开始之前,先看看我做的效果吧!
(1)最终效果预览GIF图如下:
(2)效果2预览GIF图(添加背景后的)如下:
制作步骤
(1)新建合成:1920*1080,帧频率30帧/秒,持续时间10秒。操作的GIF图如下:
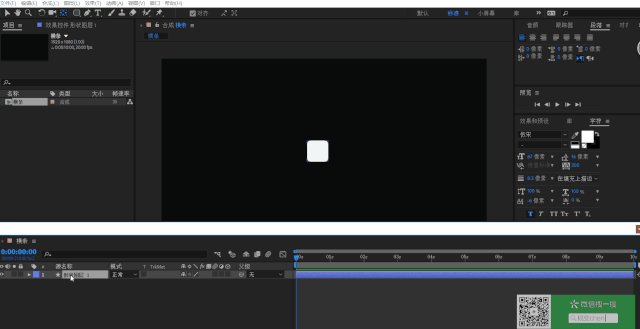
(2)利用“圆角矩形工具”按shift键画出正圆角矩形,填充颜色为白色,然后利用“向后平移锚点工具”将锚点移至圆角矩形的正中心。操作的GIF图如下:
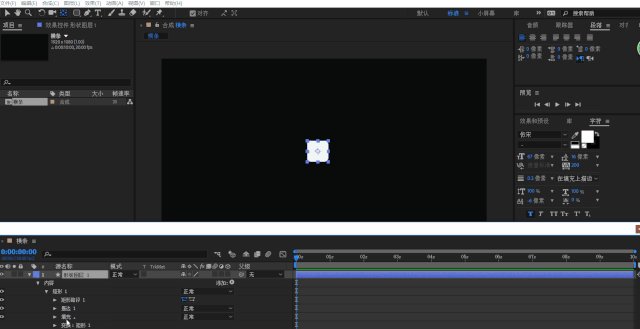
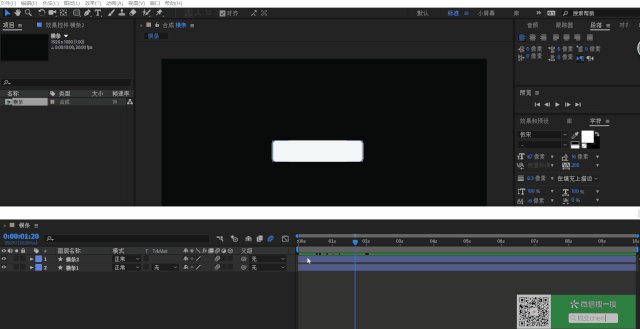
(3)点击形状图层1下的内容→矩形1→矩形路径1→将“圆度”数值设为150,让圆角矩形变成正圆形。操作的GIF图如下:
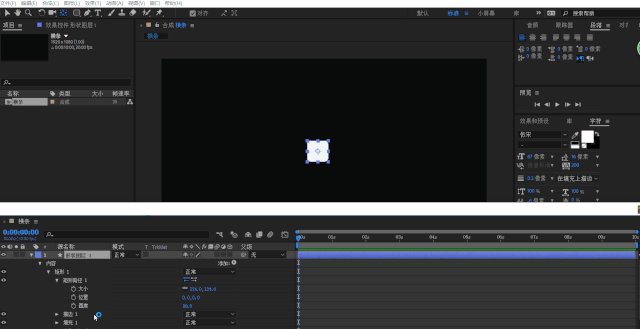
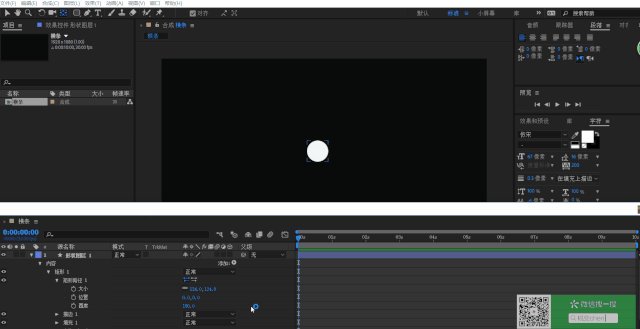
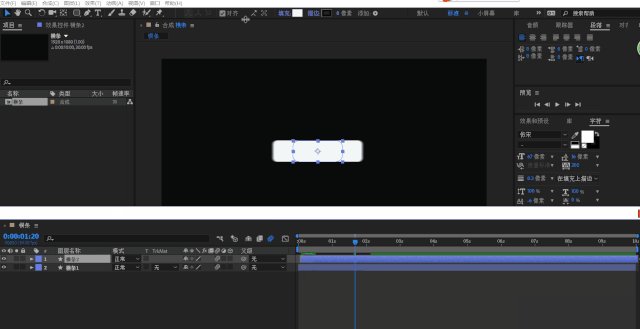
(4)设置形状图层1下“矩形路径1”的“大小”的4个关键帧:①在1秒的位置,数值为【124,124】(注:该数值是你画的正圆形的大小,你需根据你的实际情况设置),直接打上关键帧);②在15帧的位置,将数值设为【0,0】,打上关键帧;③在1秒15帧位置,数值为【124,124】,直接打上关键帧;④在2秒1帧位置,将数值设为【750,124】,打上关键帧。操作的GIF图如下:
(5)设置形状图层1下“矩形路径1”的“圆度”的2个关键帧:①在1秒10帧位置,数值为150,直接打上关键帧;②在2秒1帧位置,数值改为0,打上关键帧。操作的GIF图如下:
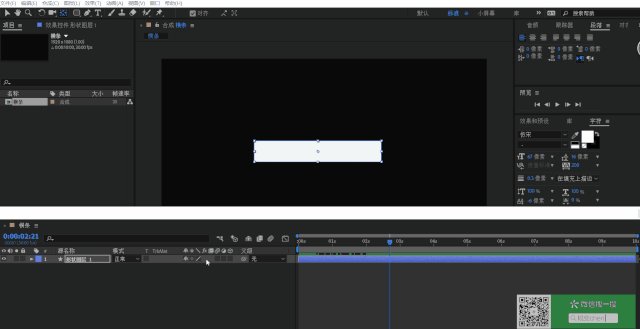
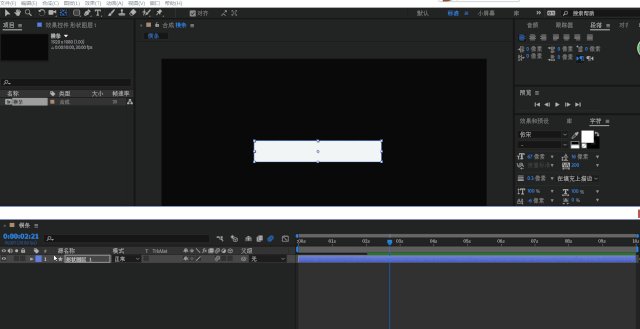
(5)给“形状图层1”的所有关键帧添加缓动(可通过按F9快速实现),利用图表编辑器对关键帧速度进行调整(先快后慢)。操作的GIF图如下:
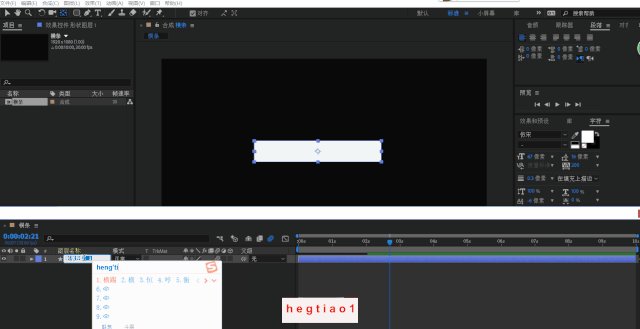
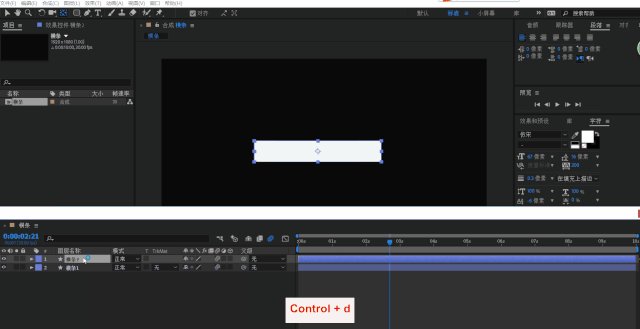
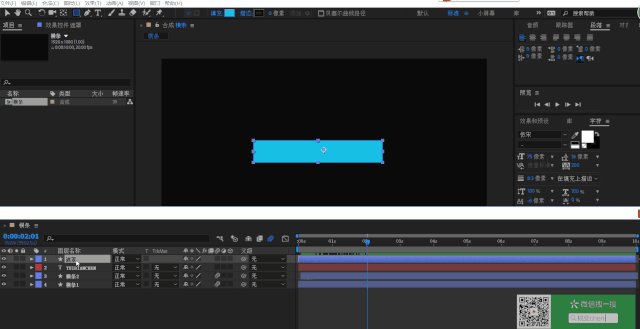
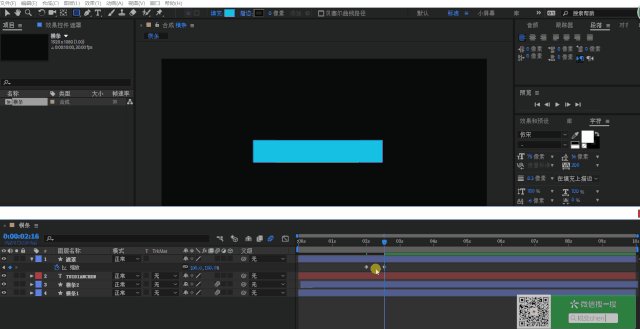
(6)打上运动模糊,利用enter键将“形状图层1”命名为“横条1”,利用Ctrl+D键复制出“横条2”。操作的GIF图如下:
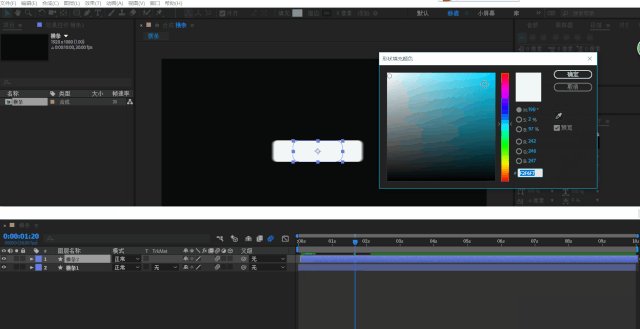
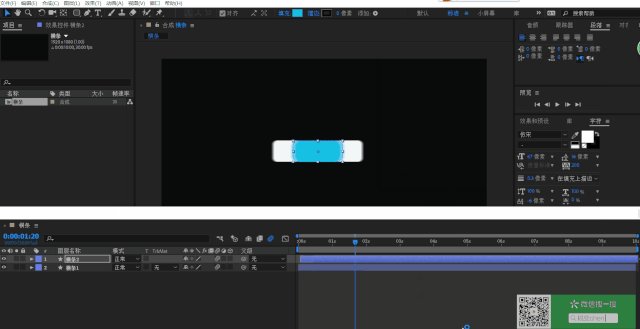
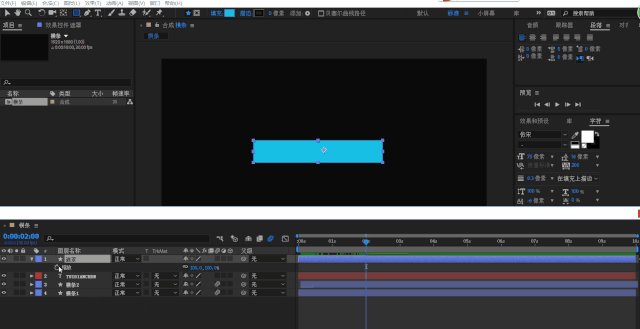
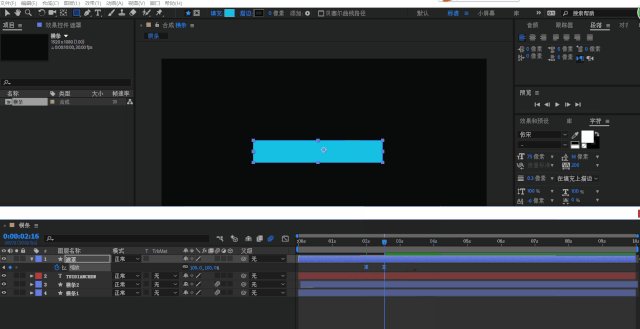
(7)调整“横条2”的出现时间,将其填充颜色修改为“浅蓝色”。操作的GIF图如下:
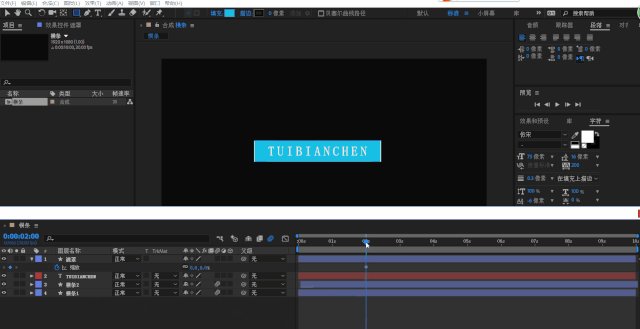
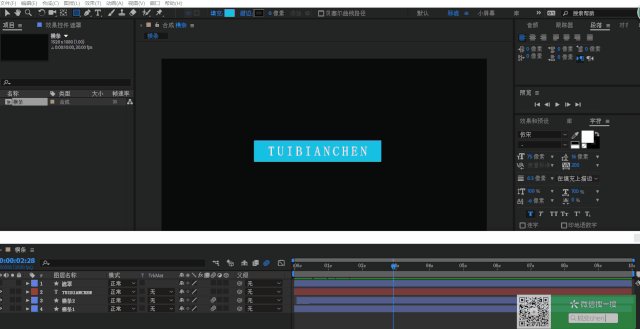
(8)利用文本工具输入文本1:TUIBIANCHEN(注:你可根据自己需要输入自己想要的文字)。操作的GIF图如下:
(9)利用“矩形工具”画出长条矩形,命名为“遮罩”。操作的GIF图如下:
!图10](https://upload-images.jianshu.io/upload_images/18135613-fb61e37545587a3d?imageMogr2/auto-orient/strip)
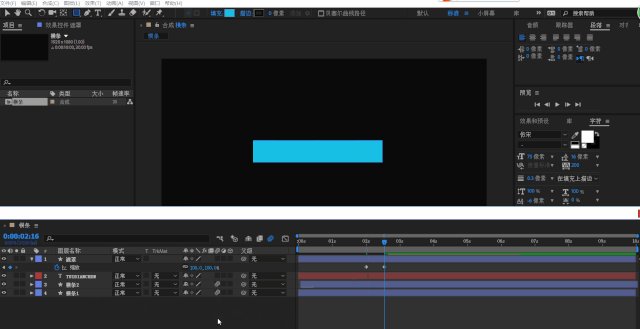
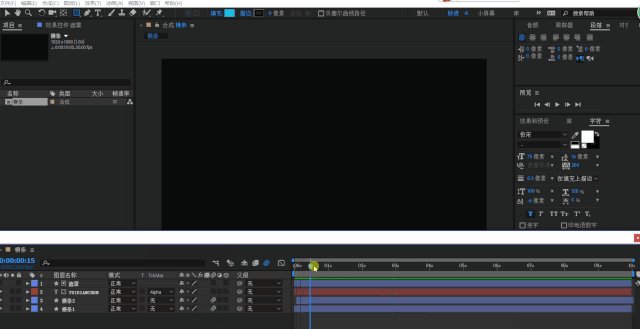
(10)点击“遮罩图层”按S键快速调出其“缩放”属性,设置其“缩放”关键帧:①在2秒位置,缩放数值设为【0,0】,打上关键帧;②在2秒16帧位置,缩放数值设为【100,100】,打上关键帧。操作的GIF图如下:
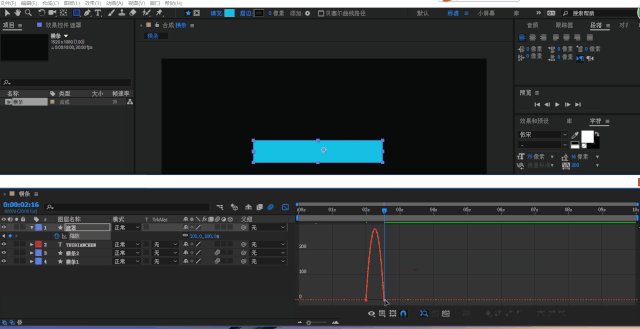
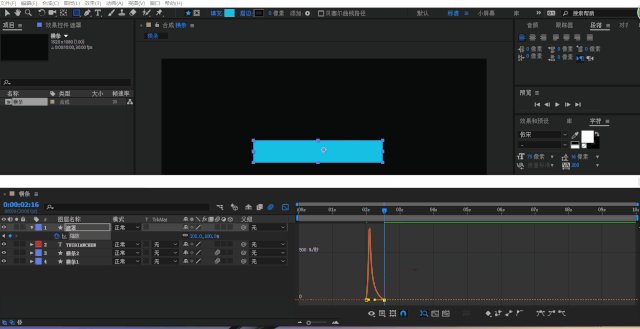
(11)给“遮罩图层”的缩放关键帧添加缓动(可通过按F9快速实现),利用图表编辑器对关键帧速度进行调整(先快后慢)。操作的GIF图如下:
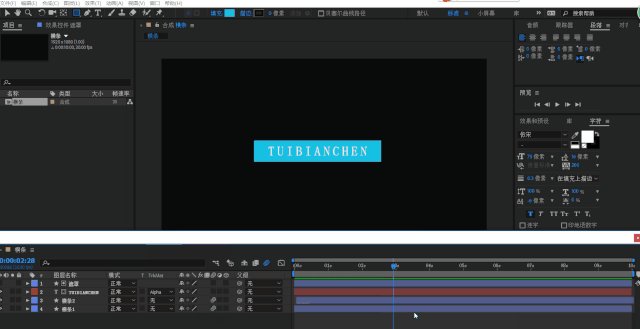
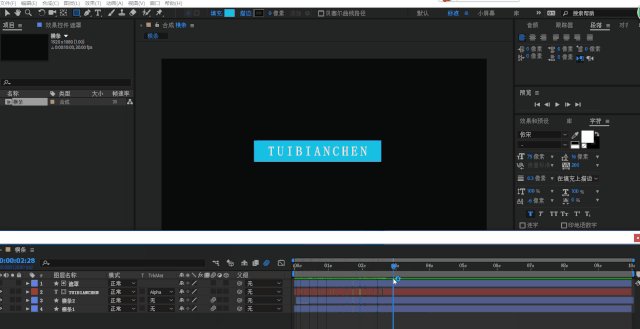
(12)将“文本图层”的轨道遮罩设为“Alpha遮罩“遮罩”。操作的GIF图及效果预览如下:
(13)点击“横条2”按Ctrl+D复制出“横条3”,按U键调出“横条3”图层的所有关键帧,全选按Delete键删除。操作的GIF图如下:
(14)利用shift键+↓键(Down)调整“横条3”的位置,将“横条3”的填充颜色修改为“浅灰色”。操作的GIF图如下:
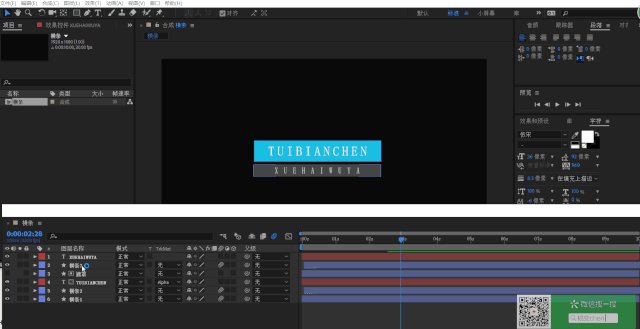
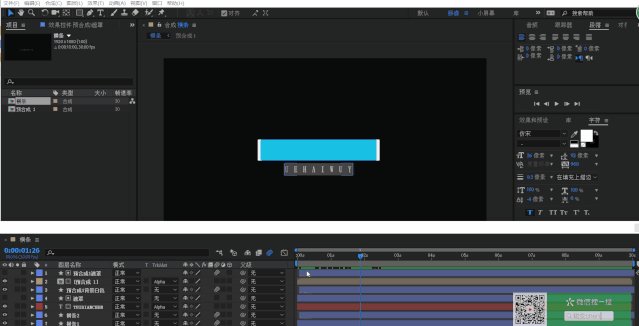
(15)利用文本工具输入文本2:XUEHAIWUYA(注:根据自己需要输入),调整适合字体大小和字体间距。操作的GIF图如下:
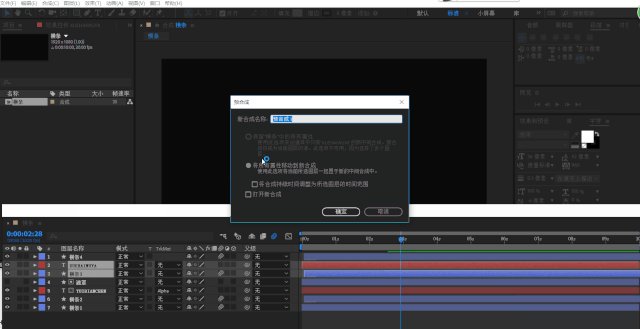
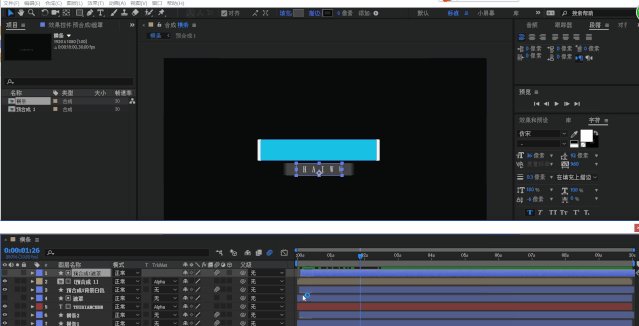
(16)点击“横条3”图层按Ctrl+D键复制出“横条4”,然后将“文本2”和“横条3”图层进行预合成得到“预合成1”。操作的GIF图如下:
利用enter键将“横条4”重命名为“预合成1遮罩”。操作的GIF图如下:
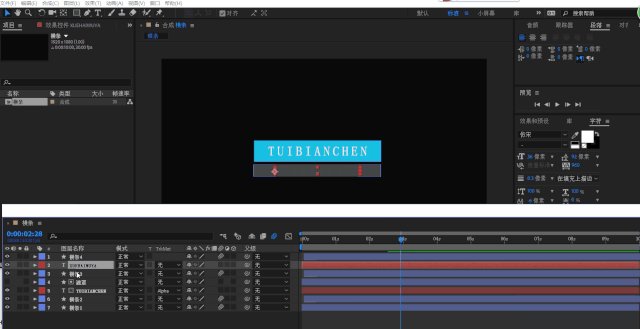
(17)设置“预合成1遮罩”图层的缩放关键帧:①在1秒21帧位置,将数值设为【0,58.1】,打上关键帧;②在2秒10帧位置,将数值设为【100,58.1】,打上关键帧。操作的GIF图如下:
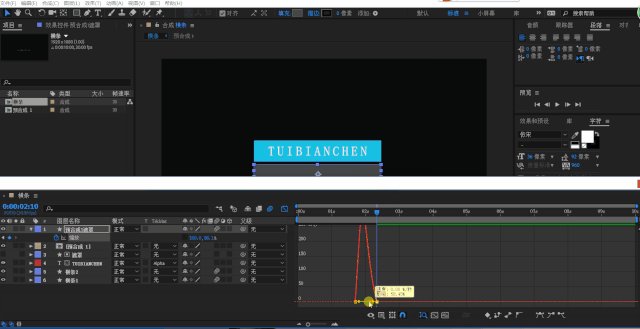
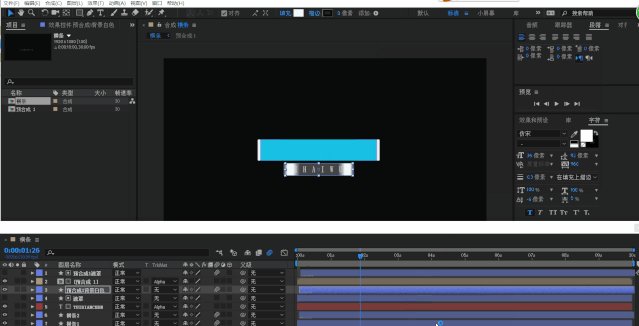
(18)给“预合成1遮罩”的缩放关键帧添加缓动(可通过按F9快速实现),利用图表编辑器对关键帧速度进行调整(先快后慢);然后将“预合成1”的轨道遮罩设为“Alpha遮罩“预合成1遮罩”。操作的GIF图如下:
初步效果预览GIF图如下:
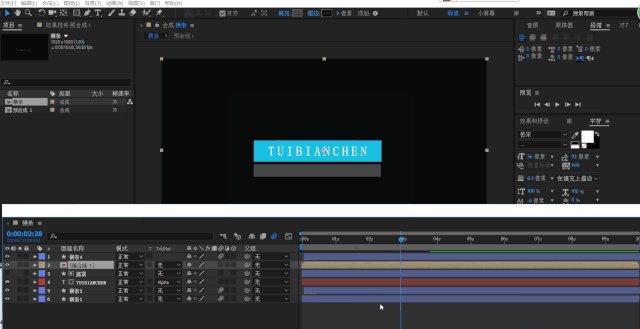
(19)点击“预合成1遮罩”按Ctrl+D键命名为“预合成1背景白色”,将其放在预合成1图层下方。操作的GIF图如下:
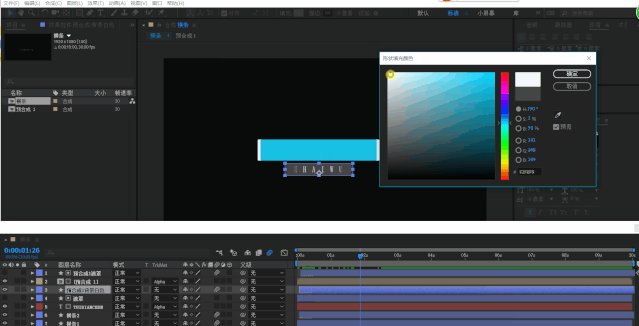
调整“预合成1遮罩”图层的出现时间,将“预合成1背景白色”图层的填充颜色修改为“白色”。操作的GIF图如下:
效果预览GIF图如下:
(20)利用N键将工作区结束点设在3秒处,然后将所有图层进行预合成,命名为“横条解说字幕”。操作的GIF图如下:
按Ctrl+Alt+T键添加时间重映射效果,设置其关键帧。(作用:让横条字幕解说呈现从无到有再从有到无的效果)。操作的GIF图如下:
最终效果预览GIF图如下:
如需要操作的GIF原图和工程文件,可通过以下链接获取:
链接:https://pan.baidu.com/s/1Sxgjzs9BpHuckFW8sQ90Hg
提取码:cjhe
复制这段内容后打开百度网盘手机App,操作更方便哦
我在公众号会不定期更新AE、PS等软件学习的文章,更多内容可关注我的公众号哦。