- BPMN.js详解
GISer_Jinger
Javascript前端基础项目javascript开发语言ecmascript
bpmn.js是一个基于JavaScript的开源库,它允许开发者在Web应用程序中创建、查看和编辑BPMN2.0流程图。以下是对bpmn.js的详细解析:一、基本概念与功能定义:bpmn.js是bpmn-io团队开发的一个JavaScript库,它专注于BPMN(业务流程模型和标记法)2.0标准的实现。主要功能:渲染BPMN图表:bpmn.js能够将BPMN2.0的XML文件渲染成SVG格式的图
- bpmn.js自定义各项,palette contextPad elementFactory modeling renderer rules
许珊珊
源码vuejavascriptbpmn.js源码前端
从bpmn仓库给出的example看https://github.com/bpmn-io/bpmn-js-examples我们要实现自定义可以有两种方式,【继承】bpmn-js,并修改原型上的方法,达到兼容自定义的相关【重新实现】也就是把bpmn做的事情,在本地再做一遍,当然你可以各种“借鉴”里面的function,并达到你的要求比如customModeler/index.jsimportCust
- 最详bpmn.js教材-自定义palette篇
noBUG1209
自定义palette前端vue.js前端框架elementuihtml5
bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.自定义Palette篇经过前面几章的基础教程相信大家对bpmn.js的基本使用已经有了一个很好的掌握.从这一章节开始我会讲解一些关于bpmn.js中自定义的部分,包括自定义左侧工具栏、自定义渲染、自定义contextPad等等.还是先来看一张图了解一下我们的绘图页面都有哪些东西:这一章我要介绍的时候如何自定
- bpmn-js自定义之Modeler以及相关引用
程序猿Owen
经验分享
项目环境:bpmn.js:7.5.xvue:2.x项目中使用到bpmnjs的时候,大多数情况都是需要自定义定制才能满足需求,因此bpmnjs的自定义基本不可避免,今天我们来进行vue中的bpmnjs的Modeler自定义过程;由于bpmnjs自定义过程稍微复杂,刚开始理解起来有些难度,不懂的地方大家耐心多看几遍;首先自定义要先继承原Modeler,再将需要自定义的模块(CustomModule)与
- bpmn.js一个基于Bpmn 2.0的前端工作流展示和绘制工具
胖蔡
Web技术开发bpmn-js流程编辑器实战前端javascript开发语言bpmn-js流程编辑器flowable
bpmn.js是由开源工作流引擎camunda内部组织BPMN.IO组织开发的一款基于BPMN2.0的工作流展示、编辑的web端工具库。由于工作流引擎activiti、flowable、camunda属于同宗分流,其工作流定义格式大致相同,所以我们可以使用bpmn.js完美融合其中任一工作流引擎。什么是工作流引擎?这里引用咖啡兔在《Activiti实战》一书中对于工作流的描述:工作流(WorkFl
- 基于springboot开发的工作流系统,bpmn.js,vue源码及功能分析(activiti)
瓯雅爱分享
activiti工作流javaspringbootvueidea
前言activiti工作流引擎项目,企业erp、oa、hr、crm等企事业办公系统轻松落地,一套完整并且实际运用在多套项目中的案例,满足日常业务流程审批需求。一、项目形式springboot+vue+activiti集成了activiti在线编辑器,流行的前后端分离部署开发模式,快速开发平台,可插拔工作流服务。工作流表单可平滑的接入自定义表单,接入后进行业务审批流转。本项目集成了工作流所有的功能,
- 开箱即用的开源工作流
CXYGZL小哥
javaspring后端架构分布式springboot
CXYGZL引擎采用了低代码方式,借鉴了钉钉和飞书的设计思路,旨在降低用户的使用门槛。相比基于BPMN.js的工作流引擎,他的解决方案更容易上手,一般用户也能在几分钟内搭建自己的工作流程。这样,非专业人员也能轻松驾驭工作流引擎,无需过于复杂的专业知识。官网地址:https://www.cxygzl.com演示地址:https://pro.cxygzl.com技术架构前端:Vue3+ElementP
- CXYGZL-程序员工作流,持续迭代升级中
CXYGZL小哥
javaspringbootflowable工作流
概述现在开源的工作流引擎,基本都是以BPMN.js为基础的,导致使用门槛过高,非专业人员无法驾驭。本工作流借鉴钉钉/飞书的方式,以低代码方式降低用户使用门槛,即使是普通企业用户也可以几分钟内就能搭建自己的工作流引擎。官网:程序员工作流本次更新内容【新增】流程报表支持条件筛选导出【新增】流程支持多版本管理,支持暂存功能【新增】用户任务支持任务监听器【新增】用户任务支持审批时限【新增】支持用户属性中的
- vue3使用工作流bpmn.js实现保存 ,新增,修改 ,右边工具栏自定义,属性栏自定义
鸥总
bpmn.jsjavascriptvue.js前端
vue3使用工作流bnpm.js实现保存,新增,修改,右边工具栏自定义,属性栏自定义请选择一个元素1">只能选择一个元素节点id{{element.id}}名称 changeField(event,'name')"/>用户名{{option.label}}保存最新的xml文件//import{workFlowApi}from'/@/api/bnpm/b
- Flowable集成bpmn.js流程中心开源系统后台
小学生05101
Flowable高级flowable工作流引擎activitibpmn.jsflowable集成bpmn
后台讲解一、视频路径二、预览1、在线预览2、截图预览三、源码路径四、安装步骤1、安装数据库2、配置数据源3、启动应用程序4、访问路径五、项目结构六、联系作者七、捐赠一、视频路径bilibili视频地址二、预览1、在线预览后台流程中心2、截图预览三、源码路径github源码地址码云源码地址四、安装步骤1、安装数据库新建一个数据库flow导入数据库脚本:docs/sql/flow.sql2、配置数据源
- Bpmn.js 进阶指南之原理分析与模块改造
MiyueFE
javascript开发语言ecmascriptvue
掘金2023年度人气创作者打榜中,快来帮我打榜吧~https://activity.juejin.cn/rank/2023/writer/747323639208391?utm_campaign=annual_2023&utm_medium=self_web_share&utm_source=MiyueFE前言由于bpmn.js内部各个模块相互独立,很难编写出全面且流畅的使用教程,之前写的文章也常
- boot-admin整合flowable官方editor-app进行BPMN2.0建模
超然楼
Springbootflowableboot-admin开源微服务flowable
boot-admin整合flowable官方editor-app源码进行BPMN2.0建模正所谓百家争鸣、见仁见智、众说纷纭、各有千秋!在工作流bpmn2.0可视化建模工具实现的细分领域,网上扑面而来的是bpmn.js这个渲染工具包和web建模器,而笔者却认为使用flowable官方开源editor-app才是王道。Flowable开源版本中的web版流程设计器editor-app,展示风格和功能
- vue3弹框使用【bpmn.js 使用总结】预览流程图
qq_Girl200
vue学习笔记vue项目开发vue.jselementuitypescript
取消import{defineComponent,ref,reactive,onMounted,watch,watchEffect}from"vue";import{client}from"bettem-micro-utils";import{apiFund,uploadFiles,apiPro}from"@/api";import'bpmn-js/dist/assets/diagram-js.c
- [开源]企业级流程中心,基于flowable和bpmn.js封装的流程引擎
TNT报社
流程引擎企业级flowablebpmn.jsSpringbootvue
一、开源项目简介企业级流程中心(基于flowable和bpmn.js封装的流程引擎,采用Springboot,Mybatis-plus,Ehcache,sa-token等框架技术,前端采用Vue3&Antd,Vben)。二、开源协议使用Apache-2.0开源协议三、界面展示流程后台-表单设计流程后台-流程设计门户前台四、功能概述企业级流程中心(基于flowable和bpmn.js封装的流程引擎,
- bpmn是什么?bpmn.js的简单使用 附源码
灰太狼大王灬
javascript前端开发语言
文章目录一、bpmn.js是什么?二、使用步骤1.引入bpmn2.使用bpmn3.引入bpmn-左侧工具栏4.引入bpmn-左侧工具栏5.引入bpmn数据导出6.数据导出为svg格式7.监听modeler并绑定事件7.监听element点击……8.自定义左侧工具栏图标9.自定义左侧工具栏完整效果10.右侧展示自定义节点内容总结一、bpmn.js是什么?bpmn.js是一个基于JavaScript的
- vue + bpmn.js 通过.bpmn文件展示工作流(流程高亮,可拖动)
海綿寶寶_
bpmn.jsvuevue.jsjavascript
使用Viewer模式仅供展示,不可编辑。编辑请使用Modeler效果图依赖npminstallbpmn-js--save//如果想要从本地导入bpmn格式的流程文件,需要配置raw-loadernpminstallraw-loader--save//用来实现拖动功能npmidiagram-js--save自定义Viewer(custom-bpmn)bpmn-js的Viewer模式默认并不支持拖动功
- 全网最详bpmn.js教材-编辑、删除节点篇
LinDaiDai_霖呆呆
前言Q:bpmn.js是什么?️bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.Q:我为什么要写该系列的教材?️因为公司业务的需要因而要在项目中使用到bpmn.js,但是由于bpmn.js的开发者是国外友人,因此国内对这方面的教材很少,也没有详细的文档.所以很多使用方式很多坑都得自己去找.在将其琢磨完之后,决定写一系列关于它的教材来帮助更多bpmn.js
- vue整合bpmn.js适配Activiti
positive_Y
javascriptvue.js前端
最近项目需求需要用到Activiti以及Bpmn.js,我就去查阅资料学习了一下,现在项目已经到了收尾阶段,回头整理记录一下我整合bpmn.js的步骤及操作。步骤一:创建项目//创建一个Vue项目vuecreatebpmn-demo//安装一下项目依赖yarn//或者使用npmnpminstall项目创建完成以后我们要安装一下bpmn.js的依赖然后进行整合。//yarn安装yarnaddbpmn
- bpmnjs Properties-panel拓展(属性设置篇)
回炉重造P
前端工作流jsnpm流程图
最近有思考工作流相关的事情,绘制bpmn图的工具认可度比较高的就是bpmn.js了,是一个基于node.js的流程图绘制框架。初始的框架只实现了基本的可视化,想在xml进行客制化操作的话需要拓展,简单记录下几个需求的实现过程。修改基础在bpmnjs官方提供的Properties-panel拓展上进行修改和拓展。Properties-panel提供了流程绘制时的右侧拓展面板,可以在可视化界面中对xm
- vue3集成bpmn.js
高秉文
vue3bpmn
1安装依赖npminstallbpmn-jsnpminstallbpmn-js-properties-panelnpminstallcamunda-bpmn-moddle注意依赖会有冲突,最好按照下列版本来安装:"bpmn-js":"^7.3.1","bpmn-js-properties-panel":"^0.37.2","bpmn-moddle":"^6.0.0","camunda-bpmn-m
- vue3.0 bpmn-js + TS 简易教程
下一站丶
JavaScriptjavascript开发语言ecmascript
前言bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.这里主要记录本人在开发bpmn中的流程参照了LinDaiDai_霖呆呆大佬的文档实战安装bpmnnpminstall--savebpmn-jsHTML//画布//右边面板JSimport{markRaw,onMounted,ref}from"vue";importBpmnModelerfrom"bpmn
- bpmn.js左侧Palette默认没有user-task(用户任务)
单筱风
javascriptvue.js前端
1.bpmn.js左侧Palette默认没有user-task(用户任务)做项目时想找个Vue3.x+bpmn-js+element-plus配合后端实现Activiti流程设计器于是去github找到了唯一个契合的案例:bpmn-vue-activiti基于Vue3.x+Vite+bpmn-js+element-plus+tsx实现的Activiti流程设计器可是不知道为什么他左侧Palette
- BPMN绘制流程的项目推荐
进击的王十二
vue.js前端javascriptBPMN
项目简介ViteVueBpmn流程编辑器,基于Bpmn.js,Vite,Vue.js3.x,Naiveui实现了Bpmn.js和Diagram.js的typescript类型声明,typescript可以用来在编辑器中编写代码。整合项目地址:https://github.com/moon-studio/vite-vue-bpmn-process图标使用https://www.xicons.org/
- vue+bpmnjs+activiti 基本使用
qq_42155347
vuevue.js前端流程图
文章目录一、bpmn-js二、基本使用1.准备vue项目2.安装依赖3.编写代码3.1基本使用三、使用工具栏1.左侧工具栏2.右侧工具栏2.1导入模块2.2使用模块四、汉化1.准备2.使用springboot集成activiti7可以参考springboot+activiti7简单使用一、bpmn-js本文主要介绍bpmn-js实现activiti的流程设计器,主要参考全网最详bpmn.js教材目
- vue项目里引用 gojs 流程图
weixin_43478305
vue流程图GoJSvue.js
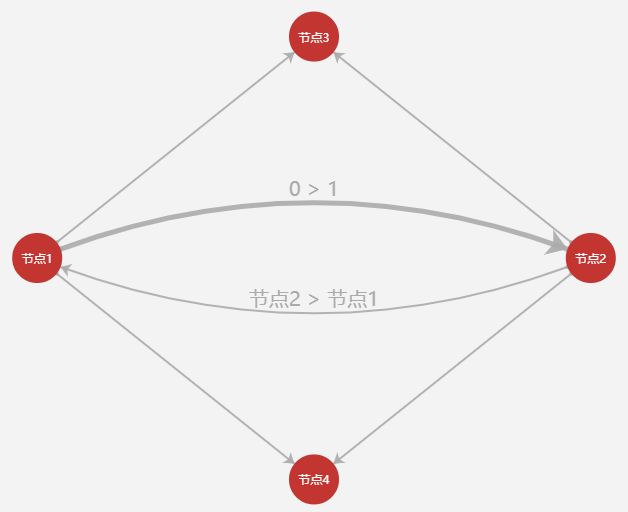
vue+gojs流程图要实现的需求流程图,支持字体图标,颜色,可连接线,点击时右侧展示相关的详细信息调研了多种可拖拽流程图的技术,如:bpmn.js,gojs等,由于bpmn-js功能冗余,GOJS相对于更加轻量级,最终选用GOJS开发此功能引入gojs1.安装npminstallgojs--save2.在main.js中引入importgojsfrom‘gojs’Vue.prototype.go
- 全网最详bpmn.js教材-基础篇
LinDaiDai_霖呆呆
前言Q:bpmn.js是什么?️bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.Q:我为什么要写该系列的教材?️因为公司业务的需要因而要在项目中使用到bpmn.js,但是由于bpmn.js的开发者是国外友人,因此国内对这方面的教材很少,也没有详细的文档.所以很多使用方式很多坑都得自己去找.在将其琢磨完之后,决定写一系列关于它的教材来帮助更多bpmn.js
- 全网最详bpmn.js教材-http请求篇
LinDaiDai_霖呆呆
前言Q:bpmn.js是什么?️bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.Q:我为什么要写该系列的教材?️因为公司业务的需要因而要在项目中使用到bpmn.js,但是由于bpmn.js的开发者是国外友人,因此国内对这方面的教材很少,也没有详细的文档.所以很多使用方式很多坑都得自己去找.在将其琢磨完之后,决定写一系列关于它的教材来帮助更多bpmn.js
- springboot集成activiti工作流,bpmn.js在线流程编辑器,前后分离vue项目
老街老街
前言目前市场上有很多开源平台没有整合工作流,即使有,也是价格不菲的商业版,来看这篇文章的估计也了解了行情,肯定不便宜。我这个快速开发平台在系统基础功能(用户管理,部门管理…)上整合了工作流,你可以直接用来开发ERP,OA,CRM等企业级应用,不用再担心如何再去花大量的时间集成工作流进来。博主是个人开发者。研究工作流有几年了,依稀记得第一次写工作流是用在江苏某省局的用车申请业务上,那时候年轻气盛,精
- 全网最详bpmn.js教材
LinDaiDai_霖呆呆
前言Q:bpmn.js是什么?️bpmn.js是一个BPMN2.0渲染工具包和web建模器,使得画流程图的功能在前端来完成.Q:我为什么要写该系列的教材?️因为公司业务的需要因而要在项目中使用到bpmn.js,但是由于bpmn.js的开发者是国外友人,因此国内对这方面的教材很少,也没有详细的文档.所以很多使用方式很多坑都得自己去找.在将其琢磨完之后,决定写一系列关于它的教材来帮助更多bpmn.js
- bpmn.js in angular10
云上笔记
Angular中引入bpmn.js最近的工作中有workflow相关的需求,初步讨论决定用Camunda实现。前端需要做的工作是提供一个页面查看所有的工作流列表,同时需要绘制工作流程并保存,效果图如下:图片.png1.安装依赖npminstall--savebpmn-js//package.json--dependencies"diagram-js":"^8.2.1","bpmn-js":"^9.
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s