前言
Android中的资源引用 & "R"
在接触iOS开发之前,我也曾搞过一段时间的Android开发。在Android开发中,其对于资源的引用非常方便,我们可以通过"R机制"来对Android中的图片(Drawable)、布局(Layout)、动画配置(Anim)、国际化字符串(String)、尺寸(Dimen)等等资源进行非常方便快捷的引用。什么是R机制?在我们创建一个Android项目的时候,IDE会自动帮我们创建一个名为R的类型,它所在的文件名称也是叫做R.java,R类型中没有任何方法,包含的是代表不同类型资源的内部静态类,而这些内部静态类中,也只有静态的属性,每个属性代表一个资源,故我们要引用某个资源类型中的某个资源,可用R.资源类型.资源名来引用。下面就是代码中的实例:
// 在Activity中设置其自己的视图布局
RootActivity.this.setContentView(R.layout.activity_root);
// 从图片资源文件夹中加载名为"image_test"的图片以其创建位图
Bitmap aBitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.image_test);
// 以id为基准找到某个视图控件
this.showTextView = (TextView)this.findViewById(R.id.show_text_view);
巧妙的是,我们无需对R类进行任何的修改或定义,IDE会帮我们自动完成:当我们把一张图片复制入drawable文件夹中,R类的drawable内部类会自动声明并定义了一个名字与图片相同的静态属性,属性的类型为int,用于对资源的唯一标识,同样的,当我们创建一个layout布局文件,或者在定义color、dimens、string的xml配置文件中新增新配置资源,IDE都会根据资源的改变自动配置R类。
iOS中的资源引用
当我从Android转至iOS后,我瞬间觉得iOS的资源引用略为恶心,跟Android比起来,它更加蛋疼麻烦,举几个例子:
- 我现在Assets图片库中有一张图片,名为image_test,好,我现在要创建一个
UIImage对象,让其解码这张图片。代码是这样子的:
let aImage = UIImage(named: "image_test")
在这里,我使用的UIImage构造方法需要传入一个字符串参数,这个字符串要求为图片的名字。在调用这个构造方法的时候,我的心里有股蛋蛋的忧伤... what? 我要自己输入一个字符串,才能构造出这个实例?就算我不手打,直接复制图片名字也好,我还要跳到Finder或者Assets中“Command + C”再回到代码区中“Command + V”,不仅如此,UIImage(named:)构造方法所返回的类型是Optional类型,原因是我在输入图片名字构造的时候可能误将名字打错了,又或者图片在之前不小心被我删除了,Swift不能保证构造出的UIImage一定非空... 略坑
- 很多时候,我们会用到
Nib来自定义一个视图,比如UITableViewCell;当我们在Nib中布局配置好视图后,我们就需要在代码区中引用它,下面就是UITableView注册一个以Nib构建的Cell的例子:
let tableView = UITableView(frame: CGRectZero, style: .Plain)
tableView.registerNib(UINib(nibName: "TanTableViewCell", bundle: nil), forCellReuseIdentifier: ViewController.CELL_IDENTIFIER)
首先我在之前已经创建好了一个名为TanTableViewCell的Nib,然后我们在为UITableViewC注册Cell的时候,则需要以我们创建的Cell的Nib文件名字符串为参数传入UINib的构造方法中。这里的问题跟上面所说的创建UIImage一样,使用字符串作为参数构建某些资源实例时,效率会较为低下,并且由于输入的错误,最终或许会导致实例无法构建,这是iOS开发API中一处蛋疼的地方。
R.Swift? 什么东东?
根据前言中关于Android资源引用的内容,顾名思义,R.Swift是一款基于Swift平台,针对iOS以及TVOS开发的仿Android资源引用框架。它所针对的问题,就是类似于刚刚我在上方提到的一样,避免使用字符串来构造某些资源实例。R.Swift能够在我们修改项目资源后动态地进行配置,最终,你能够使用类似语法R.资源类型.资源名称来对某资源进行引用构建。R.Swift有着动态生成代码的机制,由此,它具有以下极具魅力的优点:
- 代码自动补全 :就像输入其他的代码一样,
R.Swift支持IDE的代码自动补全,当你的资源量非常庞大时,你只需把资源调用语法的前沿部分敲出来,IDE就会自动给予代码提示以及补全,这对资源的引用效率有着显著的提高。 - 自动检测 : 当我们写入某些错误的代码时,IDE会向我们反馈错误以及警告,如我们调用某个类中不存在的方法时,IDE就会立即检测出代码的错误,并给予反馈。在
R.Swift中,若我们将资源重命名,或干脆将资源删除了,R.Swift会自动重新进行配置,而在之前我们对该资源进行引用的地方,IDE也会相应的向我们报错,表明资源的不存在,如此一来,我们就不必担心资源的修改删除对代码的蝴蝶效应了。
总之一句话,R.Swift猴犀利!
R.Swift的安装配置
在这里我们使用的是CocoaPods来对R.Swift进行安装,相关的步骤也不必累赘说明,一句pod install后我们把R.Swift安装进来了。下面要进行R.Swift的配置,主要有几个步骤:
- 进入项目的配置界面,在左边的
TARGETS项下面选择我们的项目,并在右边点击Build Phases这个tab。 - 进入
Build Phases这个tab后,我们看到左上角有一个"+"按钮,点击并在弹出的选项卡中选择New Run Script Phase。 - 我们会看到界面的下方多出了一个
Run Script项,展开它,并在脚本输入区域输入"$PODS_ROOT/R.swift/rswift" "$SRCROOT"(第二对双引号括起来所代码的是项目的根目录,你也可以放到根目录下的其他目录中,只需将其修改为"$SRCROOT/XXX",XXX为目标目录名)。 - 我们按住新建的这个
Run Script项向上移动,移到Compile Source项的上方,不过也要保证此时它也在Check Pods Manifest.lock项的下方。 -
Command + B,编译一下,编译成功后,在Finder进入到刚刚我们制定的目录中,此时我们会看到一个名为R.generated.swift的文件已经创建了,直接把此文件拖入Xcode项目中,记住不要勾选Copy items if needed项。 - 配置到此完成,我们可以构建自己的项目了
R.Swift对资源修改并编译后都会在R.generated.swift文件中自动生成代码,我们也可以打开这个文件看一下现在资源的构造情况,这里只截了一小段代码展示:
/// This `R.font` struct is generated, and contains static references to 0 fonts.
struct font {
private init() {}
}
/// This `R.image` struct is generated, and contains static references to 1 images.
struct image {
/// Image `kafei`.
static let kafei = ImageResource(bundle: _R.hostingBundle, name: "kafei")
/// `UIImage(named: "kafei", bundle: ..., traitCollection: ...)`
static func kafei(compatibleWithTraitCollection traitCollection: UITraitCollection? = nil) -> UIImage? {
return UIImage(resource: R.image.kafei, compatibleWithTraitCollection: traitCollection)
}
private init() {}
}
/// This `R.nib` struct is generated, and contains static references to 1 nibs.
struct nib {
/// Nib `TanTableViewCell`.
static let tanTableViewCell = _R.nib._TanTableViewCell()
/// `UINib(name: "TanTableViewCell", bundle: ...)`
static func tanTableViewCell(_: Void) -> UINib {
return UINib(resource: R.nib.tanTableViewCell)
}
private init() {}
}
R.Swift的使用
在这里要说明一下,每当我们修改了资源,我们需要Command + B来编译一下项目从而让R.Swift自动进行配置更新。
下面就来用实例演示一下R.Swift的使用,并与原生的API进行比对:
Image - 图片
// 不使用R.Swift
let pImage = UIImage(named: "image_test")
// 使用R.Swift
let nImage = R.image.image_test()
File - 数据文件
// 不使用R.Swift
let pFile = NSBundle.mainBundle().pathForResource("DataFile", ofType: "json")
// 使用R.Swift
let nFile = R.file.dataFileJson.path()
Font - 字体
// 不使用R.Swift
let pFont = UIFont(name: "chalkduster", size: 35)
// 使用R.Swift
let nFont = R.font.chalkduster(size: 35)
// 你看,非常神奇,在上面的方法中你不仅可以选择字体类型,还能设置字体大小
Color - 颜色
颜色这里我觉得有必要细讲一下,一个较为庞大的项目,其颜色资源配置也是相应比较复杂,如某些视图的背景颜色、字体的颜色等等,以往我们进行颜色资源的配置,一般会定义一个全局的Config文件或类,里面就存有各种颜色,每种颜色用有意义的名称去标识。R.Swift与其不同的是,它还能有更赞的方式导入颜色资源:
Color Palette
呵呵,这个方式可以说是非常的花式,配合R.Swift使用起来简直6得飞起!
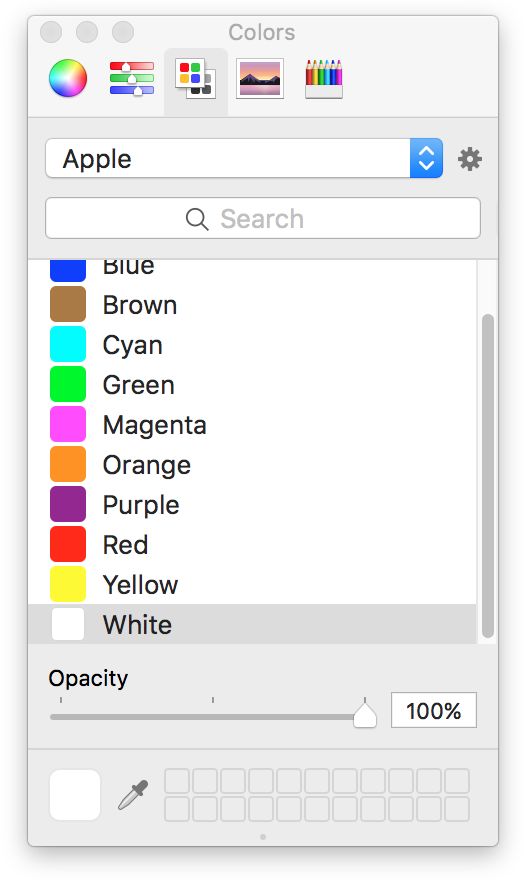
当我们在可视化视图编辑界面(如Storyboard)中为一个视图配置某些颜色时,我们可以进入颜色调色板来选择更多的颜色,如图:
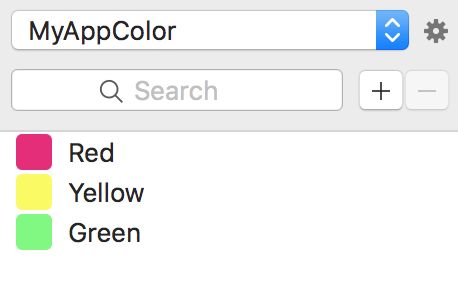
在其中,我们可以创建自己的调色板,如现在我创建了一个名为
MyAppColor的调色板:
这个自定义的调色板是不局限于现在的项目,以后我们创建的每一个项目都可以使用这个调色板。如果你的UI设计师够醒目的话,他也可以给我们提供一个设计师调好颜色的调色板,现在问题来了,设计师在他的电脑里定义好了调色板,怎么share出去呢?其实我们每自定义一个调色板,它都会以二进制文件的形式储存在电脑中,位置在
~/Library/Colors/(隐藏文件目录,要访问它要不取消Finder隐藏,要不直接控制台
open跳进来),文件的名字为
调色板名.clr,把它直接copy下来就行。
R.Swift能够非常花式地使用调色板,有多花式?
就现在来说,我直接把我创建的调色板的文件
MyAppColor.clr拖进项目中,
Command + B编译下,然后,我现在可以这样子得到颜色了:
let appRedColor = R.color.myAppColor.red()
简直6到飞起!
Nib
// 不使用R.Swift
tableView.registerNib(UINib(nibName: "TanTableViewCell", bundle: nil), forCellReuseIdentifier: CELL_IDENTIFIER)
// 使用R.Swift
tableView.registerNib(R.nib.tanTableViewCell(), forCellReuseIdentifier: CELL_IDENTIFIER)
UITableView中的复用
上面的代码让TableView注册了其cell所属的Nib,并输入了cell的复用标识符,而在另一种情况下,比如我们在设计cell的Nib时已经在Nib中设置好了cell的复用标识符,我们就没必要在TableView注册cell的时候再配置一遍了,幸亏,R.Swift给我们提供了高效率的cell注册以及复用方法:
- 首先在Cell的Nib中设置好复用标识符(Identifier)
- 进行Cell的注册
tableView.registerNib(R.nib.tanTableViewCell)
- 编写TableView数据源的Cell返回方法
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier(R.nib.tanTableViewCell.identifier, forIndexPath: indexPath)
// Do Something
return cell
}
R.Swift也支持对UICollectionView中Cell的高效注册与复用,方式跟UITableView也是差不多,在这里就不累赘说明了。
以上说明了使用R.Swift进行各种资源的引用构造,除了上面的资源外,R.Swift还能作用于Localized string(本地化字符串)、Storyboards、Segues这些资源,其大大提高了iOS开发的资源引用构造效率。
运行时检测
R.Swift提供运行时检测功能,在项目运行的时候能够检测其生成的代码是否和此时项目的资源完全匹配,调用的是R.assertValid(),这个方法在release模式下是不做任何操作的,它只作用于debug(调试)模式,检测的内容为:
- 是否所有在
Storyboard中使用的图片都可用。 - 是否所有定义在
Storyboard中,且需要用标识符去加载的视图控制器都能够成功加载。
官方建议把这个检测方法放到项目的AppDelegate中。
相关链接
R.Swift的Github地址
Github - R.Swift
参考资料
R.Swift官方说明文档