Aurora IMUI
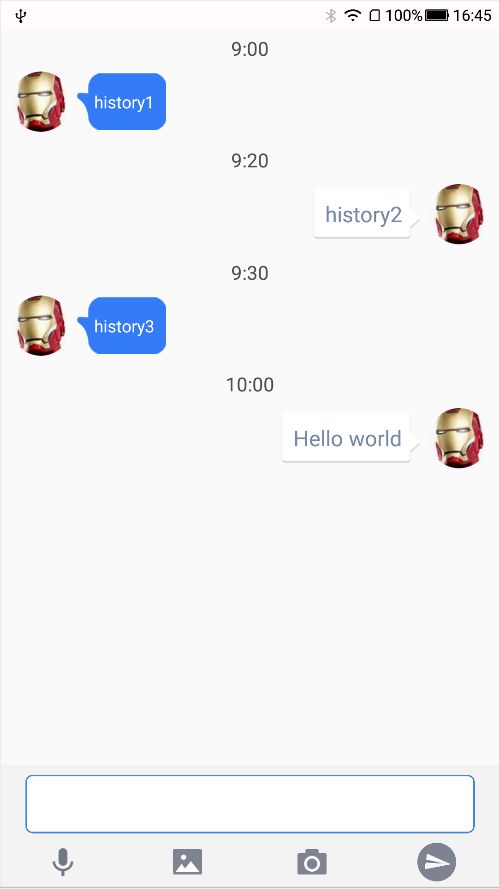
今天要介绍的是 Aurora IMUI 库,支持 Android,iOS 和 React Native。本文主要指导 React Native Android 如何集成和使用这个库,先来看看效果图。
安装
- 在你的 RN 项目中使用如下命令:
npm install aurora-imui-react-native --save
- 在项目的
settings.gradle中配置路径:
include ':app', ':aurora-imui-react-native'
project(':aurora-imui-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/aurora-imui-react-native/ReactNative/android')
- 在 app 的 build.gradle 中添加依赖:
dependencies {
compile project(':aurora-imui-react-native')
}
这样就完成了安装步骤。
使用
- 在
MainApplication中添加ReactIMUIPackage:
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ReactIMUIPackage()
);
}
- 在 JS 中引入相关 View 和 Module:
your component.js
import IMUI from 'aurora-imui-react-native';
var MessageList = IMUI.MessageList;
var ChatInput = IMUI.ChatInput;
const AuroraIMUIModule = NativeModules.AuroraIMUIModule;
IMUI 提供了 MessageList 组件和 ChatInput 组件。MessageList 是聊天列表,ChatInput 是聊天输入框组件。在 render 方法中引入:
render() {
return (
);
}
注意到 MessageList 和 ChatInput 都有提供了很多属性和属性方法。如果不使用自定义属性,那么将会使用默认的样式。属性方法是一些事件的回调,你可以在回调中创建消息等等。
MessageList 事件:
onAvatarClick {message: {message json}} : 点击头像触发
onMsgClick {message: {message json} : 点击消息气泡触发
onStatusViewClick {message: {message json}} 点击消息状态按钮触发
onPullToRefresh 滚动 MessageList 到顶部时,下拉触发, 案例用法: 参考 sample 中的聊天组件中的 onPullToRefresh 方法。
MessageList append/update/insert 消息事件:
插入,更新,增加消息到 MessageList, 你需要使用 AuroraIMUIModule (Native Module) 来发送事件到 Native。
- appendMessages([message])
example:
var messages = [{
msgId: "1",
status: "send_going",
msgType: "text",
text: "Hello world",
isOutgoing: true,
fromUser: {
userId: "1",
displayName: "Ken",
avatarPath: "ironman"
},
timeString: "10:00",
}];
AuroraIMUIModule.appendMessages(messages);
- updateMessage(message)
example:
var message = {
msgId: "1",
status: "send_going",
msgType: "text",
text: text,
isOutgoing: true,
fromUser: {
userId: "1",
displayName: "Ken",
avatarPath: "ironman"
},
timeString: "10:00",
};
AuroraIMUIModule.updateMessage(message);
-
insertMessagesToTop([message])
消息数组的顺序排列要按照时间顺序排列
example:
var messages = [{
msgId: "1",
status: "send_succeed",
msgType: "text",
text: "This",
isOutgoing: true,
fromUser: {
userId: "1",
displayName: "Ken",
avatarPath: "ironman"
},
timeString: "10:00",
},{
msgId: "2",
status: "send_succeed",
msgType: "text",
text: "is",
isOutgoing: true,
fromUser: {
userId: "1",
displayName: "Ken",
avatarPath: "ironman"
},
timeString: "10:10",
},{
msgId: "3",
status: "send_succeed",
msgType: "text",
text: "example",
isOutgoing: true,
fromUser: {
userId: "1",
displayName: "Ken",
avatarPath: "ironman"
},
timeString: "10:20",
}];
AuroraIMUIModule.insertMessagesToTop(messages);
ChatInput 事件
onSendText 输入文字后点击发送按钮触发
onSendGalleryFiles 选中视频或图片后点击发送按钮触发
onTakePicture 点击拍照按钮触发
onStartRecordVideo 点击录制视频按钮触发
onFinishRecordVideo 完成录制视频触发
onCancelRecordVideo 取消录制视频触发
onStartRecordVoice 点击录音按钮触发
onFinishRecordVoice 录音完成后松开手指触发
onCancelRecordVoice 手指移动到取消录音区域后,抬起手指触发
onSwitchToMicrophoneMode 点击菜单栏麦克风按钮触发
onSwitchToGalleryMode 点击菜单栏图片按钮触发
onSwitchToCameraMode 点击菜单栏拍照按钮触发
onTouchEditText(Android only)点击输入框触发
样式
MessageList 自定义样式
在 Android 中,如果你想要自定义消息气泡,你需要将一张点九图放在 drawable 文件夹下。 点九图介绍,sample 项目下的 drawable-xhdpi 文件夹中有示范
- sendBubble: PropTypes.string -- 点九图的名字(Android only)
receiveBubble: PropTypes.string — 同上(Android only)
sendBubbleTextColor: PropTypes.string,
receiveBubbleTextColor: PropTypes.string,
sendBubbleTextSize: PropTypes.number,
receiveBubbleTextSize: PropTypes.number,
padding 对象包括四个属性: left, top, right, bottom. eg: {left: 5, top: 5, right: 15, bottom: 5}
sendBubblePadding: PropTypes.object
receiveBubblePadding: PropTypes.object
dateTextSize: PropTypes.number,
dateTextColor: PropTypes.string,
datePadding: PropTypes.number -- 与上面的不同,这个属性内边距是一样的
avatarSize: PropTypes.object -- 这个对象有宽高两个属性,Example: avatarSize = {width: 50, height: 50}
showDisplayName: PropTypes.bool,
[使用案例参考](https://github.com/jpush/aurora-imui/tree/master/ReactNative/sample