- OC-UI学习-Auto Layout使用
pop_xiaoli
ui学习ios
AutoLayout布局学习前言笔者在学习自定义cell的时候,对如何精美布局以及适应屏幕变化比较苦恼,为此学习了AutoLayout的内容以便利布局自定义cell常见外部改变用户调整窗口大小设备旋转活动通话和音频录制条出现或消失您希望支持不同大小的类支持不同的屏幕尺寸内部变化内部应用程序显示的内容变化程序支持动态类型该应用程序支持国际化创建自定义布局的步骤使用自定义布局本质上就是为布局创建一定的
- IOS Auto Layout学习,struts and springs
braddoris
iosios5
本篇是学习iOSAutoLayout难得的好资料,值得一读!资料来自www.raywenderlich.com----------------------------------------------------------------------------NotefromRay:TutorialTeammemberMatthijsHollemans(theiOSApprenticeSerie
- 【论文精读】NoPe-NeRF: : Optimising Neural Radiance Field with No Pose Prior
YuhsiHu
NeRF/GS计算机视觉人工智能深度学习3d机器人
今天读一篇CVPR2023Highlight的文章,文章提出了一种在没有相机位姿先验的情况下训练NeRF的方法。项目地址:点击前往文章目录Abstract1.Introduction2.RelatedWorkNovelViewSynthesis(NVS)Pose-FreeNeRF3.Method3.1NeRF表达3.2Pose与NeRF联合优化3.3单目深度图去畸变3.4相对位姿约束a)Point
- iOS开发最佳实践与架构指南
csp1223
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- AuTo Layout
songzhaojie
一,autoLayout分为两个模块1.casswary算法能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系2.layoutengine布局引擎系统LayoutEngine会将视图、约束、优先级、固定大小通过计算转化成最终的大小和位置二生命周期constraintschange表示约束变化,layutEngine再碰到约束变化时会重新布局,之后会到layoutPa
- 修改tableHeaderView和tableFooterView的高度
Trigger_o
需要关注两个方面,一个是tableHeaderView属性指向的那个view本身的高度,另一个是tableview的contentSizetableHeaderView的高度可以用frame设置也可以用autolayout但是!!!只修改tableHeaderView的高度,会显示不全,滑动不上去因此需要加上self.tableView.tableHeaderView=xxxxView来重新设置一
- iOS 7中自动布局教程(一)
我的日子里
IOS--自动布局iOS7自动布局教程一
原文:BeginningAutoLayoutTutorialiniOS7:Part1感谢翻译小组成员@answer-huang(博客)热心翻译。如果您有不错的原创或译文,欢迎提交给我们,更欢迎其他朋友加入我们的翻译小组(联系qq:2408167315)。=========================================================================
- AutoLayout关于更新的几个方法的区别
Smallwolf_JS
setNeedsLayout:页面需要更新,但是不会立刻开始更新。执行后会立刻调用layoutSubviews。layoutIfNeeded:告知页面布局立刻更新。所以一般都会和setNeedsLayout一起使用。如果希望立刻生成新的frame需要调用此方法,利用这点一般布局动画可以在更新布局后直接使用这个方法让动画生效。layoutSubviews:系统重写布局setNeedsUpdateCo
- 使用 Auto Layout
大菠萝_DABLO
前言原本好久没有写过UI了。最近新版本写了一大波UI。可能由于我是从Storyboard开始接触iOS开发的,所以对AutoLayout有着深厚的情感。这次趁着手热写一篇文章,希望能对准备使用和正在使用AutoLayout的各位有所帮助。1、关于AutoLayoutAutoLayout做了什么UIView的展示区域是由center和size来决定的。拆开就是4个实数:centerX,centerY
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- 使用纯代码在xib创建的viewController中添加控件
人生如戏全靠演技_b4da
解决问题:将要添加的代码写到:viewDidLayoutSubviews方法中最近遇见一个问题:xib控制器有一个图片已经设置好,现在想用纯代码给controller中添加控件。在viewDidLoad中添加代码,运行发现frame不是自己想要的查了下资料记录一下:为什么不能放viewDidLoad中?因为autoLayout是在viewDidLoad之后计算的。viewDidLoad方法中获得的
- iOS面试题
qq_42431718
ioscocoamacos
iOS面试题1.什么是iOS中的Autolayout?Autolayout是iOS开发中用于实现自适应界面布局的技术。它基于约束(Constraints)来描述视图之间的关系,以便在不同的设备和屏幕尺寸上正确地布局和调整视图。Autolayout使用一组规则和优先级来解决界面自适应的问题。通过定义约束条件,例如视图的位置、大小、间距等,Autolayout可以根据设备的屏幕尺寸和方向来自动调整视图
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- preferredMaxLayoutWidth与UILable的恩怨纠缠
super大太阳
今天在写项目的时候,遇到了一个问题,就是lable不换行了,已经设置了numberofLine=0,可是还不换行,而且autolayout都已经设置了好了可是还是不换行,是因为我用了第三方的cell自定义高度库的原因吗?之后经过排查,发现不是三方库的原因,最后通过查找资料发现了preferredMaxLayoutWidth这个属性,通过设置后,发现问题解决了image.png这个是preferre
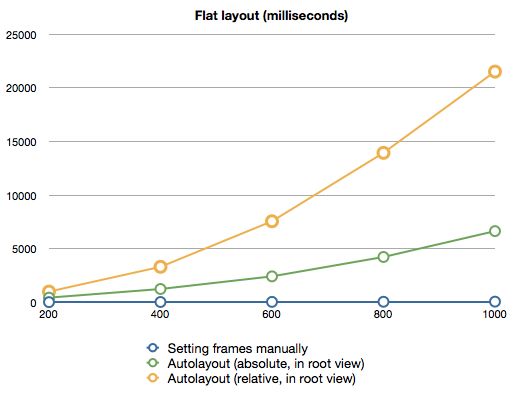
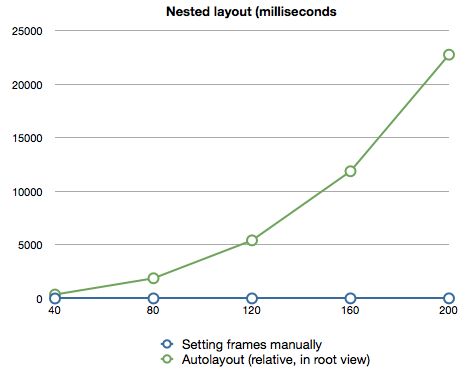
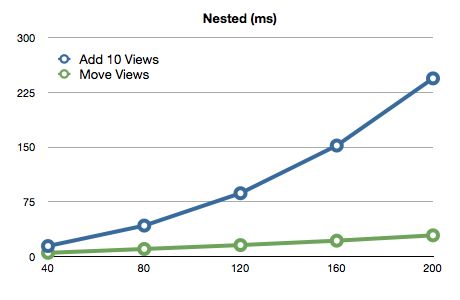
- 03-Auto Layout是怎么进行自动布局的,性能如何?
我要练腹肌
AutoLayout的来历1997年,AutoLayout用到的布局算法Cassowary被发明了出来;2011年,苹果公司将Cassowary算法运用到了自家的布局引擎AutoLayout中;AutoLayout的生命周期AutoLayout有一整套布局引擎系统叫LayoutEngine,用来统一管理布局的创建、更新和销毁。每个视图在得到自己的布局之前,LayoutEngine会将视图、约束、优
- UI(四十三)描述布局VFL
社会主义顶梁鹿
VFL:VisualFormatLanguage可视化格式语言H:水平方向V:垂直方向|:表示父视图[视图的名字]:其他视图-:本身表示一段距离-距离-:表示指定距离[字符串表示的视图]参照视图[字符串表示的视图(视图的宽高或者最小最大的宽高)]❗️()小括号千万不要丢掉使用自动布局autolayoutframe就会失效-->不需要再去设置frame1、使用代码自动布局的时候需要禁用transla
- 常用iOS、Mac框架和库及常用中文开发博客
红枫1225
iOS
目录UI下拉刷新模糊效果AutoLayout富文本图表表相关隐藏与显示HUD与Toast对话框其他UI动画侧滑与右滑返回手势其他动画网络相关网络连接网络测试图像获取网络聊天网络测试WebViewModel其他数据库缓存处理PDF图像浏览及处理摄像照相视频音频处理响应式框架消息相关消息推送客户端消息推送服务器端通知相关版本新API的Demo代码安全与密码测试及调试AppleWatch完整项目VPNX
- 开发ios软件,需要用到这段源代码!
v__SJGLXT
objective-c软件需求软件构建
在iOS软件开发中,掌握核心的源代码技巧是至关重要的,这些源代码不仅能帮助你实现基本功能,还能提升应用的性能和用户体验,本文将为你揭示一段常用的源代码,让你在开发iOS软件时更加得心应手。一、使用AutoLayout进行界面布局AutoLayout是iOS开发中用于布局管理的强大工具,它使得开发者能够轻松应对不同屏幕尺寸和分辨率的适配问题,下面是一个简单的AutoLayout示例代码,用于创建一个
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- LaunchScreen.storyboard启动图适配
晴天有鱼
ios
iOS8之前我们都是通过LaunchImage来设置启动图,随着苹果设备的更新,尺寸也越来越多,这时候我们需要设置各种设备的启动图,而且每次增加新的尺寸的设备都需要添加相应尺寸的启动图,这个比较麻烦。因此iOS8苹果引入了LaunchScreen.storyboard,支持了AutoLayout和SizeClass,这样能够更加方便的适配各种屏幕。注意⚠️:苹果提出内容从2020年4月份开始,所有
- 关于UIbutton使用autoLayout的自适应的问题
路过独木桥
体会到了UILabel在使用autoLayout布局的简单方便后,也想使用UIBotton做类似效果,翻阅了一些资料,发现如果只是单纯的显示文字,可以新建继承于UIButton的子类,重写intrinsicContentSize,在layoutSubView中设置label的preferredMaxLayoutWidth可以解决问题,代码如下:对于图片和文字都要显示的情况,可以在intrinsic
- iOS开发之AutoLayout-基础控件
朱晓晓的技术博客
基础面板-1image.png排版位置面板image.png约束控制面板01image.png约束控制面板02image.png约束控制面板03image.png编辑/修改约束面板image.png
- masonry 源码解读
jameiShi
ios手写布局的几种方式FrameAutoLayoutVFLMasonryios布局的几种方式1.FrameUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(10,20,30,40)];2.AutoLayoutUILabel*label=[[UILabelalloc]init];//使用代码布局需要将这个属性设置为NOlabel.translat
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- iOS13 Compositional Layout帮你实现collecion的各种布局
WY_260f
前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,Apple带来
- 快速为tableView配置加载动画及事件空白数据界面
xxxixxxx
XXXTableLoad效果图直达GitHub此工程依赖MJRefresh、SDAutoLayout、ReactiveCocoa2.5.0在使用pod导入时会自动导入主要针是对MJRefresh进一步封装,感谢李明杰CoderMJLee。SDAutoLayout在工程中负责空数据界面的布局,感谢高少东GSDReactiveCocoa2.5.0主要负责将重试按钮的点击事件回传安装1.podsearc
- SDAutoLayout 和 Masonry
哈布福禄克
Masonry和SDAutoLayout最大的不同就是上面所说一个基于对frame的设置,一个是基于NSLayoutConstraint.UIView*view1=UIView.new;view1.backgroundColor=[UIColorgreenColor];[self.viewaddSubview:view1];view1.sd_layout.rightSpaceToView(supe
- xib定义的view,无法适配屏幕宽度
小小小Lucky
在的storyboard的tableview中使用了xib自定义的cell,但显示出来的宽度不能自适应屏幕。解决办法:1、在xib文件中,去掉使用AutoLayout。(否则步骤2不起作用)2、在cell里面重写layoutSubviews这个方法时,需要调用[superlayoutSubviews]。在layoutSubviews方法中用代码去适配cell上各个部分frame。---------
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST