iOS7新特性
· 在iOS7当中,使用麦克风也需要取得用户同意了。如果用户不允许app使用麦克风的话,那么需要使用麦克风的app就不能接收不到任何声音
· [NSArray firstObject]的实现,iOS4之前只是一个私有的方法
· UIImage.renderingMode着色(Tint Color),可以设置一个UIImage在渲染时是否使用当前视图的Tint Color。
· UIScreenEdgePanGestureRecognizer可以从屏幕边界即可检测手势
· 使用Core Image来检测眨眼以及微笑iOS给Core Image增加了两种人脸检测功能:CIDetectorEyeBlink以及CIDetectorSmile。这也就是说你现在可以在照片中检测微笑以及眨眼。
iOS8新特性
· 当使用iOS8定位的时候需要请求用户授权,且在info.plist里添加字段NSLocationAlwaysUsageDescription 请求用户授权的描述
· size classes是为了解决storyboard只能订制一种屏幕样式的问题,它不再是具体的尺寸,而是抽象尺寸通过宽/高 的compact、any、regular 组成了九种组合包含了所有苹果设备的尺寸。
· iOS8中,字体是Helvetica,中文的字体有点类似于“华文细黑”。只是苹果手机自带渲染,所以看上去可能比普通的华文细黑要美观。iOS9中,中文系统字体变为了专为中国设计的“苹方” 有点类似于一种word字体“幼圆”。字体有轻微的加粗效果,并且最关键的是字体间隙变大了!
iOS9新特性
· iOS9系统发送的网络请求将统一使用HTTPs,将不再默认使用HTTP等不安全的网络协议,而默认采用TLS 1.2。服务器因此需要更新,以解析相关数据。如不更新,可通过在 info.plist 中声明,倒退回不安全的网络请求。
· 将允许出现这种场景:同一app中多个location manager:一些只能在前台定位,另一些可在后台定位
· bitcode的理解应该是把程序编译成的一种过渡代码,然后苹果再把这个过渡代码编译成可执行的程序。bitcode也允许苹果在后期重新优化我们程序的二进制文件,有类似于App瘦身的思想。
· stackView
· Multasking:多任务特性,三种形式
· 临时调出的滑动覆盖:Slide Over
视频播放的画中画模式(Picture in Picture)(AVPlayerViewController默认支持。MPMoviePlayerViewController被deprecated掉了,不支持)
iPad真正同时使用两个App
· UI Test:iOS9.0之前加入异步代码测设和性能测试,可以说Xcode自带的测试框架已经能满足绝大部分单元测试的需求了,但是这并不够,因为开发一个iOS app从来都是很注重UI和用户体验的,之前UI测试使用KIF,Automating,iOS9.0的Xcode给出了自带的XCUITest的一系列工具,和大多数UI测试工具类似,XCUI使用Accessbility标记来确定view,但因为是Apple自家的东西,可以自动记录操作流程,所以只要书写最后的验证部分就好了,比其他UI测试工具方便多了
· Swift2
· APP Thinning:app为了后向兼容,都同时包含了32bit和64bit,在图片资源2X和3X的一应俱全,下载的时候只需要当前机型对应的一套资源,但是却要全部打包下载,现在只需要升级iOS9,就可以省很多流量
· 3D touch
· 地图显示实时的交通状况
· 人工智能siri更加智能,几个大城市的地铁及火车站入口都有详细的标识
· 手机电池的低功耗设置
· Spootlight,你的设备会向推荐最近通话过的联系人,使用过的APP以及你可能感兴趣的去处、信息呈现更精彩
iOS10新特性
· SiriKit 在 iOS 10 里面开发者可以使用 Siri SDK,这可能是 iOS 10 最重要的新 SDK之一。从此开发者可以使用原生API提供语音搜索、语音转文字消息甚至更多常见语音功能。
· Proactive Suggestions 貌似是一个和 CoreSpotlight 有整合的使用建议的东西。
· Message App Extension 在 iOS 10 里面开发者可以给 Message.app 提供两种 App Extension,分别是可以提供一个表情包,和一个自定义的界面,用于表情搜索等。
· User Notifications 这个 API 让你可以处理本地或远程的用户通知,并且可以基于某个条件,例如时间或者地理位置。这个异常强大,好像可以在通知里包含图片和视频了,貌似可以拦截并替换自己 app 发下来的 payload。
· Speech Recognition 见闻知意,语音识别 API,可以把音频流实时的转换为文本。虽说早期版本已经有了TTS语音转文字,但毕竟Siri语义识别的加入让机器对自然语义的把握更精准,详见Speech.framework
· App Search Enhancements 对 CoreSpotlight 的增强,其中我比较感兴趣的是 Visualization of validation results。
· Widget Enhancements 为了配合 iOS 10 锁屏下面 Widget 的体验,苹果提供了 widgetPrimaryVibrancyEffect 和 widgetSecondaryVibrancyEffect 用于定制化 Widget 的界面。
· CallKit callkit框架 VoIP应用程序集成与iPhone的通话界面,给用户一个很棒的体验,锁屏后VoIP网络电话可以直接用iPhone系统UI接听了。
· App Extensions 其实上面也有提到,iOS 10最重要的开发特点就是允许第三方应用对自带基础app的拓展关联, 全新 7 种 App Extension:
Call Directory(VoIP回调)
Intents(接Siri、Apple map等服务)
Intents UI(接Siri、Apple map等服务的自定义界面)
Messages(iMessage拓展)
Notification Content(内容通知)
Notification Service (服务通知)
StickerPack(iMessage表情包)
· Custom Keyboard 对第三方键盘的改进 通过 handleInputModeListFromView:withEvent: 可以弹出系统键盘列表。同时使用 documentInputMode 可以检测输入上下文中的语言,你可以对输入方式进行一些类似于对齐方式的调整。
另外需要注意的是,和以往历代iOS版本推出一样,新陈代谢,有新SDK、新API的开放,也会有旧的API被遗弃,所以好好检查你的项目,使用了被遗弃的API要尽快修改,以免不兼容!还有个要注意的问题 iOS10 对隐私权限的管理更为严格 ,比如访问的摄像头、麦克风等硬件,都需要提前请求应用权限、允许后才可以使用,或者现在要提前声明,虽然以往要求不严格。
ios11新特性
1.UIKit Bars的改版
1.在浏览功能上的大标题视图(向上滑动后标题会回到原来的UI效果)、横屏状态下tab上的文字和icon会变为左右排列。
横屏.png
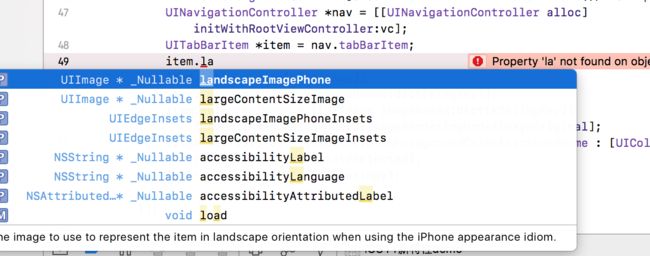
当然,如果图标和文字觉得太小了,可以长按item进行放大操作。具体只需要添加代码
放大.png
2. iOS11导航栏
设置导航栏大标题:navigationBar.prefersLargeTitles,显示的时机可以用navigationItem.largeTitleDisplayMode设置枚举值。
设置导航栏搜索控制器
searchController :self.navigationItem.searchController = searchController
3.上面设置titleView为customView时出现宽度缩小的问题 (这个网上提到了这个问题,但是我自定义代码并没有出现这个情况)
3.调整相册权限的key
NSPhotoLibraryUsageDescription改为NSPhotoLibraryAddUsageDescription
。(beta版本好像又改过来了,我现在没有调整key也是可以访问相册的)
4.近场通讯
首先也要在info.plist配置NFCReaderUsageDescription
5.无线配备
6. 弃用API,scrollview和tableview的改变
iOS11弃用了automaticallyAdjustsScrollViewInsets
属性,新增contentInsetAdjustmentBehavior
来替代它。这可能使得一些刷新出现头部错乱。contentInsetAdjustmentBehavior其实是一个枚举值。用来管理adjustedContentInset
-automatic和scrollableAxes一样,scrollView会自动计算和适应顶部和底部的内边距并且在scrollView不可滚动时,也会设置内边距.
-scrollableAxes自动计算内边距.
-never不计算内边距
-always根据safeAreaInsets计算内边距
我们这里要设置为never,所以我们的OC代码可以这样写:
声明tableView的位置 添加下面代码
if(@available(iOS11.0, *)) {self.tableView.contentInsetAdjustmentBehavior =UIScrollViewContentInsetAdjustmentNever;self.tableView.contentInset =UIEdgeInsetsMake(0,0,0,0);self.tableView.scrollIndicatorInsets = _tableView.contentInset; }
在iOS8引入Self-Sizing之后,我们可以通过实现estimatedRowHeight相关的属性来展示动态的内容。Self-Sizing在iOS11下是默认开启的,Headers,Footers, and cells都默认开启Self-Sizing,所有estimated高度默认值从iOS11之前的 0 改变为UITableViewAutomaticDimension.
如果目前项目中没有使用estimateRowHeight属性,在iOS11的环境下就要注意了,因为开启Self-Sizing之后,tableView是使用estimateRowHeight属性的,就会可能会使代理方法设置高度失效.
通过以下方法进行关闭:
Table Views:separatorInset 扩展
iOS 7 引入separatorInset属性,用以设置 cell 的分割线边距,在 iOS 11 中对其进行了扩展。可以通过新增的UITableViewSeparatorInsetReference枚举类型的separatorInsetReference属性来设置separatorInset属性的参照值。
typedefNS_ENUM(NSInteger,UITableViewSeparatorInsetReference) {UITableViewSeparatorInsetFromCellEdges,//默认值,表示separatorInset是从cell的边缘的偏移量UITableViewSeparatorInsetFromAutomaticInsets//表示separatorInset属性值是从一个insets的偏移量}
7.拖放
8.文件管理
9.tableView右滑操作
增加了两个代理方法来取代原来的代理方法(tableView: editActionsForRowAtIndexPath:)
// Swipe actions// These methods supersede -editActionsForRowAtIndexPath: if implemented- (nullableUISwipeActionsConfiguration*)tableView:(UITableView*)tableView leadingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath*)indexPath- (nullableUISwipeActionsConfiguration*)tableView:(UITableView*)tableView trailingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath*)indexPath
创建UIContextualAction对象时,UIContextualActionStyle有两种类型,如果是置顶、已读等按钮就使用UIContextualActionStyleNormal类型,delete操作按钮可使用UIContextualActionStyleDestructive类型,当使用该类型时,如果是右滑操作,一直向右滑动某个cell,会直接执行删除操作,不用再点击删除按钮。
10.Safe Area
以前做悬浮(支付,头部标题等),系统为我们提供了viewController的topLayoutGuide和bottomLayoutGuide方法进行约束,但是在iOS11中被废弃了,引用了一个新的概念。safeArea,它提供两种方式:safeAreaInsets或safeAreaLayoutGuide来提供给你safeArea的参照值,即insets或者layout guide。同时如果改变Insets时会获得两个回调
UIView.safeAreaInsetsDidChange()UIViewController.viewSafeAreaInsetsDidChange()
这个iOS的safe Area涉及到的第三方库有mansory和IQkeyboard所以可能这两个库也会进行一些适配
11.UIToolbar and UINavigationBar— Layout
在 iOS 11 中,当苹果进行所有这些新特性时,也进行了其他的优化,针对 UIToolbar 和 UINavigaBar 做了新的自动布局扩展支持,自定义的bar button items、自定义的title都可以通过layout来表示尺寸。 需要注意的是,你的constraints需要在view内部设置,所以如果你有一个自定义的标题视图,你需要确保任何约束只依赖于标题视图及其任何子视图。当你使用自动布局,系统假设你知道你在做什么。
12. 管理margins 和 insets
基于约束的Auto Layout,使我们搭建能够动态响应内部和外部变化的用户界面。Auto Layout为每一个view都定义了margin。margin指的是控件显示内容部分的边缘和控件边缘的距离。 可以用layoutMargins或者layoutMarginsGuide属性获得view的margin,margin是视图内部的一部分。layoutMargins允许获取或者设置UIEdgeInsets结构的margin。layoutMarginsGuide则获取到只读的UILayoutGuide对象。
在iOS11新增了一个属性:directional layout margins,该属性是NSDirectionalEdgeInsets结构体类型的属性:
typedefstructNSDirectionalEdgeInsets{CGFloattop, leading, bottom, trailing;}NSDirectionalEdgeInsetsAPI_AVAILABLE(ios(11.0),tvos(11.0),watchos(4.0));
layoutMargins是UIEdgeInsets结构体类型的属性:
typedefstructUIEdgeInsets{CGFloattop, left, bottom, right;}UIEdgeInsets;
从上面两种结构体的对比可以看出,NSDirectionalEdgeInsets属性用leading 和 trailing 取代了之前的 left 和 right。
directional layout margins属性的说明如下:
directionalLayoutMargins.leading is used on the left when the user interface direction is LTR and on the right for RTL.
Vice versa for directionalLayoutMargins.trailing.
例子:当你设置了trailing = 30;当在一个right to left 语言下trailing的值会被设置在view的左边,可以通过layout margins的left属性读出该值。
如下图所示:
还有其他一些更新。自从引入layout margins,当将一个view添加到viewController时,viewController会修复view的layoutMargins为UIKit定义的一个值,这些调整对外是封闭的。从iOS11开始,这些不再是一个固定的值,它们实际是最小值,你可以改变你的view的layoutMargins为任意一个更大的值。而且,viewController新增了一个属性:viewRespectsSystemMinimumLayoutMargins,如果你设置该属性为”false”,你就可以改变你的layout margins为任意你想设置的值,包括0。