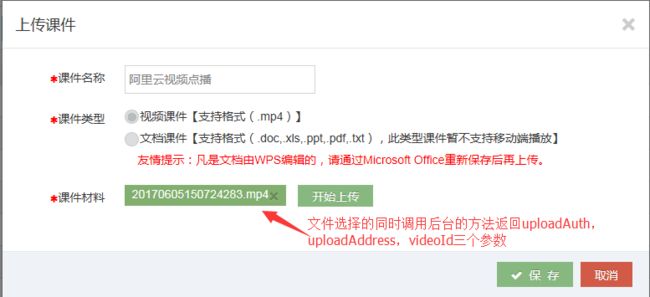
for(var i=0; i操作截图
选择上传的视频文件
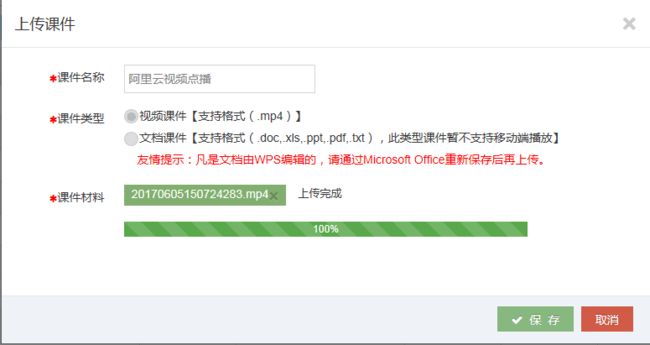
读取视频信息获取到阿里的uploadAuth和uplaodAddress后点击开始上传 uploader.startUpload()
上传的进度可以在onUploadProgress方法中实现,这样阿里云的视频就上传完成了,接下来就是如何调用视频
浏览上传视频
1、获取播放凭证阿里视频点播获取播放凭证JAVA版,另外还有PHP版本和Python版本
代码如下:
public static GetVideoPlayAuthResponse getVideoPlayAuth(String videoId) {
DefaultAcsClient aliyunClient = new DefaultAcsClient(DefaultProfile.getProfile("cn-shanghai",accessKeyId,accessKeySecret));
GetVideoPlayAuthRequest request = new GetVideoPlayAuthRequest();
request.setVideoId(videoId);
GetVideoPlayAuthResponse response = null;
try {
response = aliyunClient.getAcsResponse(request);
} catch (ServerException e) {
throw new RuntimeException("GetVideoPlayAuthRequest Server failed");
} catch (ClientException e) {
throw new RuntimeException("GetVideoPlayAuthRequest Client failed");
}
response.getPlayAuth(); //播放凭证
response.getVideoMeta(); //视频Meta信息
return response;
}
2、web端播放 Web播放器SDK
(此外还有android版本播放和ios版本播放)
代码如下(简化版):
http://g.alicdn.com/de/prismplayer/1.7.6/prism-h5-min.js
http://g.alicdn.com/de/prismplayer/1.7.6/skins/default/index-min.css
var player= new prismplayer({
id: 'J_prismPlayer',
width:'100%',
height:$("#player").height()+"px",
autoplay: true,
vid : videoId,
playauth :playAuth 后台获取到的
});
预览效果如图
总结
阿里视频点播服务,还有其功能,这里通过阿里的文档简单的介绍下创建自己的流媒体服务器级使用方法,笔者是做java开发的,在开发中其实会用到很多的功能插件,后面会记录下来,同大家分享,也欢迎大家留言
微信公众号及ahpome的博客求关注