设计的瓶颈期:
自身的设计能力在变化发展过程中遇到了一 些困难(障碍),进入一个艰难时期。跨过 它,就能更上一层楼;反之,可能停滞不前。
瓶颈期分为四个阶段
在这里为了便于后面的分析,我把用户体验设计师(以下简称UED )所遇到的瓶颈期分为四个阶段。
审美 洞察力 技法 思想
我之所以把瓶颈期分为这四个阶段是因为每个UED都要经历这些问题,例如刚入门设计 师瓶颈期问题所在大多在审美,而这时若一味追求技法反而不利于设计水平的提升。在每 个阶段做该做的事情,会有利于瓶颈的突破并且少走弯路。
审美 (我感觉自己做的很好,别人都说不好)
有人会认为审美是天生的,其实不然,你所认为的好的,是目前你看过的所有作品里,最 好的一部分。如果你一直每天在浏览十年或者五年前的作品,那么审美就会停留在十年或 者五年之前的水平,那么做的作品同样会充满了与时代脱节的气息。很多刚入门的设计师 对于一个作品的优秀或者楢糕没有一个衡M的点,不知道什么是好的,什么是俗气的,归 根结底是看的好作品太少,大脑里的好作品存储M有限,就会有一种感觉“我感觉自己做 的挺好的,可是别人都说不好。”
或者有些UED是从平面或者其他专业领域转行过来,拿自己平面工作的审美去做界面, 也会有问题,每个领域内的审美是不同的
这个板块我主要告诉入门者什么是好的、新潮的设计,什么是陈旧的设计,给入门者一个 努力的方向,理论居多,有一定功底的朋友可以直接跳第二个板块。下面我从四个方面去 解祈,一个设计的好或坏,到底区别在哪里。
好的设计是干净的
一个好作品最基础的是能做到页面干净整洁,很多入门的设计师喜欢看一些各种酷炫效果 融为一体的作品,其实那种技法层面的东西对于没有把控力的入门者来说百害而无一利, 盲目的去模仿会让自己走入“为了设计而设计的”怪固。
页面的“脏”与“净”不是单指某个元素,而是元素之间的组合所产生的视觉效果,例如 一张纯深灰色的纸与一张浅灰色的纸,没有人会说哪张是脏的,若此时在浅灰色纸上滴上 一滴深灰点,我们就会说它脏掉了。需要学习软件的同学,大家可以百度搜索锦子会,去锦子会博客下载更多学习资源!如想要了解我的,请百度搜索罗锦,欢迎了解更多我的设计之路!
对于入门的设计师,大批M的浏览胜过耗时耗力的临蓽,临華更多的是偏向于技法,熟悉 软件,而页面的设计对于技法要求并不高,基本的橾作工具与图层样式足矣,并且在审美 没有到达某个点时,盲目临蓽的收获是扱小的。
在我们平时的设计工作中具体如何避免页面“脏”这里我先不讲,在后面进阶的洞察力模 块会详细解析。这个阶段我们只需知道什么是“干净”的设计即可,通过大量浏览筛选后 的优秀作品,审美会随荐阅历而增长,这样就可以发现自己作品中的不足,从而更快的成 长到第二个阶段。
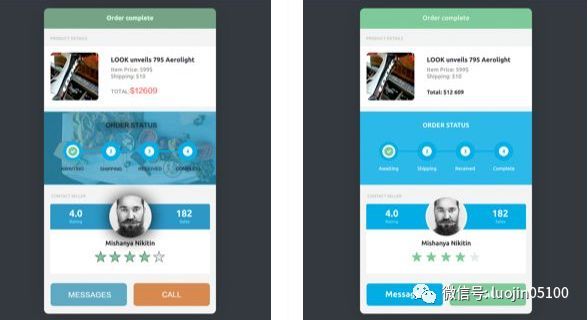
干净的页面会让设计更有格调与品质感,而干净并不一定代表巷少,只是在设计页面时整 体把控度的一个体现。例如下图,同样的元素与字段,通过不同的设计手法呈现 出“脏”与“净”的差别。
好的设计能很快让用户理解
在我们步入某一个职业时,首先要了解我们所做的工作是为了什么。UED的职贵最大一 部分是让用户用到我们的产品时有“有用”“易用”“好用”的体验,当意识到这一点 时,我们所有的设计手法都要从这三个原则出发,所以能让用户很快理解的才是一个好设
计。
不管是界面还是运营类的设计,当我们看第一眼时就要大概知道这是个什么东西,要表达 什么,接下来我能做什么。如果他们体验的东西只是基本产品,笨拙难用,那么你的产品 就会给他留下糟糕的印象,他们会记在心里。调查显示,安装之后前3天,App平均流失 77%的日活跃用户。
说到这里有一个矛盾的点需要解釋一下,在ios6到ios7—夜之间把UI拍平之后,扱简设 计风格开始普及。而很多入门者不清楚极简设计风格所要表达的意义,留白与减法的意义 更多的是谓扫除一切阅读唪碍,让视觉更清晰直观,从而提升质感优化体验,而不是纯碎 为了“档次”而盲目留白,在我们以后阅读作品时也要注意观察好作品留白的规律,页面 中疏与密的对比,静与躁的对比等。
尤其对于初创型公司的产品,容错率是很低的,用户学习的耐心相比于稳固型产品也会低 很多,一个页面设计的合理与不合理基本只有3-5秒的时间让用户去体验,而稳固型公司 在获得巨额用户茧之后,产品发展的目标会渐渐往树立品牌调性上面转移一些,在用户对 这个产品已经基本了解的前提下,再通过抽象婉约的设计风格去提升产品调性。产品背景 不同,要达到的目的不同所以处理手法也不同。而对于入门者,要先做到把页面做清晰易 悝,再考虑进阶的抽象婉约,总体来说,好的设计还是要尽快让用户理解。
好的设计是规矩的
一个好的设计总是有规矩可循的,即使俏皮和随性的设计风格也要在一定规矩里去随性, 入门者甚至工作了一段时间的设计师都容易进入一个误区,在本不该设计的地方过度设 计,本该对齐的东西不对齐反而各种错位穿插增加“设计感”。然而在产品的设计中,一 切元素都是有他的对齐规则的,就箕是运营设计的Banner或者H5,也要在一定的尺寸 标准网格下去发挥。
在前期浏览作品时,尽S选择规矩的作品去浏览,先学会规范,遵循规范,后期再尝试去 打破规范。然而即使一些大师的作品,看似随性,里面也是有很多规矩去遵循的,只是理 解的层次没有达到。
一切的设计行为都有其中的道理,如果没有道理,就让它以最原始的方式呈现。当我们感 觉自己做的东西找不出问题时,反思一下自己的作品有没有规矩去遵循,同一个层级的信 息我们的处理方式相同吗?如果不同的话是为什么呢?页面里我们用了多少个字体,同类 的信息,字体相同吗?如果不同的话又是为什么呢?再或者标题与内容文本对齐了吗,图 片与图片的形状相同吗等等。例如我前段时间做的一个邀请同事页面,遵循规则与不遵循 规则的细微偏差就会造成页面的不适。
好的设计是符合场景的
这里我说的符合设计的场景有两层意思,第一层是视觉感官上的,另一种是交互体验上 的。入门设计师在浏览作品时很少会给浏览到的作品在大脑中分类,例如某个优秀的设计 届于电商类,优秀的点在于配色音春洋溢,字体设计动感而有活力。那么在我们接到某个 需求,应用场景需要需要展现音春活力时,就可以参考上面的优秀作品。然而如果需求的 应用场景中需要体现中国文化传统时,就不能参考上面的作品了,这就是视觉感官上基于场景的设计。
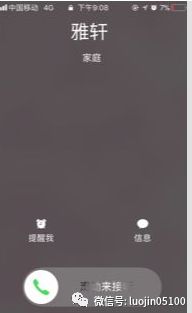
对于交互体验上基于场景的设计,我拿ios的系统接听电话来举例:接听电话存在两种不 同的场景,锁屏状态下的场景和非锁屏状态下的场景。锁屏状下有电话打入时,手机放在 口袋里,处于锁屏状态,用户将手机从口袋里取出并接听。当前场景下,用户的痛点为将 手机从口袋取出的时候很容易不小心碰到屏幕产生误操作,因此iOS基于该场景下的用户 的痛点与需求,将锁屏状态下的接听设计为滑动接听,可以很大程度上避免误操作;而在 非锁屏的场景下,用户多数情况正在使用手机,注意力较集中,采用点击接听的方式更方 便且快捷。
审美的好与不好不单单只是停留在美不美观,进阶的审美要去考虑所谓的美观是基于何等 场景的美观。例如一个纪念5.12的宣传H5适不适合撞色的几何风格,一个针对儿奎在线 教育的产品又适不适合扱简风格的诠释? 一款导航类产品需不需要语音输入与语音播报?
一个设计师的审美代表巷设计的“三观”,三观若不正设计便没有提升可言,审美篇 我主要概括了什么是好的,可以学习借鉴的设计,什么是不好,要摒弃的设计。
知道了什么是好的,要做的就是大批量的浏览优秀作品,当脑子里积累的好作品到了 一定的数量,设计师的第一个“审美”瓶颈期便会突破。