版权声明:本文为博主原创文章,未经博主允许不得转载。
系列教程:Android开发之从零开始系列
源码:github.com/AnliaLee/Progressbar,欢迎star大家要是看到有错误的地方或者有啥好的建议,欢迎留言评论
前言:相信同行们都知道,我们程序员有一种痛,叫做别人的代码。读懂别人的代码很重要的一点就是要抓住作者的思路,有了思路才能将过程推导出来,否则脑阔会疼。为己为人,本系列教程博客,我都会将自己实现的思路写下来,带大家一步步从零开始实现我们想要的效果。因为最近在网上看了很多前辈们实现的 水波浪进度框,一时手痒,所以任性地决定这系列的第二篇博客的主角就是它了
本篇只着重于思路和实现步骤,里面用到的一些知识原理不会非常细地拿来讲,如果有不清楚的api或方法可以在网上搜下相应的资料,肯定有大神讲得非常清楚的,我这就不献丑了。本着认真负责的精神我会把相关知识的博文链接也贴出来(其实就是懒不想写那么多哈哈),大家可以自行传送。为了照顾第一次阅读系列博客的小伙伴,本篇会出现一些在之前系列博客就讲过的内容,看过的童鞋自行跳过该段即可
国际惯例,先来效果展示
目录
- 绘制一段波浪(二阶贝塞尔曲线)
- 绘制填充物
- 测量及自适应View的宽高
- 让波浪随进度上升
- 实现波浪平移效果
- 绘制圆形进度框背景
- 自定义attr属性
- 扩展一:实现随进度变化的文字效果
- 扩展二:实现波浪高度随进度上升而下降的效果
- 扩展三:实现双波浪效果
绘制一段波浪(二阶贝塞尔曲线)
相关博文链接
【Android - 自定义View】之自定义View浅析
Android 自定义View (一)
Android-贝塞尔曲线
安卓自定义View进阶:Path基本操作
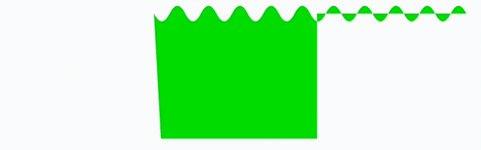
既然我们实现的是水波浪进度条,那我们就先从波浪效果入手吧。波浪是上下起伏的,也就意味着我们绘制的波浪应该是一条上下波动的曲线。查阅资料发现二阶贝塞尔曲线足以满足我们的需求,我们可以通过控制其控制点的坐标系y值实现曲线的上下波动。Android中提供了绘制贝塞尔曲线的API及方法,下面我们就试着绘制一条上下波动的二阶贝塞尔曲线(有关贝塞尔曲线以及Path方面的知识已经有许多大大讲得非常清楚了,这里贴出他们的博客链接,就不详细展开了)
public class WaveProgressView extends View {
private Paint wavePaint;//绘制波浪画笔
private Path wavePath;//绘制波浪Path
private float waveWidth;//波浪宽度
private float waveHeight;//波浪高度
public WaveProgressView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context,attrs);
}
private void init(Context context,AttributeSet attrs){
waveWidth = DpOrPxUtils.dip2px(context,15);
waveHeight = DpOrPxUtils.dip2px(context,20);
wavePath = new Path();
wavePaint = new Paint();
wavePaint.setColor(Color.GREEN);
wavePaint.setAntiAlias(true);//设置抗锯齿
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(getWavePath(),wavePaint);
}
private Path getWavePath(){
wavePath.reset();
wavePath.moveTo(0,waveHeight);//起始点移动至(0,waveHeight),注意坐标系y轴是向下的
for (int i=0;i<5;i++){
wavePath.rQuadTo(waveWidth/2, waveHeight, waveWidth, 0);
wavePath.rQuadTo(waveWidth/2, -waveHeight, waveWidth, 0);
}
return wavePath;
}
}
其中用到了dp和px相互转换的工具类(相关知识有兴趣的可以自己上网搜下),这里也将相关代码贴出来
public class DpOrPxUtils {
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
界面布局:
在Activity中进行注册
waveProgressView = (WaveProgressView) findViewById(R.id.wave_progress);
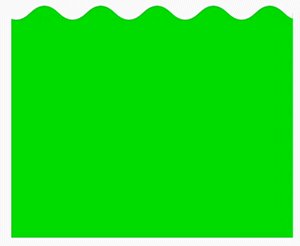
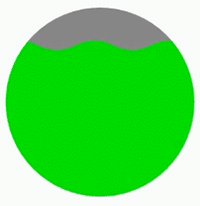
效果如图
绘制填充物
相关博文链接
Math取整方法
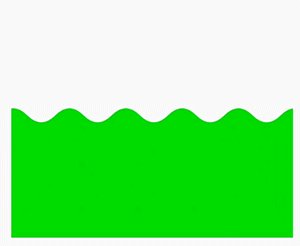
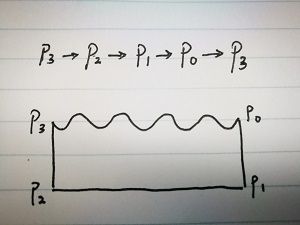
根据我们的需求,我们要模拟出进度框中水位随着进度的增加而不断上升的效果。我们将水看作是一种填充物,然后将填充物划分成最上层的波浪曲线区域以及下层的矩形区域。我们可以利用path.lineTo()和path.close()方法将波浪曲线和矩形组装封闭起来,最终效果如图
path绘制的顺序如下图所示(初始点为p0,p3至p0段绘制波浪曲线)
实现代码如下,修改我们的WaveProgressView
public class WaveProgressView extends View {
//省略部分代码...
private int waveNum;//波浪组的数量(一次起伏为一组)
private int defaultSize;//自定义View默认的宽高
private int maxHeight;//为了看到波浪效果,给定一个比填充物稍高的高度
private void init(Context context,AttributeSet attrs){
//省略部分代码...
waveWidth = DpOrPxUtils.dip2px(context,20);
waveHeight = DpOrPxUtils.dip2px(context,10);
defaultSize = DpOrPxUtils.dip2px(context,200);
maxHeight = DpOrPxUtils.dip2px(context,250);
waveNum =(int) Math.ceil(Double.parseDouble(String.valueOf(defaultSize / waveWidth / 2)));//波浪的数量需要进一取整,所以使用Math.ceil函数
}
private Path getWavePath(){
wavePath.reset();
//移动到右上方,也就是p0点
wavePath.moveTo(defaultSize, maxHeight - defaultSize);
//移动到右下方,也就是p1点
wavePath.lineTo(defaultSize, defaultSize);
//移动到左下边,也就是p2点
wavePath.lineTo(0, defaultSize);
//移动到左上方,也就是p3点
wavePath.lineTo(0, maxHeight - defaultSize);
//从p3开始向p0方向绘制波浪曲线
for (int i=0;i测量及自适应View的宽高
相关博文链接
浅谈自定义View的宽高获取
教你搞定Android自定义View
在上面的代码中,View的宽高是由path区域的大小决定的,直接写死在了init()方法中,而我们的实际需求是View的宽高可以由我们在外部进行设置。根据需求,进度框是一个圆形,我们需要将View的宽高强制相等,因此我们重写View的onMeasure()方法
public class WaveProgressView extends View {
//省略部分代码...
private int viewSize;//重新测量后View实际的宽高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int height = measureSize(defaultSize, heightMeasureSpec);
int width = measureSize(defaultSize, widthMeasureSpec);
int min = Math.min(width, height);// 获取View最短边的长度
setMeasuredDimension(min, min);// 强制改View为以最短边为长度的正方形
viewSize = min;
waveNum =(int) Math.ceil(Double.parseDouble(String.valueOf(viewSize / waveWidth / 2)));
}
private int measureSize(int defaultSize,int measureSpec) {
int result = defaultSize;
int specMode = View.MeasureSpec.getMode(measureSpec);
int specSize = View.MeasureSpec.getSize(measureSpec);
if (specMode == View.MeasureSpec.EXACTLY) {
result = specSize;
} else if (specMode == View.MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
return result;
}
}
让波浪随进度上升
波浪随进度上升,实际上就是填充物的高度(p0p1,p3p2的长度)随进度值的增加而增加。修改我们的WaveProgressView,并添加动画效果
public class WaveProgressView extends View {
//省略部分代码...
private WaveProgressAnim waveProgressAnim;
private float percent;//进度条占比
private float progressNum;//可以更新的进度条数值
private float maxNum;//进度条最大值
private void init(Context context,AttributeSet attrs){
//省略部分代码...
percent = 0;
progressNum = 0;
maxNum = 100;
waveProgressAnim = new WaveProgressAnim();
}
private Path getWavePath(){
wavePath.reset();
//移动到右上方,也就是p0点
wavePath.moveTo(viewSize, (1-percent)*viewSize);//让p0p1的长度随percent的增加而增加(注意这里y轴方向默认是向下的)
//移动到右下方,也就是p1点
wavePath.lineTo(viewSize, viewSize);
//移动到左下边,也就是p2点
wavePath.lineTo(0, viewSize);
//移动到左上方,也就是p3点
wavePath.lineTo(0, (1-percent)*viewSize);//让p3p2的长度随percent的增加而增加(注意这里y轴方向默认是向下的)
//从p3开始向p0方向绘制波浪曲线
for (int i=0;i在Activity中调用setProgressNum()方法
waveProgressView.setProgressNum(80,3000);
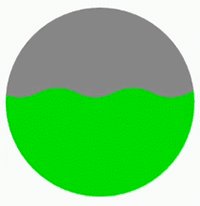
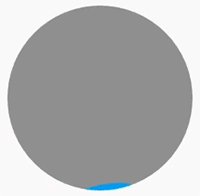
效果如图
实现波浪平移效果
上一小节我们实现的波浪上升的动画,这一节中我们要为波浪添加一个循环向左平移的效果
让波浪向左平移,我们将其可以理解为绘制波浪曲线的起点不断向左移动,而循环则是当起点移动一段距离后又回到原来的位置重新向左移动。通过之前的分析我们知道波浪曲线的绘制起点是p3,因此整个波浪的平移效果我们只需要通过修改p3的位置即可实现
但仅仅是这样还不够,我们之前整段波浪曲线的宽度和View(正方形目标区域)的宽度是相等的,如果我们仅仅只是让p3向左平移,会出现曲线不能铺满目标区域的情况,曲线与p0则会以默认的直线进行连接。有2D横向游戏开发经验的小伙伴对于这种横向背景循环的效果会很熟悉,一般的处理手段是将至少两个相同的背景图片拼接起来,当角色从第一个背景图片最左端出发,向右移动了第一个背景图片宽度的距离时,将角色重新放回到第一个背景图片的最左端,这样就能实现背景图片循环的效果。参考这种手段,对于我们波浪循环平移来说,p3就相当于角色,波浪曲线相当于背景图片,p3点平移的最大距离为原来一整段曲线的宽度(目标区域的宽度),整段曲线的宽度也变成原来的两倍(至少两倍)。为了让大家更清楚地了解整个过程,我修改了View宽度的测量逻辑给大家看下效果(波浪到达最大高度后高度不再改变,仅进行平移循环)
然后下面是我们实际要实现的效果
实现代码如下,修改我们的WaveProgressView
public class WaveProgressView extends View {
//省略部分代码...
private float waveMovingDistance;//波浪平移的距离
private void init(Context context,AttributeSet attrs){
//省略部分代码...
waveMovingDistance = 0;
}
private Path getWavePath(){
//省略部分代码...
//移动到左上方,也就是p3点(x轴默认方向是向右的,我们要向左平移,因此设为负值)
//wavePath.lineTo(0, (1-percent)*viewSize);
wavePath.lineTo(-waveMovingDistance, (1-percent)*viewSize);
//从p3开始向p0方向绘制波浪曲线(曲线宽度为原来的两倍也就是波浪数量*2)
for (int i=0;i如果需要让波浪到达最高处后平移的速度改变,给动画设置监听即可
waveProgressAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {}
@Override
public void onAnimationEnd(Animation animation) {}
@Override
public void onAnimationRepeat(Animation animation) {
if(percent == progressNum / maxNum){
waveProgressAnim.setDuration(8000);
}
}
});
绘制圆形进度框背景
相关博文链接
android 自定义view 缓存技术
Android中Canvas绘图之PorterDuffXfermode使用及工作原理详解
Android 自定义View学习(五)——Paint 关于PorterDuffXfermode学习
终于要开始绘制进度框了,之所以要将进度框放到后面来讲,不仅是因为这部分比较简单,而且按照这样一个顺序去思考设计对于初学者来说会更加友好,毕竟是从零开始的教程嘛(所以给个赞呗๑乛◡乛๑)。好了,一番自夸之后我们进入正题,按照需求,我们不仅要绘制圆形进度框作为背景,还需要取进度框和波浪填充物的交集部分绘制到进度框中,这里用到了PorterDuffXfermode方面的知识(有不了解的童鞋可以通过上面的博客链接传送过去看看),我们继续修改WaveProgressView,只需要加多几行代码就可以了
public class WaveProgressView extends View {
//省略部分代码...
private Paint circlePaint;//圆形进度框画笔
private Bitmap bitmap;//缓存bitmap
private Canvas bitmapCanvas;
private void init(Context context,AttributeSet attrs){
//省略部分代码...
wavePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));//根据绘制顺序的不同选择相应的模式即可
circlePaint = new Paint();
circlePaint.setColor(Color.GRAY);
circlePaint.setAntiAlias(true);//设置抗锯齿
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//这里用到了缓存技术
bitmap = Bitmap.createBitmap(viewSize, viewSize, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);
bitmapCanvas.drawCircle(viewSize/2, viewSize/2, viewSize/2, circlePaint);
bitmapCanvas.drawPath(getWavePath(),wavePaint);
canvas.drawBitmap(bitmap, 0, 0, null);
}
}
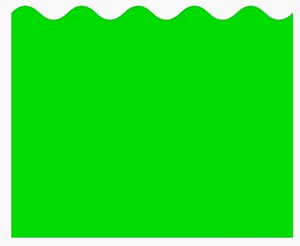
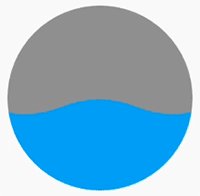
效果如图
同样的,如果想要用其他图片作为背景进度框,也可以按照这样的思路进行扩展,这留给小伙伴们自己去研究,就不展开说啦(如果用不规则图片作为背景时记得要重新测量View的大小)
自定义attr属性
相关博文链接
Android自定义View(二、深入解析自定义属性)
解析:TypedArray 为什么需要调用recycle()
我们的View中有许多属性需要在布局文件中进行设置,这需要我们自己进行自定义,实现过程如下
首先在res\values文件夹中添加attr.xml,为WaveProgressView自定义属性
修改WaveProgressView,为自定义属性赋值
public class WaveProgressView extends View {
//省略部分代码...
private int waveColor;//波浪颜色
private int bgColor;//背景进度框颜色
private void init(Context context,AttributeSet attrs){
//省略部分代码...
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.WaveProgressView);
waveWidth = typedArray.getDimension(R.styleable.WaveProgressView_wave_width,DpOrPxUtils.dip2px(context,25));
waveHeight = typedArray.getDimension(R.styleable.WaveProgressView_wave_height,DpOrPxUtils.dip2px(context,5));
waveColor = typedArray.getColor(R.styleable.WaveProgressView_wave_color,Color.GREEN);
bgColor = typedArray.getColor(R.styleable.WaveProgressView_bg_color,Color.GRAY);
typedArray.recycle();
wavePaint.setColor(waveColor);
circlePaint.setColor(bgColor);
}
}
在布局文件中设置自定义属性试试效果
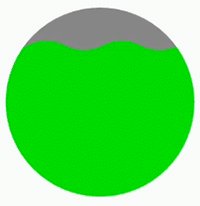
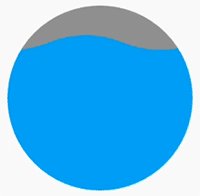
效果如图
到这里我们的水波浪进度框的基础框架已经搭建完毕,下面是在这基础上进行扩展
扩展一:实现随进度变化的文字效果
根据需求,我们需要显示可以随进度变化的文字,网上许多实现的方法都是在自定义View中实现相应的文字处理逻辑,然后使用canvas.drawText()方法去绘制文字。我个人觉得这样写比较麻烦且可扩展性不高,下面提供另外一种思路供大家参考
我的做法是将条形进度条和文字显示区分开来,文字显示的组件直接在布局文件用TextView就可以了,将TextView传入WaveProgressView,然后在WaveProgressView提供接口编写文字处理的逻辑即可。这样实现的好处在于后期我们要是想改变文字的字体、样式、位置等等都不需要再在WaveProgressView中伤筋动骨地去改,实现了文字与进度框控件解耦
具体实现如下,修改我们的WaveProgressView
public class WaveProgressView extends View {
//省略部分代码...
private TextView textView;
private OnAnimationListener onAnimationListener;
public class WaveProgressAnim extends Animation {
//省略部分代码...
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if(percent < progressNum / maxNum){
if(textView !=null && onAnimationListener!=null){
textView.setText(onAnimationListener.howToChangeText(interpolatedTime, progressNum,maxNum));
}
}
}
}
/**
* 设置显示文字的TextView
* @param textView
*/
public void setTextView(TextView textView) {
this.textView = textView;
}
public interface OnAnimationListener {
/**
* 如何处理要显示的文字内容
* @param interpolatedTime 从0渐变成1,到1时结束动画
* @param updateNum 进度条数值
* @param maxNum 进度条最大值
* @return
*/
String howToChangeText(float interpolatedTime, float updateNum, float maxNum);
}
public void setOnAnimationListener(OnAnimationListener onAnimationListener) {
this.onAnimationListener = onAnimationListener;
}
}
然后在Activity中调用接口
textProgress = (TextView) findViewById(R.id.text_progress);
waveProgressView.setTextView(textProgress);
waveProgressView.setOnAnimationListener(new WaveProgressView.OnAnimationListener() {
@Override
public String howToChangeText(float interpolatedTime, float updateNum, float maxNum) {
DecimalFormat decimalFormat=new DecimalFormat("0.00");
String s = decimalFormat.format(interpolatedTime * updateNum / maxNum * 100)+"%";
return s;
}
});
waveProgressView.setProgressNum(80,1500);
布局文件也相应修改
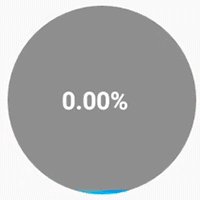
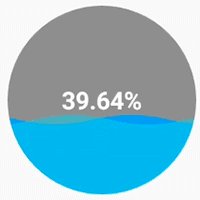
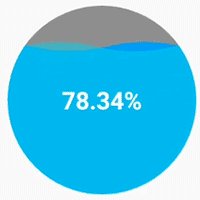
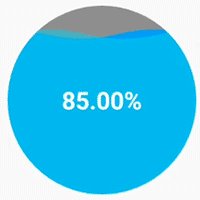
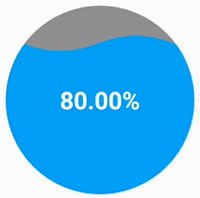
来看下效果
扩展二:实现波浪高度随进度上升而下降的效果
如果已经理解之前所讲的波浪绘制以及接口扩展的原理,相信实现起来是非常简单的,这里就不详细解释了,大家看代码即可
public class WaveProgressView extends View {
//省略部分代码...
private Path getWavePath(){
//省略部分代码...
float changeWaveHeight = waveHeight;
if(onAnimationListener!=null){
changeWaveHeight =
onAnimationListener.howToChangeWaveHeight(percent,waveHeight) == 0 && percent < 1
?waveHeight
:onAnimationListener.howToChangeWaveHeight(percent,waveHeight);
}
//从p3开始向p0方向绘制波浪曲线
for (int i=0;i然后在Activity中调用接口
waveProgressView.setOnAnimationListener(new WaveProgressView.OnAnimationListener() {
//省略部分代码...
@Override
public float howToChangeWaveHeight(float percent, float waveHeight) {
return (1-percent)*waveHeight;
}
});
效果如图
扩展三:实现双波浪效果
我们绘制第二层波浪要与第一层波浪平移的方向相反,只需要改一下path的绘制顺序就可以了。即初始点变为p3,p0至p3段绘制波浪曲线,则绘制顺序如下图(哈哈又是这张图,重复利用)所示
最后将相应的path绘制到我们的缓存区即可(注意绘制的先后顺序),实现代码如下
public class WaveProgressView extends View {
//省略部分代码...
private int secondWaveColor;//第二层波浪颜色
private boolean isDrawSecondWave;//是否绘制第二层波浪
private void init(Context context,AttributeSet attrs){
//省略部分代码...
secondWaveColor = typedArray.getColor(R.styleable.WaveProgressView_second_wave_color,getResources().getColor(R.color.light));
secondWavePaint = new Paint();
secondWavePaint.setColor(secondWaveColor);
secondWavePaint.setAntiAlias(true);//设置抗锯齿
//因为要覆盖在第一层波浪上,且要让半透明生效,所以选SRC_ATOP模式
secondWavePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
isDrawSecondWave = false;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmap = Bitmap.createBitmap(viewSize, viewSize, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);
bitmapCanvas.drawCircle(viewSize/2, viewSize/2, viewSize/2, circlePaint);
bitmapCanvas.drawPath(getWavePath(),wavePaint);
if(isDrawSecondWave){
bitmapCanvas.drawPath(getSecondWavePath(),secondWavePaint);
}
canvas.drawBitmap(bitmap, 0, 0, null);
}
private Path getSecondWavePath(){
float changeWaveHeight = waveHeight;
if(onAnimationListener!=null){
changeWaveHeight =
onAnimationListener.howToChangeWaveHeight(percent,waveHeight) == 0 && percent < 1
?waveHeight
:onAnimationListener.howToChangeWaveHeight(percent,waveHeight);
}
wavePath.reset();
//移动到左上方,也就是p3点
wavePath.moveTo(0, (1-percent)*viewSize);
//移动到左下方,也就是p2点
wavePath.lineTo(0, viewSize);
//移动到右下方,也就是p1点
wavePath.lineTo(viewSize, viewSize);
//移动到右上方,也就是p0点
wavePath.lineTo(viewSize + waveMovingDistance, (1-percent)*viewSize);
//从p0开始向p3方向绘制波浪曲线(注意绘制二阶贝塞尔曲线控制点和终点x坐标的正负值)
for (int i=0;i在Activity中设置isDrawSecondWave为true
waveProgressView.setDrawSecondWave(true);
效果如图
至此本篇从零开始实现的教程就告一段落了,如果大家看了感觉还不错麻烦点个赞,你们的支持是我最大的动力~要是小伙伴们想要扩展一些新的功能,也可以在评论区给我留言,我有空会把新功能的实现教程更新上去