- 解剖DeepSeek四把刀,一场深到源码,大到行业,细到人心盛宴
leluckys
AI大模型AI编程
在拆解DeepSeek源码后,会发现几个颠覆行业认知的真相。这个号称“用十分之一算力吊打GPT-4”的国产大模型,藏着令人拍案叫绝的工程智慧,却也暗藏致命软肋。第一刀:切开开源表象,DeepSeek确实把代码仓库甩上了GitHub,但这套开源策略藏着精妙算计。他们公开的是经过蒸馏的“成品模型”,而非原始训练框架:就像给你组装好的乐高战舰,却藏起了设计图纸。这种半开放式开源既能吸引开发者构建生态,又
- es字段的数据类型
forwardMyLife
eselasticsearch
es的字段都有一个字段类型,不同的类型都各有所长,比如keyword类型的字段适合做聚合和排序,而text的类型可以用来全文搜索。下面按大类介绍下es常用的数据类型,es的数据字段的类型定义和搜索的方式紧密相关,例如keyword类型,Number类型在搜索时,只适合精准匹配,范围搜索之类的,不能用于全文搜索。而text类型适合全文搜索。1.Commontypes1.1binary二进制类型,值以
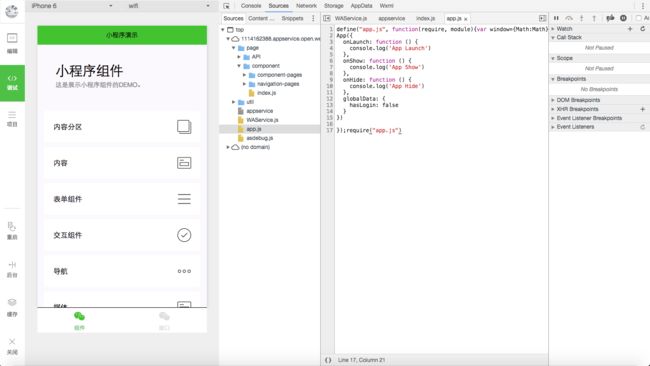
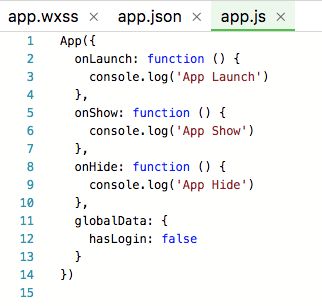
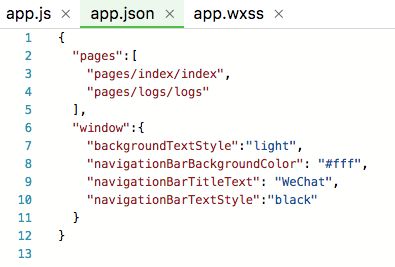
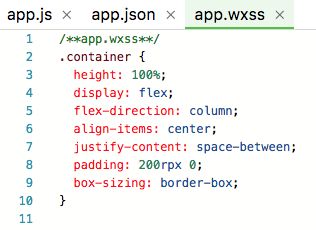
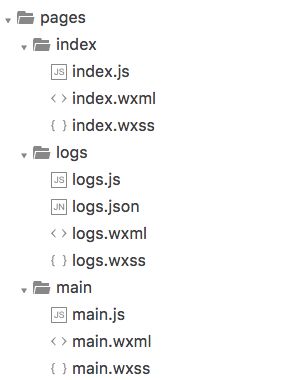
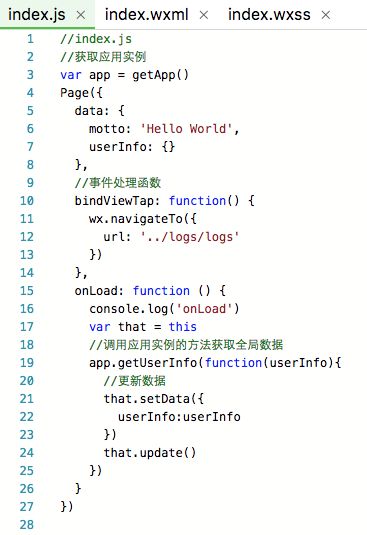
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 信息技术导论 第二章 物联网技术 笔记
新世紀渾水摸魚戰士
信息技术导论笔记信息与通信
第二章物联网技术2.1物联网概述2.1.1物联网的基本概念物联网的定义是:通过射频识别(RFID)装置、红外感应器、全球定位系统、激光扫描器等信息传感设备,按约定的协议,把任何物品与互联网相连接,进行信息交换和通信,以实现智能化识别、定位、跟踪、监控和管理的一种网络。当每个而不是每种物品能够被唯一标识后,利用识别、通信和计算等技术,在互联网基础上,构建的连接各种物品的网络,就是人们常说的物联网。物
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- CSDN C知道接入DeepSeek-R1满血版,赋能开发者高效智能编程与问题解决
CSDN资讯
人工智能
CSDN宣布旗下C知道产品将接入深度求索(DeepSeek)人工智能大模型,通过植入“深度思考模式”,全面升级用户的AI搜索体验,重新定义智能编程场景。“CSDN积极整合行业顶尖技术能力,现已引入以DeepSeek为代表的推理大模型,并与C知道AI搜索产品深度融合,致力于为开发者提供更高效、更智能的技术解决方案与学习辅助工具,助力开发者提升效率、解决技术难题。”CSDN技术负责人表示,持续升级的A
- JAVA数组笔记
@未来可期
计算机java开发语言
数组1.定义:存放相同数据类型的集合2.创建数组的两种方式静态初始化:int[]arr={1,2,3,4,5};动态初始化:int[]arr=newint[]{1,2,3,4,5};需要注意的是,在经过编译后,编译器会自动将静态初始化转变为动态初始化。3,数组的访问和长度在JAVA中,取得数组的长度只需要数组名.length即可取得某个数组元素则需要arr[index]数组下标为0~length-
- 家里WiFi信号差,如何解决?
xiaoweids
web电脑
转自:微点阅读https://www.weidianyuedu.com现在,大家都离不开WiFi了,到亲戚朋友家串个门第一件事也是连WiFi,连得多了,相信大家心中都会有个疑惑:为啥WiFi信号总是这么差?一般情况下,在室内环境中,我们手机接收到的WiFi信号主要是反射、绕射、漫射和穿透这四种效应的叠加。后三种效应都和信号的频率关系很大,频率越高绕射和穿透的能力越差。总的来说,木头、玻璃这些障碍物
- Java永久性修改Linux(Debian/Ubuntu)网络
久违放晴
linuxjavadebianubuntu网络
文章目录前言一、实现思路二、手动配置网络(一)编辑/etc/network/interfaces文件(二)重启网络(三)查看网络配置三、shell脚本配置网络(一)脚本执行流程(二)编写脚本(三)完整代码(四)脚本执行方式(五)直接覆盖版(六)使用工具包的实现方案四、通过Java调用shell脚本(一)SSH远程连接调用(二)使用本地指令调用的方案总结前言对于一些私有化部署的系统,部署完毕后经常需
- 双频光猫很实用,2.4G 和 5G WiFi信号怎么选择?
wljslmz
网络技术5G网络光猫无线
随着网络技术的发展,家庭和办公场景中的宽带设备越来越先进,而双频光猫就是其中一种广泛使用的设备。双频光猫的出现让用户在上网时能够根据不同的需求选择不同的频段,从而提高上网体验。本文将详细介绍双频光猫的2.4G和5GWiFi信号,以及如何在日常使用中进行合理选择,以确保网络的稳定和高效。什么是双频光猫?双频光猫是指能够同时提供2.4GHz和5GHz两个频段无线信号的光纤猫设备。传统的光猫只支持单一频
- #Java笔记 #程序实现:数组的操作——创建、插入、裁剪、扩展、翻转、排序
Mr_yuanh
Java初学笔记java
刚开始学JAVA,从笔记做起!program1数组的操作目的书上说,数组[...]的长度一经初始化就不能改变;但是对数组的一些操作(插入、裁剪、扩展等)又要求改变数组的长度。《第一行代码JAVA》一书的4.3继承案例中讲道:“数组的缺陷就在于长度固定,而这个问题的解决可以利用第3章的链表解决……”(p220)于是,在对继承的下一步学习之前,我先用链表的方法来尝试解决。作为自己的笔记,也请诸君不吝赐
- Python语言保留两位小数常用的方法!
老男孩IT教育
网络安全
很多小伙伴在刚学习Python的时候,可能会遇到需要对数据进行格式化输出的需求,其中最常见的的要求就是保留X位小数,今天本篇文章将为大家介绍一下Python数据格式化输出的方法,以下是详细的内容:1、使用字符串格式化大部分语言都可以使用字符串格式化的方法来实现保留两位小数的效果,python也不例外:a=12.345print("%.2f"%a)#%代表格式化输出,.2代表小数点后保留两位,f代表
- 如何使用EchartS
前段技术人
echarts前端javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
- 智能化工具软件在教育领域的革命性应用:InsCode AI IDE引领编程教育新时代
InsCode AI IDE
inscode人工智能ide
智能化工具软件在教育领域的革命性应用:InsCodeAIIDE引领编程教育新时代最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE引言随着信息技术的飞速发展,编程技能已经成为现代社会不可或缺的一部分。无论是计算机科学专业的学生,还是希望掌握编程技能以提升就业竞争力的职场人士,编程教育的重要性日益凸显。然而,对于许多初学者来说,编程学习往往充满了挑战和困惑。如何让编程变得更
- Java初学者:Java - 从新手到高效掌握的重点与难点
ProgramHan
java学习开发语言
很多人都想学习Java,但是又无从下手,难道Java只能到培训机构去花钱学吗?结合本人的经验,我认为不需要去培训机构花钱学也可以学习Java。首先,我们的需求很明确,是关于学习方法和如何将所学应用到工作中。可能我们希望文章详细且有实际指导意义,帮助他们高效学习Java。接下来,我得考虑文章的结构。通常,学习指南会包括基础知识、重点难点、实践应用等部分,这样我们可以有条理地进行学习。然后,如何将学习
- AI大模型学习之白话笔记(一)-- GPT和LLM
Langchain
人工智能学习笔记langchainpython机器人大模型
前言2022年底第一次听说chatGPT,从最初的对话,到如今的文生视频Sora,带来的效果,越来越超出我们的想象。在2023年,我尝试去了解GPT可以干什么,有什么作用,该怎么用,不过变化太快,最终也没有找到一个好的方式干进去。为什么变化这么快,说到底,是AI大模型带来的巨变。现在很多大厂都在降薪裁员,也有不少公司在AllinAI,我们都有一个预感,要变天了。你想想,如果有一天,一款游戏的所有美
- c语言正整数幂尾数循环问题(同余定理)
ᴅᴜᴅ
算法
众所周知,2的正整数次幂最后一位数总是不断的在重复2,4,8,6,2,4,8,6…2,4,8,6,2,4,8,6…我们说2的正整数次幂最后一位的循环长度是4(实际上4的倍数都可以说是循环长度,但我们只考虑最小的循环长度)这时乐乐的问题就出来了:是不是只有最后一位才有这样的循环呢?对于一个整数n的正整数次幂来说,它的后L(L=1,2)位是否会发生循环?如果循环的话,循环长度是多少呢?注意:如果n的某
- 文心快码智能体不断发展,真正与AI协同工作
文心快码(BaiduComate)是基于百度文心大模型,在研发全流程全场景下为开发者提供辅助建议的智能代码助手。结合百度积累多年的编程现场大数据、外部优秀开源数据,可为开发者生成更符合实际研发场景的优秀代码,提升编码效率,释放“十倍”软件生产力。如果您对【文心快码企业版】感兴趣,希望获取更多详细信息,点击进入企业服务咨询我们会尽快安排专业人员与您取得联系!我们期待与您建立联系,为您的企业带来更高效
- 智能推送系统的智能推送功能:精准触达与高效转化的技术密码智能
数据库
在移动互联网流量红利消退的背景下,APP企业面临着用户增长放缓、运营成本攀升的双重压力。智能消息推送系统凭借其“精准触达”与“动态优化”能力,已成为企业提升用户活跃度、挖掘商业价值的关键工具。数据显示,采用智能推送的APP用户留存率平均提升25%,转化成本降低40%。从“流量消耗”到“价值创造”的跃迁引入智能消息推送系统后,头部APP企业普遍实现关键指标的显著提升:·提升用户生命周期价值(LTV)
- 家里WiFi信号穿墙后信号太差怎么处理?
礼小七
网络智能路由器
一、首先在调制解调器(俗称:猫)测试网速,网速达不到联系运营商;二、网线影响不大,5类网线跑500M完全没问题;三、可以在卧室增加辅助路由器(例如小米AX系列)90~200元区间即可;①共两个路由器;②两个路由器需要带mesh组网功能;③主路由器有网有电就行,另一个辅路由器只要通电就可以,(两个路由器连接网线信号更好)优点:1.辅路由器不限位置,通电即可。适合别墅或大平层;④配置好后,两个路由器W
- 【app逆向】hook工具frida的安装和基本使用
小宇python
androidadb
搭建环境建议大家在python3.8版本上进行操作。如果你现在电脑上只安装了python3.9,也可以再安装一个python3.8,Python支持多版本共存。安装frida,python的第三方包pipinstallfrida==15.2.2如果安装不上去那么下安装eggegg下载地址:https://pypi.doubanio.com/simple/frida/放入指定目录然后再次重新安装安装
- 常用第三方开源代码库 (thirdparty/common)
王利锋Fandy
Go分布式系统数据存储源码剖析PythonC++机器学习计算广告学自然语言处理
在工作和学习中,借助第三方开源代码库是常见的事情,“站在巨人的肩膀上”嘛,相信大家都不会陌生,赞叹开源、共享的伟大。一方面为了做个总结,另一方面,就是好东西要与大家分享,我在Github上维护了一个页面https://github.com/fandywang/thirdparty_intro,包含了个人比较关注的第三方代码库,如下(持续更新中):Google开源库zh-google-stylegu
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- 辨析栈和堆
C嘎嘎嵌入式开发
C++服务器c++linux
区别内存分配方式:栈:栈内存是由操作系统自动分配和释放的,通常用于存储函数调用时的局部变量和函数调用信息(如返回地址)。栈的分配方式是连续的线性分配,遵循先进后出(LIFO,LastInFirstOut)原则。堆:堆内存是由程序员手动分配和释放的,通常用于动态分配内存(如使用malloc或new)。堆的分配方式是随机的,内存块可以在任何时候分配和释放。内存管理:栈:由于栈是由操作系统管理的,其内存
- Java数组详解:初始化、操作与优化
微赚淘客系统@聚娃科技
javawindows
Java数组详解:初始化、操作与优化大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数组初始化在Java中,数组是一种数据结构,用于存储相同类型的元素。数组可以是基本数据类型的数组,也可以是对象的数组。初始化数组是使用数组之前的必要步骤。以下是不同类型数组的初始化方法:一维数组一维数组用于存储一组相同类型的元素。例如,存储整数的一维数组:publicclassArra
- 挑战分库分表后实现跨分页查询
java
想象你有一个图书馆(单库单表),所有书按顺序放在书架上。当你要找第100-110本书时,直接数到第100本就能拿到。但图书馆的书爆炸式增长后,馆长决定:分库:把书分到10个房间(10个数据库)分表:每个房间再分成20个书架(20张表)每个书架只放特定规则的书(比如按ID取模:ID%200)问题来了:当用户要求「按时间倒序排列,显示第1000-1010条数据」时:每个房间的书架都是独立排序的无法直接
- 2025全新一代PHP游戏代练系统源码发布|好用的代练订单管理系统
vue.jsphpmysql
在这里不仅可以找代练,还能成为打手当代练,同时软件中拥有一流的大神、专业的客服团队、高效的代练模式,致力为用户提供优质、高效、快捷、安全的代练服务,并且软件不仅能为您量身打造定制代练需求,还会为您包胜率解决源码获取地址!!!!!源码传送门!!!!此类系统允许用户注册账号、下单委托游戏任务、查看代练进度以及完成任务后的评价等。该系统兼容手机端,提供了良好的用户体验。PHP网站开发基础:PHP是一种广
- 使用python对url编码解码 (转)
woodcol
Python
写cgi经常碰到的一个问题就是对url进行编码和解码,python提供了很方便的接口进行调用。url中的query带有特殊字符(不是url的保留字)时需要进行编码。当url中带有汉字时,需要特殊的处理才能正确编码,以下都只针对这种情形,当然也适用于纯英文字符的url。(1)url编码:importurlliburl='http://test.com/s?wd=哈哈'url=url.decode('
- P1508 Likecloud-吃、吃、吃
zty郑桐羽呀 『ZTY』主团团长
洛谷算法c++动态规划开发语言数据结构zty
前言今天zty带来的是P1508Likecloud-吃、吃、吃,大家给个赞呗,zty放寒假的更新呢是会多起来的大概一天三四个吧,zty最近在冲榜大家多加支持先赞后看养成习惯先赞后看养成习惯演示用编译器及其标准DevC++6.7.5RedpandaC++14正文P1508Likecloud-吃、吃、吃题目背景问世间,青春期为何物?答曰:“甲亢,甲亢,再甲亢;挨饿,挨饿,再挨饿!”题目描述正处在某一特
- Jupyter notebook和 Jupyter lab内核死亡问题的原因和解决方案
Y1nhl
软件安装算法竞赛数据处理jupyteridepythonpandas数据挖掘机器学习
写在前面:之前也遇到过几次内核死亡的问题,也一直没有想解决办法。这里总结一下并提出几个解决办法。首先明确一下jupyter出现内核死亡的原因:jupyterlab或者jupyternotebook本身是一个web服务,无法支持高并发和频繁的计算任务,对于大规模运行或高并发是不够能力处理,所以机会内核死亡。所以如果平时也习惯用pycharm,移植代码到pycharm运行就没问题了。我是因为很少用py
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb