今天来模仿一下QQ浏览器for mac,具体效果请参考官网:browser.qq.com/mac/index.html
滚滚屏
滚滚屏网站是时下非常流行的个人站或者企业站的制作风格,这个本身就是一种流行的趋势,这个类型的网站大量运用css3中的动画模块技术,并且需要配合使用jquery。
特点:
每一屏都是铺满的 宽度和高度都是100%;
没有滚动条;
滚动效果需要第三方库的支持;
每一屏的元素都是定位实现的;一般都是居中定位,这个很重要;
所有的入场动画和出场动画都是依靠CSS3实现的。
1.界面搭建
对应的样式:
通过设计overflow:hidden来隐藏其它屏幕和滚动条
2滚滚屏插件MouseWheel
github:https://github.com/jquery/jquery-mousewheel
// using on
$('#my_elem').on('mousewheel', function(event) {
console.log(event.deltaX, event.deltaY, event.deltaFactor);
});
// using the event helper
$('#my_elem').mousewheel(function(event) {
console.log(event.deltaX, event.deltaY, event.deltaFactor);
});
deltaX: 在水平方向滚动的增量,默认是 0
deltaY: 在垂直方向滚动的增量; 增量正数向上滚动,增量负数向下滚动
deltaFactor: 滚动的帧率,默认是100
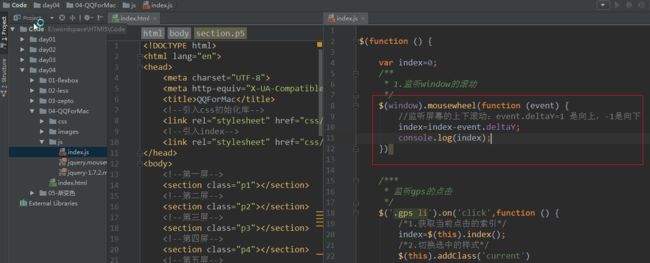
3监听上下滚动
//1.监听window的滚动$(function () {$(window).mousewheel(function (event) {//监听屏幕的上下滚动:1 是向上,-1是向下console.log(event.deltaY);})})
3.搭建固定头部的界面
1.头部左边布局和样式
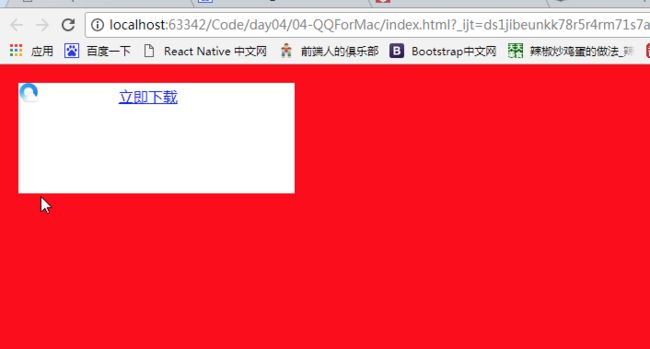
执行效果:
2.内容居中
4.GPS导航
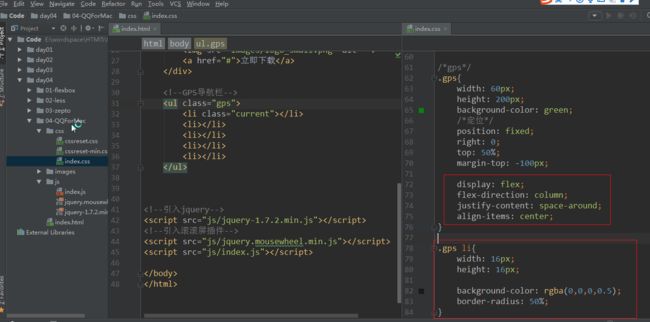
1.布局搭建
执行效果:
2.圆点的实现
执行的效果:
3.默认选中第一个:
5.搭建固定在底部的界面
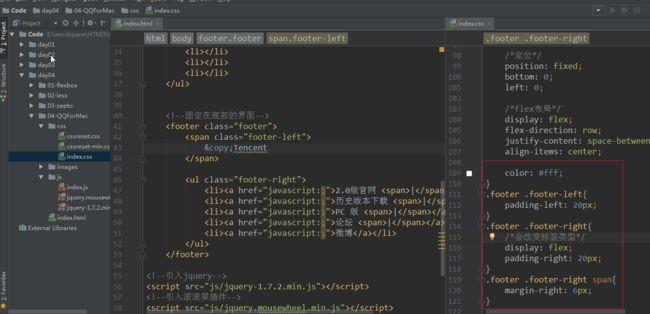
1.布局的搭建
2.布局对应的样式
执行的效果:
3.底部的样式
执行的效果:
4.滚动的指示器
1.指示器布局
2.指示器css3动画
animation: myAnimate 1s infinite alternate linear
myAnimate 自定义动画
1s 动画所花费的时间
infinite 规定动画应该无限次播放
alternate 动画应该轮流反向播放
linear 动画的曲线(匀速)
/*滚动的指示器*/
.scroll{
....
/*ccs3动画*/
animation: unAndDowm 0.65s infinite alternate;
}
/*实现自定义动画*/
@keyframes unAndDowm {
0%{transform:translateY(0px)}
100%{transform:translateY(10px)}
}
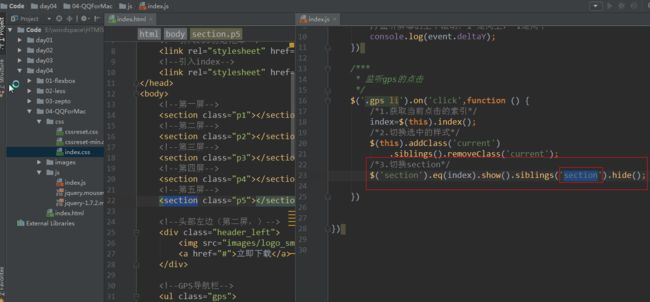
5.监听gps的点击
切换gps选中的样式
切换选项卡
6.背景渐变
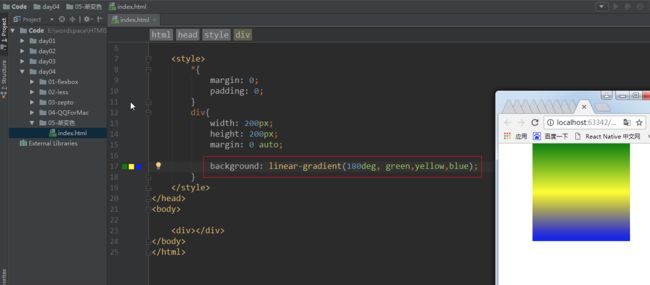
1.css3渐变色介绍
linear-gradient
线性渐变的方向 默认从上到下
语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction :渐变开始的角度,默认是180deg
color-stop1 : 渐变的过渡的颜色 ( 可以写多个,还可以在其后添加百分比 )
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
2.第一屏渐变色
background: linear-gradient(0deg, #395ecb 0%, #3657be 35%, #242161 75%, #1a0531 100%);
添加光斑:
background: url(../images/page1_glow.png) no-repeat center -60px , linear-gradient(0deg, #395ecb 0%, #3657be 35%, #242161 75%, #1a0531 100%);
3.其它屏的背景
//page2
background: linear-gradient(0deg, #41b93e 0%, #3b9e3c 35%, #274535 75%, #190530 100%);
//page3
background: linear-gradient(0deg, #395ecb 0%, #3657be 35%, #242161 75%, #1a0531 100%);
//page4
background: url(../images/page4_glow.png) no-repeat center 200px, linear-gradient(0deg, #ff9f42 0%, #ed923d 35%, #6d3816 75%, #2e0b04 100%);
//page5
background: url(../images/page5_glow.png) no-repeat center -300px,linear-gradient(0deg, #d74d53 0%, #c44655 35%, #4c184c 75%, #110145 100%);
7.滚动的监听
8滚滚屏的节流
使用timeout进行节流 ,让最后一次滚动有效;
在pc端节流一般控制在500毫秒。
9.临界值处理
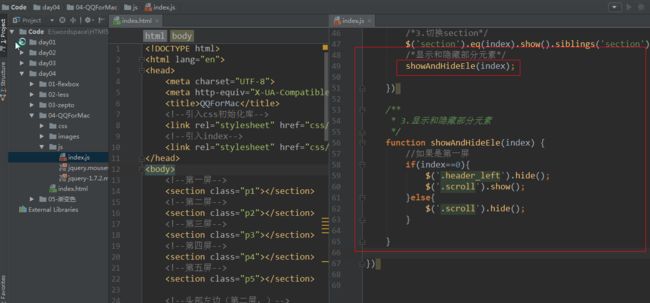
10滚动切换
11显示和隐藏其它的元素
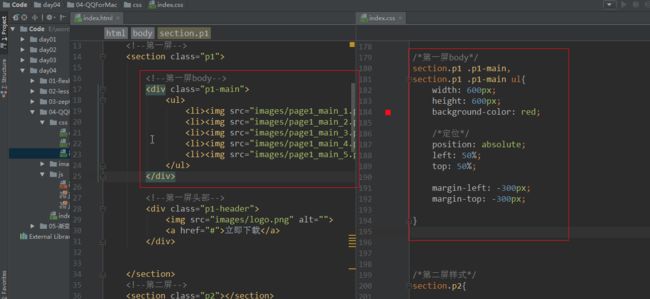
12.首屏布局
1.首屏头部
执行效果:
2.中间布局
1.布局搭建
执行效果:
2.布局中间的内容
执行的效果:
3.环绕布局
13.微调技巧
1.声明当前文件的编码格式
/*声明当前文件的编码格式*/
@charset "UTF-8";
2.设计联调
第一步:
第二步:
选中项目中的css文件夹, 点击确认后会弹出一个是否允许的权限提示,点击允许
第三步:
选中要关联的文件
第四步:
按回车键即可
(未完待续!稍后补充github地址……)