- anaconda中的python在pycharm中用不了_Pycharm中使用Anaconda
白白前
Pycharm中使用Anaconda问题:安装完Pycharm和Anaconda后,想让Pycharm能调用Anaconda中包含的各种包。这样就不用重复安装各种包了。Anaconda下载安装Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。因为包含了大量的科学包,Anaconda的下载文件比较大(约515MB)。安装Anacond
- agoda获取酒店数据
风云路上想改名
笔记pythonagoda爬取报错重启
最近改了改代码,正好解决了一些报错问题,更新出来。个别处会加蜜数据库以及线程控制fromDBUtils.PooledDBimportPooledDBimportrequestsimportdemjsonimporttimeimportrandomimportjsonimportpymysqlimportdatetimeimportthreadingb={"user":"root","passwd"
- Docker 与 CI/CD:自动化构建和部署
drebander
dockerdockerci/cd自动化
在现代软件开发中,CI/CD(持续集成/持续部署)是一种高效的软件开发和运维方法。CI/CD通过自动化构建、测试和部署流程,减少了人为错误,提高了软件交付的速度和质量。Docker,作为一种容器化平台,为CI/CD提供了理想的运行环境,通过容器化实现应用的一致性和可移植性。本文将探讨如何将Docker与CI/CD集成,实现自动化构建和部署。1.Docker与CI/CD集成的优势1.1通过Docke
- DeepSeek在企业中的有那些具体应用?
大势下的牛马
搭建本地gptDeepseek大模型推理微调人工智能
在当今竞争激烈的商业世界里,企业就像在大海中航行的船只,需要不断寻找新的方向和动力来保持领先。而DeepSeek,就是那股强劲的东风,能给企业带来全新的活力和机遇。它就像一个超级智能助手,能帮企业解决各种难题,提高效率,降低成本,还能让客户更满意。接下来,就让我们看看DeepSeek到底是怎么做到的,它又能给企业带来哪些实实在在的好处。应用场景1、客户服务与支持智能客服实现方式:DeepSeek能
- DeepSeek混合专家模型:低成本高精度革新多语言AI应用
智能计算研究中心
其他
内容概要当前人工智能领域正经历从通用模型向垂直化、场景化应用的关键转型,DeepSeek混合专家模型(MoE)通过突破性的架构设计,为这一进程提供了技术范本。该模型采用分治策略的混合专家架构,通过动态激活670亿参数中的子模块处理特定任务,既保证了模型规模带来的知识广度,又显著降低了计算资源的冗余消耗。在此基础上,其多模态处理能力不仅覆盖80余种自然语言的高精度互译,还实现了视觉符号与文本语义的跨
- python - 永久存储
susie0815
pythonpython服务器
打开文件使用open()函数打开文件时,openfilemode(文件打开模式)是一个决定了以何种方式打开文件以及对文件可以进行哪些操作的重要参数。基本模式只读模式(‘r’)默认的打开模式,用于读取文件。如果文件不存在,会抛出FileNotFoundError异常。try:file=open('test.txt','r')content=file.read()print(content)file.
- 使用分布式锁解决淘客返利系统中的并发问题
微赚淘客系统开发者@聚娃科技
分布式
使用分布式锁解决淘客返利系统中的并发问题大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!1.引言在淘客返利系统中,常常需要处理高并发的订单和返利计算。由于并发请求可能会导致数据不一致的问题,因此需要一种有效的解决方案来管理并发访问。分布式锁是一种常见的并发控制机制,可以确保在同一时刻只有一个请求对共享资源进行修改。本文将详细介绍如何在Java中使用分布式锁解决淘客返利
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- Everything搜索神器:秒级检索背后的黑科技
码农技术栈
everything科技javapythonwindows
开篇小剧场:你是否经历过这样的场景?Windows自带的搜索:输入关键词,等待……转圈……继续等待……Everything:输入关键词,结果瞬间呈现!为什么Everything能这么快?它到底用了什么“黑科技”?今天我们就来揭开它的神秘面纱!一、Everything的“快”从何而来?1.颠覆传统:不搜索文件内容,只搜索文件名Everything的核心目标是快速定位文件,而不是像Windows搜索那
- Docker 在微服务架构中的应用(一)
计算机毕设定制辅导-无忧学长
#Docker架构docker微服务
一、引言在当今数字化时代,软件开发领域正经历着快速的变革。随着业务需求的日益复杂和多样化,传统的单体架构逐渐暴露出其局限性,如可维护性差、扩展困难以及开发效率低下等问题。在这样的背景下,微服务架构应运而生,它将大型应用拆分成多个小型、独立的服务,每个服务专注于特定的业务功能,通过轻量级的通信机制进行协作。这种架构模式不仅提高了系统的可维护性和可扩展性,还使得开发团队能够更加独立地进行开发和部署,大
- 浅聊MySQL中的LBCC和MVCC
天天向上杰
mysql数据库
MySQL中的LBCC(Lock-BasedConcurrencyControl,基于锁的并发控制)和MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是两种不同的并发控制机制,它们在实现方式、作用以及应用场景上存在显著的区别。一、LBCC(基于锁的并发控制)实现方式:LBCC主要通过锁机制来控制并发访问,包括行锁、表锁、间隙锁和临键锁等。行锁:锁定单个行记
- rem、em、vw区别
IT木昜
大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”
- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- 近18亿亏损阴霾笼罩,江淮汽车能否依赖尊界走出困境?
财经三剑客
汽车
在新能源汽车行业的风起云涌中,江淮汽车似乎找到了一条新的出路——与华为联手打造超豪华品牌尊界。然而,这场豪赌能否让江淮汽车摆脱困境,仍然是一个未知数。2月14日,网络上传播了一张朋友圈截图,截图中的何畅声称“有些科技,无法平权,尊贵的人,优先享受”,并附上尊界S800的海报作为配图。这番言论公然挑战了行业内倡导的科技普及和平等的理念,同时也进一步明确了尊界的品牌定位——作为一个超豪华品牌,其车型售
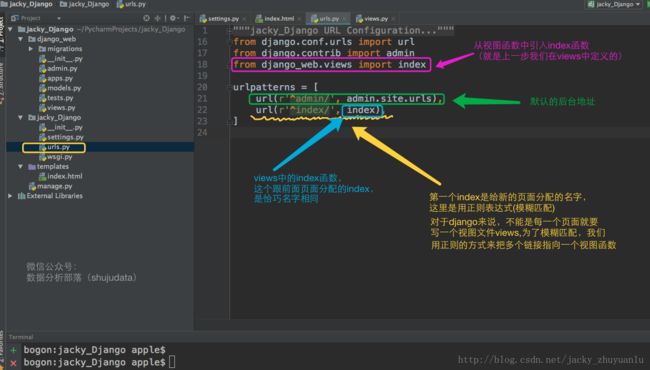
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- 23. AI-概述
真上帝的左手
23.AIai人工智能
文章目录前言一、AI1.简介2.发展3.应用场景前言AI 随着技术的发展,AI正变得越来越强大和普及,其在解决复杂问题和提高人类生活质量方面的潜力日益显现。一、AIAI(ArtificialIntelligence,人工智能)1.简介 AI(ArtificialIntelligence,人工智能)是计算机科学的一个分支,旨在开发智能系统,使其能够执行通常需要人类智能的任务,例如学习、推理、问
- Alaninyl-Hydroxyproline;76400-25-4;A-Hyp
perhaps_chutai
健康医疗
基本信息英文名称:Alaninyl-Hydroxyproline中文名称:丙氨酰-羟基脯氨酸氨基酸序列:丙氨酸-羟基脯氨酸单字母序列:A-Hyp三字母序列:Ala-Hyp分子量:199.22分子式:C₈H₁₄N₂O₄CAS号:76400-25-4等电点:一般没有明确报道,理论上可根据其结构中氨基和羧基等的解离情况大致估算,但无特别确切的单一数值。结构信息H-Ala-Hyp-OH是由丙氨酸(Ala)
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- ASUS/华硕无畏Pro15 M6500Q 原厂Win11 21H2 家庭版系统 工厂文件 带ASUS Recovery恢复
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:M6500QB,M6500QH系统版本:Windows1121H2文件下载:点击下载文件格式:工厂文件安装教程:点击查看需准备一个20G以上u盘进行恢复请注意:仅支持以上型号专用,其他华硕机器切勿使用
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- 基于微信小程序的天气预报平台的设计与实现
usp1994
微信小程序小程序
基于微信小程序的天气预报平台的设计与实现DesignandImplementationofaWeatherForecastPlatformBasedonWeChatMiniProgram完整下载链接:基于微信小程序的天气预报平台的设计与实现文章目录基于微信小程序的天气预报平台的设计与实现摘要第一章引言1.1研究背景1.2研究目的1.3研究方法1.4论文结构第二章相关技术介绍2.1微信小程序开发2.
- 如何设置内网IP的端口映射到公网
天才技术宅
智能路由器网络
在现代网络环境中,端口映射(PortMapping)是一项非常实用的技术,它允许用户将内网设备的服务端口映射到公网,使外网用户可以访问内网中的服务。这项技术在远程办公、设备远程控制、游戏服务器、家庭监控等场景中得到了广泛应用。今天,我们将介绍如何实现端口映射,帮助大家在不同网络环境下实现内网设备的公网访问。一、端口映射是什么?端口映射(PortMapping),也称为端口转发(PortForwar
- 贪心之P8669 [蓝桥杯 2018 省 B] 乘积最大
筏.k
刷题小记蓝桥杯贪心算法c++
文章目录前言一、例题二、题目分析三、代码解答前言分享每日一题之洛谷P8669[蓝桥杯2018省B]乘积最大提示:以下是本篇文章正文内容,下面案例可供参考一、例题二、题目分析题意:在N个数中取K个数,使这K个数的乘积最大,答案对1000000009取模看到这题,首先想到贪心,第一是因为要求乘积最大,第二是因为数据不是特别大,遇到求一个极值的东西可以想想贪心,但也要结合题意和数据范围来具体判断到底用哪
- 141,【1】buuctf web [SUCTF 2019]EasyWeb
rzydal
web安全
进入靶场代码审计18){die('Oneinchlong,oneinchstrong!');}//使用正则表达式检查$hhh是否包含特定字符集(包括一些常见字符和控制字符等),如果包含则终止脚本执行if(preg_match('/[\x00-0-9A-Za-z\'"\`~_&.,|=[\x7F]+/i',$hhh))die('Trysomethingelse!');//获取$hhh中使用到的字符,
- c语言迷宫小游戏350行(源码)
迷茫&&前行
c语言c语言游戏
这是一款基于控制台的双模式迷宫冒险游戏。在极限逃脱模式中,玩家需操控角色"A"在三个精心设计的关卡中躲避追踪者"B",通过WASD键在100步限制内抵达终点"@",关卡包含特殊地形和动态敌人机制。无尽挑战模式则采用随机生成的渐进式迷宫,每关迷宫尺寸随等级扩大,玩家需在无限扩展的迷宫中不断挑战。游戏提供可视化操作界面,通过方向键控制移动,支持中途退出功能(o)。两种模式分别提供3个固定关卡和无限递增
- 面试被问“你的缺点是什么?”该怎么答?
后端
面试时经常被问到“你的缺点是什么?”,这个问题看似很简单,但每次回答都感觉差点意思。如果你也有这样的困惑,那么本篇文章一定要认真看完。1.关键点在回答之前,首先,我们要搞清楚以下两个关键点:问题关键点:首先得想清楚面试官为什么要问这个问题?可能面试官想了解你的自我认知能力,看看我是否诚实,以及我有没有在积极改进自己的不足。所以,回答的时候不能太实诚,也不能太虚伪,得找到一个平衡点。回答关键点:指出
- 代理IP服务如何优化AI大模型训练的分布式计算效率
http
AI大模型训练就像一场接力赛,每个计算节点都是接力选手,而代理IP则是保证选手们“跑得更稳、交接更顺”的隐形教练。在分布式计算中,效率瓶颈往往不是算力本身,而是数据调度与通信协作的隐性损耗。接下来,我们从三个实操场景拆解代理IP的增效逻辑。场景一:数据采集与分发的“高速公路”分布式训练的第一步是将海量数据切分到不同计算节点。假设某团队要训练法律文书解析模型,需从20个省级法院网站抓取判例。如果所有
- 腾讯控股销售易!中国CRM市场将迎血腥洗牌?
saas
近期,销售易官宣与腾讯战略合作升级,拉开了Salesforce×阿里云、销售易x腾讯两大阵营战线,标志着中国CRM市场正式进入“双巨头”时代——一方是国际巨头Salesforce联合阿里云的本土化攻势,另一方是本土头部玩家销售易背靠腾讯生态的技术与流量加持。而在这场“神仙打架”的牌局中,曾与销售易齐名的某FCRM厂商却愈发沉寂,让人不禁发问:未来是否只剩Salesforcevs销售易?中小厂商的生
- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1