本文目录
第5章 功能设置
基础41. 设置形状并排显示细边框
基础42. 设置画布中的遮罩阴影
基础43. 显示/隐藏交互与说明编号
基础44. 显示/隐藏两侧的功能面板
基础45. 展开/收起/弹出/停靠功能面板
基础46. 关闭/恢复功能面板
基础47. 文件备份与恢复
基础48. 设置自适应视图
第6章 查看原型
基础49. 快速预览查看原型
基础50. 生成HTML查看原型
正文
第1章 功能设置
基础1. 设置形状并排显示细边框
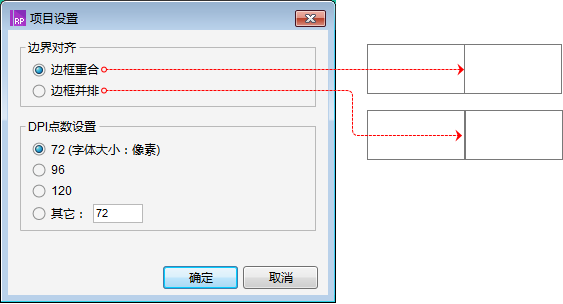
在【菜单】-【项目】的选项列表中,选择【项目设置】;在弹出的面板中进行{边界对齐}的设置。选择【边框重合】时,两个形状中间的边框为细边框;选择【边框并排】时,两个形状中间的边框为粗边框。(图5-1)
基础2. 设置画布中的遮罩阴影
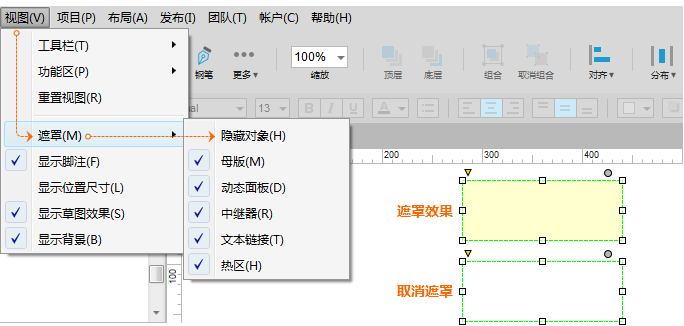
在【菜单】-【视图】-【遮罩】的选项列表中,取消相应的勾选。比如画布中隐藏的元件不显示淡黄色的阴影,则取消【隐藏对象】的勾选。(图5-2)
基础3. 显示/隐藏交互与说明编号
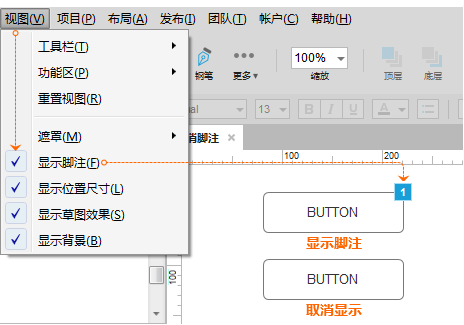
在【菜单】-【视图】的选项列表中,取消【显示脚注】的勾选。(图5-3)
基础4. 显示/隐藏两侧的功能面板
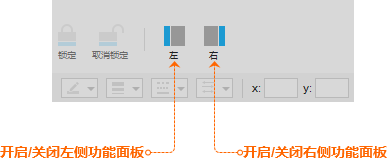
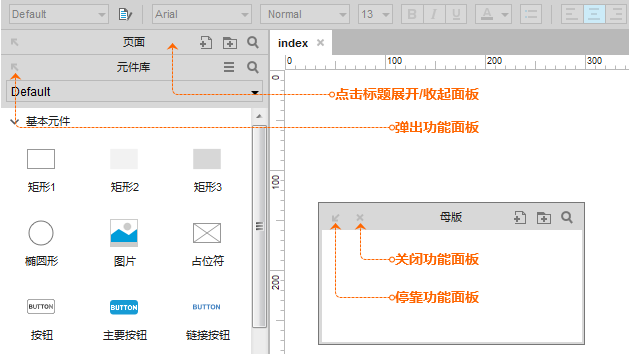
点击快捷功能中的图标即可关闭开启相应的功能面板。(图5-4)
基础5. 展开/收起/弹出/停靠/关闭功能面板
如果某个功能面板需要更大的操作空间,可以将其弹出或者收起其它面板。当完成操作后再进行还原。面板弹出后可将其关闭。(图5-5)
基础6. 关闭/恢复功能面板
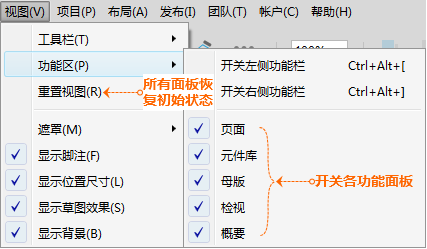
面板可以在弹出状态下点击【×】将其关闭(图5-5),也可以在【视图】-【功能区】菜单中进行关闭或开启。如果需要将功能区所有面板恢复默认。可以在【视图】中通过【重置视图】来完成。(图5-6)
基础7. 文件备份与恢复
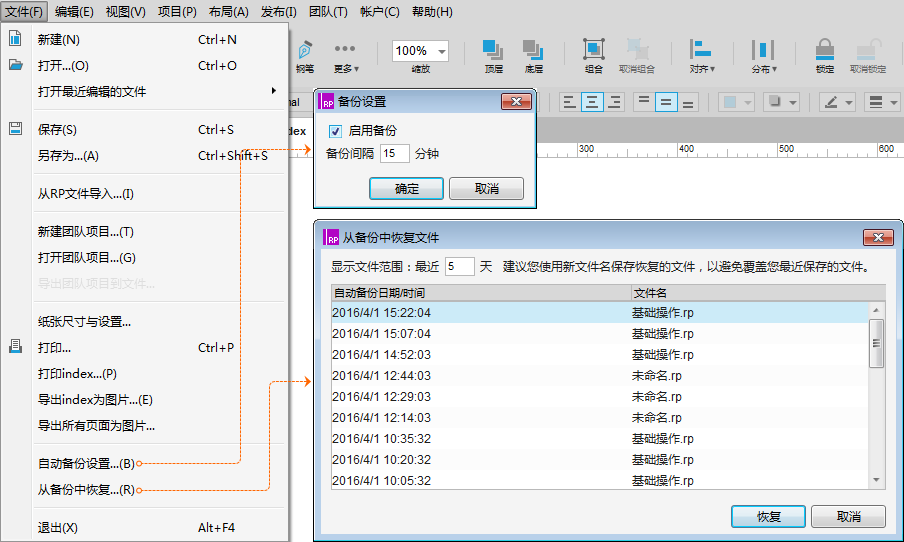
开启软件的自动备份功能,可以有效的帮助我们降低因误操作、软件崩溃、断电等异常时,未保存或者损坏文件的风险。文件的备份与恢复在【文件】菜单中进行相关操作。(图5-7)
基础8. 设置自适应视图
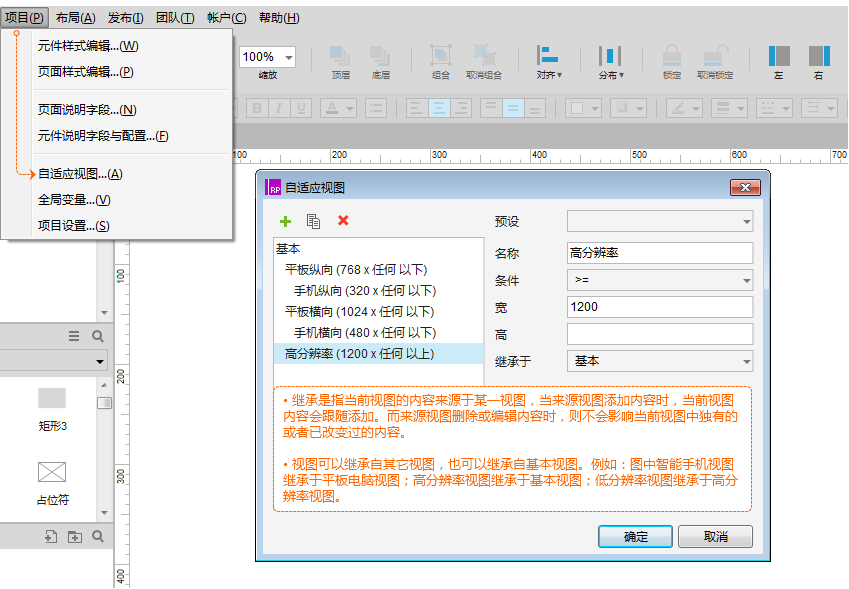
自适应视图是指编辑多种分辨率的原型,设备中查看时,系统会根据自身分辨率,自动与分辨率相适合的原型进行匹配,并显示出来。自适应视图在【项目】-【自适应视图】中进行设置。(图5-8)
第2章 查看原型
基础9. 快速预览查看原型
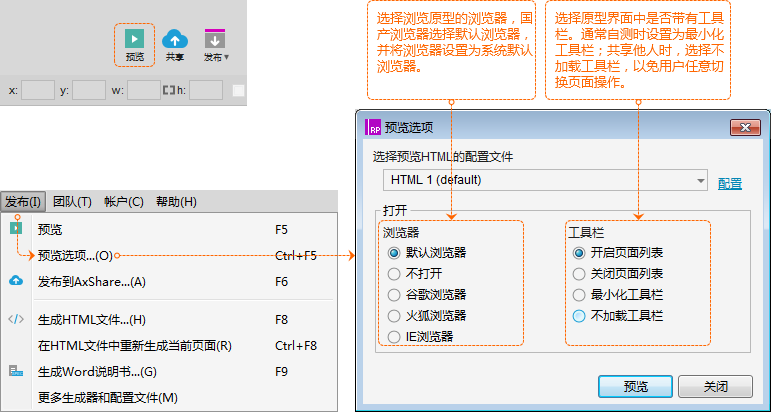
预览原型的快捷键为键。或者,点击快捷功能中的预览图标进行预览。导航菜单【发布】-【预览设置】中进行预览的设置。(图6-1)
基础10. 生成HTML查看原型
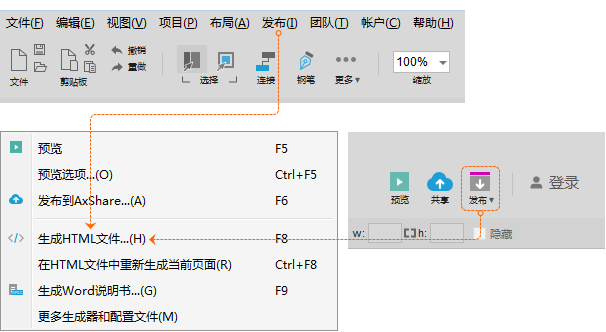
生成原型的快捷键为键。或者,点击快捷功能中的生成图标,选择【生成HTML文件】进行生成。还可以通过导航菜单【发布】-【生成HTML文件…】中进行生成。(6-2)
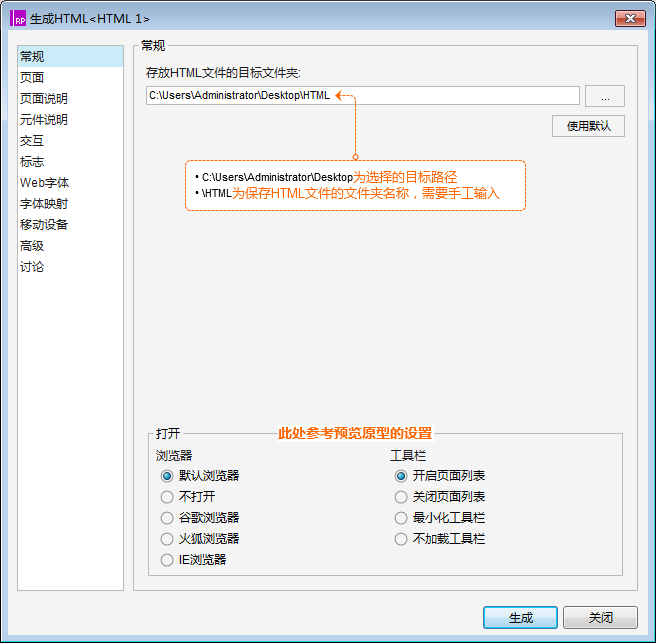
生成时,需要选择保存HTML文件的文件夹。查看设置与预览设置相同。(图6-3)