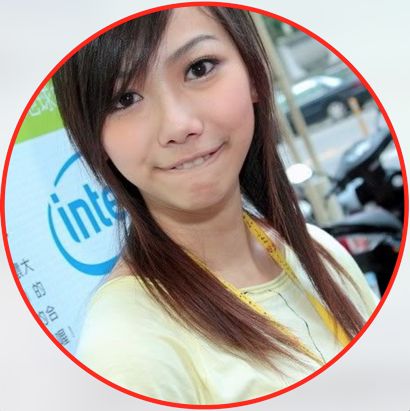
展示效果:
请问:实现的步骤是什么?
第一步,需求:需要把一张普通的图片可以裁剪成圆形显示,.请问:图片裁减的思路是什么?
l1>在上下文中绘制一个要裁剪的图形.
l2>调用void
CGContextClip(CGContextRef c)进行裁剪.裁剪的意思就是告诉系统,将来只有在被裁剪出的区域内绘制的图形才会显示.
l3>在裁剪好的上下文中再把图片绘制上去.直接调用UIImage对象的绘图方法即可!注意:绘制图片的时候,必须绘制到已经裁剪出的图形位置,否则不显示.
第二步,实现图片正方形裁剪,以圆形进行显示,最终生成一张新的图片.并保存到沙盒中.请问:实现的步骤是什么?
l1>先加载原图.
l2>创建(开启)一个和原图一样大小的“位图上下文”
l3>获取刚才开启的图形上下文
l4>执行裁剪操作
l4.1>向上下文中绘制一个圆
l4.2>把路径添加到上下文中
l4.3>执行裁剪操作
l5>把图片绘制到上下文中
l6>从上下文中获取裁剪好的图片对象
l6.2>关闭位图上下文
l7>将新生成的图片上下文裁剪成正方形
l7.1>计算出要裁剪的矩形区域
l7.2>将点转换成像素
l7.3>调用CGImage对应的方法执行裁剪
l7.4>释放CGImage对象
l8>把图片保存到沙盒中
l8.1>获取沙盒路径
l8.2>将UIImage转换为一个NSData对象
l8.3>把图片二进制数据写入到沙盒文件中
第三步,再裁剪一个外层带圆环的图片.
l1>先加载原图.
l2>创建(开启)一个和原图一样大小的“位图上下文”
l3>获取刚才开启的图形上下文
l4>先绘制一个圆环,然后渲染
l5>将路径添加到上下文中并进行渲染
l6>再绘制一个要裁剪的圆
l7>从上下文中获取图片
l8>关闭上下文
l9>将上下文裁剪成正方形
l10>调用CGImage对应的方法执行裁剪
l10.1>释放CGImage对象
l11>将图片保存到沙盒中
//第一步代码实现
------------------------------ HMDrawingView.m------------------------------
- (void)drawRect:(CGRect)rect {
// 1.加载要裁剪的图片
UIImage*image = [UIImageimageNamed:@"me"];
// 2.获取上下文
CGContextRefctx =UIGraphicsGetCurrentContext();
// 3.在上下文中绘制一个要裁剪的图形
UIBezierPath*pathCircle = [UIBezierPathbezierPathWithOvalInRect:CGRectMake(0,0,100,100)];
CGContextAddPath(ctx, pathCircle.CGPath);
// 4.执行裁剪
CGContextClip(ctx);
// 5.把图片绘制到上下文中
[imagedrawAtPoint:CGPointZero];
}
//第二步代码实现
------------------------------ ViewController.m------------------------------
//点击了裁剪图片按钮
- (IBAction)didClickButton {
// 1.先加载原图
UIImage*img = [UIImageimageNamed:@"header"];
// 2.创建(开启)一个和原图一样大小的"位图上下文"
//参数1 ->图形上下文的大小(单位是点)参数2 ->是否不透明参数3 ->一个点表示几个像素
UIGraphicsBeginImageContextWithOptions(img.size,NO,0.0);
// 3.获取刚才开启的图形上下文
CGContextRefctx =UIGraphicsGetCurrentContext();
// 4.执行裁剪操作
// 4.1向上下文中绘制一个圆
CGPointcenterP =CGPointMake(img.size.width*0.5, img.size.height*0.5);
CGFloatradius =MIN(img.size.width*0.5, img.size.height*0.5);
UIBezierPath*path = [UIBezierPathbezierPathWithArcCenter:centerPradius:radiusstartAngle:0endAngle:M_PI*2clockwise:YES];
// 4.2把路径添加到上下文中
CGContextAddPath(ctx, path.CGPath);
// 4.3执行裁剪操作
CGContextClip(ctx);
// 5.把图片绘制到上下文中
[imgdrawAtPoint:CGPointZero];
// 6.从上下文中获取裁剪好的图片对象
UIImage*imgCliped =UIGraphicsGetImageFromCurrentImageContext();
// 6.2关闭位图上下文
UIGraphicsEndImageContext();
// 7.将新生成的图片上下文裁剪成正方形
// 7.1计算出要裁剪的矩形区域
CGFloatclipX = (img.size.width- (radius *2)) *0.5;
CGFloatclipY = (img.size.height- (radius *2)) *0.5;
CGFloatclipW = radius *2;
CGFloatclipH = clipW;
// 7.2将点转换成像素
CGFloatscale = [UIScreenmainScreen].scale;
clipX = clipX *scale;
clipY *= scale;
clipW *= scale;
clipH *= scale;
CGRectclipedRect =CGRectMake(clipX, clipY, clipW,clipH);
// 7.3调用CGImage对应的方法执行裁剪
CGImageRefcgImageCliped =CGImageCreateWithImageInRect(imgCliped.CGImage, clipedRect);
//把CGImage转换成UIImage对象
imgCliped = [UIImageimageWithCGImage:cgImageCliped];
// 7.4释放CGImage对象
CGImageRelease(cgImageCliped);
// 8.把图片保存到沙盒中
// 8.1获取沙盒路径
NSString*fileName = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory,NSUserDomainMask,YES)lastObject]stringByAppendingPathComponent:@"cliped.png"];
// 8.2把UIImage转换为一个NSData对象
NSData*imgData =UIImagePNGRepresentation(imgCliped);
// 8.3把图片二进制数据写入到沙盒文件中
[imgDatawriteToFile:fileNameatomically:YES];
NSLog(@"%@", fileName);
}
//第三步代码实现
------------------------------ ViewController.m------------------------------
//裁剪一个带圆环的图片
- (IBAction)didClickButton {
// 1.加载原图
UIImage*img = [UIImageimageNamed:@"dst2"];
// 2.创建一个和原图一样大小的位图上下文
UIGraphicsBeginImageContextWithOptions(img.size,NO,0.0);
// 3.获取上下文
CGContextRefctx =UIGraphicsGetCurrentContext();
// 4.先绘制一个圆环,然后渲染
//线宽
CGFloatlineWidth =10;
CGPointcenterP =CGPointMake(img.size.width*0.5, img.size.height*0.5);
CGFloatradius =MIN(img.size.width*0.5, img.size.height*0.5) - lineWidth *0.5;
UIBezierPath*path = [UIBezierPathbezierPathWithArcCenter:centerPradius:radiusstartAngle:0endAngle:M_PI*2clockwise:YES];
CGContextSetLineWidth(ctx, lineWidth);
[[UIColorredColor]set];
// 5.将路径添加到上下文中并进行渲染
CGContextAddPath(ctx, path.CGPath);
CGContextDrawPath(ctx,kCGPathStroke);
// 6.再绘制一个要裁剪的圆
// 6.1创建一个圆路径
UIBezierPath*pathCircleClip = [UIBezierPathbezierPathWithArcCenter:centerPradius:radiusstartAngle:0endAngle:M_PI*2clockwise:YES];
// 6.2把路径添加到上下文中
CGContextAddPath(ctx, pathCircleClip.CGPath);
// 6.3执行裁剪
CGContextClip(ctx);
// 6.4把图片绘制到上下文中
[imgdrawAtPoint:CGPointZero];
// 7.从上下文中获取图片
UIImage*imageCliped =UIGraphicsGetImageFromCurrentImageContext();
// 8.关闭上下文
UIGraphicsEndImageContext();
// 9.将上下文裁剪成正方形
CGFloatclipX = (img.size.width- ((radius +
(lineWidth *0.5)) *2)) *0.5;
CGFloatclipY = (img.size.height- ((radius +
(lineWidth *0.5)) *2)) *0.5;
CGFloatclipW = (radius +
(lineWidth *0.5)) *2;
CGFloatclipH = clipW;
// 9.2把点转换成像素
CGFloatscale = [UIScreenmainScreen].scale;
clipX *= scale;
clipY *= scale;
clipW *= scale;
clipH *= scale;
CGRectclipedRect =CGRectMake(clipX, clipY, clipW,clipH);
// 10.调用CGImage对应的方法执行裁剪
CGImageRefcgImageCliped =CGImageCreateWithImageInRect(imageCliped.CGImage, clipedRect);
imageCliped = [UIImageimageWithCGImage:cgImageCliped];
// 10.1释放CGImage对象
CGImageRelease(cgImageCliped);
// 11.将图片保存到沙盒中
// 11.1获取沙盒路径
NSString*fileName = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory,NSUserDomainMask,YES)lastObject]stringByAppendingPathComponent:@"loop_cliped03.png"];
// 11.2把UIImage转换为一个NSData对象
NSData*imageData =UIImagePNGRepresentation(imageCliped);
// 11.3将图片二进制数据写入到文件中
[imageDatawriteToFile:fileNameatomically:YES];
NSLog(@"%@",fileName);
}