- Kotlin Compose Multiplatform下导航解决方案
AsterCass
kotlin开发语言androidmultiplatformcompose多平台KMP
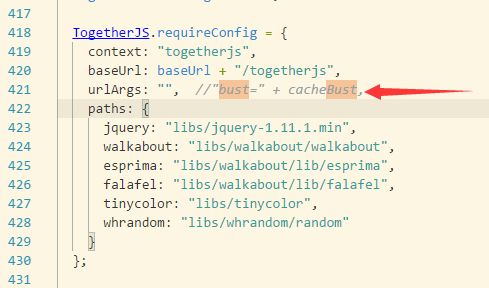
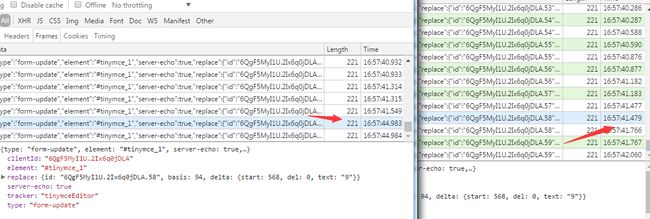
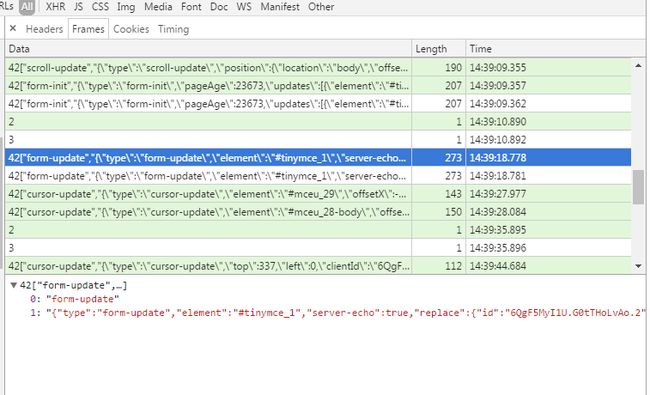
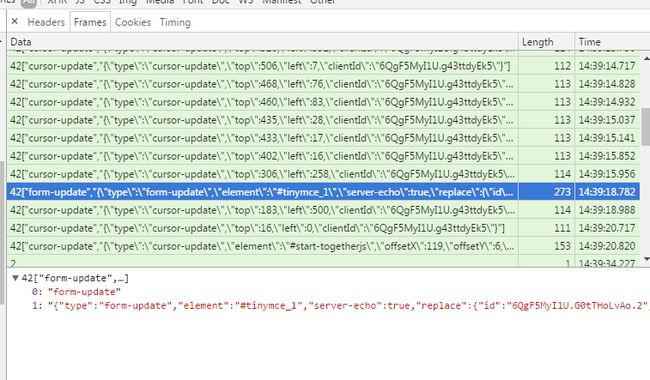
原文链接欢迎大家对于本站的访问-AsterCasc前言其实笔者在写这篇文章的时候,KMP已经有实验性的导航解决方案了,官方文档compose-navigation-routing中有介绍,而且使用起来也比较简单,可以参考我构建的的样例的这个分支但是目前版本由于是实验性的,不支持深层链接,而且返回手势只有安卓支持,甚至这些都不是最重要的,最大问题在于:笔者在使用这个导航的时候发现,官方导航组件在安卓
- 阿里巴巴宣布:全面开源旗下视频生成模型万相2.1
大公产经晚间消息
娱乐社交电子媒体
2月25日晚,阿里云宣布全面开源旗下视频生成模型万相2.1模型。据介绍,此次开源基于Apache2.0协议,14B和1.3B两个参数规格的全部推理代码和权重全部开源,同时支持文生视频和图生视频任务,全球开发者可在Github、HuggingFace和魔搭社区下载体验。阿里云在解读万相2.1模型技术时提到,万相能够稳定展现各种复杂的人物肢体运动,如旋转、跳跃、转身、翻滚等;能够精准还原碰撞、反弹、切
- Redis篇:事务和lua脚本的使用
2301_82242844
程序员redisluajunit
QUEUEDredis>HGETmap“csc”QUEUEDredis>EXECOK“lwl”复制代码lua实现redis事务除了MULTI、WATCH、EXEC命令,还有其他的方式可做到redis原子性和隔离性吗?有的,lua脚本;redis内置了lua的执行环境,并自带了一些lua函数库。redis执行lua时,会启动一个伪客户端去执行脚本里的redis命令一致性,原子性,持久性和MULTI,
- Redis 数据结构与操作详解:从基本命令到高效缓存策略mget-0707
raiseup2
mybatis数据库redis缓存java后端
集群中执行mgetk1k2可能会出现(error)CROSSSLOTKeysinrequestdon'thashtothesameslot因为k1k2不在同一个槽位中只有他们在同一个槽位中,才能mget带标签的mset可以将两个键放到同一个槽位msetk1{tag1}value1k2{tag1}value2tag1是一个标签,保证k1{tag1}和k2{tag1}放到同一个槽位k1{tag1}和k
- 使用Python爬虫抓取家电售后服务数据:售后服务与维修记录分析
Python爬虫项目
2025年爬虫实战项目python爬虫java开发语言机器学习智能家居数据库
引言随着家电行业的快速发展,售后服务在提升消费者体验、增强品牌竞争力方面扮演着越来越重要的角色。消费者在购买家电产品时,除了关注产品的性能、价格等硬性指标,售后服务的质量、维修记录、服务态度等也是他们决策的重要参考因素。通过抓取家电产品的售后服务、维修记录等数据,我们可以从多个维度分析各大品牌的服务质量,并为家电厂商提供改进服务的建议,最终提高消费者满意度。本篇博客将介绍如何使用Python爬虫技
- 学术论文数据爬虫:爬取学术论文信息,进行文献分析
Python爬虫项目
2025年爬虫实战项目爬虫开发语言phppython媒体
1.引言学术论文分析是一项对科研人员、学术研究机构以及相关领域的从业人员至关重要的任务。随着学术文献的日益增多,手动查阅和筛选文献已经变得不切实际,如何快速、准确地获取学术论文并进行分析,已经成为一个亟待解决的问题。借助爬虫技术,我们可以高效地收集学术文献数据,进行文献计量分析,揭示研究趋势,帮助学者们深入了解各学科领域的最新发展。本篇博客将展示如何使用Python编写学术论文数据爬虫,爬取来自多
- 【hot100】102二叉树的层序遍历
鱼力舟
HOT100windows
一、思路经典队列应用,将根节点入队,然后每出队一个节点再把其子节点加入队列二、记忆1.Queue和Deque的联系和区别Queuequeue=newLinkedList();和Dequelist=newLinkedList();虽然都基于LinkedList实现,但它们的接口类型不同,导致可用的操作和行为不同。以下是具体区别:1.接口定义与设计目的类型接口功能设计场景Queue表示标准的先进先出(
- k8s1.30 监控并限制节点使用资源(kubelet+metrics-server)
sj1163739403
Kuberneteskuberneteskubelet容器
新集群容器突然全挂了,一看是node节点无法登录,只有一台还在苟颜残喘,内存和cpu已经到达极限。为避免出现类似情况,需要为系统和kubelet保留一定的cpu和内存资源。处理思路如下1、无法登录hang死的机器先关机重启2、当前节点都配置污点,这样重启以后节点也不会接受任何调度3、重启后配置kubelet参数4、取消污点一、节点资源限制1.1、配置污点kubectltaintnodesk8s-n
- Threejs实现加载loading动画
贵州数擎科技有限公司
游戏面试javascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技核心实现原理1.
- js操作数组的常用方法
胡歌1
javascript开发语言ecmascript
1.遍历方法1.1forEach作用:遍历数组中的每个元素,并对每个元素执行回调函数。是否改变原数组:不会改变原数组。返回值:undefined。1.1.1基本用法constarr=[1,2,3];arr.forEach((item)=>console.log(item*2));//输出://2//4//6console.log(arr);//输出:[1,2,3](原数组未改变)1.1.2尝试修改
- 前端怎么实现聊天输入框?怎么实现类似b站评论的输入并发送自定义表情包?输入回显、发送时表情包转义为[emoji]字符串、页面展示回显
旅行中的伊蕾娜
前端javascriptvue.jshtml5
之前做项目实现聊天功能,有几个功能点我觉得挺复杂的。今天我来说一下,我是如何实现图片小表情在输入框中显示,发送给后端时只发送一个含义字符串如:[emoji],然后正常回显在页面上。此demo使用vue3源码已上传:源码地址实现效果图:输入自定义表情发送并回显声明:这只是个demo,不涉及与后端交互,不过会在该交互的地方标记,如需实际应用于项目,请根据实际情况进行改造完善!父组件定义及逻辑实现父组件
- 跟我一起学Python数据处理(117/127):高级Python环境搭建指南
lilye66
pythonwindows开发语言
跟我一起学Python数据处理(117/127):高级Python环境搭建指南在Python数据处理的学习和实践中,基础的Python环境可能无法满足日益复杂的项目需求。就像我们搭建房子,简单的毛坯房能满足基本居住,但想要更舒适、功能更齐全,就需要精心装修一番。今天,我就和大家分享一下高级Python环境搭建的相关知识,希望能和大家一起在技术的道路上共同进步,让我们处理数据时更加得心应手。一、为什
- python小函数
勉旃
Python学习
1、sum()sum()方法对系列进行求和计算。以下是sum()方法的语法:sum(iterable[,start])(iterable[,start])iterable--可迭代对象,如列表。start--指定相加的参数,如果没有设置这个值,默认为0。返回计算结果。以下展示了使用sum函数的实例:>>>sum([0,1,2])3>>>sum((2,3,4),1)#元组计算总和后再加110>>>s
- 信息搜集方法总结
Mr.95
WEB安全网络安全性测试python网络安全web安全
文章目录前言一、域名和IP信息搜集(一)判断是否使用CDN(二)存在CND时查找真实IP(三)WHOIS信息查询(四)备案信息查询(五)给定IP反查其他信息(六)收集子域名信息(七)SRC活动查询权重(八)C段探测(九)JS文件域名、ip、接口探测(十)oneforall子域名探测工具(十一)隐藏域名host碰撞二、搜索引擎和情报社区(一)google常用语法(二)常用百度语法(三)常用fofa语
- 【2025小白版】计算复试/保研机试模板(个人总结非GPT生成)附代码
数维学长986
计算机复试复试计算机计算机机试机试复试机试
一、编程语言选择很多高校在机试中对编程语言都有明确规定,像复旦大学计算机学院就说明可选择C、C++或Java语言答题,还支持C11(gcc5.4),C++14(g++5.4),Java(openjdk1.8)等编译环境。这里强烈建议大家使用C/C++,因为几乎所有高校都支持,通用性超强。二、准备好模板是至关重要的一般来说,机试都可以带书和纸质资料进入考场。所以提前把那些函数的用法和算法的模板准备好
- 物理竞赛中的线性代数
yh2021SYXMZ
线性代数
线性代数1行列式1.1nnn阶行列式定义1.1.1:称以下的式子为一个nnn阶行列式:∣A∣=∣a11a12⋯a1na21a22⋯a2n⋮⋮⋱⋮an1an2⋯ann∣\begin{vmatrix}\mathbfA\end{vmatrix}=\begin{vmatrix}a_{11}&a_{12}&\cdots&a_{1n}\\a_{21}&a_{22}&\cdots&a_{2n}\\\vdots&
- 简约版P站 第三方版Pixiix 干净整洁超好用
宁歪歪
经验分享
【应用名称】PixEz【应用版本】0.9.58uno【软件大小】38mb【适用型号】安卓【测试】RedmiK50【应用测评】github上大佬开发的pixiv第三方版本,采用官方图源,免代理直连,可以开启Rxx模式,无广告,界面简洁,支持下载,收藏,预览,搜索等。【官方介绍】一个支持免代理直连及查看动图的第三方Pixivflutter客户端。【注意事项】登录和注册可能需要一点点科技,进去了就不用咯
- Linux & Shell
一坛剩菜
shelllinux
Shell脚本基础文章目录Shell脚本基础一、Shell是什么二、Shell基本语法1.变量2.流程控制条件判断if判断case判断for循环while循环3.函数系统函数自定义函数三.shell工具grepsedawkcutreadsort四.常用命令五.零散知识六.便捷工具总结一、Shell是什么 Shell是一个命令行解释器,它能够通过接收应用程序/用户的命令,去调用操作系统内核,从而完
- PostgreSQL中的分区表
MambaCloud
postgresql数据库database
PostgreSQL中的分区表参考:https://www.xmmup.com/pgzhongdefenqubiao.html#PG_11xin_te_xingPostgreSQL分区的意思是把逻辑上的一个大表分割成物理上的几块。分区不仅能带来访问速度的提升,关键的是,它能带来管理和维护上的方便。分区表的具体好处:某些类型的查询性能可以得到极大提升更新的性能也可以得到提升,因为表的每块的索引要比在
- 2025-03-01 学习记录--C/C++-PTA 7-35 有理数均值
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️二、代码(C语言)⭐️#include//【关键】计算最大公约数(GCD)longlonggcd(longlonga,longlongb){while(b!=0){//当b不为0时循环longlongtemp=b;//临时变量存储b的值b=a%b;//计算a除以b的余数,赋值给ba=temp;//将之前存储的b的值赋值给a
- 解读Linux文件权限r(读权限)、w(写权限)和 x(执行权限)
Rocky
linux运维服务器
一、r(读权限)、w(写权限)和x(执行权限)各是多少值?Linux权限的“rwx”到底是什么意思。在脑海里快速过了一遍,r是读权限,w是写权限,x是执行权限。这三者是Linux权限的基本组成单元。Linux权限是用三位二进制数表示的,每一位分别对应r、w、x。具体是:r对应二进制位100,即十进制的4。w对应二进制位010,即十进制的2。x对应二进制位001,即十进制的1。r代表4,w代表2,x
- 华三查看聚合下组成员信息
Rocky
交换机java前端数据库运维
displaylink-aggregationverbosedisplaylink-aggregationverbose命令用来显示已有聚合接口所对应聚合组的详细信息。【命令】displaylink-aggregationverbose[{bridge-aggregation|route-aggregation}[interface-number]][all-configuration]【参数】b
- 【python】读取excel表中某列,根据此列数据来统计次数
Rocky
日积月累Pythonpythonpandas开发语言
这个是用来读取excel表中某列,然后根据这一列表中的数据来统计一共出现次数,将前20打印出来并保存到新表中。适合做类似统计人员迟到、事件出现次数等。注意不是求和。都是为了简化工作量,实用小小脚本。importpandasaspd#读取Excel表格文件df=pd.read_excel('001.xlsx')#统计某列内容的行数,类似算次数column_name='姓名'column_counts
- 用Python批处理将PDF文件转换成图片格式如PNG(工具:PyMuPDF模块)
米芽在学习
菜鸟啄米python办公软件
用Python批处理将WORD文件转换成PDF格式一、问题分析keywords:批处理、PDF转换PNG格式、办公自动化二、材料准备三、代码实现一、问题分析keywords:批处理、PDF转换PNG格式、办公自动化现在将PDF转换为图片格式的工具有很多,本文运用Python的PyMuPDF模块,将所给路径下的所有PDF文件,批量转换成PNG格式,并存储于指定路径中。二、材料准备1、PyMuPDF模
- 【菜鸟笔记|算法导论】十大排序算法总结与python实现
武咏歌
算法排序算法
算法导论中提到了七种排序算法,再加上冒泡排序、选择排序、希尔排序,构成我们常说的十大排序算法。其中冒泡、选择、插入、希尔、归并、堆、快速排序都是比较排序算法(即通过对元素进行大小比较来确定顺序);计数、基数、桶排序都是非比较排序算法。十大排序算法的性能比较如下表:下面将简单描述十大排序算法的原理,并分别用python实现。笔记自用就不附原理图了,如果对原理有疑问请参阅算法导论那本书,里面算法运行过
- 20250301-代码笔记-test_n100
唐小旭
代码学习笔记笔记
文章目录前言一、参数解析1.1具体参数含义1.环境参数(`env_params`)2.模型参数(`model_params`)3.测试参数(tester_params_regret)4.日志参数(logger_params)1.2分析1.2.1如何在脚本运行时输入model路径1.3代码二、函数main()函数解析函数代码三、函数def_set_debug_mode()函数解析函数代码四、函数de
- 20250303-代码笔记-train_n100
唐小旭
代码学习笔记笔记
文章目录前言一、参数1.MachineEnvironmentConfig2.PathConfig3.Imports4.Parameters环境参数(`env_params`):模型参数(model_params):优化器参数(`optimizer_params`):训练器参数(trainer_params):加载预训练模型的设置(`model_load`):日志文件参数(`logger_param
- 费曼学习法11 - NumPy 的 “线性代数” 之力:矩阵运算与应用 (应用篇)
修昔底德
Python费曼学习法线性代数学习numpypython人工智能深度学习
第六篇:NumPy的“线性代数”之力:矩阵运算与应用(应用篇)开篇提问:考虑一个实际问题:图像的旋转。当你使用图像编辑软件旋转照片时,背后是什么在驱动图像像素的精确移动?答案是线性代数。图像可以表示为数值矩阵,而旋转、缩放、剪切等图像变换,都可以通过矩阵运算来实现。线性代数不仅是图像处理的基石,也在机器学习、物理模拟、工程计算等众多领域扮演着核心角色。它提供了一套强大的数学工具,用于描述和解决多维
- Bootstrap笔记
湖前一人对影成双
bootstrap笔记前端
初识Bootstrapv4.bootcss.com图标库bootstrap与...相联系编译版Bootstrap文件结构:快速开发使用Bootstrap4.4.1编译版包中包含css和js文件夹。css和js文件夹中都提供了两种类型的文件,压缩的和未压缩的的文件。bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件。bootstrap.*.map格式的文件,是s
- 蓝桥杯算法基础(36)动态规划dp经典问题详解
湖前一人对影成双
算法蓝桥杯动态规划
动态规划-动态规划方法方法代表了这一类问题(最优子结构or子问题最优性)的有一半解法,是设计方法或者策略,不是具体算法-本质是递推,核心是找到状态转移的方式,写出dp方程-形式:记忆性递归递推01背包问题有n个重量和价值分别为wi,vi的物品,从这些物品中挑选出总重量不超过n的物品,求所有挑选方案中的值总和的最大值1=w[i]){intv1=v[i]+dfs(i+1,ww-w[i]);//选择当前
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d