目录
由于不支持锚点跳转,目录不可点击
前言
Vue.js 2.0开发环境的依赖关系
安装环境
1. Node.js
安装或升级Node版本
2. npm
用cnpm代替npm命令
临时使用
持久使用
3. webpack
4. vue-cli
5.创建
模板1:webpack(推荐)
模板2:webpack-simple
模板3:pwa
模板4:browserify
模板5:browserify-simple
模板6:simple
自定义模板
打开
前言
本文是一个Vue项目构建教程,补充官方文档缺少的细节,带你从Vue 2.0环境安装到项目创建,并分享一些有较好参考价值的资源,以超级链接的形式体现,可以注意点击链接。
当然,本文也只是补充,深入掌握Vue开发仍然需要多看官方文档:https://cn.vuejs.org
同时也将官方整理的资源清单放在这里,作为参考(那些号称史上最全的Vue项目资源大概都是从这里宕过去的吧):https://github.com/vuejs/awesome-vue
Vue.js 2.0开发环境的依赖关系
安装环境
1. Node.js
在终端中查看Node的版本,如果没有报错且返回版本号,说明已安装Node:
node -v
升级Node版本
安装Node是为了使用npm,Node中集成了npm,v8.9.1的Node.js安装包默认集成了 v5.5.1的npm。
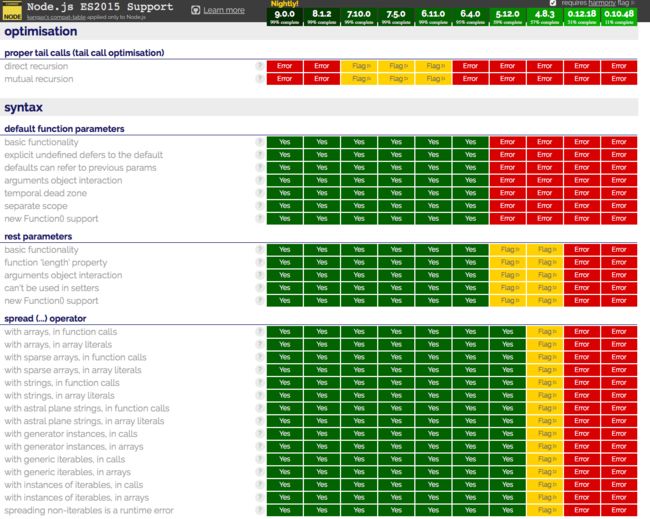
官方说Vue基于ES5语法规范的(不兼容IE8及以下版本),但实际上很多插件、组件库都用到了ES6/ES2015的语法特性,所以如果你不想在开发中遇到语法不兼容的error,建议升级到最新稳定版(LTS)的Node,目前是8.9.1(2017年11月15日),最低要求是6.11.0(见下图)
图片来自node.green
下载并安装最新Node.js
2. npm
在终端运行如下命令确认已正确安装npm:
npm -v
构建Vue项目,和给项目引入依赖库都依赖于npm命令,是Vue项目运行最基本的运行环境。
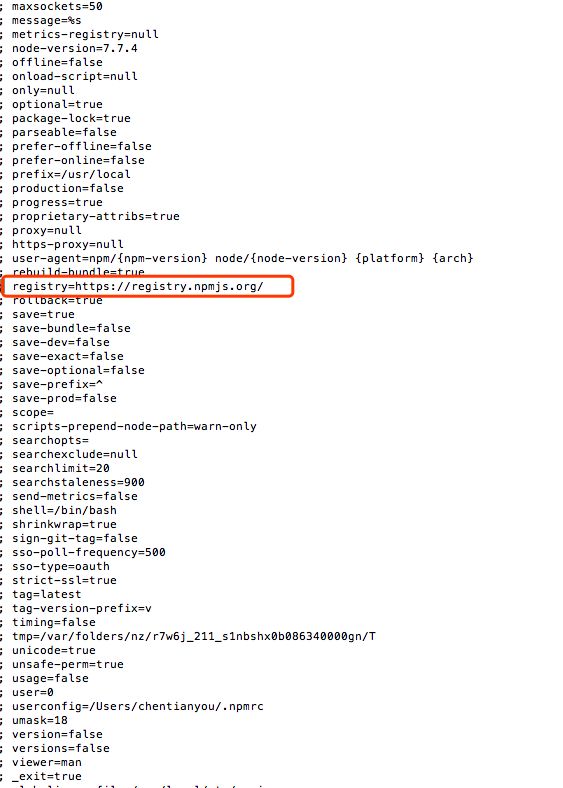
设置npm的注册表源国内镜像源,可以提升依赖库的安装速度。
推荐淘宝镜像,服务器在国内,所以传输速度很好。当然也可以用cnpmjs镜像,淘宝镜像就是每10分钟从cnpmjs镜像同步一次的数据。
淘宝npm镜像
- 搜索地址:https://npm.taobao.org
- registry地址:https://registry.npm.taobao.org
cnpmjs镜像
- 搜索地址:https://cnpmjs.org
- registry地址:https://r.cnpmjs.org
用cnpm代替npm命令
cnpm是npm的一个副本,能执行的和npm相同命令,除了publish和unpublish(vue项目用不到这两个命令),只不过设置了cnpm从淘宝镜像获取数据,而npm则是从默认镜像获取数据(一般直接使用npm的下载速度特别慢)。当然设置cnpm命令之后,同样能够使用npm。
// 安装cnpm并设置镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
// 检测当前镜像源。也可以手动修改这个值,输入 :q! 退出
cnpm config edit
临时使用
调用一次install,设置一次镜像
npm --registry https://registry.npm.taobao.org install express
持久使用
永久替换npm的镜像源
npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
3. webpack
webpack是Vue项目的打包工具,能够把.vue文件打包为.js文件,同时也负责打包组件库,和各种插件。
不需要特意安装webpack,跳过本步骤就好了,vue-cli项目初始化完成,webpack就会被安装好的。
下面这几个命令只提供参考,不用执行
// 全局安装webpack
cnpm install webpack -g
// 局部安装webpack,确定已有package.json,没有要先npm init 创建
cnpm install webpack --save-dev
//安装指定版本
cnpm install [email protected] --save-dev
// 查看webpack 版本信息
cnpm info webpack
// 安装webpack开发工具
cnpm install webpack-dev-server --save-dev
4. vue-cli
Vue项目的脚手架,用于创建Vue项目,根据配置即把Github仓库的代码拷贝到本地
// 全局安装 vue-cli
cnpm install --global vue-cli
5.创建
目前在vue-cli的github仓库里一共提供了6个项目模板,为我们快速搭建Vue项目:
通过以下步骤创建和运行:
// 进入到你的创建目录
cd desktop
// 创建,vue init < 模板名称 > < 项目名称 >
vue init webpack my-project
// 初始化依赖
cnpm install
// 运行
cnpm run dev
// 编译(打包发布之前的工作)
cnpm run build
// 编译并查看包内文件大小
npm run build --report
// 单元测试(如果引入了测试工具)
cnpm run unit
// 端到端测试(如果引入了测试工具)
cnpm run e2e
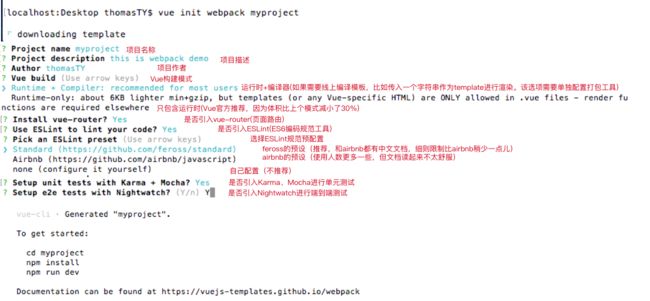
模板1:webpack(推荐)
标准的Vue 2.0项目模板,包括完整的Vue项目特性:webpack模块管理工具、热加载、路由、代码规范工具、单元测试、端到端测试。适合作为web APP、web Site项目,特别是需要在多个页面之间跳来跳去的项目。还适合作为需要很多扩展能力的项目。
推荐选择Runtime only构造模式,性能会更好一些,特别是在移动端。
vue init webpack my-project
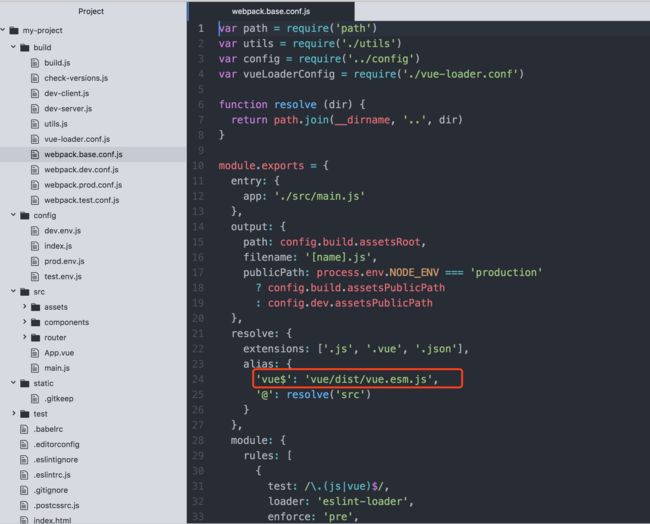
- 创建时,要求选择vue bulid,如果选择了Runtime + Compiler完整构建模式,请确保在 webpack.base.conf.js 文件中配置了vue的别名
- 推荐引入ESLint,虽然会使得编码时需要注意规范(多一个空格都不行),但这样的规范能够减少不规范造成的低级错误,推荐使用feross(即standard)的预设的规范规则,虽然两者都有中文文档,但airbnb的细则文档的语言组织,会让人较晦涩难懂。当然引入ESLint之后,需要兼容一些不遵守ES6规范的代码,这部分在扩展篇做说明
模板2:webpack-simple
通过webpack管理的精简版的Vue项目模板,包括webpack模块管理工具、热加载,适合作为一个简易的项目,集合了多个简单的页面、不需要相互跳转的项目,如APP内用的反馈页、商品详情、内容详情、活动详情。
做这些关联不多且维护成本不高的小页面,使用webpack-simple是比较合适的,因为引入的特性越多,越会增加浏览器运作的负担,更何况还是引入了一堆从来不用的依赖。
// 创建
vue init webpack-simple my-project
// 初始化
cnpm install
// 运行
cnpm run dev
// 编译
cnpm run build
模板3:pwa
通过webpack管理的Vue项目模板,和webpack具有相同的能力:包括webpack模块管理工具、热加载、路由、代码规范工具、单元测试、端到端测试,适于作为移动端页面的项目基础。相较于webpack模板,pwa中增加了这些内容:
- package.json:sw-precache-webpack-plugin,用于使用service worker来缓存外部项目依赖项
- webpack.prod.conf.js:增加了SWPrecacheWebpackPlugin配置
- static: 增加了img和manifest.json
- index.html:增加了meta标签,用于移动端的全屏适配
// 创建
vue init pwa my-project
// 初始化
cnpm install
// 运行
cnpm run dev
// 编译(打包发布之前的工作)
cnpm run build
// 单元测试
cnpm run unit
// 端到端测试
cnpm run e2e
模板4:browserify
通过browserify管理的Vue项目模板,包括browserify模块管理工具、代码规范工具、单元测试。browserify更加轻量级,依赖库比webpack更精简。
// 创建
vue init browserify my-project
// 初始化
cnpm install
// 运行
cnpm run dev
// 编译
cnpm run build
// 单元测试
cnpm run unit
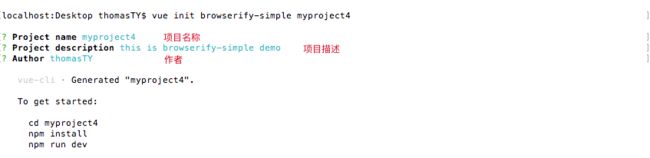
模板5:browserify-simple
通过browserify管理的精简版的Vue项目模板,包括browserify模块管理工具和最基本的Vue依赖库。
// 创建
vue init browserify-simple my-project
// 初始化
cnpm install
// 运行
cnpm run dev
// 编译
cnpm run build
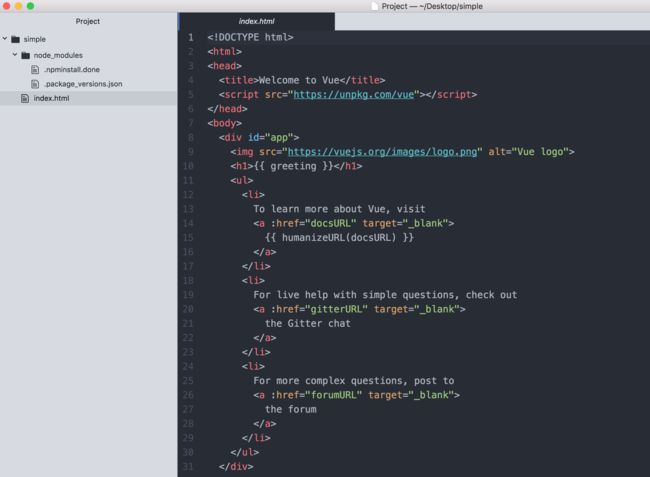
模板6:simple
官方提供的体积最小的项目模板,通过CDN引入了Vue。不能算是严格意义上的Vue架构,因为Vue不配合webpack和vue-router使用,就没有了模块化、热加载等特性,没有这些特性就体现不出Vue作为一个MVVM开发架构的优势。
该模板可能只是为了示范CDN,实际开发中是比较尴尬的,既没有体现MVVM的价值,又增大了项目体积。
// 创建
vue init simple my-project
// 安装实时服务器,如果还没有安装
cnpm install -g live-server
// 运行,启动live-server,自动跳转到浏览器中打开
live-server
simple模板的目录结构
自定义模板
另外,你可以制定自己的Vue项目模板,并通过vue-cli来创建,比如这些优秀的自定义模板:cooking、iView Cli
// 1.fork vuejs-templates 中的一个模板到自己的github仓库
// 2.更改模板名称(不是必需的,但为了防止和官方的模板重名,推荐更名)
// 3.创建, Vue init <账号 / 模板名> <项目名>
vue init thomasTY/webpackThomasTY my-project
- fork
- 更名
- 运行
打开
前端的IDE有很多:Atom、Sublime Text、WebStorm、Brackets、IntelliJ IDEA等等,都能够作为Vue的开发工具,个人推荐用Atom,是开源项目,插件会比Sublime Text少一些,但比Sublime Text更轻量级,运行更快,更重要的是Atom有汉化插件。
Atom的下载地址:Atom