- 有限元分析学习——Anasys Workbanch第一阶段笔记梳理
垂杨有暮鸦⊙_⊙
有限元分析学习笔记有限元分析
第一阶段笔记主要源自于哔哩哔哩《ANSYS-workbench有限元分析应用基础教程》张晔主要内容导图:笔记导航如下:AnasysWorkbanch第一阶段笔记(1)基本信息与结果解读_有限元分析变形比例-CSDN博客AnasysWorkbanch第一阶段笔记(2)网格单元与应力奇异_应力图怎么看应力奇异-CSDN博客AnasysWorkbanch第一阶段笔记(3)装配体分析基本思路_ansys装
- 爬虫实战--- (6)链家房源数据爬取与分析可视化
rain雨雨编程
爬虫实战系列python爬虫数据分析
文章持续跟新,可以微信搜一搜公众号[rain雨雨编程],第一时间阅读,涉及数据分析,机器学习,Java编程,爬虫,实战项目等。目录前言1.爬取目标2.所涉及知识点3.步骤分析(穿插代码讲解)步骤一:发送请求步骤二:获取数据步骤三:解析数据步骤四:保存数据4.爬取结果5.完整代码6数据可视化前言今天我将为大家分享一个非常实用的Python项目——链家房源数据的爬取与分析可视化。在这篇文章中,我们将分
- 【系统架构设计师】案例专题六(8大系统架构设计之1): 信息系统架构设计考点梳理
数据知道
系统架构设计师(软考高级)系统架构架构软考高级系统架构设计师案例分析
更多内容请见:备考系统架构设计师-核心总结目录文章目录一、信息系统架构基本概念二、信息系统架构1、信息系统架构分类2、信息系统常用4种架构模型3、企业信息系统的总体框架三、信息系统架构设计方法1、ADM架构开发方法2、信息化总体架构方法3、TOGAF的目标、思想和组件四、信息系统架构风格一、信息系统架构基本概念信息系统架构(InformationSystemArchitecture,ISA)是指对
- Linux内存管理:(一)物理页面分配流程 及 Linux6.5源码分析(中)
Albert XUU
内存管理linux运维服务器
《Linux6.5源码分析:内存管理系列文章》本系列文章将对内存管理相关知识进行梳理与源码分析,重点放在linux源码分析上,并结合eBPF程序对内核中内存管理机制进行数据实时拿取与分析。在进行正式介绍之前,有必要对文章引用进行提前说明。本系列文章参考了大量的博客、文章以及书籍:《深入理解Linux内核》《Linux操作系统原理与应用》《奔跑吧Linux内核》《深入理解Linux进程与内存》《基于
- ESP32内存管理详解:从基础到进阶
又吹风_Bassy
ESP32内存管理PSRAMDRAMFLASH
最近在学习ESP32,下面整理了一些存储和内存相关知识点。ESP32作为一款功能强大的物联网芯片,广泛应用于各种嵌入式开发场景。有效管理ESP32的内存资源,对于提升应用性能和系统稳定性至关重要。本文将系统性地介绍ESP32的内存架构、存储硬件知识、内存分配机制、常见内存问题及解决方案,帮助新手开发者全面掌握ESP32的内存管理。一、内存系统概览1.1ESP32内存架构ESP32的内存架构复杂而灵
- 安卓(Android)平台上的MVVM架构:关键知识点、优劣分析及实践示例
洪信智能
安卓开发android架构
摘要本文旨在探讨安卓平台上广泛应用的Model-View-ViewModel(MVVM)架构模式的核心概念、主要优点与潜在不足,并通过实际示例代码阐明其在实际项目中的应用方式。MVVM作为一款推动关注点分离和提高软件质量的架构方案,在安卓应用开发中起着至关重要的作用。一、安卓MVVM架构核心知识点1.1、架构组成1.1.1、Model层承载业务逻辑与数据实体,独立于UI并与ViewModel进行交
- Python 函数魔法书:基础、范例、避坑、测验与项目实战
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧编程实战水平考试
Python函数魔法书:基础、范例、避坑、测验与项目实战内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- 第一章:Reac入门 与 第二章:React面向组件编程
代码界小菜鸟
reactreact
目录一、jsx语法规则二、React中定义组件1.函数式组件:2.类式组件:*有关类复习的知识点前往React知识铺垫查看https://blog.csdn.net/m0_61927991/article/details/126591057?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22r
- 2021 React面试题知识点很全面
尘之微识
react.js面试
一,什么是虚拟DOM?虚拟DOM(VDOM)它是真实DOM的内存表示,一种编程概念,一种模式。它会和真实的DOM同步,比如通过ReactDOM这种库,这个同步的过程叫做调和(reconcilation)。虚拟DOM更多是一种模式,不是一种特定的技术。二,类组件和函数组件之间有什么区别?类组件(Classcomponents)无论是使用函数或是类来声明一个组件,它决不能修改它自己的props。所有R
- solidity高阶 -- 继承
第十六年盛夏.
智能合约Solidity区块链智能合约
Solidity是一种面向区块链的智能合约编程语言,广泛应用于以太坊等区块链平台。继承是Solidity中一个非常重要的特性,它允许开发者通过创建子合约来扩展父合约的功能,从而实现代码的复用和层次化设计。本文将通过具体实例详细介绍Solidity语言中的继承机制。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidity代码并进行部署。本文为自己梳理
- [c语言日寄]越界访问:意外的死循环
siy2333
c语言日寄c语言开发语言学习算法笔记
【作者主页】siy2333【专栏介绍】⌈c语言日寄⌋:这是一个专注于C语言刷题的专栏,精选题目,搭配详细题解、拓展算法。从基础语法到复杂算法,题目涉及的知识点全面覆盖,助力你系统提升。无论你是初学者,还是进阶开发者,这里都能满足你的需求!【食用方法】1.根据题目自行尝试2.查看基础思路完善题解3.学习拓展算法【Gitee链接】资源保存在我的Gitee仓库:https://gitee.com/siy
- 【C++动态规划】2547. 拆分数组的最小代价|2019
闻缺陷则喜何志丹
c++动态规划算法leetcode拆分数组最小
本文涉及知识点C++动态规划化分型LeetCode2547.拆分数组的最小代价给你一个整数数组nums和一个整数k。将数组拆分成一些非空子数组。拆分的代价是每个子数组中的重要性之和。令trimmed(subarray)作为子数组的一个特征,其中所有仅出现一次的数字将会被移除。例如,trimmed([3,1,2,4,3,4])=[3,4,3,4]。子数组的重要性定义为k+trimmed(subarr
- 【C++ 动态规划】1024. 视频拼接|1746
闻缺陷则喜何志丹
c++动态规划leetcode算法视频拼接片段
本文涉及知识点C++动态规划LeetCode1024.视频拼接你将会获得一系列视频片段,这些片段来自于一项持续时长为time秒的体育赛事。这些片段可能有所重叠,也可能长度不一。使用数组clips描述所有的视频片段,其中clips[i]=[starti,endi]表示:某个视频片段开始于starti并于endi结束。甚至可以对这些片段自由地再剪辑:例如,片段[0,7]可以剪切成[0,1]+[1,3]
- 嵌入式知识点总结 Linux驱动 (四)-中断-软硬中断-上下半部-中断响应
7yewh
【嵌入式知识点总结】linuxmcustm32物联网嵌入式硬件驱动开发硬件工程
针对于嵌入式软件杂乱的知识点总结起来,提供给读者学习复习对下述内容的强化。目录1.硬中断,软中断是什么?有什么区别?2.中断为什么要区分上半部和下半部?3.中断下半部一般如何实现?4.linux中断的响应执行流程?中断的申请何时执行(何时执行中断处理函数)?1.硬中断,软中断是什么?有什么区别?硬中断:由硬件设备触发,响应时间要求非常快,通常用于紧急事件的处理。软中断:由软件(操作系统)触发,通常
- <camera>ISP的处理流程梳理-NRluma(亮度降噪模块)
waterAdmin
android车载系统视觉检测c++c语言isp
<camera>ISP的处理流程梳理-开篇<camera>ISP的处理流程梳理-DPC(坏点校正)<camera>ISP的处理流程梳理-BLC(黑电平校正)<camera>ISP的处理流程梳理-AAF(抗混叠滤波器)<camera>ISP的处理流程梳理-LSC(镜头阴影校正)<camera>ISP的处理流程梳理-AWB(自动白平衡)<camera>ISP的处理流程梳理-CNF(色度噪声滤波)<ca
- 【问题解决】| 关于This error originates from a subprocess, and is likely not a problem with pip问题
Qodicat
问题解决pip
写代码配环境的时候,无意间碰到这样一个问题Thiserrororiginatesfromasubprocess,andislikelynotaproblemwithpip查了网上的博客之后,大概的意思是——这个库和python版本不兼容,python版本过高导致一般只需要降低python版本,或者升高库的版本即可解决问题的过程中收获两个小的知识点1、pip可以搜索到很多版本,比如我们输入pipin
- 未来趋势系列 篇三:低空经济题材解析和股票梳理
李小白杂货铺
股票技术杂谈低空经济题材解析股票梳理
文章目录系列文章低空经济题材解析空域管理设备起降设施雷达导航飞行员培训无人机直升机eVTOL(含垂直起降型飞行汽车)低空物流低空交通环境检测消防支援气象探测股票梳理系列文章未来趋势系列篇一:AI题材解析和股票梳理未来趋势系列篇二:HBM题材解析和股票梳理低空经济低空经济是政策、技术和自主可控三者共振的新晋的新质生产力代表。低空经济是指以民用有人驾驶和无人驾驶航空器为主导,涵盖载人、载货及其他作业等
- 阿里、字节:一套高效的iOS面试题(修正版)
侃侃而谈。句句是你
八卦及经验分享面试javaandroidpythonios
简述笔者最近收集梳理了一些iOS相关的问题,其中大部分都是大厂面试或者面试其他人用到的,能命中大部分的面试和日常工作,更希望你可以用它来检验自己由于问题量太大,本文只是给了问题,希望发挥圈友的动手能力,自己去探索下,也可以在下方进行评论回复你的答案或者提出更高质量的问题!!!runtime相关问题runtime是iOS开发最核心的知识了,如果下面的问题都解决了,那么对runtime的理解已经很深了
- subprocess模块篇
熊猫Devin
python笔记人工智能python开发语言
文章目录使用方法调用Python程序设置工作目录使用方法subprocess模块是Python中用于生成新的进程,连接到它们的input/output/error管道,并获取它们的返回码的模块1。下面是subprocess模块的一些主要知识点和详细教程:run()方法创建子进程:使用subprocess.run()方法可以方便地创建一个子进程并等待其完成。例如,要运行一个外部命令并获取其输出,可以
- Spring注解篇:@RequestParam详解!
喵手
Springbootspringjava后端
全文目录:开篇语前言摘要概述源码解析使用案例分享应用场景案例优缺点分析核心类方法介绍测试用例测试用例分析使用场景优缺点分析测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。
- SpringBoot 多租户架构,轻松驾驭复杂业务场景!
喵手
零基础学Javaspringboot架构后端
全文目录:开篇语前言摘要概述多租户架构的定义SpringBoot的多租户支持源码解析使用案例分享应用场景案例优缺点分析优点缺点核心类方法介绍测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一
- 项目总结:vue.js2.5饿了么APP(4)主要组件实现 - 购物车相关组件(下)
小白Rachel
饿了么Vue项目总结vuejs
说明:本总结来源于慕课网@ustbhuangyi老师的课程《Vue.js2.5+cube-ui重构饿了么App》课程,本博客做了项目总结梳理便于回顾,需要学习的伙伴可以移步学习。与君共勉!之前章节传送:项目总结:vue.js2.5饿了么APP(1)概述+项目准备项目总结:vue.js2.5饿了么APP(2)主要组件实现-头部相关组件项目总结:vue.js2.5饿了么APP(3)主要组件实现-购物车
- 【Linux】 冯诺依曼体系与计算机系统架构全解
是店小二呀
Linuxlinux系统架构unity
Linux相关知识点可以通过点击以下链接进行学习一起加油!初识指令指令进阶权限管理yum包管理与vim编辑器GCC/G++编译器make与Makefile自动化构建GDB调试器与Git版本控制工具Linux下进度条冯诺依曼体系是现代计算机设计的基石,其统一存储和顺序执行理念推动了计算机的发展。结合操作系统、驱动层和系统调用的优化设计,计算机实现了高效的软硬件协作。个人主页:是店小二呀C语言专栏:C
- 降低内耗:感受存在破除恐惧
2501_90439620
深度学习神经网络
我有很多恐惧、排斥和不喜。虽然梳理出要在“钱”的领域上,成为一个优秀的保险经纪人和财务规划师,但这只停留在“我想”,而尚未付出足够的努力和行动,以至于事情迟迟未有进展。这么多年,总是如此。怕努力了没达到预期的效果和回报,显得我很笨拙愚蠢。贪玩和怕孤单,则是耐不住寂寞,不愿延迟满足感,总是会被手机所吸引,及时行乐,但事后又常感到不满和自责埋怨,反而加重了内耗。我害怕不被人喜欢和接纳;我害怕没能力养活
- 常见字符串相关题目
我要学编程(ಥ_ಥ)
优选算法专题java算法leetcode
找往期文章包括但不限于本期文章中不懂的知识点:个人主页:我要学编程(ಥ_ಥ)-CSDN博客所属专栏:优选算法专题目录14.最长公共前缀5.最长回文子串67.二进制求和43.字符串相乘14.最长公共前缀题目:编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串""。示例1:输入:strs=["flower","flow","flight"]输出:"fl"示例2:输入:str
- MySQL个人复习总结
slh别学了
数据库mysqladbandroid数据库
最近想把MySQL的知识点再过一遍,带着自己的理解使用简短的话把一些问题总结一下,尤其是开发中和面试中的高频问题,基础知识点可以参考之前写的如下几篇博客,这篇不再赘述,阅读顺序由浅入深依次递进。一、MySQL概述数据库&表操作数据增删改;二、MySQL单表查询多表设计;三、MySQL多表查询事务索引;四、Mybatis入门;五、Mybatis—基础操作;六、Mybatis—XML配置文件、动态SQ
- js 变量提升 函数提升 作用域
huch_shyh
前端变量提升函数提升作用域
再说这个知识点前,我们先了解下javascript语言的本质。简单来说js是一个脚本语言,是介于标记语言(例html中使用的标签等是一种被动的,被用来浏览\显示的,无行动能力)与编程语言(具有逻辑性和行为能力,这是主动的)之间,特点是不需要编译,可以直接书写,但依赖解释器来负责解释执行。js代码解析原则js引擎首先在读取js代码时默认执行2个步骤:1.解释(通篇扫描所有js代码,然后把所有声明(变
- Python3 正则表达式:文本处理的魔法工具
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧编程实战正则表达式
Python3正则表达式:文本处理的魔法工具内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助
- K8S知识点
余额很不足
kuberneteslinux容器
1.查看Pod状态详情列出所有Pod:使用kubectlgetpods命令可以查看集群所有Pod的概览信息,包括名称、状态、IP地址等。结合grep使用,查看包含关键字的podkubectlgetpods|greptest查看你特定Pod的详细信息:通过kubectldescribepod命令,你可以获取关于特定Pod的详细信息,包括其状态、事件历史、容器状态、资源使用情况。以YAML格式查看Po
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
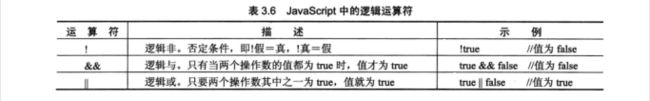
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc