重要知识点补充:
1.require(./) 当前目录 require(../) 上级目录
一、TabBarIOS和TabBarIOS.Item组件学习
效果图:
代码:
var TabBarIOSDemo = React.createClass({
//初始化函数
getInitialState(){
return{
selectedTabItem:'first'
}},
//UI的布局函数
render(){
return(
tabBar切换
{/*第一部分*/}
{this.setState({selectedTabItem:'first'})}}
>
11
{/*第二部分*/}
{this.setState({selectedTabItem:'second'})}}
>
22
{/*第三部分*/}
{this.setState({selectedTabItem:'third'})}}
>
33
{/*第四部分*/}
{this.setState({selectedTabItem:'fourth'})}}
>
44
);
}
//样式的设置
const styles = StyleSheet.create({
containerStyle:{
flex:1,
},
topTitleStyle:{
backgroundColor:'yellow',
height:64,
alignItems:'center',
justifyContent:'center',
},
commonStyle:{
alignItems:'center',
justifyContent:'center',
flex:1
}
});
遇到的问题:
问题:代码写好之后,tabbar不能进行切换;
自己犯了二个错误❌❌:
1)在初始化方法getInitialState中:selectedTabBarItem改为selectedTabItem
2)selectedTarItem写错了,改为selectedTabItem
二、网络请求
报错信息:NetWork fail
解决方法:因为ios开发里面info.plist需要配置Allow Arbitrary Loads = YES,网络请求即可
效果图:
rn.gif
代码:
index.ios.js:总模块
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View, TabBarIOS} from 'react-native';
//引入外部的js文件
var Main = require('./Component/CJWMain');
var TabBarIOSDemo = React.createClass({
//UI的布局函数
render(){
return(
);
}
});
const styles = StyleSheet.create({});
AppRegistry.registerComponent('lianxi', () => TabBarIOSDemo);
CJWMain.js:页面切换模块
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View, TabBarIOS, NavigatorIOS} from 'react-native';
var Home = require('../Component/CJWHome');
var Find = require('../Component/CJWFind');
var Message = require('../Component/CJWMassege');
var Mine = require('../Component/CJWMine');
var mainModel = React.createClass({
//初始化函数
getInitialState(){
return {
selectedTabItem:'home'
}
},
//UI的布局函数
render(){
return(
{/*首页*/}
{this.setState({ selectedTabItem:'home'})}}
>
{/*发现*/}
{this.setState({ selectedTabItem:'find'})}}
>
{/*消息*/}
{this.setState({ selectedTabItem:'message'})}}
>
{/*我的*/}
{this.setState({ selectedTabItem:'mine'})}}
>
)
}
});
const styles = StyleSheet.create({
containerStyle:{
flex:1,
}
});
//输出独立的类
module.exports = mainModel;
CJWHome.js:网络请求模块
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View, TabBarIOS, ListView, TouchableOpacity, Image} from 'react-native';
//引入外部的js文件,组件类
var ScrollImage = require('../Component/CJWScrollImage');
var NewsDetail = require('../Component/CJWNewsDetail');
var homeModel = React.createClass({
//初始化函数,不可以改变的值
getDefaultProps(){
return{
url:'http://c.3g.163.com/nc/article/list/T1467284926140/0-20.html',
param:'T1467284926140'
}
},
//初始化函数,可以改变默认值
getInitialState(){
return{
//listview的头部数据---轮播图
headerDataArr:[],
//cell的数据源
dataSource:new ListView.DataSource({
rowHasChanged:(r1,r2) => r1 !== r2
})
}
},
//UI的布局函数
render(){
return(
this.onPressCell(rowData)}>
{/*左边的视图*/}
{/*右边的文字*/}
{rowData.title}
{rowData.replyCount + '跟帖'}
)
},
//头部视图
renderHeader(){
if(this.state.headerDataArr.length == 0)return;
return(
{/*头部视图 */}
)
},
//cell的点击事件
onPressCell(data){
this.props.navigator.push({
component:NewsDetail,
// title:data.title,
title:'新闻详情',
//页面之间传值方式二,⚠️将数据传递到详情页面
passProps:{data}
})
},
//网络请求处理
componentDidMount(){
this.loadDataNet();
},
//网络请求处理
loadDataNet(){
fetch(this.props.url)
.then((response) =>response.json())
.then((responseData) => {
// console.log(responseData);
var headArr = [],listArr = [];
// console.log(responseData[this.props.param]);
var jsonData = responseData[this.props.param];
for (var i = 0; i < jsonData.length;i ++){
if(jsonData[i].hasAD == 1){
headArr = jsonData[i].imgextra;
// console.log(jsonData[i].imgextra);
}else{
listArr.push(jsonData[i]);
// console.log(jsonData[i].imgsrc);
}
}
//更新状态机
this.setState({
//头部数据源
headerDataArr:headArr,
//cell的数据源
dataSource:this.state.dataSource.cloneWithRows(listArr)
});
})
//异常处理:网络异常,请求异常
.catch((error) => {
console.error(error);
}
)}
const styles = StyleSheet.create({
headerViewStyle:{
// height:80,
// backgroundColor:'red'
},
cellStyle:{
flexDirection:'row',
borderBottomColor:'gray',
borderBottomWidth:0.5,
padding:10
},
rightViewStyle:{
marginLeft:20
},
imageStyle:{
width:90,
height:90
},
rightTextStyle:{
width:250,
fontSize:16,
paddingTop:10
},
bottomTextStyle:{
color:'gray',
bottom:-30,
// marginRight:40
left:170
}
});
//输出独立的类
module.exports = homeModel;
CJWNewsDetail.js:新闻详情页面
var newDetail = React.createClass({
//UI的布局函数
render(){
return(
三、项目实战开始:
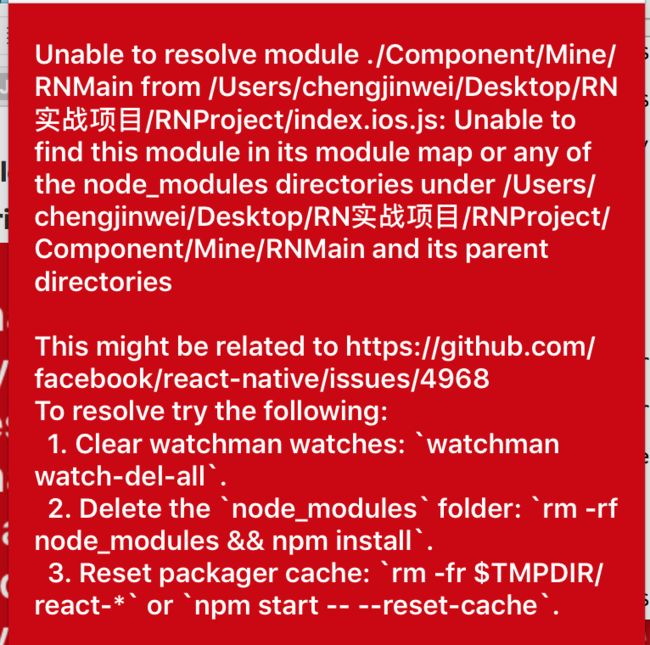
问题1:
遇到的问题::
Unable to find this module in its module map or any of the node_modules directories under /Users/chengjinwei/Desktop/RN实战项目/RNProject/Component/Mine/RNMain and its parent directories
问题的分析:导入的文件模块路径出错(在模块映射或任何node_modules目录下都无法找到该模块’)
解决问题:var RNMain = require('./Component/Mine/RNMain');改为var RNMain = require('./Component/Main/RNMain')即可;
问题2:
2-1webstorm里面编写好程序之后,使用xcode跑起来之后,图标没有显示出来,在xcode里面的图片的存在有问题。
2-2处理:新建一个image.xcassets(在iOS->Resource->Asset Catalog->更改文件的名字-将图片资源放到这个文件里面).⚠️AppIcon 和LaunchImage不能少
导入TabNavigator :⚠️是从外部导入的组件
1.找到工程路径:cd+项目路径
2.命令行导入navigator组件:npm install react-native-tab-navigator --save
项目框架搭建:
效果图:
index.ios.js代码:
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View} from 'react-native';
var RNMain = require('./Component/Main/RNMain');
var RNProject = React.createClass({
render() {
return (
RNMain.js代码:
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View, Image, Navigator} from 'react-native';
//⚠️是从外部导入的组件
import TabNavigator from 'react-native-tab-navigator';
// 导入文件的路径
var Home = require('../Home/RNHome');
var Shop = require('../Shop/RNShop');
var Mine = require('../Mine/RNMine');
var More = require('../More/RNMore');
var Main = React.createClass({
getInitialState(){
return{
selectedTab:'home'
}
},
//UI的布局函数
render(){
return(
{/*首页*/}
{this.renderNavigatorFunction('首页','icon_tabbar_homepage','icon_tabbar_homepage_selected','home','首页',Home)}
{/*购物*/}
{this.renderNavigatorFunction('商家','icon_tabbar_merchant_normal','icon_tabbar_merchant_selected','shop','商家',Shop)}
{/*我的*/}
{this.renderNavigatorFunction('我的','icon_tabbar_mine','icon_tabbar_mine_selected','mine','我的',Mine)}
{/*更多*/}
{this.renderNavigatorFunction('更多','icon_tabbar_misc','icon_tabbar_misc_selected','more','更多',More)}
);
},
// 对navigator封装
renderNavigatorFunction(title,defaultImage,selectedImage,selectedItem,routeTitle,component){
return(
}
renderSelectedIcon={() => }
onPress={()=>this.setState({selectedTab:selectedItem})}
selected={this.state.selectedTab === selectedItem}
>
//导航组件
{/*{
return Navigator.SceneConfigs.PushFromRight;
}}
renderScene={(route,navigator)=>{
let Component = route.component;
return
)
}
});
const styles = StyleSheet.create({
containerStyle:{
flex:1,
justifyContent:'center',
alignItems:'center',
},
iconStyle:{
width:30,
height:30,
// backgroundColor:'red'
}
});
//输出独立的类
module.exports = Main;
RNHome.js代码:
var HomeDetail = require('./RNHomeDetail');
var Home = React.createClass({
//UI的布局函数
render(){
return(
{/*导航的点击进入下一页面*/}
{this.pushToDetail()}}>
首页
);
},
//导航的点击进入下一页面
pushToDetail(){
this.props.navigator.push(
{
//跳转到指定的页面
component:HomeDetail,
// 指定页面的标题
title:'详情页'
}
)
}
});
const styles = StyleSheet.create({
containerStyle:{
flex:1,
justifyContent:'center',
alignItems:'center',
}
});
//输出独立的类
module.exports = Home;
RNHomeDetail.js代码:
var HomeDetail = React.createClass({
//UI的布局函数
render(){
return(
{this.popToBack()}}>
详情页面
);
},
// 返回到上一页面
popToBack(){
this.props.navigator.pop();
}
});
const styles = StyleSheet.create({
containerStyle:{
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor:'red'
}
});
//输出独立的类
module.exports = HomeDetail;