在Graphics2D API:Paint类、Canvas类中已经介绍了Canvas基本的绘图方法,本篇介绍一些基本的画布操作.
注意:
1、画布操作针对的是画布,而不是画布上的图形
2、画布变换、裁剪影响后续图形的绘制,对之前已经绘制过的内容没有影响
一、画布变换
1、平移(translate)
画布平移,画布的原始状态是以左上角为原点,向右是x轴正方向,向下是y轴正方向.
public void translate(float dx, float dy)
平移画布,其实就是平移坐标系,dx、dy分别代表水平、竖直方向平移的距离
注意:平移是基于当前起点平移
例:最初起点是(0,0),第一次平移translate(100,100)后起点变为(100,100)
再平移一次translate(200,200)后起点变为(300,300)
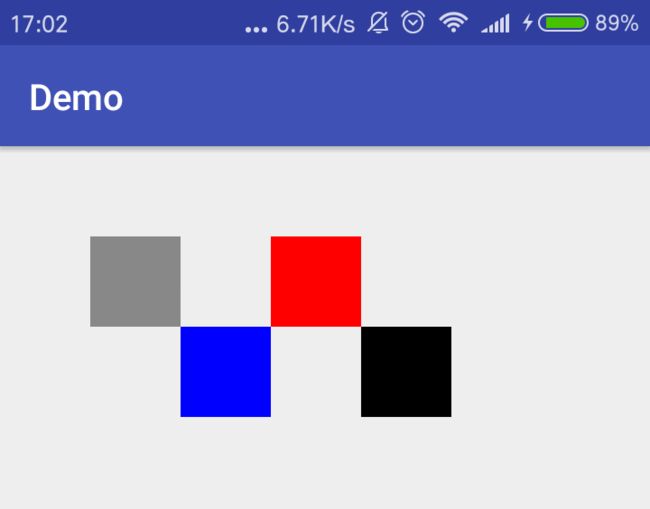
测试
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(Color.GRAY);
canvas.translate(100, 100);
Rect rect = new Rect(0, 0, 100, 100);
canvas.drawRect(rect, mPaint);
canvas.translate(100, 100);
mPaint.setColor(Color.BLUE);
canvas.drawRect(rect, mPaint);
}
2、旋转(rotate)
画布旋转,默认是围绕坐标原点(0,0)来旋转的,也可以指定旋转中心
public void rotate(float degrees)
degrees:旋转度数,>0顺时针旋转,<0逆时针旋转
以默认原点(0,0)旋转将画布旋转degrees度数
public final void rotate(float degrees, float px, float py)
以(px,py)为旋转中心将画布旋转degrees度数
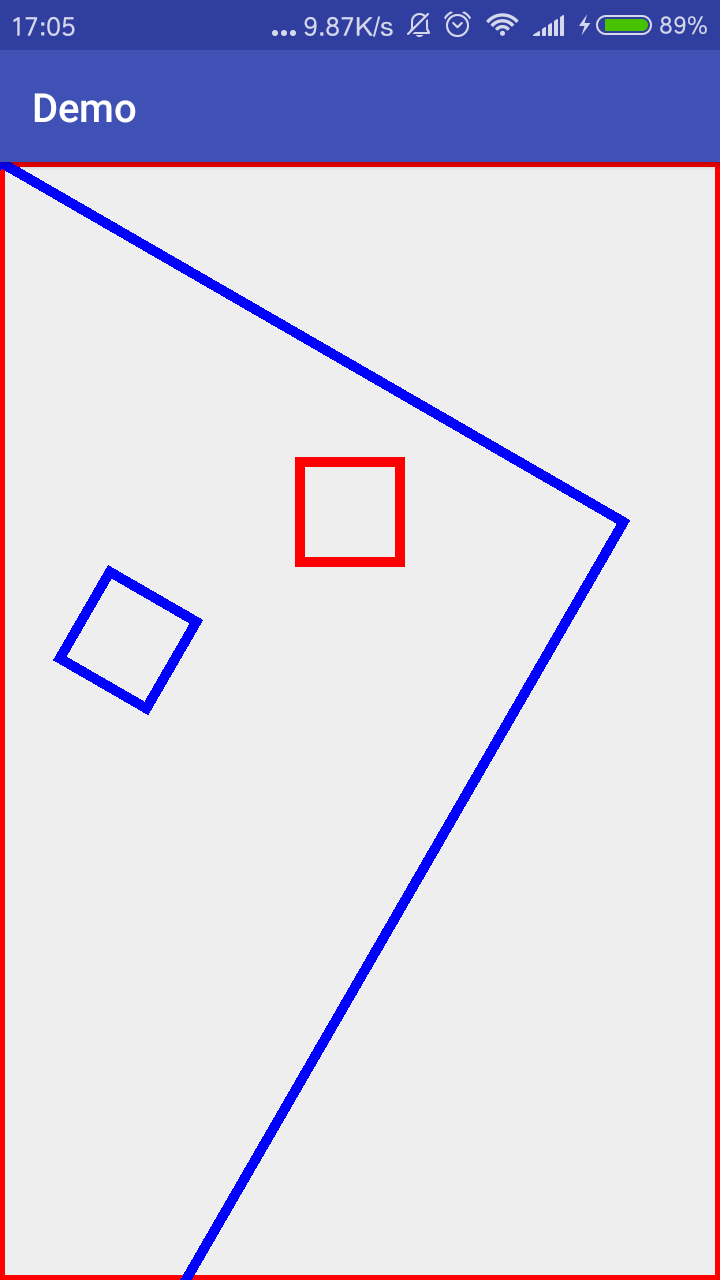
测试
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(10);
mPaint.setColor(Color.RED);
Rect rectCanvas = new Rect(0, 0, canvas.getWidth(), canvas.getHeight());
Rect rect = new Rect(300, 300, 400, 400);
canvas.drawRect(rectCanvas, mPaint);//绘制画布矩形边框,方便观察
canvas.drawRect(rect, mPaint);
canvas.rotate(30);//旋转
mPaint.setColor(Color.BLUE);
canvas.drawRect(rectCanvas, mPaint);//绘制旋转后画布矩形边框,方便观察
canvas.drawRect(rect, mPaint);
}
3、缩放(scale)
画布缩放,默认以(0,0)点为缩放中心,也可以指定缩放中心
public void scale(float sx, float sy)
sx、sy:水平、竖直方向缩放比例
0~1代表缩小,>1代表放大,若为负数,缩放之后以x轴或y轴为对称轴翻转
以默认原点(0,0)为缩放中心将画布缩放
public final void scale(float sx, float sy, float px, float py)
以(px,py)为缩放中心将画布缩放
PS:缩放后,绘制在画布上的图形也会等比例缩放
测试
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(10);
mPaint.setColor(Color.RED);
Rect rectCanvas = new Rect(0, 0, canvas.getWidth(), canvas.getHeight());
Rect rect = new Rect(40, 40, 200, 100);
canvas.drawRect(rectCanvas, mPaint);//绘制画布矩形边框,方便观察
canvas.drawRect(rect, mPaint);
canvas.scale(0.5f, 0.5f);//缩放
mPaint.setColor(Color.BLUE);
canvas.drawRect(rectCanvas, mPaint);//绘制缩放后画布矩形边框,方便观察
canvas.drawRect(rect, mPaint);
}
这里需要注意的是:平移、旋转、倾斜的叠加方式和缩放不同
例:
canvas.translate(100, 100);
canvas.translate(100, 100);
上面连续两次平移 = canvas.translate(200, 200);
canvas.rotate(30);
canvas.rotate(30);
上面连续两次旋转 = canvas.rotate(60);
canvas.scale(0.5f, 0.5f);
canvas.scale(0.5f, 1f);
上面连续两次缩放 = canvas.rotate(0.5f*0.5f,0.5f*1f) = canvas.rotate(0.25f,0.5f)
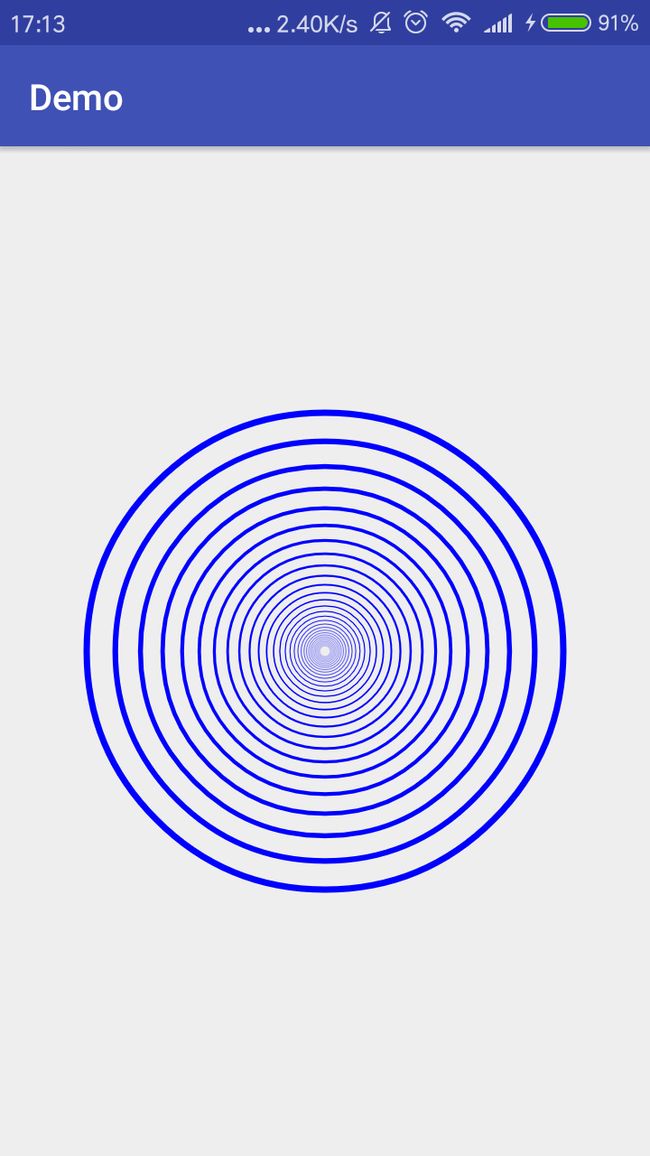
根据这个特性我们可以绘制一个"箭靶":
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);
canvas.translate(canvas.getWidth() / 2, canvas.getHeight() / 2);
for (int i = 0; i <= 30; i++) {
canvas.drawCircle(0, 0, 300, mPaint);
canvas.scale(0.88f, 0.88f);
}
}
4、倾斜(skew)
public void skew(float sx, float sy)
sx:将画布在x轴方向上倾斜相应的角度,sx为倾斜角度的tan值
sy:将画布在y轴方向上倾斜相应的角度,sy为倾斜角度的tan值
注意:这里的sx,sy是三角函数中的tan值,比如在x轴方向上倾斜45度,tan45°=1,这里的sx = 1
倾斜也是可以叠加使用的,连续倾斜角度 = 每次倾斜的tan值对应角度相加
测试
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(Color.BLUE);
Rect rect = new Rect(0, 0, 300, 300);
canvas.drawRect(rect, mPaint);
canvas.skew(1, 0);//tan45°=1,x轴方向倾斜45°
mPaint.setColor(Color.argb(0x66, 0, 0xff, 0));
canvas.drawRect(rect, mPaint);
}
二、画布裁剪
public boolean clipRect(Rect rect)
public boolean clipRect(RectF rect)
public boolean clipRect(Rect rect, Region.Op op)
public boolean clipRect(RectF rect, Region.Op op)
public boolean clipRect(int left, int top, int right, int bottom)
public boolean clipRect(float left, float top, float right, float bottom)
public boolean clipRect(float left, float top, float right, float bottom,Region.Op op)
public boolean clipPath(Path path)
public boolean clipPath(Path path, Region.Op op)
public boolean clipRegion(Region region)
public boolean clipRegion(Region region, Region.Op op)
这些方法大同小异,都是从原画布裁剪出一个新画布,就不一一赘述了.
测试
private void gogogo(Canvas canvas) {
canvas.drawColor(Color.GRAY);//裁剪前---为整个画布设置背景色
canvas.clipRect(new Rect(200, 200, 400, 400));//裁剪
canvas.drawColor(Color.YELLOW);//裁剪后---为整个画布设置背景色
}
三、画布的保存(save)与恢复(restore)
上面介绍的画布操作都是不可逆的,而且画布操作会影响后面的绘图,但是大多数时候我们需要使用之前状态的画布,所以我们需要保存画布的状态(save),在需要的时候恢复(restore).
public int save()
每次调用,都会把当前画布状态进行保存,然后放入特定的栈中
public void restore()
每当调用,就会把栈中最顶层的画布状态取出来,并按照这个状态恢复画布,之后的绘图就是在这个恢复的画布上
测试
private void gogogo(Canvas canvas) {
canvas.drawColor(Color.GRAY);
canvas.save();//第1次保存画布状态---全屏幕
canvas.clipRect(new Rect(100, 100, 600, 600));
canvas.drawColor(Color.RED);
canvas.save();//第2次保存画布状态---矩形区域Rect(100, 100, 600, 600)
canvas.clipRect(new Rect(200, 200, 500, 500));
canvas.drawColor(Color.GREEN);
canvas.save();//第3次保存画布状态---矩形区域Rect(200, 200, 500, 500)
canvas.clipRect(new Rect(300, 300, 400, 400));
canvas.drawColor(Color.BLUE);
}
上面的测试代码进行了3次save,在最后一次save后又裁剪了一次画布并将其背景色设为蓝色
现在,我们一步步恢复看看效果:
private void gogogo(Canvas canvas) {
......
canvas.restore();
canvas.drawColor(Color.WHITE);//第1次恢复---截图
canvas.restore();
canvas.drawColor(Color.BLACK);//第2次恢复---截图
canvas.restore();
canvas.drawColor(Color.YELLOW);//第3次恢复---截图
}
如果你想直接恢复到第一次保存的画布状态,可以连续调用:
canvas.restore();
canvas.restore();
canvas.restore();
或者调用方法:
public void restoreToCount(int saveCount)
这个方法会弹出栈中指定位置以及以上所有状态,并根据指定位置状态进行恢复
比如此处参数传1,会弹出第1、2、3次保存的画布状态,并根据第1次保存的画布状态进行恢复
这里还有一个方法:
public int getSaveCount()
获取栈中保存画布状态的次数,这个方法的最小返回值为1,即使弹出了所有的画布状态,返回值依旧为1,代表默认状态
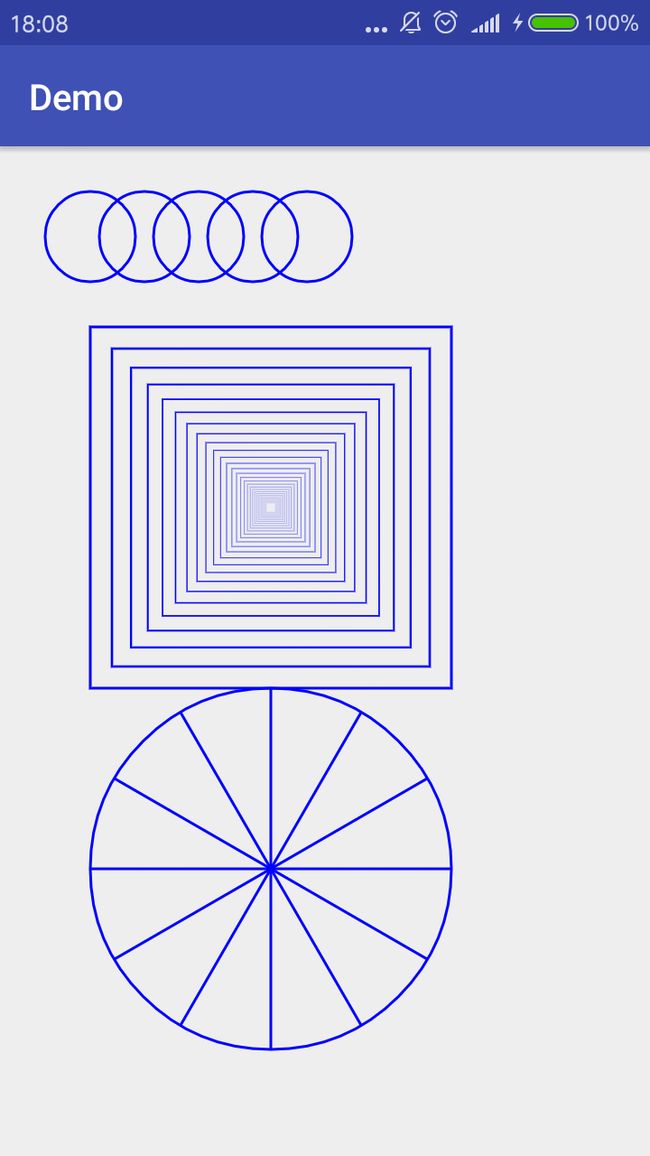
四、Demo
最后给出一个Demo,演示本文内容
public class XView extends View {
private Paint mPaint;
public XView(Context context) {
this(context, null);
}
public XView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);//抗锯齿功能
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();//保存画布A
for (int i = 0; i < 5; i++) {
canvas.drawCircle(100, 100, 50, mPaint);
canvas.translate(60, 0);
}
canvas.restore();//恢复画布A
canvas.translate(100, 200);//平移画布,让接下来的图形绘制在上一次图形的下面
canvas.save();//保存平移后的画布B
for (int i = 0; i < 30; i++) {
canvas.drawRect(0, 0, 400, 400, mPaint);
canvas.scale(0.88f, 0.88f, 200, 200);//缩放画布
}
canvas.restore();//恢复平移后的画布B
canvas.translate(0, 400);//平移画布,让接下来的图形绘制在上一次图形的下面
canvas.save();
canvas.drawCircle(200, 200, 200, mPaint);
for (int i = 0; i < 12; i++) {
canvas.drawLine(200, 200, 400, 200, mPaint);
canvas.rotate(30, 200, 200);
}
canvas.restore();
}
}