1.要求
PNChart 依赖于下列框架,在使用前请导入这些框架(ps:至于怎么导入,这里就不说了):
- Foundation.framework
- UIKit.framework
- CoreGraphics.framework
- QuartzCore.framework
切记:这个框架依赖于第三方框架:UICountingLabel 请自行去https://github.com/dataxpress/UICountingLabel下载,并添加到这个你的项目中。
2.使用
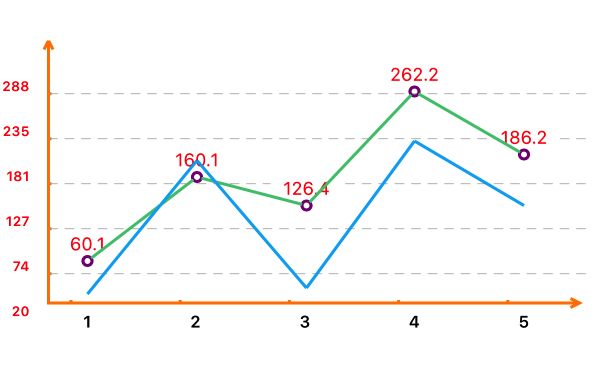
2.1 折线图(LineChart)使用
PNLineChart * lineChart = [[PNLineChart alloc] initWithFrame:CGRectMake(0, 135.0, SCREEN_WIDTH, 200.0)];
// 设置x轴上坐标内容
[lineChart setXLabels:@[@"1",@"2",@"3",@"4",@"5"]];
// 设置好像没什么用
lineChart.xLabelColor = [UIColor orangeColor];
lineChart.showLabel = YES;
// 是否显示Y轴的数值
lineChart.showGenYLabels = YES;
// 是否显示横向虚线
lineChart.showYGridLines = YES;
// 是否平滑的曲线
lineChart.showSmoothLines = NO;
// 是否显示xy 坐标轴
lineChart.showCoordinateAxis = YES;
// 轴的颜色
lineChart.axisColor = [UIColor orangeColor];
// 轴的宽度
lineChart.axisWidth = 2.0f;
NSLog(@"%f",lineChart.chartMarginLeft);
// lineChart.thousandsSeparator = YES;
// 设置y轴坐标的颜色
lineChart.yLabelColor = [UIColor redColor];
// Line Chart No.1
NSArray * data01Array = @[@60.1, @160.1, @126.4, @262.2, @186.2];
PNLineChartData *data01 = [PNLineChartData new];
data01.color = PNFreshGreen;
data01.dataTitle = @"Hello World";
// 设置点的格式
data01.inflexionPointStyle = PNLineChartPointStyleCircle;
data01.inflexionPointColor = [UIColor purpleColor];
// 是否点label
data01.showPointLabel = YES;
data01.pointLabelColor = [UIColor redColor];
data01.pointLabelFont = [UIFont systemFontOfSize:12];
data01.pointLabelFormat = @"%1.1f";
// 设置折线有几个值
data01.itemCount = lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index] floatValue];
// 设置x轴坐标对应的y轴的值
return [PNLineChartDataItem dataItemWithY:yValue];
};
// Line Chart No.2
NSArray * data02Array = @[@20.1, @180.1, @26.4, @202.2, @126.2];
PNLineChartData *data02 = [PNLineChartData new];
data02.color = PNTwitterColor;
data02.itemCount = lineChart.xLabels.count;
data02.getData = ^(NSUInteger index) {
CGFloat yValue = [data02Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
// 设置line的数据数组
lineChart.chartData = @[data01, data02];
// 绘制出来
[lineChart strokeChart];
[self.view addSubview:lineChart];
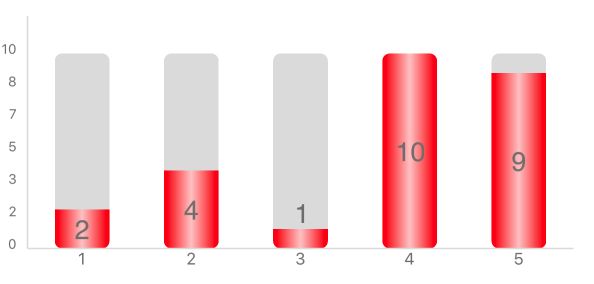
2.2 柱状图(BarChart)使用
PNBarChart *barChart = [[PNBarChart alloc] initWithFrame:CGRectMake(0, 135.0, SCREEN_WIDTH, 200.0)];
// 是否显示xy 轴的数字
barChart.showLabel = YES;
// 是否显示水平线 但把柱子压低上移了
// barChart.showLevelLine = YES;
//是否显示xy 轴
barChart.showChartBorder = YES;
// 是否显示柿子的数值
barChart.isShowNumbers = YES;
// 立体显示
barChart.isGradientShow = YES;
// 设置柱子的圆角
barChart.barRadius = 5;
// 设置bar color
barChart.strokeColor = [UIColor redColor];
barChart.xLabels = @[@"1",@"2",@"3",@"4",@"5"];
barChart.yValues = @[@"2",@"4",@"1",@"10",@"9"];
barChart.yLabelFormatter = ^ (CGFloat yLabelValue) {
return [NSString stringWithFormat:@"%f",yLabelValue];
};
[barChart strokeChart];
[self.view addSubview:barChart];
2.3 圆状图(CircleChart)使用
// 设置圆状图
PNCircleChart *circleChart = [[PNCircleChart alloc]initWithFrame:CGRectMake(100, 50, 200, 200) total:@100 current:@10 clockwise:NO shadow:YES shadowColor:[UIColor grayColor] displayCountingLabel:YES overrideLineWidth:@15];
circleChart.chartType = PNChartFormatTypePercent;
circleChart.strokeColor = [UIColor greenColor];
[circleChart strokeChart];
[self.view addSubview:circleChart];
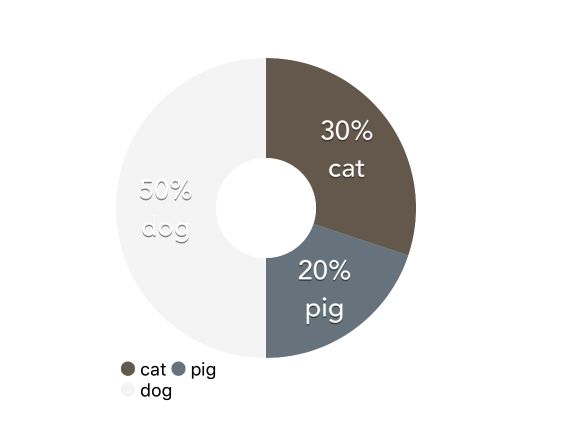
2.4 饼状图(PieChart)使用
NSArray *items = @[[PNPieChartDataItem dataItemWithValue:30 color:PNBrown description:@"cat"],[PNPieChartDataItem dataItemWithValue:20 color:PNDarkBlue description:@"pig"], [PNPieChartDataItem dataItemWithValue:50 color:PNGrey description:@"dog"]];
PNPieChart *pieChart = [[PNPieChart alloc] initWithFrame:CGRectMake(100, 100, 200, 200) items:items];
pieChart.delegate = self;
[pieChart strokeChart];
// 加到父视图上
[self.view addSubview:pieChart];
// 显示图例
pieChart.hasLegend = YES;
// 横向显示
pieChart.legendStyle = PNLegendItemStyleSerial;
// 显示位置
pieChart.legendPosition = PNLegendPositionTop;
// 获得图例 当横向排布不下另起一行
UIView *legend = [pieChart getLegendWithMaxWidth:100];
legend.frame = CGRectMake(100, 300, legend.bounds.size.width, legend.bounds.size.height);
[self.view addSubview:legend];
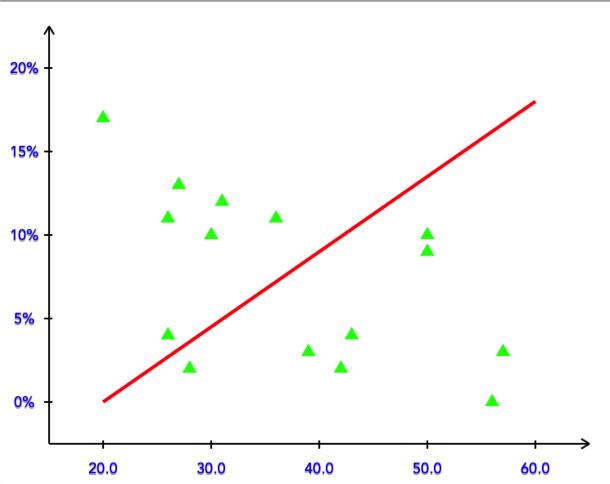
2.5 分散图(ScatterChart)使用
PNScatterChart *scatterChart = [[PNScatterChart alloc] initWithFrame:CGRectMake(0, 100, SCREEN_WIDTH, 300)];
//是否显示坐标轴
scatterChart.showCoordinateAxis = YES;
scatterChart.axisColor = [UIColor blackColor];
scatterChart.axisWidth = 1;
//设置x y显示的格式
scatterChart.xLabelFormat = @"%.1f";
scatterChart.yLabelFormat = @"%.0f%%";
//设置x、y轴上的最大值、最小值,及总坐标点数
[scatterChart setAxisXWithMinimumValue:20 andMaxValue:60 toTicks:5];
[scatterChart setAxisYWithMinimumValue:0 andMaxValue:20 toTicks:5];
// [scatterChart setAxisXLabel:@[@"x1", @"x2",@"x3",@"x4",@"x5"]];
// [scatterChart setAxisYLabel:@[@"y1",@"y2",@"y3",@"y4",@"y5"]];
scatterChart.descriptionTextColor = [UIColor blueColor];
scatterChart.descriptionTextFont = [UIFont systemFontOfSize:14];
// scatterChart.des
[self.view addSubview:scatterChart];
__block NSMutableArray *arr = [NSMutableArray array];
for (int i = 0; i < 15; i++) {
CGFloat x = 20 + arc4random() % 40;
CGFloat y = arc4random() % 20;
[arr addObject:[NSValue valueWithCGPoint:CGPointMake(x, y)]];
}
//创建数组
PNScatterChartData *data = [[PNScatterChartData alloc] init];
data.inflexionPointStyle = PNScatterChartPointStyleTriangle;
data.fillColor = [UIColor greenColor];
data.strokeColor = [UIColor greenColor];
data.itemCount = arr.count;
data.size = 4;
data.getData = ^PNScatterChartDataItem *(NSUInteger item) {
NSValue *value = arr[item];
CGPoint p = value.CGPointValue;
return [PNScatterChartDataItem dataItemWithX:p.x AndWithY:p.y];
};
[scatterChart setup];
scatterChart.chartData = @[data];
[scatterChart drawLineFromPoint:CGPointMake(20, 0) ToPoint:CGPointMake(60, 18) WithLineWith:2 AndWithColor:[UIColor redColor]];