- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- 使用Jest和React Testing Library测试React组件
邹澜鹤Gardener
使用Jest和ReactTestingLibrary测试React组件去发现同类优质开源项目:https://gitcode.com/项目介绍这个开源项目是TestingJavaScript.com课程的一部分,专注于教你怎么用最智能、最高效的方式去测试任何JavaScript应用,特别是针对React组件的测试。它提供了一系列示例代码,涵盖了从基础的React渲染到复杂的Redux连接组件以及自
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- 面试之《前端常见的设计模式》
只会写Bug的程序员
面试笔记面试前端设计模式react
前端开发中运用多种设计模式可以提高代码的可维护性、可扩展性和可复用性。以下是一些常见的前端设计模式:创建型模式1.单例模式定义:确保一个类只有一个实例,并提供一个全局访问点。应用场景:在前端中,像全局状态管理对象、数据库连接对象等通常使用单例模式。例如,在React项目中使用Redux管理全局状态,Redux的store就是一个单例,整个应用只有一个store实例。示例代码(JavaScript)
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- React-redux使用教程_react使用redux
2401_87034159
react.js前端前端框架
NPMnpminstall@reduxjs/toolkitYarnyarnadd@reduxjs/toolkit###2.创建一个ReactRedux应用官方推荐的使用React和Redux创建新应用的方式是使用 [官方Redux+JS模版]()或 [Redux+TS模板](),它基于 [CreateReactApp](),利用了 **[ReduxToolkit]()** 和Redux与React
- React 之 Redux 第二十八节 学习目标与规划大纲及概要讲述
刺客-Andy
Reactreact.js前端前端框架
接下来开始Redux全面详细的文档输出,主要基于一下几个方面,欢迎大家补充指正一、Redux基础概念为什么需要Redux?前端状态管理的挑战(组件间通信、状态共享)Redux解决的问题:集中式、可预测的状态管理适用场景(复杂应用、多组件交互)Redux三大核心原则单一数据源(SingleSourceofTruth)状态只读(StateisRead-Only,通过Action修改)纯函数修改(Red
- flutter 局部状态和全局状态区别_Flutter 中文文档:简单的应用状态管理
weixin_39710106
flutter局部状态和全局状态区别
现在大家已经了解了状态管理中的声明式编程思维和短时(ephemeral)和应用(app)状态的区别之间的区别,现在可以学习如何管理简单的全局应用状态。在这里,我们打算使用providerpackage。如果你是Flutter的初学者,而且也没有很重要的理由必须选择别的方式来实现(Redux、Rx、hooks等等),那么这就是你应该入门使用的。provider非常好理解而且不需要写很多代码。它也会用
- Redux
Redux类适用所有React生态项目import{applyMiddleware,combineReducers,legacy_createStoreascreateStore,Store,compose,}from"redux";importthunkfrom"redux-thunk";import{connect,Provider}from"react-redux";import{Actio
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React低代码项目:Redux 状态管理
CaptainDrake
#低代码项目react.js低代码前端
吐司问卷:Redux状态管理Date:February18,20255:37PM(GMT+8)Redux管理用户信息命名规范:以Info结尾表示获取Reudx信息,比如useGetUserInfo.ts以data结尾表示获取服务端信息,比如useLoadQuestionData采用Redux管理用户信息Reduxstore设计:src/store/index.tsimport{configureS
- React 进阶阶段学习计划
夜游猿
Reactreact.js学习前端javascript
React进阶阶段学习计划目标掌握自定义Hooks的创建和使用。深入理解上下文(Context)和Redux的高级用法。学会服务端渲染(SSR)。深入探讨性能优化技巧。学习内容自定义Hooks创建和使用自定义Hooks自定义Hooks:用于提取组件逻辑,使代码更加模块化和复用。示例://useFetch.jsimport{useState,useEffect}from'react';functio
- 使用useReducer和useContext代替redux
思涵欧尼
每周一篇Js原理
本篇文章的受众为使用过redux,并且决定替换掉redux的人群,小白劝退哦一.useContext使用1.用途:传值,从父到子,孙,孙孙..都可以拿到值2.用法:在外面先定义Contextimport{createContext}from'react';constContext=createContext(null);exportdefaultContext;在最外层套上,这样全局都可以拿到值/
- 【react】进阶教程02
咔咔库奇
reactreact.js前端前端框架
目录一、深度性能优化1.列表渲染优化(虚拟列表)2.使用WebWorkers处理CPU密集型任务二、复杂状态管理场景1.全局状态分层(Context+useReducer)2.异步状态管理中间件(ReduxThunk)三、高级组件模式扩展1.控制反转(InversionofControl)2.Headless组件模式四、服务端渲染与静态生成(Next.js集成)1.基础SSR实现2.静态生成(SS
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- redux、react-redux、redux-thunk、redux-saga对比
姜无忧
reactreduxreact.jsjavascript前端
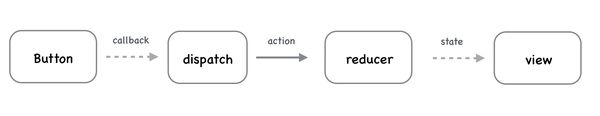
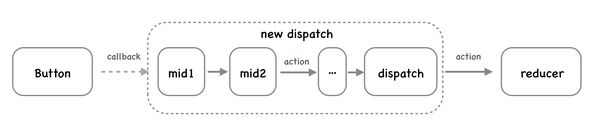
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
- redux中间件-redux-thunk
#清词#
笔记中间件javascript开发语言
今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce
- redux中间件saga和thunk的区别
江醉鱼
react
redux中的action仅支持原始对象(plainobject),处理有副作用的action,需要使用中间件。中间件可以在发出action,到reducer函数接受action之间,执行具有副作用的操作。之前一直使用redux-thunk处理异步等副作用操作,在action中处理异步等副作用操作,此时的action是一个函数,以dispatch,getState作为形参,函数体内的部分可以执行异
- redux-saga和redux-thunk的区别与使用场景?
小安吖~
前端javascript开发语言react.js前端框架
Redux-Saga和Redux-Thunk是两个常用的Redux中间件,用于处理异步操作。它们具有一些区别和适用场景。区别:编码风格:Redux-Saga使用Generator函数来处理异步操作,而Redux-Thunk使用函数来处理异步操作。控制流程:Redux-Saga提供了强大的控制流程能力,可以以同步的方式表达复杂的异步逻辑。它使用监听器和yield语句来控制和组织异步操作的流程。而Re
- Redux-Loop 教程:将Elm架构的力量带入Redux
柯兰妃Jimmy
Redux-Loop教程:将Elm架构的力量带入Reduxredux-loopAlibrarythatportsElm'seffectsystemtoRedux项目地址:https://gitcode.com/gh_mirrors/re/redux-loop项目介绍Redux-Loop是一个将Elm架构中效应系统移植到Redux的库。它革新了处理副作用的方式,允许你在Reducers中通过返回的方
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- Flux架构及Redux实践
GbkMobile
架构
随着前端应用的复杂性不断增加,有效管理应用状态和数据流变得至关重要。Flux架构及其最流行的实现之一Redux,为前端开发人员提供了一种可靠且可扩展的解决方案。本文将深入浅出地介绍Flux架构的核心概念,并通过实际的Redux实践示例来帮助读者更好地理解和应用这些概念。什么是Flux架构?Flux是一种前端应用架构模式,旨在解决传统MVC(Model-View-Controller)模式在大型应用
- 探索Redux:构建可预测、可测试的JavaScript应用
黎杉娜Torrent
探索Redux:构建可预测、可测试的JavaScript应用learn-redux:boom:ComprehensiveNotesforLearning(howtouse)ReduxtomanagestateinyourWeb/Mobile(React.js)Apps.项目地址:https://gitcode.com/gh_mirrors/le/learn-redux项目介绍在现代Web开发中,J
- react和react-native中redux @reduxjs/toolkit的使用
九段刀客
ReactNativereact.jsreactnativejavascript
下面的示例是在react-native中使用yarnaddreact-redux@reduxjs/toolkit一、store中store/module/dict.jsimport{createSlice}from'@reduxjs/toolkit';import{api_dict_biz}from'~/api/dict'
- react-redux和@reduxjs/toolkit应用案例
前端小云儿
React技能大全react.js前端javascript
1首先安装npminstall@reduxjs/toolkitreact-dedux或者pnpminstall@reduxjs/toolkitreact-dedux2新建文件夹,写模块内容3tab.jsimport{createSlice}from"@reduxjs/toolkit";consttabSlice=createSlice({name:"tab",initialState:{isCol
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,