BitMap表示一个位图文件,支持“JPEG, PNG, GIF, and BMP”所有图片类型。Image不支持Gif图片显示。
Image属性
- Aspect :Aspect枚举类型,设置Image的缩放模式。
Fill - 拉伸图片填充整个显示区域,可能会导致图像失真.
AspectFill -剪切图片填充整个区域,不会使图像失真.
AspectFit - 不对图像进行拉伸和剪切处理,根据图像的大小上下或左右留白显示,默认值.
不同平台缩放效果可能会有所不同
- IsLoading :bool类型,表示图片的加载状态。
- IsOpaque :bool类型,设置Image是否透明。
- Source :ImageSource类型,设置显示的图片资源。
ImageSource介绍
ImageSource提供了四个静态方法来创建对象。
- FromUri :根据网络图片资源创建对象。
- FromResource :根据嵌入到PCL的图片资源创建对象。
- FromFile :根据各个平台提供的图片资源创建对象。
- FromStream :根据.NET Stream创建对象。
Xamarin.Forms 提供了三个ImageSource的子类。
- UriImageSource :表示网络图片资源,对应FromUri。
- FileImageSource :表示平台相关图片资源,对应FromFile。
- StreamImageSource :表示流图片资源,对应FromStream。
在XAML中定义ImageSource使用提供的ImageSource子类更方便,在代码中定义使用提供的静态方法更方便,静态方法内部实现就是返回系统提供的子类。
访问网络图片资源
FromUri代码示范:
Image image = new Image()
{
Source = ImageSource.FromUri(new Uri("http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"))
};
也可以直接设置Image的Source为string或Uri类型地址,会隐式转换为ImageSource。
Image image = new Image()
{
Source = "http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"
};
对应XAML为:
XAML定义UriImageSource示范:
UriImageSource定义了CachingEnabled和CachingValidity连个属性。CachingEnabled表示是否启用缓存,bool类型默认为true。CachingValidity表示缓存的有效时间,TimeSpan类型,默认为1天。
访问嵌入到PCL图片资源
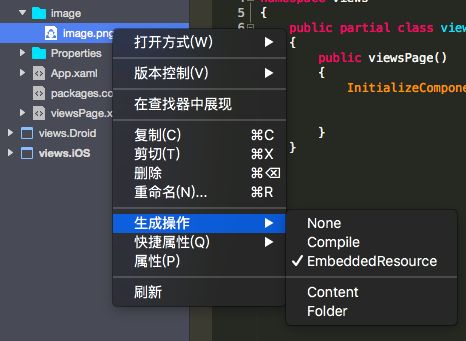
图片资源添加到PCL项目中,设置图片的Build Action为EmbeddedResource。
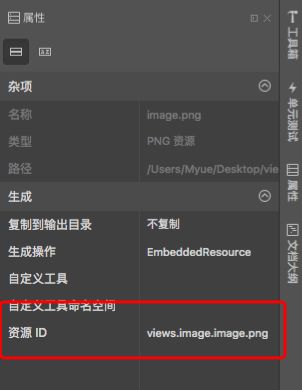
资源嵌入到项目中会有一个对应的资源ID,对应的资源ID为程序集名.文件夹(若果有).图片全名(包含扩展名),如果不能确定资源ID可以调用Assembly 对象的GetManifestResourceNames方法,返回一个string类型数组,表示项目中所有资源的ID。更简单的方法就是图片资源右键属性查看资源ID。
调用FromResource创建图片资源
var imageResID = "views.image.image.png";
image.Source = ImageSource.FromResource(imageResID);
XAML中如何调用嵌入资源?如果你熟悉x:FactoryMethod使用,可能会想通过x:FactoryMethod调用ImageSource.FromResource方法,但是ImageSource.FromResource方法要求图片资源与调用方法在同一个程序集内,通过x:FactoryMethod调用ImageSource.FromResource方法时调用代码是在Xamarin.Forms.Xaml程序集内的。
《Creating Mobile App with Xamarin.Forms》中介绍了解决方法,定义一个XAML扩展标记(先不多做介绍)。
[ContentProperty("Source")]
public class ResourceImageExtension : IMarkupExtension
{
public string Source
{
get;
set;
}
public object ProvideValue(IServiceProvider serviceProvider)
{
if (Source == null)
return null;
return ImageSource.FromResource(Source);
}
}
定义了Source属性表示图片资源ID。添加ContentProperty特性,指定Source为ContentProperty,在使用ResourceImageExtension时不必明确指定“Source=”。
XAML中定义,local表示ResourceImageExtension所在命名空间
访问单独平台图片资源
由于每个平台对一些图片有特别的分辨率要求,所以有时候会为每个平台准备不同大小图片,ImageSource.FromFile静态方法和相应的FileImageSource类能方便访问存储在平台项目中的图片资源。
各平台存储图片路径:
iOS - 图片存储在Resources 目录中并设置Build Action为BundleResource (提供@2x命名文件,相关分辨率知识不做介绍).
Android - 图片存储在Resources/drawable 目录中并设置Build Action:为AndroidResource. (不同分辨路图片放在Resources下drawable-ldpi 或drawable-hdpi 等子目录中 ).
Windows Phone - 图片存储在Assets目录或其子目录下并设置Build Action为Content .
示例代码:
image.Source = new FileImageSource()
{
File = Device.OnPlatform(iOS: "ios.png", Android: "android.png", WinPhone: "Assets/WindowsPhone.png")
};
对于iOS和Android直接指定文件名即可,这两个平台资源文件默认存储在Resources目录中,Windows Phone对应的路径应包含Assets目录。
对应的XAML为
分别截取了Android和iOS模拟器的图片,运行起来效果有点怪。
通过Stream访问图片资源
通过Stream可以访问网络图片和嵌入项目中的图片资源。ImageSource.FromStream或者StreamImageSource可以帮助我们轻松的访问Stream对应的图片资源。
FromStream方法的参数并不是Stream类型而是Func类型(一个无参数,返回值为Stream的方法)。
示例1——访问本地嵌入图片资源
var imageResID = "views.image.image.png";
image.Source = ImageSource.FromStream(() =>
{
Assembly assembly = GetType().GetTypeInfo().Assembly;
return assembly.GetManifestResourceStream(imageResID);
});
示例2——访问网络图片资源
var request = WebRequest.Create(new Uri("http://img2.myhsw.cn/2015-12-29/q9z0b418.jpg"));
request.BeginGetResponse((IAsyncResult arg) =>
{
var stream = request.EndGetResponse(arg).GetResponseStream();
//Windows 平台特殊处理
if (Device.OS == TargetPlatform.WinPhone || Device.OS == TargetPlatform.Windows)
{
MemoryStream memStream = new MemoryStream();
stream.CopyTo(memStream);
memStream.Seek(0, SeekOrigin.Begin);
stream = memStream;
}
var imageSource = ImageSource.FromStream(() => stream);
Device.BeginInvokeOnMainThread(() => { image.Source = imageSource; });
}, null);
子线程中不允许更新UI,在子线程中更新UI借助Device.BeginInvokeOnMainThread方法完成。
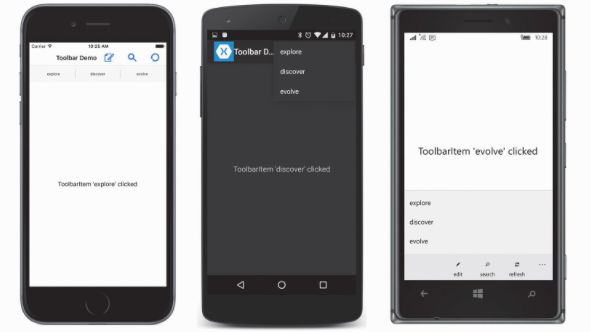
不同平台图片显示效果不同。
“On iOS and Android, the bitmap is displayed in its pixel size. In other words, the bitmap is rendered with a one-to-one mapping between the pixels of the bitmap and the pixels of the video display. The iPhone 6 simulator used for these screenshots has a screen width of 750 pixels, and you can see that the 256-pixel width of the bitmap is about one-third that width. The Android phone here is a Nexus 5, which has a pixel width of 1080, and the bitmap is about one-quarter that width.
On the Windows Runtime platforms, however, the bitmap is displayed in device-independent units—in this example, 256 device-independent units. The Nokia Lumia 925 used for these screenshots has a pixel width of 768, which is approximately the same as the iPhone 6. However, the screen width of this Windows 10 Mobile phone in device-independent units is 341, and you can see that the rendered bitmap is much wider than on the other platforms.”
Toolbar使用
Toolbar表示应用程序的工具栏,iOS和AndroidToolbar显示在屏幕顶部,Windows Phone显示在屏幕底部。
Forms并没有提供Toolbar类,为Page类的ToolbarItems集合赋值即可实现Toolbar效果。Windows Phone平台ContentPage添加ToolbarItem正常显示,Android和iOS平台必须使用NavigationPage。
ToolbarItem并不View实现而是继承MenuItem类,ToolbarItem定义了三个属性。
Text - ToolbarItem显示的文本。
Order - ToolbarItemOrder枚举类型,决定ToolbarItem显示图标(Primary)还是显示文字(Secondary)。
Icon - FileImageSource类型,ToolbarItem显示的图标。FileImageSource类型说明图标文件是单独存储在平台项目中。
XAML示例代码:
一定要修改App.xaml.cs文件中构造函数MainPage赋值的代码为MainPage = new NavigationPage(new 自己的page类());
各平台图标像素要求
Android ToolbarItem图标像素:
• drawable-mdpi (medium DPI) — 32 pixels square
• drawable-hdpi (high DPI) — 48 pixels square
• drawable-xhdpi (extra high DPI) — 64 pixels square
• drawable-xxhdpi (extra extra high DPI) — 96 pixels square
IOS ToolbarItem图标像素:
默认为20像素正方形,应提供@2x(40-pixel-square )和@3x(60-pixel-square )版本使iPhone5 和iPhone6有更好的显示效果。
Windows Phone ToolbarItem图标像素要求:
大小为76像素的正方形图标。