特别提醒:本文参考摘自【工匠若水 http://blog.csdn.net/yanbober/article/details/46481171 】 及【Carson_Ho:http://www.jianshu.com/p/2412d00a0ce4 】 强烈建议读者进入原博客查看学习。
1、Android动画简介
1.1 分类
Android系统提供了很多丰富的API去实现UI的2D与3D动画,最主要的划分可以分为如下几类:
Drawable Animation: 这种动画(也叫Frame动画、帧动画)其实可以划分到视图动画的类别,专门用来一个一个的显示Drawable的resources,就像放幻灯片一样。
View Animation: 视图动画在古老的Android版本系统中就已经提供了,只能被用来设置View的动画。
**Property Animation: **属性动画只对Android 3.0(API 11)以上版本的Android系统才有效,这种动画可以设置给任何Object,包括那些还没有渲染到屏幕上的对象。这种动画是可扩展的,可以让你自定义任何类型和属性的动画。
1.2 每种动画的特点及区别
Drawable Animation:帧动画没有什么好说的,就是把几张图片按一定间隔顺序显示出来,就像播放幻灯片一样,实际开发中用处不大。
View Animation:View动画只能够为View添加动画,如果想为非View对象添加动画须自己实现;且View动画支持的种类很少;尤其是他改变的是View的绘制效果,View的属性没有改变,其位置与大小都不变; View动画代码量少,使用简单方便。
**Property Animation: **属性动画弥补了View动画的缺陷,可以为一个对象的任意属性添加动画,对象自己的属性会被真的改变;当对象的属性变化的时候,属性动画会自动刷新屏幕;属性动画改变的是对象的真实属性,而且属性动画不止用于View,还可以用于任何对象。
2、补间动画相关介绍
2.1 View动画概述
视图动画,也叫Tween(补间)动画可以在一个视图容器内执行一系列简单变换(位置、大小、旋转、透明度)。譬如,如果你有一个TextView对象,您可以移动、旋转、缩放、透明度设置其文本,当然,如果它有一个背景图像,背景图像会随着文本变化。
补间动画通过XML或Android代码定义,建议使用XML文件定义,因为它更具可读性、可重用性。
2.2 View动画的分类
根据不同的动画效果,补间动画分为4种动画:
- 平移动画(Translate)
- 缩放动画(scale)
- 旋转动画(rotate)
- 透明度动画(alpha)
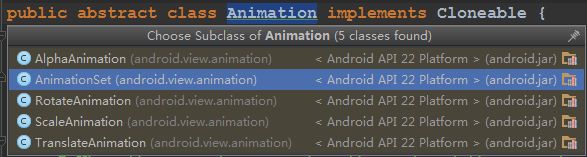
如下是视图动画相关的类继承关系:
| java类名 | xml关键字 | 描述信息 |
|---|---|---|
| AlphaAnimation | 放置在res/anim/目录下渐变透明度动画效果 | |
| RotateAnimation | 放置在res/anim/目录下画面转移旋转动画效果 | |
| ScaleAnimation | 放置在res/anim/目录下渐变尺寸伸缩动画效果 | |
| TranslateAnimation | 放置在res/anim/目录下画面转换位置移动动画效果 | |
| AnimationSet | 放置在res/anim/目录下一个持有其它动画元素alpha、scale、translate、rotate或者其它set元素的容器 |
3、具体属性详解
3.1 Animation属性详解
通过上文中的类继承关系,可以看出来Animation抽象类是所有补间动画类的基类,所以基类会提供一些通用的动画属性方法,如下我们就来详细看看这些属性:
| xml属性 | java方法 | 解释 |
|---|---|---|
| android:detachWallpaper | setDetachWallpaper(boolean) | 是否在壁纸上运行 |
| android:duration | setDuration(long) | 动画持续时间,毫秒为单位 |
| android:fillAfter | setFillAfter(boolean) | 控件动画结束时是否保持动画最后的状态 |
| android:fillBefore | setFillBefore(boolean) | 控件动画结束时是否还原到开始动画前的状态 |
| android:fillEnabled | setFillEnabled(boolean) | 与android:fillBefore效果相同 |
| android:interpolator | setInterpolator(Interpolator) | 设定插值器(指定的动画效果,譬如回弹等) |
| android:repeatCount | setRepeatCount(int) | 重复次数 |
| android:repeatMode | setRepeatMode(int) | 重复类型有两个值,reverse表示倒序回放,restart表示从头播放 |
| android:startOffset | setStartOffset(long) | 调用start函数之后等待开始运行的时间,单位为毫秒 |
| android:zAdjustment | setZAdjustment(int) | 表示被设置动画的内容运行时在Z轴上的位置(top/bottom/normal),默认为normal |
也就是说,无论我们补间动画的哪一种都已经具备了这种属性,也都可以设置使用这些属性中的一个或多个。
3.2 Alpha属性详解
| xml属性 | java方法 | 解释 |
|---|---|---|
| android:fromAlpha | AlphaAnimation(float fromAlpha, …) | 动画开始的透明度(0.0到1.0,0.0是全透明,1.0是不透明) |
| android:toAlpha | AlphaAnimation(…, float toAlpha) | 动画结束的透明度,同上 |
3.3 Rotate属性详解
| xml属性 | java方法 | 解释 |
|---|---|---|
| android:fromDegrees | RotateAnimation(float fromDegrees, …) | 旋转开始角度,正代表顺时针度数,负代表逆时针度数 |
| android:toDegrees | RotateAnimation(…, float toDegrees, …) | 旋转结束角度,正代表顺时针度数,负代表逆时针度数 |
| android:pivotX | RotateAnimation(…, float pivotX, …) | 缩放起点X坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:pivotY | RotateAnimation(…, float pivotY) | 缩放起点Y坐标,同上规律 |
3.4 Scale属性详解
| xml属性 | java方法 | 解释 |
|---|---|---|
| android:fromXScale | ScaleAnimation(float fromX, …) | 初始X轴缩放比例,1.0表示无变化 |
| android:toXScale | ScaleAnimation(…, float toX, …) | 结束X轴缩放比例 |
| android:fromYScale | ScaleAnimation(…, float fromY, …) | 初始Y轴缩放比例 |
| android:toYScale | ScaleAnimation(…, float toY, …) | 结束Y轴缩放比例 |
| android:pivotX | ScaleAnimation(…, float pivotX, …) | 缩放起点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:pivotY | ScaleAnimation(…, float pivotY) | 缩放起点Y轴坐标,同上规律 |
3.5 Translate属性详解
| xml属性 | java方法 | 解释 |
|---|---|---|
| android:fromXDelta | TranslateAnimation(float fromXDelta, …) | 起始点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:fromYDelta | TranslateAnimation(…, float fromYDelta, …) | 起始点Y轴从标,同上规律 |
| android:toXDelta | TranslateAnimation(…, float toXDelta, …) | 结束点X轴坐标,同上规律 |
| android:toYDelta | TranslateAnimation(…, float toYDelta) | 结束点Y轴坐标,同上规律 |
3.6 AnimationSet详解
AnimationSet继承自Animation,是上面四种的组合容器管理类,没有自己特有的属性,他的属性继承自Animation,所以特别注意,当我们对set标签使用Animation的属性时会对该标签下的所有子控件都产生影响。
4、基本使用详解
- 补间动画的使用方式分为两种:在XML 代码 / Java 代码里设置
1、前者优点:动画描述的可读性更好
2、后者优点:动画效果可动态创建
4.1 Animation一些比较实用的方法介绍:
| Animation类的方法 | 解释 |
|---|---|
| reset() | 重置Animation的初始化 |
| cancel() | 取消Animation动画 |
| start() | 开始Animation动画 |
| setAnimationListener(AnimationListener listener) | 给当前Animation设置动画监听 |
| hasStarted() | 判断当前Animation是否开始 |
| hasEnded() | 判断当前Animation是否结束 |
- 既然补间动画只能给View使用,那就来看看View中和动画相关的几个常用方法吧,如下:
| View类的常用动画操作方法 | 解释 |
|---|---|
| startAnimation(Animation animation) | 对当前View开始设置的Animation动画 |
| clearAnimation() | 取消当View在执行的Animation动画 |
4.2 平移动画(Translate)
- 效果图大致如下:
4.2.1 方式一:xml文件设置
- 步骤一:创建xml动画文件(必须放到 res/anim 文件夹下)
translate_animation.xml文件如下:
- 步骤2:在Java代码中创建 Animation 对象并播放动画
MainActivity.java文件如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画
Animation translateAnimation = AnimationUtils.loadAnimation(this, R.anim.translate_animation);
//开始动画
bt_translate.startAnimation(translateAnimation);
}
}
4.2.2 方式二:java代码中设置
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画(参数就是TranslateAnimation特有的属性)
TranslateAnimation translateAnimation = new TranslateAnimation(0, 500, 0, 500);
//设置时长
translateAnimation.setDuration(3000);
//开始动画
bt_translate.startAnimation(translateAnimation);
}
}
4.3 缩放动画(Scale)
- 效果图大致如下:
4.3.1 方式一:xml文件设置
- 步骤一:创建xml动画文件(必须放到 res/anim 文件夹下)
scale_animation.xml文件如下:
- 步骤二:在Java代码中创建Animation对象并播放动画
MainActivity.java代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画
Animation scaleAnimation=AnimationUtils.loadAnimation(this,R.anim.scale_animation);
//开始动画
bt_translate.startAnimation(scaleAnimation);
}
}
4.3.2 方式二:java代码中设置
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画(参数就是ScaleAnimation特有的属性)
ScaleAnimation scaleAnimation = new ScaleAnimation(0, 2, 0, 2,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
// 参数说明:
// 1. fromX :动画在水平方向X的结束缩放倍数
// 2. toX :动画在水平方向X的结束缩放倍数
// 3. fromY :动画开始前在竖直方向Y的起始缩放倍数
// 4. toY:动画在竖直方向Y的结束缩放倍数
// 5. pivotXType:缩放轴点的x坐标的模式
// 6. pivotXValue:缩放轴点x坐标的相对值
// 7. pivotYType:缩放轴点的y坐标的模式
// 8. pivotYValue:缩放轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
//设置时长
scaleAnimation.setDuration(3000);
//开始动画
bt_translate.startAnimation(scaleAnimation);
}
}
4.4 旋转动画(Rotate)
-
效果图大致如下:
4.4.1 方式一:xml文件中设置
- 步骤一:创建xml动画文件(必须放到 res/anim 文件夹下)
rotate_animation.xml文件如下:
- 步骤二:在java代码中创建Animation对象并播放动画
MainActivity.java代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画
Animation rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate_animation);
//开始动画
bt_translate.startAnimation(rotateAnimation);
}
}
4.4.2 方式二:java代码中设置
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画(参数就是RotateAnimation特有的属性)
RotateAnimation rotateAnimation = new RotateAnimation(0, 270, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
// 参数说明:
// 1. fromDegrees :动画开始时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
// 2. toDegrees :动画结束时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
// 3. pivotXType:旋转轴点的x坐标的模式
// 4. pivotXValue:旋转轴点x坐标的相对值
// 5. pivotYType:旋转轴点的y坐标的模式
// 6. pivotYValue:旋转轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
//设置时长
rotateAnimation.setDuration(3000);
//开始动画
bt_translate.startAnimation(rotateAnimation);
}
}
4.5 透明度动画(Alpha)
-
效果图大致如下:
4.5.1 方式一:xml文件中设置
- 步骤一:创建xml动画文件(必须放到 res/anim 文件夹下)
alpha_animation.xml文件如下:
- 步骤二:在java代码中创建Animation对象并播放动画
MainActivity.java代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画
Animation alphaAnimation = AnimationUtils.loadAnimation(this,R.anim.alpha_animation);
//开始动画
bt_translate.startAnimation(alphaAnimation);
}
}
4.5.2 方式二:java代码中设置
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画(参数就是AlphaAnimation特有的属性)
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
// 参数说明:
// 1. fromAlpha:动画开始时视图的透明度(取值范围: -1 ~ 1)
// 2. toAlpha:动画结束时视图的透明度(取值范围: -1 ~ 1)
//设置时长
alphaAnimation.setDuration(3000);
//开始动画
bt_translate.startAnimation(alphaAnimation);
}
}
4.6 组合动画(set)
上文讲的都是单个动画效果;而实际中很多需求都需要同时使用平移、缩放、旋转 & 透明度4种动画,即组合动画
特别注意:当我们对set标签使用Animation的属性时会对该标签下的所有子控件都产生影响。
-
效果图大致如下:
4.6.1 方式一:xml文件中设置
- 步骤一:创建xml动画文件(必须放到 res/anim 文件夹下)
set_animation.xml文件如下:
// 设置旋转动画,语法同单个动画
- 步骤二:在java代码中创建Animation对象并播放动画
MainActivity.java代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建动画
Animation setAnimation=AnimationUtils.loadAnimation(this,R.anim.set_animation);
//开始动画
bt_translate.startAnimation(setAnimation);
}
}
4.6.2 方式二:java代码中设置
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt_translate = (Button) findViewById(R.id.bt_translate);
//创建集合动画
AnimationSet setAnimation = new AnimationSet(true);
// 特别说明以下情况:
// 因为在下面的旋转动画设置了无限循环(RepeatCount = INFINITE)
// 所以动画不会结束,而是无限循环
// 所以组合动画的下面两行设置是无效的
setAnimation.setRepeatMode(Animation.RESTART);
setAnimation.setRepeatCount(1);// 设置了循环一次,但无效
// 子动画1:旋转动画
Animation rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotate.setDuration(1000);
rotate.setRepeatMode(Animation.RESTART);
rotate.setRepeatCount(Animation.INFINITE);
// 子动画2:平移动画
Animation translate = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT,-0.5f,
TranslateAnimation.RELATIVE_TO_PARENT,0.5f,
TranslateAnimation.RELATIVE_TO_SELF,0
,TranslateAnimation.RELATIVE_TO_SELF,0);
translate.setDuration(10000);
// 子动画3:透明度动画
Animation alpha = new AlphaAnimation(1,0);
alpha.setDuration(3000);
alpha.setStartOffset(7000);
// 子动画4:缩放动画
Animation scale1 = new ScaleAnimation(1,0.5f,1,0.5f,Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
scale1.setDuration(1000);
scale1.setStartOffset(4000);
//将子动画添加到组合动画中
setAnimation.addAnimation(alpha);
setAnimation.addAnimation(rotate);
setAnimation.addAnimation(translate);
setAnimation.addAnimation(scale1);
//开始动画
bt_translate.startAnimation(setAnimation);
}
}
5、视图动画注意事项
特别特别注意:补间动画执行之后并未改变View的真实布局属性值。切记这一点,譬如我们在Activity中有一个Button在屏幕上方,我们设置了平移动画移动到屏幕下方然后保持动画最后执行状态呆在屏幕下方,这时如果点击屏幕下方动画执行之后的Button是没有任何反应的,而点击原来屏幕上方没有Button的地方却响应的是点击Button的事件。
6、动画监听
Animation类通过监听动画开始 / 结束 / 重复时刻来进行一系列操作,如跳转页面等等
通过在 java 代码里setAnimationListener()方法设置,如下:
//动画监听
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
//该方法动画开始时执行
}
@Override
public void onAnimationEnd(Animation animation) {
//该方法动画结束时执行
}
@Override
public void onAnimationRepeat(Animation animation) {
//该动画重复时执行
}
});
6、插值器 & 估值器
具体请看文章Android 动画:你真的会使用插值器与估值器吗?(含详细实例教学)
7、应用场景
7.1 标准的动画效果
补间动画常用于视图View的一些标准动画效果:平移、旋转、缩放 & 透明度;
除了常规的动画使用,补间动画还有一些特殊的应用场景。
7.2 特殊的应用场景
- Activity 的切换效果
- Fragement 的切换效果
- 视图组(ViewGroup)中子元素的出场效果
具体请看原文:http://www.jianshu.com/p/733532041f46