Python 图形程序入门
课程概要:
1、wxPython 介绍与安装
2、基本控件介绍与绝对布局
3、控件相对布局
4、多线程与事件
一、wxPython 介绍与安装
◆ wxPython 介绍
◆ wxPython VS PyQt
◆ wxPython 安装
wxPython 介绍
◆ wxPython 是wxWidgets在Python语言下的封装.
◆ wxWidgets是一个跨平台的GUI应用编程接口,使用C++编写。
◆ 所想即所得,缺乏成熟的IDE.
◆ 图形界面风格与系统的风格相似。wxPython VS PyQt
为什么选择wxPython而不是pyQt?
◆ 协议
◆ 编码风格
◆ 复杂性
◆ 个人习惯wxPython 安装
◆ 官方网站:http://www.wxpython.org/
◆ 下载链接:http://www.wxpython.org/download.php#msw/
◆ 安装程序自动寻找Python的位置,基本一路下一步
注:python(x, y)已经包含了wxPython
参考资料:http://wiki.wxpython.org/
图下界面:http://wiki.wxpython.org/SizerTutorials
二、基本控件介绍与绝对布局
◆ 基本控件介绍
◆ 绝对布局
基本控件介绍
静态文本:wx.StaticText
文本域:wx.TextCtrl
按钮:wx.Button
单选与复选按钮:wx.CheckBox/wx.RadioButton
列表框:wx.ListBox
图片:wx.StaticBitmap绝对布局
◆ 基于控件的坐标摆放空间
◆ 简单直观
◆ 方法单一
◆ 不能随窗口的改变而调整位置
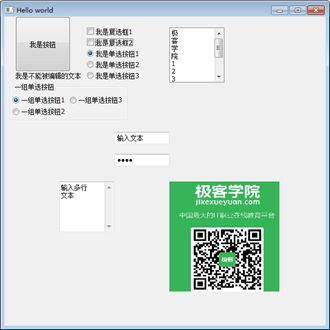
相关代码:绝对布局(cx1_2_1.py)
# -*-coding:utf8 -*-
# cx1_2_1.py
import wx
'''堆砌各个控件,基于坐标位置的控件绝对布局'''
class Example2(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1,
title="Hello world", size=(600,600))
panel=wx.Panel(self,-1) # 没有panel,frame的框架背景是灰色的;加了panel后,变成浅白色
self.Centre() # 使窗口居中
# 左上角为(0, 0),size 默认为字符串长度和高度
button=wx.Button(panel, label=u"我是按钮", pos=(20, 0), size=(100,100))
statictext=wx.StaticText(panel, -1, u"我是不能被编辑的文本", pos=(20,100))
text=wx.TextCtrl(panel, -1, u"输入文本", pos=(200,210))
password=wx.TextCtrl(panel, -1, u"输入密码",
style=wx.TE_PASSWORD, pos=(200,250))
mutiText=wx.TextCtrl(panel, -1, u'输入多行\n文本',
style=wx.TE_MULTILINE, pos=(100,300))
checkBox1=wx.CheckBox(panel, -1, u"我是复选框1", pos=(150,20))
checkBox2=wx.CheckBox(panel, -1, u"我是复选框2", pos=(150,40))
# 所有放到panel 上的按钮只能选择一个
radio1=wx.RadioButton(panel, -1, u"我是单选按钮1", pos=(150,60),
style=wx.RB_GROUP)
radio2=wx.RadioButton(panel, -1, u"我是单选按钮2", pos=(150,80))
radio3=wx.RadioButton(panel, -1, u"我是单选按钮3", pos=(150,100))
# RadioBox 单选按钮框
# wx.RA_SPECIFY_ROWS 列优先排
# wx.RA_SPECIFY_COLS 行优先排
radioList=[u'一组单选按钮1', u'一组单选按钮2', u'一组单选按钮3']
wx.RadioBox(panel, -1, u"一组单选按钮", (10, 120), wx.DefaultSize,
radioList, 2, wx.RA_SPECIFY_ROWS) # 2 表示两行
## wx.RadioBox(panel, -1, u"一组单选按钮", (10, 120), wx.DefaultSize, radioList, 2, wx.RA_SPECIFY_COLS) # 2 表示两列
# 列表框
# style=wx.LB_SINGLE 选择一个
# style=wx.LB_MULTIPLE 选择多个
jikexueyuan=[u'极', u'客', u'学', u'院', '1', '2', '3', '4', '5', '6']
listBox=wx.ListBox(panel, -1, pos=(300,20), size=(100, 100),
choices=jikexueyuan, style=wx.LB_MULTIPLE)
## listBox=wx.ListBox(panel, -1, pos=(300,20), size=(100, 100), choices=jikexueyuan, style=wx.LB_SINGLE)
# 图像
# wx.BITMAP_TYPE_ANY 表示任何类型的图片,ANY 可以换成JPG或者PNG
# Scale(200,200) 设置图片的大小
img= wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200,200)
sb1=wx.StaticBitmap(panel, -1,wx.BitmapFromImage(img), pos=(300, 300))
if __name__== "__main__":
app=wx.App() # 图形界面的通用入口
frame=Example2()
frame.Show()
app.MainLoop()
三、控件相对布局
◆ BoxSizer 管理布局
◆ GridSizer 管理布局
◆ FlexGridSizer 管理布局
◆ GridBagSizer 管理布局
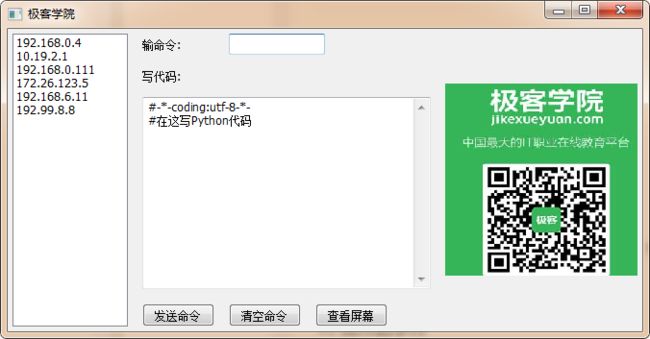
- BoxSizer 管理布局(相关代码:cx1_3_1.py)
一行一列,可以选择行扩展或者列扩展
#-*-coding:utf8-*-
# cx1_3_1.py
import wx
'''基于Sizer的控件相对布局'''
class Example3(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1, title=u'极客学院', size=(600, 600))
self.panel = wx.Panel(self, -1)
self.Centre()
#定义我们需要的各个控件
commandStatic = wx.StaticText(self.panel, -1, u'输命令:')
writePyStatic = wx.StaticText(self.panel, -1, u'写代码:')
commandText = wx.TextCtrl(self.panel, -1, u'')
writePyText = wx.TextCtrl(self.panel, -1, u'''#-*-coding:utf-8-*-\n#在这些Python代码''',
style=wx.TE_MULTILINE, size=(300, 200))
send = wx.Button(self.panel, label=u'发送命令')
clear = wx.Button(self.panel, label=u'清空命令')
screen = wx.Button(self.panel, label=u'查看屏幕')
serverList = ['192.168.0.4', '10.19.2.1', '192.168.0.111', '172.26.123.5', '192.168.6.11', '192.99.8.8']
server = wx.ListBox(self.panel, -1, size=(120, 100), choices=serverList, style=wx.LB_SINGLE)
img = wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200, 200)
screenBox = wx.StaticBitmap(self.panel, -1, wx.BitmapFromImage(img))
# 基于BoxSizer布局
# HORIZONTAL 水平 VERTICAL 垂直
hBoxAll = wx.BoxSizer(wx.HORIZONTAL)
vBoxControl = wx.BoxSizer(wx.VERTICAL)
hBoxCommand = wx.BoxSizer(wx.HORIZONTAL)
vBoxWrite = wx.BoxSizer(wx.VERTICAL)
hBoxButton = wx.BoxSizer(wx.HORIZONTAL)
# 将commandStatic和commandText添加到hBoxCommand盒子中去
# proportion表示所占比例
# flag=wx.ALL 表示控件四周都有边框
# wx.EXPAND表示控件随着盒子的大小而改变
# border=5 表示边框线大小
hBoxCommand.Add(commandStatic, proportion=1, flag=wx.ALL | wx.EXPAND, border=5)
hBoxCommand.Add(commandText, proportion=2, flag=wx.ALL | wx.EXPAND, border=5)
vBoxWrite.Add(writePyStatic, proportion=0, flag=wx.ALL | wx.EXPAND, border=5)
vBoxWrite.Add(writePyText, proportion=0, flag=wx.ALL | wx.EXPAND, border=5)
vBoxControl.Add(hBoxCommand, proportion=0, flag=wx.ALL, border=5)
vBoxControl.Add(vBoxWrite, proportion=0, flag=wx.ALL, border=5)
hBoxButton.Add(send, proportion=0, flag=wx.ALL, border=5)
hBoxButton.Add(clear, proportion=0, flag=wx.ALL, border=5)
hBoxButton.Add(screen, proportion=0, flag=wx.ALL, border=5)
vBoxControl.Add(hBoxButton, proportion=0, flag=wx.ALL, border=5)
hBoxAll.Add(server, proportion=1, flag=wx.ALL | wx.EXPAND, border=5)
hBoxAll.Add(vBoxControl, proportion=2, flag=wx.ALL | wx.EXPAND, border=5)
hBoxAll.Add(screenBox, proportion=3, flag=wx.ALL | wx.EXPAND, border=5)
self.panel.SetSizer(hBoxAll)
hBoxAll.Fit(self)
if __name__ == "__main__":
app = wx.App()
frame = Example3()
frame.Show()
app.MainLoop()
- GridSizer 管理布局(相关代码:cx1_3_2.py)
多行多列,每一格大小相同。
#-*-coding:utf8-*-
# cx1_3_2.py
import wx
'''基于Sizer的控件相对布局'''
class Example3(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1, title=u'极客学院', size=(600, 600))
self.panel = wx.Panel(self, -1)
self.Centre()
#定义我们需要的各个控件
commandStatic = wx.StaticText(self.panel, -1, u'输命令:')
writePyStatic = wx.StaticText(self.panel, -1, u'写代码:')
commandText = wx.TextCtrl(self.panel, -1, u'')
writePyText = wx.TextCtrl(self.panel, -1, u'''#-*-coding:utf-8-*-\n#在这些Python代码''',
style=wx.TE_MULTILINE, size=(300, 200))
send = wx.Button(self.panel, label=u'发送命令')
clear = wx.Button(self.panel, label=u'清空命令')
screen = wx.Button(self.panel, label=u'查看屏幕')
serverList = ['192.168.0.4', '10.19.2.1', '192.168.0.111', '172.26.123.5', '192.168.6.11', '192.99.8.8']
server = wx.ListBox(self.panel, -1, size=(120, 100), choices=serverList, style=wx.LB_SINGLE)
img = wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200, 200)
screenBox = wx.StaticBitmap(self.panel, -1, wx.BitmapFromImage(img))
# 基于GridSizer布局
# rows=3, cols=3 3行3列
# hgap=5, 水平间隔为5 vgap=5,垂直间隔为我5
# AddMany接收的参数为列表,使用元组的形式一次性把控件添加进去。如(server, 0, wx.EXPAND) --> (控件名称,比例,是否扩展)
gridSizerAll= wx.GridSizer(rows=3, cols=3, hgap=5, vgap=5)
gridSizerAll.AddMany([(server, 0, wx.EXPAND), (commandStatic, 0, wx.EXPAND), (commandText, 0, wx.EXPAND),
(writePyStatic, 0, wx.EXPAND), (send, 0, wx.EXPAND), (clear, 0, wx.EXPAND),
(writePyText, 0, wx.EXPAND), (screen, 0, wx.EXPAND), (screenBox, 0, wx.EXPAND)])
self.panel.SetSizer(gridSizerAll)
gridSizerAll.Fit(self)
if __name__ == "__main__":
app = wx.App()
frame = Example3()
frame.Show()
app.MainLoop()
- FlexGridSizer 管理布局(相关代码:cx1_3_3.py)
多行多列,同一行高度相等,同一列宽度相等
#-*-coding:utf8-*-
# cx1_3_3.py
import wx
'''基于Sizer的控件相对布局'''
class Example3(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1, title=u'极客学院', size=(600, 600))
self.panel = wx.Panel(self, -1)
self.Centre()
#定义我们需要的各个控件
commandStatic = wx.StaticText(self.panel, -1, u'输命令:')
writePyStatic = wx.StaticText(self.panel, -1, u'写代码:')
commandText = wx.TextCtrl(self.panel, -1, u'')
writePyText = wx.TextCtrl(self.panel, -1, u'''#-*-coding:utf-8-*-\n#在这些Python代码''',
style=wx.TE_MULTILINE, size=(300, 200))
send = wx.Button(self.panel, label=u'发送命令')
clear = wx.Button(self.panel, label=u'清空命令')
screen = wx.Button(self.panel, label=u'查看屏幕')
serverList = ['192.168.0.4', '10.19.2.1', '192.168.0.111', '172.26.123.5', '192.168.6.11', '192.99.8.8']
server = wx.ListBox(self.panel, -1, size=(120, 100), choices=serverList, style=wx.LB_SINGLE)
img = wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200, 200)
screenBox = wx.StaticBitmap(self.panel, -1, wx.BitmapFromImage(img))
# 基于FlexGridSizer布局
# rows=3, cols=3 3行3列
# hgap=5, 水平间隔为5 vgap=5,垂直间隔为我5
# AddMany接收的参数为列表,使用元组的形式一次性把控件添加进去。如(server, 0, wx.EXPAND) --> (控件名称,比例,是否扩展)
flexGridSizerAll= wx.FlexGridSizer(rows=3, cols=3, hgap=5, vgap=5)
flexGridSizerAll.AddMany([(server, 0, wx.EXPAND), (commandStatic, 0, wx.EXPAND), (commandText, 0, wx.EXPAND),
(writePyStatic, 0, wx.EXPAND), (send, 0, wx.EXPAND), (clear, 0, wx.EXPAND),
(writePyText, 0, wx.EXPAND), (screen, 0, wx.EXPAND), (screenBox, 0, wx.EXPAND)])
self.panel.SetSizer(flexGridSizerAll)
# 添加下面这两行代码,控件才是可伸缩的;不添加也是对的,但是控件不可伸缩
# AddGrowableCol(2, 1)表示第3列是可伸缩的,1表示100%的增长
# 第一行,第一列的索引均为0
flexGridSizerAll.AddGrowableCol(2, 1)
flexGridSizerAll.AddGrowableRow(2, 1)
flexGridSizerAll.Fit(self)
if __name__ == "__main__":
app = wx.App()
frame = Example3()
frame.Show()
app.MainLoop()
- GridBagSizer 管理布局(相关代码:cx1_3_4)
多行多列,各个单元均能长宽随意,还可以跨行跨列。
#-*-coding:utf8-*-
# cx1_3_4.py
import wx
'''基于Sizer的控件相对布局'''
class Example3(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1, title=u'极客学院', size=(600, 600))
self.panel = wx.Panel(self, -1)
self.Centre()
#定义我们需要的各个控件
commandStatic = wx.StaticText(self.panel, -1, u'输命令:')
writePyStatic = wx.StaticText(self.panel, -1, u'写代码:')
commandText = wx.TextCtrl(self.panel, -1, u'')
writePyText = wx.TextCtrl(self.panel, -1, u'''#-*-coding:utf-8-*-\n#在这些Python代码''',
style=wx.TE_MULTILINE, size=(300, 200))
send = wx.Button(self.panel, label=u'发送命令')
clear = wx.Button(self.panel, label=u'清空命令')
screen = wx.Button(self.panel, label=u'查看屏幕')
serverList = ['192.168.0.4', '10.19.2.1', '192.168.0.111', '172.26.123.5', '192.168.6.11', '192.99.8.8']
server = wx.ListBox(self.panel, -1, size=(120, 100), choices=serverList, style=wx.LB_SINGLE)
img = wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200, 200)
screenBox = wx.StaticBitmap(self.panel, -1, wx.BitmapFromImage(img))
# 基于GirdBagSizer布局
# sapn=(7,2) 跨越7行2列
gridBagSizerAll = wx.GridBagSizer(hgap=5, vgap=5)
gridBagSizerAll.Add(server, pos=(0, 0),
flag=wx.ALL | wx.EXPAND,
span=(7, 2), border=5)
# pos=(0, 2)由于之前跨却了2列,所以这个控件从第3个(也就是2)开始
gridBagSizerAll.Add(commandStatic, pos=(0, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
border=5)
gridBagSizerAll.Add(commandText, pos=(0, 3),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 2), border=5)
gridBagSizerAll.Add(writePyStatic, pos=(1, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 3), border=5)
gridBagSizerAll.Add(writePyText, pos=(2, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(4, 3), border=5)
gridBagSizerAll.Add(send, pos=(6, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
gridBagSizerAll.Add(clear, pos=(6, 3),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
gridBagSizerAll.Add(screen, pos=(6, 4),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
gridBagSizerAll.Add(screenBox, pos=(0, 5),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(7, 2), border=5)
self.panel.SetSizer(gridBagSizerAll)
# 设定窗口的最大和最小值
# 长*宽 最大值:700*400 最小值:250*200
# self.SetSizeHints(250, 200, 700, 400)
#设置控件可扩展,使用这些必须把self.SetSizeHints(250, 200, 700, 400) 限制窗口大小注释掉
# AddGrowableCol(0, 1)表示第0列是可伸缩的,1表示100%的增长
# 第一行,第一列的索引均为0
gridBagSizerAll.AddGrowableCol(0, 1)
gridBagSizerAll.AddGrowableCol(1, 1)
gridBagSizerAll.AddGrowableCol(2, 1)
gridBagSizerAll.AddGrowableCol(3, 1)
gridBagSizerAll.AddGrowableCol(4, 1)
gridBagSizerAll.AddGrowableCol(5, 1)
gridBagSizerAll.AddGrowableCol(6, 1)
gridBagSizerAll.AddGrowableRow(0, 1)
gridBagSizerAll.AddGrowableRow(1, 1)
gridBagSizerAll.AddGrowableRow(2, 1)
gridBagSizerAll.AddGrowableRow(3, 1)
gridBagSizerAll.AddGrowableRow(4, 1)
gridBagSizerAll.AddGrowableRow(5, 1)
gridBagSizerAll.AddGrowableRow(6, 1)
gridBagSizerAll.Fit(self)
if __name__ == "__main__":
app = wx.App()
frame = Example3()
frame.Show()
app.MainLoop()
四、多线程与事件
◆ Python 多线程
◆ 控件的事件
1) Python 多线程
a) 不使用多线程可能会导致图形界面卡死
b) 多线程可以使程序以更高的效率运行
c) 多线程可以让程序做更多的事情
d) thread.start_new_thread(函数名,(参数1,参数2,…))
e) 使用Threading模块创建线程(不讲)
2) 控件的事件
a) 按钮点击
b) 文本域内容改变
c) 鼠标滑过
d) 键盘按下
相关代码:(cx1_4_1.py)
#-*-coding:utf8-*-
# cx1_4_1.py
import wx
import time
'''基于Sizer的控件相对布局'''
class Example3(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent=None, id=-1, title=u'极客学院', size=(600, 600))
self.panel = wx.Panel(self, -1)
self.Centre()
#定义我们需要的各个控件
commandStatic = wx.StaticText(self.panel, -1, u'输命令:')
writePyStatic = wx.StaticText(self.panel, -1, u'写代码:')
self.commandText = wx.TextCtrl(self.panel, -1, u'')
self.writePyText = wx.TextCtrl(self.panel, -1, u'''#-*-coding:utf-8-*-\n#在这写Python代码''',
style=wx.TE_MULTILINE, size=(300, 200))
self.send = wx.Button(self.panel, label=u'发送命令')
self.clear = wx.Button(self.panel, label=u'清空命令')
self.screen = wx.Button(self.panel, label=u'查看屏幕')
self.serverList = ['192.168.0.4', '10.19.2.1', '192.168.0.111', '172.26.123.5', '192.168.6.11', '192.99.8.8']
self.server = wx.ListBox(self.panel, -1, size=(120, 100), choices=self.serverList, style=wx.LB_SINGLE)
img = wx.Image(r'logo.jpg', wx.BITMAP_TYPE_ANY).Scale(200, 200)
self.screenBox = wx.StaticBitmap(self.panel, -1, wx.BitmapFromImage(img))
self.Bind(wx.EVT_BUTTON, self.onSend, self.send)
self.Bind(wx.EVT_BUTTON, self.onClear, self.clear)
self.Bind(wx.EVT_BUTTON, self.onScreen, self.screen)
#基于GirdBagSizer布局
self.gridBagSizerAll = wx.GridBagSizer(hgap=5, vgap=5)
self.gridBagSizerAll.Add(self.server, pos=(0, 0),
flag=wx.ALL | wx.EXPAND,
span=(7, 2), border=5)
self.gridBagSizerAll.Add(commandStatic, pos=(0, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
border=5)
self.gridBagSizerAll.Add(self.commandText, pos=(0, 3),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 2), border=5)
self.gridBagSizerAll.Add(writePyStatic, pos=(1, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 3), border=5)
self.gridBagSizerAll.Add(self.writePyText, pos=(2, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(4, 3), border=5)
self.gridBagSizerAll.Add(self.send, pos=(6, 2),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
self.gridBagSizerAll.Add(self.clear, pos=(6, 3),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
self.gridBagSizerAll.Add(self.screen, pos=(6, 4),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(1, 1), border=5)
self.gridBagSizerAll.Add(self.screenBox, pos=(0, 5),
flag=wx.ALL | wx.ALIGN_CENTER_VERTICAL,
span=(7, 2), border=5)
self.panel.SetSizer(self.gridBagSizerAll)
# self.SetSizeHints(250, 200, 700, 400) #设定窗口的最大最小值
self.gridBagSizerAll.AddGrowableCol(0, 1)
self.gridBagSizerAll.AddGrowableCol(1, 1)
self.gridBagSizerAll.AddGrowableCol(2, 1)
self.gridBagSizerAll.AddGrowableCol(3, 1)
self.gridBagSizerAll.AddGrowableCol(4, 1)
self.gridBagSizerAll.AddGrowableCol(5, 1)
self.gridBagSizerAll.AddGrowableCol(6, 1)
self.gridBagSizerAll.AddGrowableRow(0, 1)
self.gridBagSizerAll.AddGrowableRow(1, 1)
self.gridBagSizerAll.AddGrowableRow(2, 1)
self.gridBagSizerAll.AddGrowableRow(3, 1)
self.gridBagSizerAll.AddGrowableRow(4, 1)
self.gridBagSizerAll.AddGrowableRow(5, 1)
self.gridBagSizerAll.AddGrowableRow(6, 1)
self.gridBagSizerAll.Fit(self)
# GetSelection()返回的是列表框的第几项(即索引值),以0开始的
# GetValue() 获取文本框的内容
def _onSend(self, event):
## time.sleep(10)
if self.server.GetSelection() != -1: # -1 表示列表框没有任何内容被选中
server = self.serverList[self.server.GetSelection()]
else:
server = u'未选择服务器'
command = self.commandText.GetValue()
writePy = self.writePyText.GetValue()
print u'选中的服务器是: %s' % server
print u'执行的内置命令是: %s' % command
print u'写入的Python代码是:\n%s' % writePy
# commandText.Clear()清除文本框内的内容
# AppendText 添加文本都得到文本框中
def onClear(self, event):
self.commandText.Clear()
self.writePyText.Clear()
self.writePyText.AppendText(u'''#-*-coding:utf-8-*-\n#在这些Python代码''')
def onScreen(self, event):
img = wx.Image(r'python.jpg', wx.BITMAP_TYPE_ANY).Scale(300, 200)
self.screenBox.SetBitmap(wx.BitmapFromImage(img))
self.gridBagSizerAll.Fit(self)
# 使用多线程
# (event,) 如果没有参数,就一定要有这个逗号,调用_onSend 函数
def onSend(self, event):
import thread # 创建多线程,这个多线程使用有很大问题,运行会卡死
thread.start_new_thread(self._onSend, (event,))
if __name__ == "__main__":
app = wx.App()
frame = Example3()
frame.Show()
app.MainLoop()
一些其他资料:
# RadioBox 参数
# style默认是 wx.RA_SPECIFY_COLS列
rb = wx.RadioBox(parent, id, label, pos, size, choices, majorDimension, style, validator, name)