目录
第十九章 ASP.NET WEB 编程
第十九章 ASP.NET WEB 编程
前言:由于目前我在这边以后主要做web端工作,所以中间的桌面应用暂且放一放。
试试创建一个简单的页面:
19.1 创建一个简单的web界面
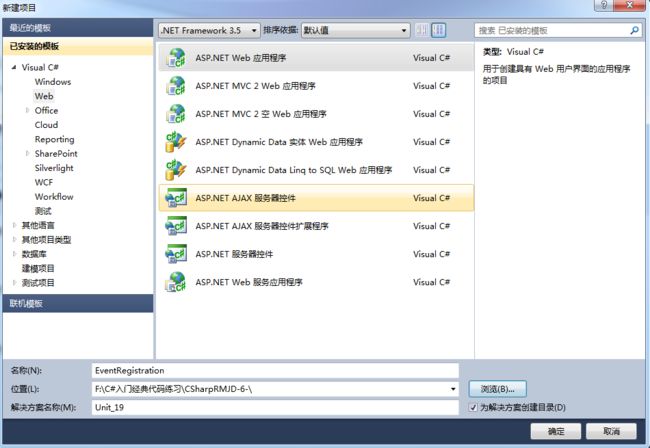
第一步:先创建一个项目。
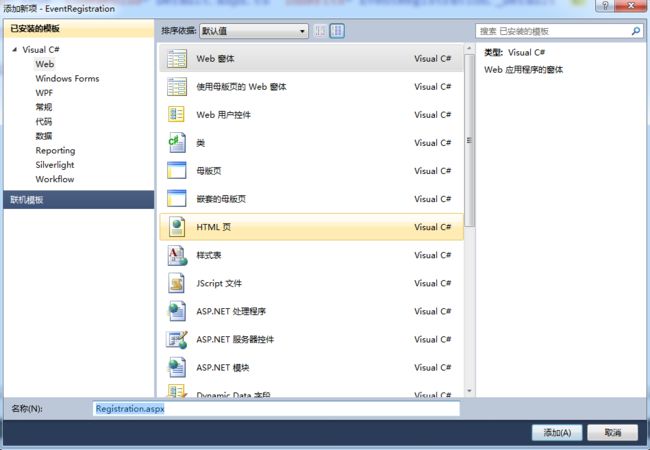
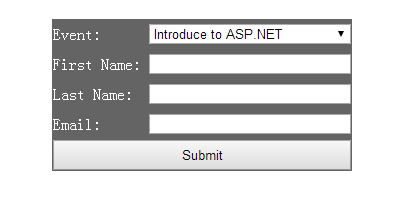
第二步:新建一个登录界面
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Registration.aspx.cs" Inherits="EventRegistration.Registration" %>
VS的代码提示功能感觉一点没有webstorm用着好用……或许是我还不熟悉怎么用吧,嘿嘿……
来看看显示界面的代码:
少了后台的代码。
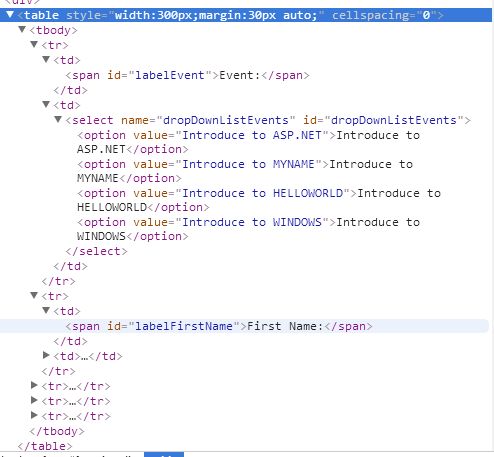
body部分:
多了两个div以及里面的input,命名也看不出的……
table里面的变化:
asp的控件是服务器端的控件,像是对html元素的一个封装,传到服务器,待到界面显示时,再还原成html代码。
注意:runat=“server”
- 我测了下,这个地方,假设删了这句话,在界面上就不会做出显示
百度说法: - 在html写了这句话后,这个控件就是服务器控件了;
- 将ASPX中某个控件标识为服务器端的控件,使得服务端(CS)中可以直接访问它;
*……
第三步:为button添加一个点击事件,然后获得输入的文字并显示出来
点击事件代码:
protected void buttonSubmit_Click(object sender, EventArgs e)
{
string selectEvent = dropDownListEvents.SelectedValue;
string firstName = textFirstName.Text;
string lastName = textLastName.Text;
string email = textEmail.Text;
labelResult.Text = String.Format("{0} {1} selected event {2}.",firstName,lastName,selectEvent);
}
知识扩展,如何在第二个页面显示输入结果
在第二个界面上添加一个label,后台代码:
protected void labelResult_Load(object sender, EventArgs e)
{
try
{
DropDownList dropDownListEvents = (DropDownList)PreviousPage.FindControl("dropDownListEvents");
string selectEvent = dropDownListEvents.SelectedValue;
string firstName = ((TextBox)PreviousPage.FindControl("textFirstName")).Text;
string lastName = ((TextBox)PreviousPage.FindControl("lastFirstName")).Text;
string email = ((TextBox)PreviousPage.FindControl("text.Email")).Text;
labelResult.Text = String.Format("{0}{1} selected the event {2}",firstName,lastName,selectEvent);
}
catch
{
labelResult.Text = "The originating page must contain textFirstName,textLastName,textEmail controls";
}
}
19.2 常用控件与方法
推荐链接:http://www.tuicool.com/articles/eUfque#0-tsina-1-33421-397232819ff9a47a7b7e80a40613cfe1
19.3 ASP.NET AJAX 回送
前端核心代码:
后台核心代码(按钮点击事件):
protected void OnButtonClick(object sender, EventArgs e)
{
DateTime now = DateTime.Now;
Label1.Text = now.ToLongDateString();
Label2.Text = now.ToLongDateString();
}
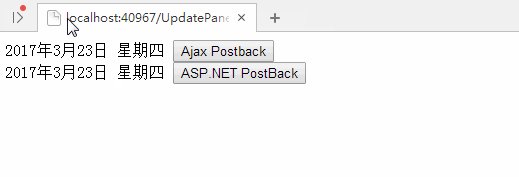
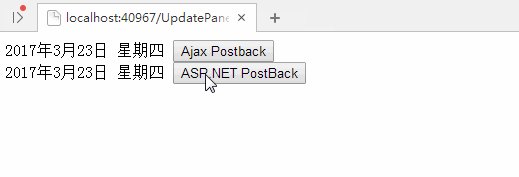
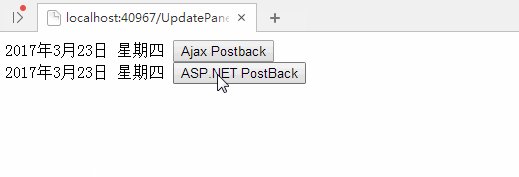
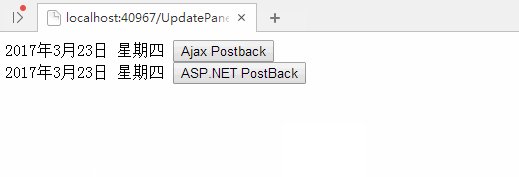
通过代码,可以看出,明明是在一个函数下,可是点击第一个按钮时,第二个按钮左边的时间并没有显示,再看看直接点击第二个按钮:
由两个事件可以看出,ajax只处理了部分,并没有把整个后台程序处理完,就进行了返回,也没有对服务器进行刷新……能力有限,暂且理解这么多……
19.4 ASP.NET 验证控件
简介: Asp.Net中内置的验证控件有:RequiredFieldValidation、RangeValidation、RegularExpressValidation、CompareValidation、CustomValidation和ValidationSummary等六种。其中用户自定义验证控件,由于并不非常常用(要自定义很多成分,包括函数等)。
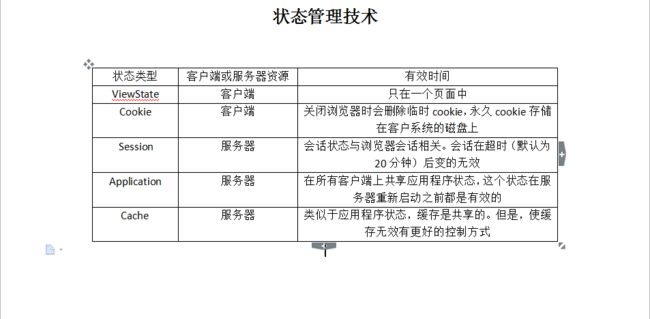
19.5 状态管理
19.5.1 客户端的状态管理(ViewState和Cookie)
使用ViewState的缺点是,数据总是要从服务器传送给客户端,再从客户端传送给服务器,这增加了网络流量。为了减少网络流量,可以关闭ViewState。在Page指令把EnableViewState属性设置为false。
ViewState只保存在一个页面中。如果状态应保存在多个不同的页面中,就应使用cookie在客户端保存状态。
ViewState中的数据是不加密的,它们只是使用了base64编码格式进行编码。
19.5.2 服务器端的状态管理(Session,Application,Cache)
Session对象用于存储从一个用户开始访问某个特定的aspx的页面起,到用户离开为止,特定的用户会话所需要的信息。用户在应用程序的页面切换时,Session对象的变量不会被清除。
对于一个Web应用程序而言,所有用户访问到的Application对象的内容是完全一样的;而不同用户会话访问到的Session对象的内容则各不相同。 Session可以保存变量,该变量只能供一个用户使用,也就是说,每一个网页浏览者都有自己的Session对象变量,即Session对象具有唯一性。
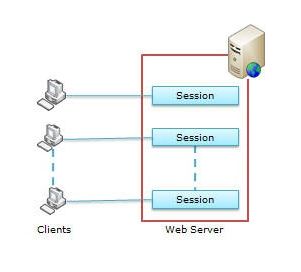
什么是Session
Web是无状态的,他提供了一种新的方式:每次都通过用户对服务器提交请求而渲染新的网页。众所周知,HTTP是一种无状态协议,他不能通过页面和客户端保持连接。如果用户需要增加一些信息和跳转到了另外的页面,原有的数据将会丢失,用户将无法恢复这些信息。我们需要这玩意儿干嘛呢?我们需要保存信息!Session提供了一个在服务器端保存信息的方案。他能支持任何类型对象和用户对象信息作为对象保存起来。Session为每一个客户端都独立地保存,这意味着Session数据存储着每个客户端的基础信息。请看下图:
Session的利弊
接下来我们讨论普通情况下使用Session的利弊,我会描述每一种Session的使用情境。
优点:
- 他能在整个应用中帮助维护用户状态和数据。
- 他能让我们简单地实现存储任何类型的对象。
- 独立地保存客户端数据。
- 对于用户来说,Session是安全的、透明的。
缺点:
- 因为Session使用的是服务器的内存,所以在用户量大的时候会成为性能瓶颈。
- 在序列化和反序列化的过程中他也会成为性能瓶颈,因为在StateServer(状态服务)模式和sql server模式下我们需要对我们存储的数据进行序列化和反序列化我们所存储的数据。
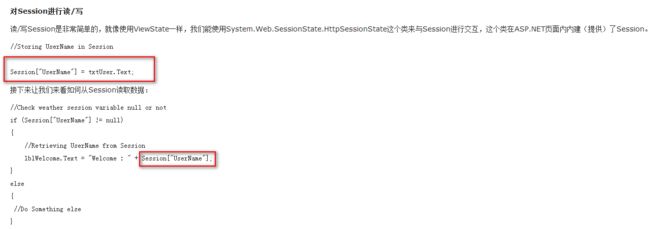
Session 的使用
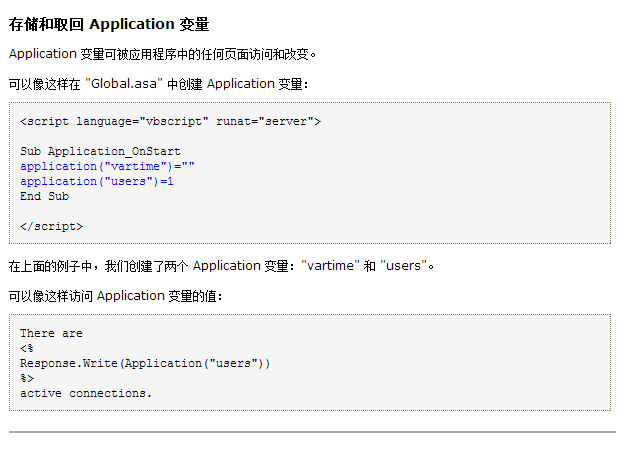
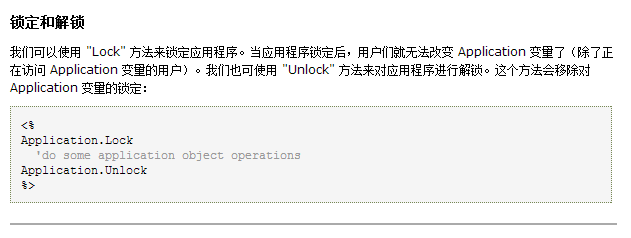
application的使用
Cache的使用(高速缓存)
1.Cache 是怎么工作的
Cache 是分配在服务器上的一个公共的内存片。
所谓公共指的cache只要一创建是所有一个客户端浏览器都能通过后台代码访问到他,他面向的是所有用户,相对而言session也是服务器上的一段内存,但他面向的是单个用户。他是服务器的一段内存块,也就是说每个cache一经创建就占用了服务器资源的。所以从这点来说我们就能说:并不是cache越多越好。
cache 是有时间限制的,超过了服务器设定的过期时间,他就会被服务器回收。
c.cache 能存放所有对象
2.Cache 怎么创建及怎么销毁
创建cache
在。Net环境下通过Cache.Insert(string key,object o)方法创建。其中key 代表cache的ID,o代表存到cache里的对象。
销毁cache.
通过方法Cache.Remove(string key)其中key 代表cache的 ID.
调用cache.
Cache支持装箱/拆箱操作。如你能把一个DataSet对象ds通过Cache.Insert(“dsCache”,ds)的方式存到Cache中,能通过拆箱操作 DataSet ds = (DataSet)Cache[“dsCache”]来访问他。
3.什么时候用cache
Cache 一般用于数据较固定,用的较频繁的地方。例如能把进销存系统中能把产品信息存入cache,在用户调用产品信息时通过调用cache即可,这样从非常大程度上减少了用户和数据库的交互,提高了系统的性能。反之,cache不适合用在数据变动快,使用范围非常窄的地方。例如把一个具体采购单存入 cache中。
代码示例:
public class CookiesHelper
{
/**////
/// 获取数据缓存
///
/// 键
public static object GetCache(string CacheKey)
{
System.Web.Caching.Cache objCache = HttpRuntime.Cache;
return objCache[CacheKey];
}
/**////
/// 设置数据缓存
///
public static void SetCache(string CacheKey, object objObject)
{
System.Web.Caching.Cache objCache = HttpRuntime.Cache;
objCache.Insert(CacheKey, objObject);
}
/**////
/// 设置数据缓存
///
public static void SetCache(string CacheKey, object objObject, TimeSpan Timeout)
{
System.Web.Caching.Cache objCache = HttpRuntime.Cache;
objCache.Insert(CacheKey, objObject, null, DateTime.MaxValue, Timeout, System.Web.Caching.CacheItemPriority.NotRemovable, null);
}
/**////
/// 设置数据缓存
///
public static void SetCache(string CacheKey, object objObject, DateTime absoluteExpiration, TimeSpan slidingExpiration)
{
System.Web.Caching.Cache objCache = HttpRuntime.Cache;
objCache.Insert(CacheKey, objObject, null, absoluteExpiration, slidingExpiration);
}
/**////
/// 移除指定数据缓存
///
public static void RemoveAllCache(string CacheKey)
{
System.Web.Caching.Cache _cache = HttpRuntime.Cache;
_cache.Remove(CacheKey);
}
/**////
/// 移除全部缓存
///
public static void RemoveAllCache()
{
System.Web.Caching.Cache _cache = HttpRuntime.Cache;
IDictionaryEnumerator CacheEnum = _cache.GetEnumerator();
while (CacheEnum.MoveNext())
...{
_cache.Remove(CacheEnum.Key.ToString());
}
}
}
推荐:http://www.cnblogs.com/fish-li/archive/2011/12/27/2304063.html