公司项目中需要集成即时聊天的功能,在现有项目的基础上集成环信最新的SDK遇到了很多坑
注册和创建应用
环信开发文档里有详细的说明,在这里就不做介绍了
参考注册并创建应用
iOS客户端集成
集成 iOS SDK 前的准备工作
此步可以略过 或者参考集成 iOS SDK 前的准备工作
iOS SDK导入
在项目中集成的是不包含实时语音版本的SDK,就是此版本为例
- 下载SDK
通过 Cocoapods 下载地址:
不包含实时语音版本 SDK(HyphenateLite),引用时 #import
pod 'HyphenateLite_CN'
或者在环信官网下载最新的SDK
- 配置工程
- 设置工程属性
第 1 步:向Build Phases → Link Binary With Libraries 中添加依赖库。
SDK 依赖库有:
CoreMedia.framework
AudioToolbox.framework
AVFoundation.framework
MobileCoreServices.framework
ImageIO.framework
libc++.dylib
libz.dylib
libstdc++.6.0.9.dylib
libsqlite3.dylib
- 设置工程属性
(如果使用的是 xcode7,后缀为 tbd)
第 2 步:SDK 不支持 bitcode,向 Build Settings → Linking → Enable Bitcode 中设置 NO。
- 编译工程
我相信大家到这里都应该没有问题,如果出现问题,请详细参考官方文档
iOS SDK基础功能
- 初始化SDK
第 1 步:引入相关头文件#import “EMSDK.h”
第 2 步:在工程的 AppDelegate 中的以下方法中,调用 SDK 对应方法。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
// 环信
//AppKey:注册的AppKey,详细见下面注释。
//apnsCertName:推送证书名(不需要加后缀),详细见下面注释。
EMOptions *options = [EMOptions optionsWithAppkey:@"110108007702#xingnltest"];
//options.apnsCertName = @"istore_dev";
[[EMClient sharedClient] initializeSDKWithOptions:options];
return YES;
}
// APP进入后台
- (void)applicationDidEnterBackground:(UIApplication *)application{
[[EMClient sharedClient] applicationDidEnterBackground:application];
}
// APP将要从后台返回
- (void)applicationWillEnterForeground:(UIApplication *)application{
[[EMClient sharedClient] applicationWillEnterForeground:application];
}
- 注册
注册模式分两种,开放注册和授权注册。- 只有开放注册时,才可以客户端注册。开放注册是为了测试使用,正式环境中不推荐使用该方式注册环信账号。
- 授权注册的流程应该是您服务器通过环信提供的 REST API
注册,之后保存到您的服务器或返回给客户端。
EMError *error = [[EMClient sharedClient] registerWithUsername:@"8001" password:@"111111"];
if (error==nil) {
NSLog(@"注册成功");
}
- 登录
EMError *error = [[EMClient sharedClient] loginWithUsername:@"8001" password:@"111111"];
if (!error) {
NSLog(@"登录成功");
}
EaseUI 使用指南(重点)
EaseUI 封装了 IM 功能常用的控件(如聊天会话、会话列表、联系人列表)。旨在帮助开发者快速集成环信 SDK。
按照官网的EaseUI 使用指南集成之后总是有很多的bug,但是官网介绍的又不够详细,坑了很多像我一样的小白开发者,这这里详细的介绍介绍一下如何正确的集成EaseUI
先看一下EaseUI 中用到的第三方库:
-
MWPhotoBrowser: 图片处理库,浏览显示 -
MJRefresh: 用于页面刷新 -
MBProgressHUD: 用于提示加载刷新
如果你的项目是使用pod管理的,并且有MJRefresh,MBProgressHUD第三方库,那么可以删除EaseUI中重复的库,但是不能直接删除EaseUI->EMUIKit->3rdparty->MWPhotoBrowser的文件夹, 这个MWPhotoBrowser文件夹下并不只是有MWPhotoBrowser,还有环信自己封装的EMSDWebImage,还有第三方的DACircularProgress及PSTCollectionView
- 导入EaseUI
建议使用官方Demo中的EaseUI,而不是使用github上的EaseUI工程
把官方Demo中的EaseUI拖入自己的项目中
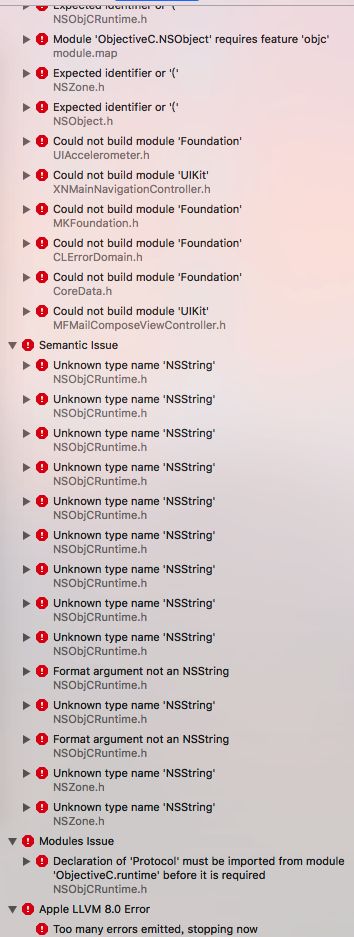
编译之后,我的项目出现了26个错误
解决方案:
查看EaseUI目录下的
EaseUI-Prefix.pch文件,把里面的代码拷贝在自己项目的
pch文件中,并删除
EaseUI-Prefix.pch,并在自己的代码中添加
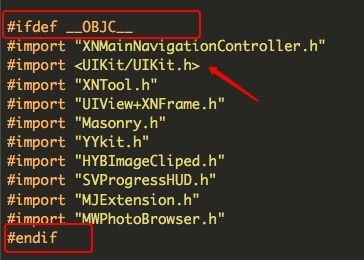
#ifdef __OBJC__
#endif
如下图所示
走到这一步后我的项目中还有一个错误,是EaseUI中的第三方框架PSTCollectionView报错,错误如下:
这个错误没有正常解决,但是使用了暴力的方法解决了这个错误,如果有更好的方法,可以一起讨论
我的解决方法;
pod管理了EaseUI->EMUIKit->3rdparty目录下的MBProgressHUD,MJRefresh以及MWPhotoBrowser 还有DACircularProgress 把重复的文件去掉就可以. 特别注意MWPhotoBrowser目录下的EMSDWebImage需要自己拷贝一份,并导入项目中.
而PSTCollectionView,我在项目中搜索了一下,发现EaseUI并没有使用到这个框架,所以就直接删除了
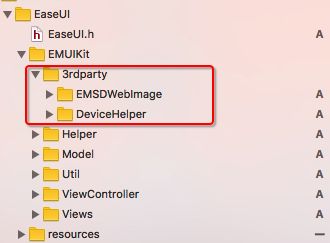
调整之后我的文件结构如下:
编译整个项目,然后没有错误了
update:2016.11.14
今天咨询了环信的客服
Q: 我导入EaseUI后PSTCollectionView报错
A:什么错误,截图我看下
我把上面的错误截图发过去了
A:return nil;
修改之后的代码:
- (NSArray *)visibleCells {
return [[_allVisibleViewsDict allValues] filteredArrayUsingPredicate:[NSPredicate predicateWithBlock:^BOOL(id evaluatedObject, NSDictionary *bindings) {
return nil;
// return [evaluatedObject isKindOfClass:PSTCollectionViewCell.class] && CGRectIntersectsRect(self.bounds, [evaluatedObject frame]);
}]];
}
Q: 请问PSTCollectionView在EaseUI中的作用是什么啊!我在项目中把PSTCollectionView删除的项目也不报错
A:就是一个弹窗,自定义的提示,不用也不影响
Q: 还有一个疑问,在集成环信的时候需要自己的服务器吗
A: 正常是需要的
Q:那什么是需要用我的服务器来管理的呢
A:注册环信id,其他的接口 根据你们的需求调用
环信客服还是很给力的
EaseUI 集成单聊和会话列表中出现的几个问题
- 集成单聊
直接使用EaseMessageViewController即可,如果需要自己定制的话,可以参考官方文档
EaseMessageViewController *chatController = [[EaseMessageViewController alloc] initWithConversationChatter:@"8001" conversationType:EMConversationTypeChat];
[self.navigationController pushViewController:chatController animated:YES];
运行一下项目语音文字图片都没有问题
但是当点击表情的时候项目却崩溃了而且也没有下拉刷新,错误如下:
这是因为
EaseEmotionManager并没有实例化
解决方法:
在
EaseMessageViewController的
viewDidLoad中添加如下代码
[self setupEmotion];
EaseEmotionManager *manager= [[EaseEmotionManager alloc] initWithType:EMEmotionDefault emotionRow:3 emotionCol:7 emotions:[EaseEmoji allEmoji]]; [self.faceView setEmotionManagers:@[manager]];
// 默认下拉刷新是关闭的,需要手动打开
self.showRefreshHeader = YES;
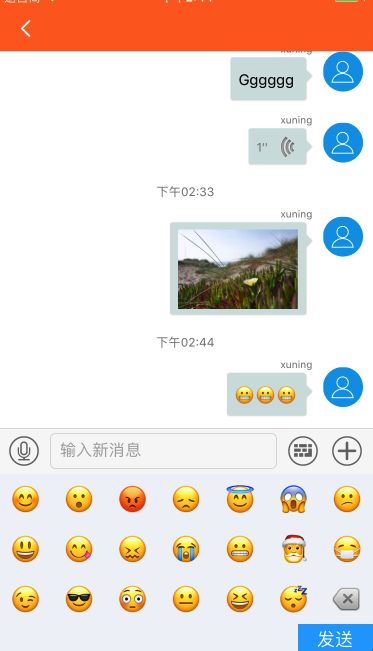
效果图如下:
- 会话列表
根据文档上的介绍,但是却不展示会话列表
EaseConversationListViewController *chatListVC = [[EaseConversationListViewController alloc] init];
这里也需要手动添加一些代码,主要也是打开下拉刷新
在viewDidLoad中添加
// 打开下拉刷新
[self tableViewDidTriggerHeaderRefresh];
self.showRefreshHeader = YES;
效果图如下:
但是还是存在一个问题就是会话列表不能及时刷新数据
解决方案
在viewWillAppear中添加以下代码
//刷新会话
[self refreshAndSortView];
至此集成环信最新的SDK以及EaseUI就完成了,并完成了单聊和会话列表的功能.如下想展示头像的话,都需要修改EaseUI中的代码.
自己刚开始接触环信,以上解决方法并不一定完美或者还会有问题,希望大家留言
参考视频
EaseUI简易教程