VR UI的问题在于如何展示出立体效果。之前给大家介绍了一个2D UI和3D UI。
2D UI就和正常UI一样,在分屏的状态下依然使用单屏显示就OK,使用NGUI/UGUI都可以,不过还是推荐大家使用UGUI,我后面介绍的这些内容也都是使用UGUI的。
3D UI之前给大家介绍了使用3D 模型制作的UI,结合TextMesh来做。这个在AR场景中也是OK的。但是VR场景中,想达到立体的效果,UI也必须要分屏处理。
今天主要给大家介绍一下Cardboard SDK中使用的UI系统。在介绍这个UI系统之前,先要说下UGUI的事件系统EventSystem。
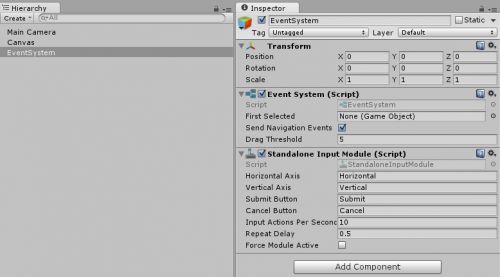
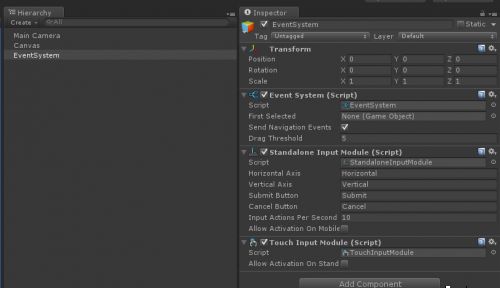
当我们在场景中创建任一UI对象后,Hierarchy面板中都可以看到系统自动创建了对象EventSystem,可以看到该对象下有三个组件:EventSystem、StandaloneInputModule、TouchInputModule(5.x版本貌似没有了),后面两个组件都继承自BaseInputModule。
Unity5.3.0f4
Unity4.6.4f1
file:///C:/Users/ANTVR-~1/AppData/Local/Temp/enhtmlclip/Image(2).png
EventSystem组件主要负责处理输入、射线投射以及发送事件。一个场景中只能有一个EventSystem组件。
StandaloneInputModule和TouchInputModule组件是系统提供的标准输入模块和触摸输入模块,我们可以通过继承BaseInputModule实现自己的输入模块。 除了以上两个组件,还有一个很重要的组件通过EventSystem对象我们看不到,它是BaseRaycaster组件。BaseRaycaster也是一个基类,前面说的输入模块要检测到鼠标事件必须有射线投射组件才能确定目标对象。系统实现的射线投射类组件有PhysicsRaycaster, Physics2DRaycaster, GraphicRaycaster。这个模块也是可以自己继承BaseRaycaster实现个性化定制。
总的来说,EventSystem负责管理,BaseInputModule负责输入,BaseRaycaster负责确定目标对象,目标对象负责接收事件并处理,然后一个完整的事件系统就有了。更多内容请看:Unity 5.0事件系统的说明http://docs.unity3d.com/Manual/SupportedEvents.html[url=http://docs.unity3d.com/ScriptReference/EventSystems.EventSystem.html]http://docs.unity3d.com/ScriptRe ... ms.EventSystem.html[/url]
那么再来看看Cardboard的UI系统。有的知识对于所有VR UI都是适用的。
VR UI的问题在于如何展示出立体效果。之前给大家介绍了一个2D UI和3D UI。
2D UI就和正常UI一样,在分屏的状态下依然使用单屏显示就OK,使用NGUI/UGUI都可以,不过还是推荐大家使用UGUI,我后面介绍的这些内容也都是使用UGUI的。
3D UI之前给大家介绍了使用3D 模型制作的UI,结合TextMesh来做。这个在AR场景中也是OK的。但是VR场景中,想达到立体的效果,UI也必须要分屏处理。
Cardboard SDK官方开发指南:https://developers.google.com/cardboard/unity/guide
在VR场景中,结合头控装置,可以将UI的位置设置在用户视线范围内,或者视线范围外。在非特殊情况下,建议设置在用户视线范围内。
Cardboard 的UI 系统是基于UGUI制作的。另外,他也有使用了OnGUI的方式来制作VR UI(这个不推荐大家使用)。
关于怎么使用UGUI自制一个VR UI,我们下一篇来介绍。
Cardboard SDK的demo将一个GazeInputModule.cs脚本加到EventSystem中。这个脚本控制人眼视角发射的射线并触发相应的事件。
正如前面所说,这里还隐藏了一个组件BaseRaycaster.这样才能会发射一些射线。
前面也介绍了EventSystem,并且介绍了其绑定的几个脚本。注意他们的顺序,如果的层级更高谁就会最先获取数据。比如 StandaloneInputModule在前,那么就会获取鼠标的事件。
OK,接下来主要看GazeInputModule.cs这个脚本,主要的方法是process():
public override void Process()
{
CastRayFromGaze();// 控制射线发射,先将3D坐标转换为2D UI坐标系,发出射线
UpdateCurrentObject(); // 更新选中物体的状态,比如按钮会设置选中状态等
PlaceCursor();// 计算相机近平面与碰撞物体之间的距离,并根据距离计算Cursor的尺寸,如果scaleCursorSize为true
if (!Cardboard.SDK.TapIsTrigger && ! Input.GetMouseButtonDown(0) && Input.GetMouseButton(0))
{
// Drag is only supported if TapIsTrigger is false.
HandleDrag(); // 拖动状态,鼠标按下,这个倒是没试过
}
else if (Time.unscaledTime - pointerData.clickTime < clickTime)
{
// Delay new events until clickTime has passed.
}
else if (!pointerData.eligibleForClick &&
( Cardboard.SDK.Triggered || ! Cardboard.SDK.TapIsTrigger && Input.GetMouseButtonDown(0)))
{
// New trigger action.
HandleTrigger(); //触发事件
} else if (!Cardboard.SDK.Triggered && ! Input.GetMouseButton(0))
{
// Check if there is a pending click to handle.
HandlePendingClick(); // 悬而未决,就是光标选中,啥也没干
}
}
复制代码
主要流程:计算并发出射线->检测射线碰撞的对象(UGUI组件)->处理事件
这个是UGUI的机制。
如果需要检测普通GameObject的碰撞,则需要在Camera上添加 PhysicsRaycaster组件。
联系方式:0755-81699111
课程网址: http://www.vrkuo.com/course/vr.html