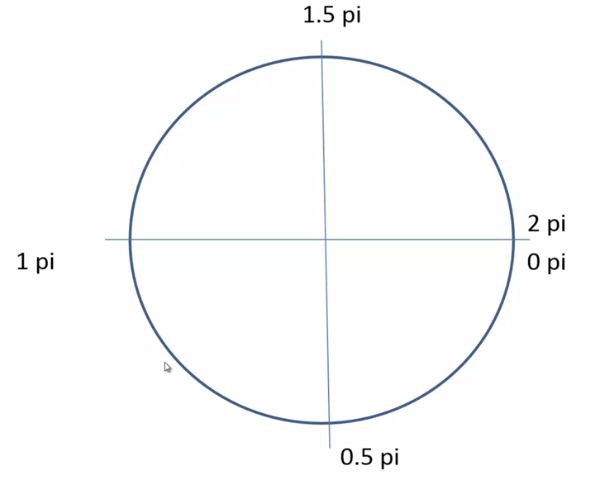
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- HarmonyOS Next--实现炫酷下拉刷新与上拉加载
harmonyos-next
摘要:本文通过HarmonyOS的PullToRefresh组件,结合Canvas绘图技术,实现具有动态小球特效的下拉刷新与上拉加载功能。文章将详细解析动画绘制原理、手势交互逻辑以及性能优化要点。一、效果预览实现功能包含:弹性下拉刷新:带有透明度渐变的圆形聚合动画波浪加载动画:三个小球按序弹跳的加载效果数据动态加载:模拟异步数据请求与列表更新流畅交互体验:支持列表惯性滑动与边缘回弹二、核心实现原理
- Linux内核srio驱动,Zynq—Linux移植学习笔记(十四):RapidIO驱动开发
weixin_39942572
Linux内核srio驱动
#defineDRIVER_NAME"xiic-rio"#defineSRIO_ZYNQ_BASEADDR0x40000000#defineSRIO_ZYNQ_NODE_BASEADDR0x10100#defineSRIO_ZYNQ_MAX_HOPCOUNT13structxiic_rio{structmutexlock;u8*data;};/*Weneedglobalvarriableforma
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- Cesium中级开发教程之四十一:红黄蓝渐变线
CesiumMaster
Cesium开发教程前端javascripthtmlCesium
一、原理渐变线的本质是沿线段方向进行颜色插值,创建顶点着色器,传递线段的位置或长度信息到片元着色器,创建片元着色器,根据位置或长度计算颜色,实现红→黄→蓝的渐变。二、效果图三、代码functioncreateGradientCanvas(){constcanvas=document.createElement("canvas");canvas.width=256;canvas.height=1;c
- rust学习笔记16-206.反转链表(递归)
水蜜桃one
学习笔记链表
rust函数递归在14中已经提到,接下来我们把206.反转链表,用递归法实现递归函数通常包含两个主要部分:基准条件(BaseCase):递归终止的条件,避免无限递归。递归步骤(RecursiveStep):将问题分解为更小的子问题,并调用自身来解决这些子问题。//Definitionforsingly-linkedlist.#[derive(PartialEq,Eq,Clone,Debug)]pu
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- 使用spring data MongoDB对MongoDB进行简单CURD操作示例
其实我就是个萌新
springmongodbjava
本文章为作者个人学习笔记,仅作参考。1.application.properties配置spring.data.mongodb.database=[数据库名]spring.data.mongodb.host=localhost[主机名,本机:localhost]spring.data.mongodb.port=[数据库端口,默认:27017]2.根据数据库文档定义实体类:@RequiredArgs
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- numpy学习笔记3:三维数组 np.ones((2, 3, 4)) 的详细解释
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记3:三维数组np.ones((2,3,4))的详细解释以下是关于三维数组np.ones((2,3,4))的详细解释:1.三维数组的形状形状(2,3,4)表示:最外层维度:2个“层”(或“块”);中间维度:每个层有3行;最内层维度:每行有4个元素。可以类比为:2本书(外层),每本书有3页(中间层),每页有4行文字(内层)。2.创建全1三维数组代码示例:importnumpyasnp
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- numpy学习笔记2:ones = np.ones((2, 4)) 的详解
宁宁可可
#机器学习#Python基础与进阶numpypython开发语言
numpy学习笔记2:ones=np.ones((2,4))的详解np.ones()是NumPy中用于创建全1数组的核心函数,其用法和参数与np.zeros()类似,但生成的数组元素值全部为1。以下是详细解释:1、语法numpy.ones(shape,dtype=float,order='C')作用:生成一个指定形状和数据类型的全1数组。参数:shape:数组的形状,以元组形式传递(如(2,4)表
- numpy学习笔记10:arr *= 2向量化操作性能优化
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记10:arr*=2向量化操作性能优化在NumPy中,直接对整个数组进行向量化操作(如arr*=2)的效率远高于显式循环(如foriinrange(len(arr)):arr[i]*=2)。以下是详细的解释:1.性能差异的原理(1)底层实现不同显式循环(错误示范):Python的for循环是解释执行的,每次迭代需要动态解析变量类型、执行函数调用等操作。对每个元素的操作会触发多次Py
- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- python学习笔记之异常(内置标准异常总结)
Molly_DD
Python学习笔记python软件测试
python异常处理机制异常处理是python的一种高级工具,当异常发生时,程序会停止当前的所有工作,跳转到异常处理部分去执行。异常既可以是程序错误引发的,也可以由代码主动触发。异常处理基本结构try:可能引发异常的代码except异常类型名称:异常处理代码else:没有发生异常时执行的代码异常报错:try:classtest:defgetdata(self):returnself.datay=t
- TCP/IP学习笔记(5) --IP选路
ox0080
Linux网络linux网络
静态IP选路一个简单的路由表选路是IP层最重要的一个功能之一。前面的部分已经简单的讲过路由器是通过何种规则来根据IP数据包的IP地址来选择路由。这里就不重复了。首先来看看一个简单的系统路由表。命令:routeprint|more对于一个给定的路由器,可以打印出五种不同的flag。U表明该路由可用。G表明该路由是到一个网关。如果没有这个标志,说明和Destination是直连的,而相应的Gatewa
- 嵌入式C语言学习笔记(2)
愿抬头有阳光
c语言学习笔记
1.数组指针数组指针本质上就是一个指针,它里面存放的是数组的首地址。#includevoidshow(int(*p)[4],intn){for(inti=0;i4*4=16;3.命令行传递参数,main函数的标准格式intmain(intargc,constchar*argv[]){return0;}//argc:参数的个数包括./a.out//argv:参数的值列表argv[0]="./a.ou
- C++学习笔记:引用
etp_
c++学习笔记
引用是已知变量的别名,通过将引用变量用作参数,函数将使用原始数据而不是其副本。下面将r作为a的别名:inta;int&r=a;就像char*是指向char的指针一样,int&是指向int的引用。(a和r指向相同的值和内存单元)注意:&r表示r引用变量的地址。引用和指针的区别1.必须在声明引用时将其初始化,而不能像指针那样先声明再赋值。2.引用更接近const指针,一旦与某个变量关联起来便有一直效忠
- React学习笔记20
充气大锤
React学习笔记学习笔记javascript前端算法开发语言react.js
一、React.forward1.1、作用通过ref暴露子组件的DOM1.2、场景说明1.3、语法实现//子组件constInput=forwardRef((props,ref)=>{return})//父组件functionfather_component(){constinputRef=useRef(null)constfocus=(ref)=>{ref.current.focus()}ret
- C++学习笔记:函数重载及函数模板
etp_
c++学习笔记
函数重载默认参数能让你使用不同数目的参数调用同一个函数,而函数多态(函数重载)能让你使用多个同名函数。----一般完成类似的工作,但一定使用不同的参数列表(函数特征标)。下面定义一组原型如下的print()函数voidprint(constchar*str,intwidth);voidprint(doubled,intwidth);voidprint(longl,intwidth);编译器根据参数
- Gymnasium学习笔记
songyuc
gymnasium
1.Customwrapper[doc]1.1reset()方法重写说明重写函数模板:defreset(self,**kwargs):obs=super().reset(**kwargs)...returnobs1.1.1签名解释Deepseek-r1-Cursor:reset()方法的定义如下:defreset(self,*,seed=None,options=None):...注意参数前的星号
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
- ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- 谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁
「已注销」
数据库分布式redisjava多线程
谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁一、性能压测我们希望通过压测发现其他测试更难发现的错误:内存泄漏、并发与同步。1、性能指标吞吐量、响应时间QPSTPS、错误率RT:ResponseTime响应时间HPS:hitspersecond每秒点击次数TPS:Transactionpersecond系统每秒处理交易数QPS:querypersecond每秒处理查询次数2、JMeter下载地
- STM32学习笔记
李兆源—电子工程师
stm32学习笔记
STM32系列(HAL库)——内部FLASH读写实验_简约版在此篇文章前,写过另外一篇关于STM32内部FLash读写的文章——点击跳转。之前那篇文章的代码是移植于正点原子的,比较复杂,因为它考虑了写入字节大于1K或2K时需要换页写入的问题。但是在实际使用过程中,我们需要写入的数据常常远小于1K,因此本篇文章的代码适用于写入小量数据使用(即小于1K或2K——取决于单片机最小写入页)。本次代码是借鉴
- 分布式电商项目 谷粒商城 学习笔记<4>
怎么又有bug单
SpringBoot分布式java开发语言阿里压力测试
文章目录十五、压力测试1.一些基本概念2.JVM内存机制3.压测记录4.Nginx动静分离5.优化三级分类查询十六、redisson分布式锁与缓存1.概念2.redis3.缓存失效缓存穿透缓存雪崩缓存击穿互斥锁:4.缓存击穿如何复制微服务:5.分布式缓存概念原则基本流程6.Redisson环境搭建可重入锁锁的续期读写锁信号量(Semaphore)闭锁7.缓存和数据库一致性十五、压力测试这里是使用j
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag