感谢
感谢计蒜客俞总提出的宝贵的意见
感谢Vue Land聊天室中Andreas大神的支持
前言
在项目中,我们使用Vue来做前端部分的开发。Vue是一套非常领先的渐进式前端框架,配合Webpack可以做到非常好的前端工程化设计。在写到测试环节时,我们发现由于我们的前端部分主要承担显示的任务,不涉及过多的逻辑处理,因此传统的单元测试其实并没有什么太大的价值。经过研究发现Webpack里主要集成了两种测试方法,一种是Unit test,另一种是e2e test。前者主要测试逻辑实现,后者主要测试界面显示。但是其实在我们的项目中,这些都不是很重要。于是我们选择放弃测试部分,选用Sentry进行错误日志的捕捉。这样在前端运行发生错误的时候,我们可以及时获取到错误并进行分析。
注册
首先打开网站Sentry,点击页面上的“Start using Sentry”按钮进入注册页面。
在注册页面中填入相应的个人信息即可完成注册。注册之后可以进入官方的引导页面,之后按照引导流程就可以完成注册。Sentry官方默认有个人套餐可以免费捕捉10k次错误信息。当需要团队协作的时候可能需要购买付费套餐,在本文中不做团队协作的演示,具体参见官方流程即可。
需要说明的是,Sentry服务是可以配置在你个人的服务器上的,具体配置请自行搜索教程,本文仅针对使用默认配置在Sentry.io上的服务进行讲解。
配置教程
初步配置
在Vue 2.x中,Vue官方加入了errorHandler用来捕捉产生的错误并进行处理。Sentry的Vue集成便使用了这种方式进行官方集成(官方文档)。这里针对Webpack的配置进行讲解。
首先使用npm安装相关包。
npm install raven-js --save
然后在你编写页面的app.js(或者其他名称的主js文件)中加入以下代码。
import Vue from 'vue';
import Raven from 'raven-js';
import RavenVue from 'raven-js/plugins/vue';
Raven
.config('your DSN')
.addPlugin(RavenVue, Vue)
.install();
这里的DSN指的是Sentry为每个项目配置的用来接入服务的链接,有些类似于git服务。每个DSN由以下六个部分组成:
{PROTOCOL}://{PUBLIC_KEY}:{SECRET_KEY}@{HOST}/{PATH}{PROJECT_ID}
当然我们不需要仔细寻找每个部分都是什么。在官方的配置页面中已经给出了你的项目应该使用的DSN地址。在“你的项目”右上角进入“项目设置”,点击左侧的客户端密钥(DSN)即可显示当前项目使用的DSN地址。我们在代码中加入的DSN就是图中第二行“DSN(Public)”中的地址。当然如果你觉得一个密钥不够的话可以通过右上角生成多个密钥。
然后运行
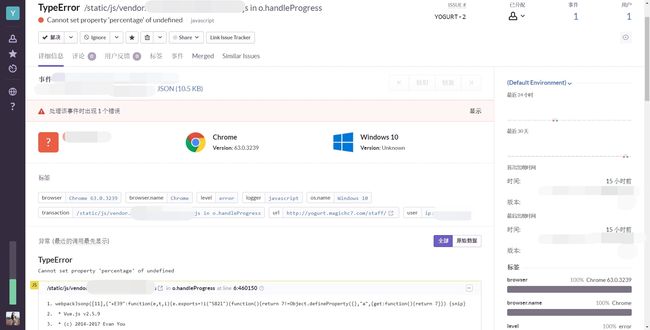
npm run build并将dist文件夹放在服务器上就可以捕获错误了。捕捉到的错误如下所示。其中会包含用户的IP信息,浏览器信息和系统信息,方便进行错误的复现。同时会展示错误所在的具体行数,方便定位错误。
这里有两个需要注意的事情:
- 上面对于Sentry的配置代码需要放在Vue配置之前。
- 当你使用
npm run dev运行时,Vue会主动捕获所有的错误并将其输出到控制台,这使得调试错误十分方便,但也使得Sentry无法捕获到错误。
Source Map使用
当你成功使用上述方式配置并捕获到错误是,你会发现你所捕获到的错误代码根本看不懂。这是因为在默认的Webpack配置中对于打包出来的代码进行了丑化处理以及Babel转义,从而使得代码看上去并不直观。这样的错误信息显然对于我们理解错误原因没有任何作用。这里就要使用Sentry提供的source map服务将压缩过后的js代码转化为原有的js代码从而更有效的进行错误处理。
Webpack有着非常多的source map模式,我们使用在生产环境下默认的“source-map”模式。我们可以发现在dist/static/js文件夹中每一个js文件都有着相对应的map文件。我们需要做的就是将这些map文件上传并将其与服务器上的js文件进行对应从而还原出原有的js文件。
官方推荐使用上传文件的方式来使得Sentry可以获取到map文件(官方文档)。在下面我们介绍Webpack下如何进行配置
Sentry Cli
首先安装Sentry Cli。这里我们可以安装在全局,也可以安装在项目里。
npm install sentry-cli-binary -g
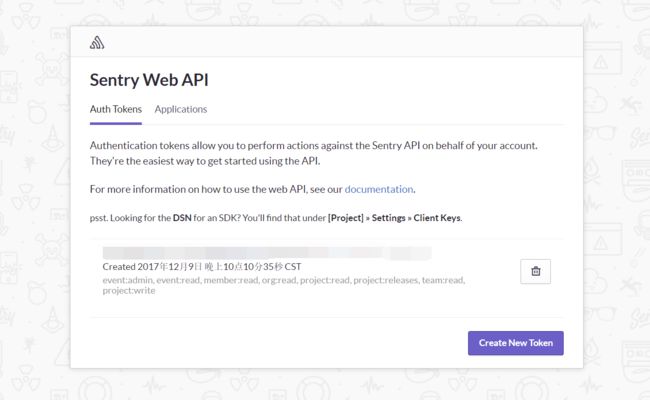
然后我们需要通过官方获取一个token用来登录。点击页面左下角头像-API进入token获取页面。点击右下角按钮生成新的token。
生成token的时候要记得把
project:write勾选,其余采用默认配置即可
然后我们通过命令行登录,输入刚才生成的token即可。
sentry-cli login
然后我们需要对项目创建一个release。
sentry-cli releases -o -p new
然后就可以通过sentry-cli上传map文件了。
sentry-cli releases -o -p files \
upload-sourcemaps --url-prefix
其中
与此同时,你需要将Raven的配置做一些更改,否则将会出现一些识别问题。
import Vue from 'vue';
import Raven from 'raven-js';
import RavenVue from 'raven-js/plugins/vue';
Raven
.config('your DSN', {release: 'release version'})
.addPlugin(RavenVue, Vue)
.install();
这样你就可以在Sentry捕获到错误的时候查看压缩前的代码了。
注意:
- 由于Sentry服务是依赖release版本号区分map文件的,因此需要确保版本号对应。版本号可以是“1.0.0”这样的常规版本号,也可以是一个哈希串的一部分。
- 你在网页上填写的项目名称可能含有大写字母,但是上面的参数必须是小写字母。具体应该填什么可以参考你的项目网页URL部分。
Sentry Webpack Plugin
Sentry官方同样提供了Webpack插件可以实现在npm run build的时候自行上传相应的文件,避免每次都需要输入sentry-cli的麻烦。
首先通过命令行安装Sentry Webpack Plugin。
npm install @sentry/webpack-plugin
然后在你的webpack.prod.conf.js中将此插件加入plugins数组即可。具体配置方法可以参考这里。为此我们可能需要编写一个名为.sentryclirc的文件来配置该工具,记得在.gitignore中加入这个文件,因为该文件中会包含你的项目的token,该文件的语法规则查看这里。
结尾
本文仅提供Sentry服务的入门教程,想要更深入地了解可以进入官方网站文档页面查看更加细致的完整文档。Sentry同样可以适用于后端的信息监控,其能力还是非常强大的。
配置上有什么问题可以在评论区留言。同为前端新手,共同学习,共同进步。