瀑布流这项技术在现在很流行,各大网站,特别是关于的图片的网站都在利用这项技术来进行图片的布局,来吸引客户的眼球。像蘑菇街,图库,美丽说,等等。首先是,我们要理解瀑布流的技术原理。
问:什么是瀑布流技术?
答:瀑布流技术是关于图片的加载的技术,响应式的加载。什么是响应式的加载呢?就是根据不同的视图窗口的尺寸,而来匹配不同的css样式,进行不同的样式匹配。专业的来讲,就是我前端开发师在页面的设计,是要根据用户的行为,不同的设备(屏幕的尺寸,分辨率,屏幕的定向)来进行不同的布局,需要不断的调整和响应。我们学过不同的布局框架,像栅格系统就是基于响应式布局的。在网页的图片加载的过程中,我们不是在页面的加载的时候,就把图片加载完了,这样,会耗费用户的流量,降低客户的体验度的。
问:既然如此,我们应该怎么办呢,怎样提高用户的体验度?
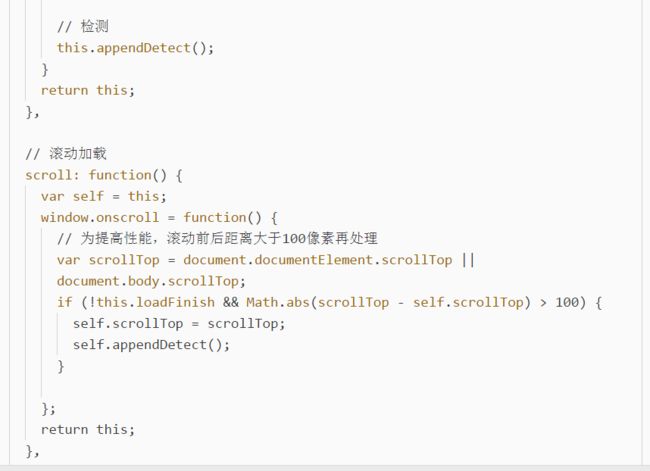
答 : 我们可以利用响应式的理念。就是用户在浏览图片的时候,我们可以设计响应式的浏览体验,也就是说,我们可以根据用户的观看视图窗口来进行加载需要的浏览的图片。就是根据用户的下拉滚动条,也就是说,我们可以监听onscroll事件来进行判断用户的是否有需求来进行观看图片。这个事件是响应式加载的关键。也就是说,我们图片的容器加上卷起来的距离的大于视图窗口的距离时,我们就触发onscroll事件。也就是说,就发起请求加载图片的事件。是ajax或者是跨域的请求。这样,就做到响应式的图片的加载功能的。根据不同的浏览距离就可以加载不同的图片。当然,我们还有把加载下来的数据push到原来的数据库中,这样,就加载不同的数据了。
问 : 瀑布流的尺寸,排列的方式是怎么样实现的?
答 :有两种方案。我们先看第一种方案,就是按照位置的计算方法来进行的。思路是这样的:把瀑布流的看做 列 容器 格子 ,如图所示:
首先,我们要计算我们的容器要容下几列瀑布流,这个要根据我们的容器的宽度,来进行计算:计算方法,如图所示:
1 : 容纳的列数: 是要根据我们的屏幕的(也就是可视窗口的宽度/(格子的宽度+间距));然后,向下取整,这样,计算的结果就是我们要的是容纳的列数。这样,在不同的设备下,我们要计算出的容纳的列数。
2 :容器的居中问题:为了保证我们的容器居中,我们还要计算的是容器的宽度:就是我们要将容器的宽度设置为:列数*(格子宽度+间距)-间距; 这样,我们可以保证我们的容器居中了。一行有几列,然后,乘以(格子的宽度 + 间距) 这个是总间距,然后减去间距,就可以让容器的居中。这样,就提高用户的美观。需要注意的是,当容器的宽度计算出来的时候,我们在代码执行顺序的时候,要在显示。如果,要显示,再计算的话是,会产生的页面的抖动。造成页面的体验不好。
3 : 排序的开始: 先把列数的每个格子放进每个列中,然后,去寻找的每个列数的高度最小的列数,然后,把格子放进去,这样,我们就能及时把空白的地方补上。left 的值是:列序号*(格子的宽度+间距)top : 列高 + 间距;并刷新的高度。怎么样找到高度最短的列数?就是可以通过for循环来进行遍历所有的列数,来判断最小的高度。遍历所有的格子,然后,直达重新排序。
4:把事件操作都挂载window.onload 和 window.onresize上,这样,我们的瀑布流的页面效果就出来了。
问 : 这样的思路有没有什么弊端?
答 :这样的设计看起来很美好,但是,结合异步的数据加载时,还有几个弊端的。弊端的问题如下:
问 : 有没有解决的方案呢?
答 : 有的,因为主要是消耗计算机的性能,每当缩放窗口的时,都会触发事件。在缩放的时候,还有进行重新排序。这样,就大量的消耗性能,页面滚动到底部的时候,需要发起请求数据,但是,只会照成新增的节点排序。解决方案是可以通过定时器来进行感知窗口的尺寸变化,如果一直在变化的话,就不必的触发请求的事件,这样,就不必的耗损计算机的性能。代码如下:
也就是说,通过定时器的监听的话,我们可以降低计算机的运行耗能。 也就是说,当resize的值大于100的时候,清除定时器的效果。然后,是在窗口的变化的时候,我们可以启动的我们的定时器的。
2 : 如果每一次的数据的加载的时候,我们都会重新排序,这样,就比较耗损性能,我们的结局方案是,用一个数组来保存整个全局数据,然后,就可以直接调用排序的计算方法,在数据的加载时候,这样的话,就不必的重新要排序了。
-------------------------------------------------------------------------------------------->
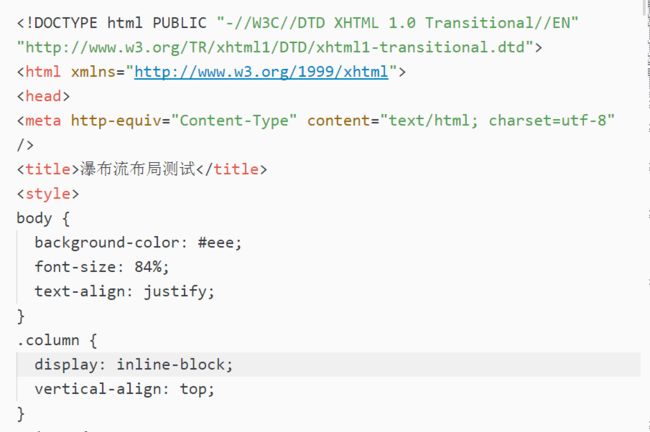
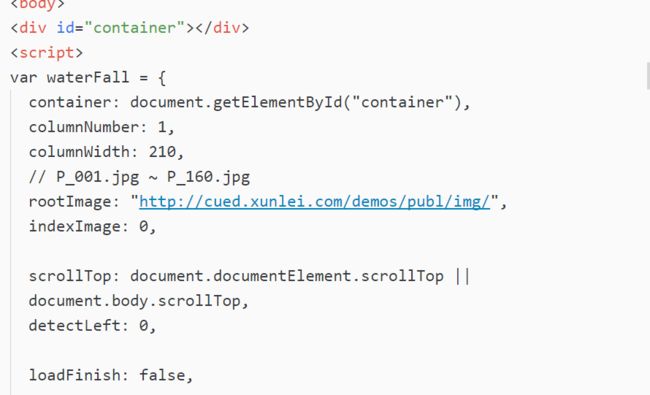
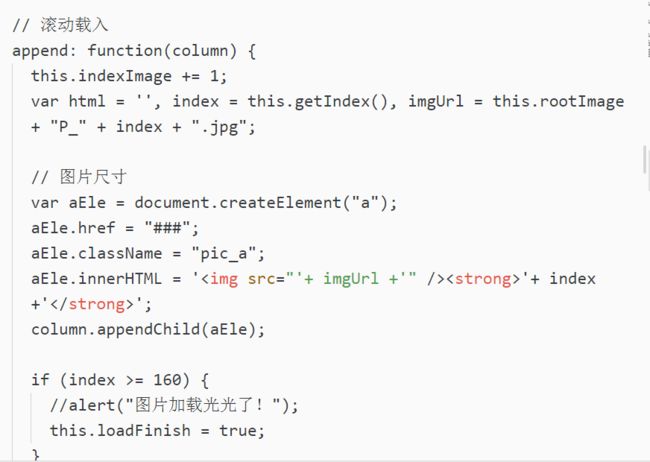
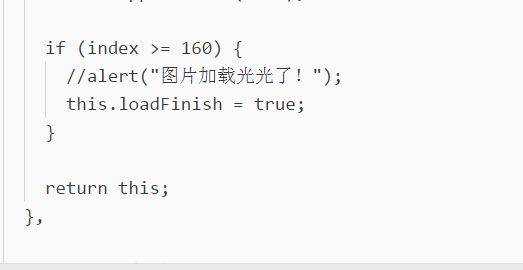
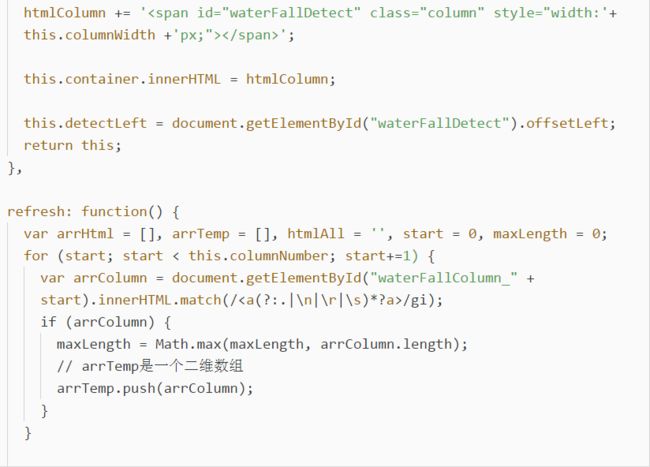
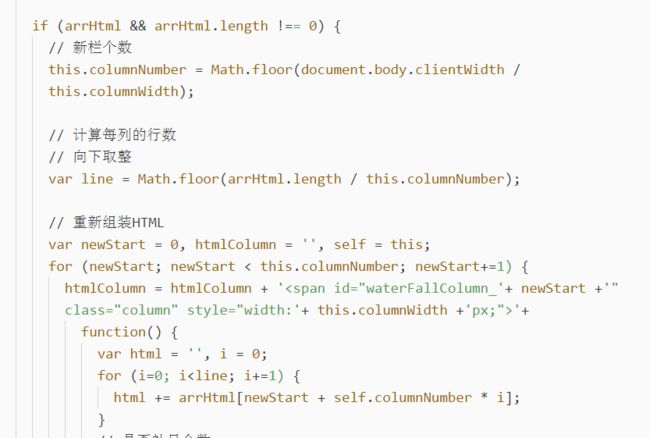
用面向对象的思想写瀑布流。代码如下:
这个源码是非常不错的。我们可以了解一下。