1.概念
中间件概念并不复杂,它的出现时为了方便我们在Action执行之前可以插入一些操作或者新的功能,比如日志统计,信息打印,异步操作等等。
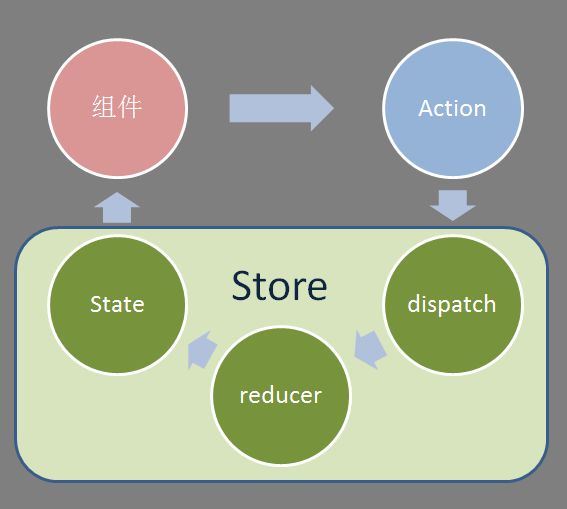
先看一下没有加中间件的时候redux的流程:
加了中间件后redux的流程就变成了这样:
这就像是java里面的动态代理或者包装的思想,就是把 stroe里面 dispatch函数给套了一层壳,在执行
diaptch(action)之前先执行
中间件的方法。
2.如何使用中间件
store里面提供了applyMiddleware方法来在初始化store的时候加载中间件,那么applyMiddleware是怎么加载中间件并替换disptch的呢?
下面是applyMiddleware源码, 我给加上了注释:
export default function applyMiddleware(...middlewares) {
return (createStore) => (reducer, preloadedState, enhancer) => {
var store = createStore(reducer, preloadedState, enhancer)
var dispatch = store.dispatch
var chain = []
// middlewareAPI 存储store的state数据和dispatch方法
var middlewareAPI = {
getState: store.getState,
dispatch: (action) => dispatch(action)
}
// 将middlewareAPI传入每个中间件进行包装,并将所有中间件返回的function放入到chain数组中
chain = middlewares.map(middleware => middleware(middlewareAPI))
// compose方法把中间件返回的function和stroe的diaptch方法合并起来
// compose是用过reduceRight来进行合并的
dispatch = compose(...chain)(store.dispatch)
// 返回stroe对象, 到这里store里面的dispatch已经被中间件包装过了
return {
...store,
dispatch
}
}
}
applyMiddleware在初始化store的时候使用:
import {applyMiddleware, createStore} from 'redux';
import thunk from 'redux-thunk';
import promise from 'redux-promise';
import reducers from '../reducers'
let createMyStore = applyMiddleware(thunk, promise)(createStore);
export function initStore(onComplete: ?() => void) {
const store = createMyStore(reducers);
return store;
}
中间件次序要求
上面代码中我们加载了thunk和promise这两个常用的中间件,这样store在执行dispatch之前会执行thunk和promise的方法,像是套了两层壳。因为每层壳都会被依次执行,所以中间件之间的次序就会有要求,最好用之前看一下文档。
3. redux-thunk
在我们没有加上thunk这个中间件之前,store的dispatch方法只能传入一个action对象,thunk的作用就是能够让我们可以将一个function方法传入diptach,这在做异步的时候非常有用。
thunk的源码也非常少:
function createThunkMiddleware(extraArgument) {
return ({ dispatch, getState }) => next => action => {
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument);
}
return next(action);
};
}
const thunk = createThunkMiddleware();
thunk.withExtraArgument = createThunkMiddleware;
export default thunk;
当thunk发现传入的action的类型是一个function的时候就会执行这个action,并把diptach和state作为参数传入这个function方法。这样我们的一个ActionCreator可以定义成这样:
// 请求电影列表数据
function requestMovieList() {
return (dispatch, state) => {
try {
// 发出一个action通知页面开始请求数据,页面变成等待状态
dispatch(beginAction);
// TODO 这里可以开始请求数据
} catch (error) {
console.error(error);
}
}
}
4. redux-promise
ES6中提供给我们一个非常好用的异步编程的工具Promise, redux中也提供了一个中间件redux-promise来支持将promise对象作为参数传入dispatch中。
先看redux-promise源码:
function isPromise(val) {
return val && typeof val.then === 'function';
}
function promiseMiddleware(_ref) {
var dispatch = _ref.dispatch;
return function (next) {
return function (action) {
// 这里会判断传入的action参数是否是符合FSA标准的Action
// 如果不是Action的话会判断是否是promise
// 是执行promise,否的话继续往下执行
if (!_fluxStandardAction.isFSA(action)) {
return isPromise(action) ? action.then(dispatch) : next(action);
}
// 如果传入的是符合FSA标准的Action,且payload字段里是否存储了promise对象
// 是的话会执行promise不是的话,否就会继续往下执行
return isPromise(action.payload) ? action.payload.then(function (result) {
return dispatch(_extends({}, action, { payload: result }));
}, function (error) {
return dispatch(_extends({}, action, { payload: error, error: true }));
}) : next(action);
};
};
}
从源码中我们发现了dispatch使用promise的两种方法:
- 是直接传入Promise对象。
- 是将Promise对象放入Action的payload字段中。
这样前面网络请求的action就可以改为:
function requestMovieList() {
return (dispatch) => {
try {
// 发出一个action通知页面开始请求数据,页面变成等待状态
dispatch(beginAction);
return fetch(REQUEST_URL)
.then((response) => response.json())
.then((responseData) => {
dispatch(updateMovieList(responseData.subjects));
})
.catch((error) => console.error(error))
.done();
} catch (error) {
console.error(error);
}
}
}
我们也可以仿照redux-thunk或者redux-promise写自己的中间件,这就看项目中自己的需求了。
下一篇是react-redux在react-native中的应用。