版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2017.12.01 |
前言
SpriteKit框架使用优化的动画系统,物理模拟和事件处理支持创建基于2D精灵的游戏。接下来这几篇我们就详细的解析一下这个框架。
Overview
下面看一下该框架的基本信息。
SpriteKit提供了一个图形渲染和动画的基础结构,你可以使用它让任意类型的纹理图片或者精灵动起来。SpriteKit使用传统的渲染循环,在每一帧被渲染之前帧的内容就已经处理好了。你的游戏决定了场景的内容以及场景中的每一帧是如何变化的。SpriteKit利用图形硬件高效的渲染动画的每一帧。SpriteKit是经过高度优化的,所以精灵的位置可以在每帧动画中任意的改变。
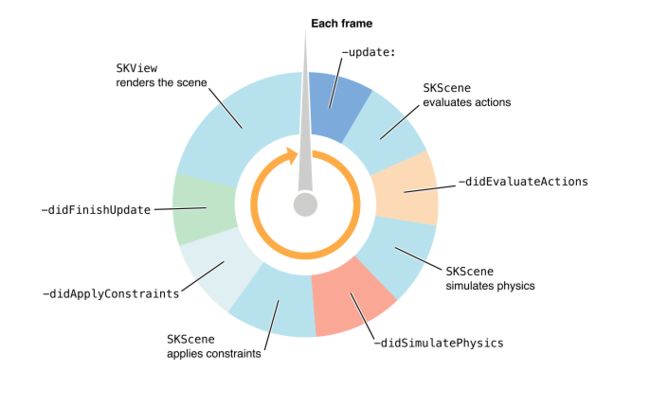
接下来我们看一下原理图,这个原理图很好的说明了SpriteKit框架渲染每一帧的基本流程。
SpriteKit是一个图形渲染和动画基础架构,您可以使用它来动画任意纹理图像,否则称为sprites。 SpriteKit提供了一个传统的渲染循环,在确定渲染帧和渲染帧之间交替进行。 您确定帧的内容以及这些内容如何更改。 SpriteKit完成了使用图形硬件高效渲染该帧的工作。 SpriteKit针对任意动画或内容更改进行了优化。 这种设计使SpriteKit更适合需要灵活处理动画的游戏和应用程序。
Sprite Content is Drawn by Presenting Scenes Inside a Sprite View - Sprite内容通过在Sprite视图中呈现场景来绘制
动画和渲染由SKView对象执行。 你把这个视图放到一个窗口window中,然后把内容呈现给它。 因为它是一个视图View,其内容可以与视图层次结构中的其他视图组合。
游戏中的内容被组织成场景scene,由SKScene对象表示。 一个场景持有精灵sprites和其他内容被渲染。 场景还实现了每帧逻辑和内容处理。 在任何时候,视图呈现一个场景scene。 只要场景呈现,其动画和每帧逻辑就会自动执行。
要使用SpriteKit创建游戏或应用程序,您要么SKScene类的子类,要么创建一个场景scene代理来执行主要的游戏相关任务。 例如,您可以创建单独的场景类来显示主菜单,游戏画面和游戏结束后显示的内容。 您可以在窗口中window轻松使用单个SKView对象,并在不同的场景之间切换。 切换场景时,可以使用SKTransition类在两个场景之间进行动画处理。
A Node Tree Defines What Appears in a Scene - 节点树定义场景中出现的内容
SKScene类是SKNode类的后代。 使用SpriteKit时,节点nodes是所有内容的基本构建块,场景scene对象充当节点对象树的根节点。 场景及其后代决定了哪些内容被绘制以及如何渲染。
每个节点的位置在其父节点定义的坐标系中指定。 节点还将其他属性应用于其内容及其后代的内容。 例如,当一个节点被旋转时,它的所有后代也被旋转。 您可以使用节点树构建复杂的图像,然后通过调整最顶层节点的属性来旋转,缩放和混合整个图像。
SKNode类不会绘制任何东西,但它将其属性应用到它的后代。 SpriteKit中的每种可绘制内容都由一个不同的子类来表示。 其他一些节点子类不绘制自己的内容,但修改其后代的行为。 例如,可以使用SKEffectNode对象将Core Image filter应用于场景scene中的整个子树。 通过精确地控制节点树的结构,可以确定节点的渲染顺序。
所有节点对象都是响应者responder对象,都是UIResponder或NSResponder的子类,因此您可以继承任何节点类并创建接受用户输入的新类。 视图view类自动扩展响应者链以包含场景的节点树。
Textures Hold Reusable Graphical Data - 纹理保存可重复使用的图形数据
以SKTexture对象表示的纹理是用于渲染精灵的共享图像。每当您需要将相同的图像应用于多个精灵sprites时,始终使用纹理。通常你通过加载存储在应用程序包中的图像文件来创建纹理。但是,SpriteKit也可以在运行时从其他来源为您创建纹理,包括Core Graphics图像,甚至通过将节点树渲染到纹理中。
SpriteKit通过处理加载纹理所需的底层代码并使其可用于图形硬件来简化纹理管理。纹理管理由SpriteKit自动管理。但是,如果您的游戏使用大量图像,则可以通过控制部分过程来提高其性能。首先,您通过明确告诉SpriteKit来加载纹理。
纹理地图集atlas是在您的游戏中一起使用的一组相关纹理。例如,您可以使用纹理图集来存储动画显示游戏级别背景所需的所有动画所需的所有纹理。 SpriteKit使用纹理图集来提高渲染性能。
Nodes Execute Actions to Animate Content - 节点执行动作来动画内容
场景scene的内容使用动作actions进行动画。每个动作都是由SKAction类定义的一个对象。您告诉节点执行操作。然后,当场景处理动画帧时,执行动作。一些动作在一帧动画中完成,而其他动作则在完成之前应用多帧动画。动作最常见的用途是动画改变节点的属性。例如,可以创建移动节点,缩放或旋转节点或使其透明的操作。但是,操作也可以更改节点树,播放声音,甚至执行自定义代码。
Actions是非常有用的,但你也可以结合行动来创造更复杂的效果。您可以创建同时运行的操作组,也可以创建按顺序运行的操作序列。您可以使操作自动重复。
场景也可以执行自定义的每帧处理。你重写场景子类的方法来执行额外的游戏任务。例如,如果每个帧都需要移动一个节点,那么您可以直接在每一帧中调整其属性,而不是使用一个动作来完成。
Add Physics Bodies and Joints to Simulate Physics in Your Scene - 添加物理实体和关节点来模拟场景中的物体
虽然您可以控制场景中每个节点的确切位置,但通常您需要这些节点互相交互,相互碰撞并在流程中传递速度变化。你也可能想做一些行动系统不能处理的事情,例如模拟重力和其他力量。为此,您可以创建物理实体(SKPhysicsBody)并将其附加到场景中的节点上。每个物理体都由形状,大小,质量和其他物理特征来定义。场景定义了附加SKPhysicsWorld对象中物理模拟的全局特征。您可以使用物理世界来定义整个模拟的重力,并定义模拟的速度。
当场景中包含物理实体时,场景模拟这些实体物体。某些力量,如摩擦和重力,会自动应用。通过添加SKFieldNode对象到场景中,可以自动将其他力应用于多个物理体。你也可以通过直接修改速度或直接施加力或冲击来直接影响特定的场体。计算每个物体的加速度和速度,并且物体相互碰撞。然后,在模拟完成之后,相应节点的位置和旋转被更新。
您可以精确控制哪些物理效果相互影响。例如,您可以指定特定物理场节点仅影响场景中物理实体的子集。您还可以决定哪些物理实体可以相互碰撞,并分别决定哪些交互引起您的应用程序被调用。您使用这些回调添加游戏逻辑。例如,当其物理体被另一个物理体碰撞时,你的游戏可能会破坏一个节点。
您还可以使用物理世界来查找场景中的物理实体,并使用联合(SKPhysicsJoint)将物理实体连接在一起。连接体是根据关节的类型一起模拟的。
Getting Started with SpriteKit - SpriteKit入门
SpriteKit将内容实现为节点的分层树结构。 节点树由作为根节点的场景节点和提供内容的其他节点组成。 场景的每个帧都被处理并呈现为一个视图。 场景执行动作并模拟物体,这两者都会改变树的内容。 然后使用SpriteKit高效地渲染场景。
要开始学习SpriteKit,您应该按照以下顺序查看这些类,然后再转到框架中的其他类:
SKViewSKSceneSKNodeSKSpriteNodeSKActionSKPhysicsBody
1. Creating Your First Scene - 创建你的第一个Scene
SpriteKit内容被放置在一个窗口中,就像其他的视觉内容一样。 SpriteKit内容由SKView类呈现。 SKView对象呈现的内容称为场景,即SKScene对象。场景参与响应者链responder chain,并具有其他功能,使其适合游戏。
由于SpriteKit内容由视图对象view呈现,因此可以将此视图与视图层次结构中的其他视图组合在一起。例如,您可以使用标准按钮控件,并将它们放在SpriteKit视图的上方。或者,你可以添加交互性到sprites来实现你自己的按钮;这个选择由你。在这个例子的后面,你会看到如何在场景中实现交互。
一个SKView可以作为一个孩子添加到一个UIView中,或者你可以显式地将你的视图控制器的视图转换到一个SceneKit视图,或者通过storyboards,使用自定义类Custom Class或者代码。以下清单显示了如何重写视图控制器的viewDidLoad方法,以将其视图转换为SKView:
// Listing 1 Casting a view controller’s view to an SKView
override func viewDidLoad() {
super.viewDidLoad()
view = SKView()
}
var skView: SKView {
return view as! SKView
}
创建SpriteKit视图后,显示内容的下一步是创建一个场景scene。 通常,您可以为每个需要的场景子类SKScene,但简单起见,下面的代码只是实例化一个由视图呈现的新场景对象:
// Listing 2 Creating and presenting a scene
let scene = SKScene(size: CGSize(width: 1024, height: 768))
override func viewWillAppear(_ animated: Bool) {
skView.presentScene(scene)
}
要在SpriteKit中显示内容,相关节点将添加到场景或场景的子项中。 本例中显示label的最后一步是创建一个SKLabelNode并将其添加到场景中:
Listing 3 Add a label to the scene
let label = SKLabelNode(text: "SpriteKit")
label.position = CGPoint(x: scene.size.width / 2,
y: scene.size.height / 2)
scene.addChild(label)
框架结构
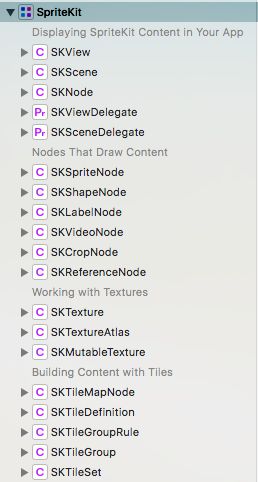
下面我们就看一下框架结构。
下面我们就详细的看一下这个结构。
1. Displaying SpriteKit Content in Your App
创建用于表示和显示内容的基本对象SpriteKit。
-
SKView- 显示SpriteKit内容的对象。 这个内容由
SKScene对象提供。
- 显示SpriteKit内容的对象。 这个内容由
-
SKScene- 显示在视图中的所有Sprite Kit对象的根节点。
-
SKNode-
SKNode类是大多数SpriteKit内容的基本构建块。
-
-
SKViewDelegate- 允许动态控制SKView对象的渲染速率的方法。
-
SKSceneDelegate- 您的应用程序可以实现的方法以便加入SpriteKit的动画循环。
2. Nodes That Draw Content - 绘制内容的节点
生成可以显示形状,纹理,图像和视频的可视化节点。
-
SKSpriteNode- 绘制矩形纹理,图像或颜色的节点。
-
SKShapeNode- 呈现由
Core Graphics路径定义的形状的节点。
- 呈现由
-
SKLabelNode- 显示文本标签的节点。
-
SKVideoNode- 显示视频内容的节点。
-
SKCropNode- 一个节点,用于屏蔽由子节点绘制的像素,以便只有一些节点呈现给父节点的帧缓冲区。
-
SKReferenceNode- 从其他节点的归档集合创建其子项的节点。
3. Working with Textures - 使用纹理
使用这些类可以从SpriteKit游戏或应用程序中使用的图像资源生成纹理。
-
SKTexture- 用于SpriteKit的图像表示。
-
SKTextureAtlas- 一组纹理。
-
SKMutableTexture- 可以动态更新内容的纹理。
4. Building Content with Tiles - 用Tiles构建内容
使用这些类创建大型,细致的场景。 与使用单个大图像作为背景或手动添加单个图像相比,Tile地图提供了更好的可管理性和更低的内存开销。 SpriteKit的tiles可以排列成长方形,六边形或等长的网格。
-
SKTileMapNode- 用于渲染纹理精灵的二维数组的节点。
-
SKTileDefinition- 描述tile地图中使用的单一类型的类。
-
SKTileGroupRule- 定义如何将tile放置在地图中的类。
-
SKTileGroup- 一个封装了一系列相关图块定义的类,这些图块定义被设计成在一个图块图中拼凑在一起。
-
SKTileSet- 一个包含tile图中可用的所有tile定义的类。
5. Animating Content - 动画内容
SpriteKit包含丰富的对象选择,动画节点和场景之间的过渡。 节点动画可以改变节点的视觉外观,例如位置或方向,或者施加音频效果,例如改变立体声位置或应用混响。 这些对象也可以运行反向运动求解器并应用物理力。
-
SKAction- 由SKNode执行的对象,用于更改其结构或内容。
-
SKTransition-
SKTransition对象用于执行已经由SKView对象呈现的SKScene对象与新的传入场景之间的动画过渡。
-
6. Constraining Nodes - 约束节点
限制节点的位置或方向。
-
SKConstraint- 限制节点位置或旋转的规范。
-
SKRange- 定义一系列CGFloat值。
-
SKReachConstraints- 求解逆运动学时的自由度的规范。
7. Warping Nodes - 翘曲的节点
扭曲节点可实现诸如伸缩和扭曲几何等效果。
-
SKWarpGeometry- 遵循
SKWarpable的节点变形的定义。
- 遵循
-
SKWarpGeometryGrid- 基于网格的遵循
SKWarpable的节点变形的定义。
- 基于网格的遵循
-
SKWarpable-
SKWarpGeometry可以变形和动画的对象的协议。
-
8. Cameras and Lighting - 相机和照明
控制场景的哪些部分需要渲染,并为场景添加光照和阴影。
-
SKCameraNode- 控制相机移动,缩放和旋转的节点。
-
SKLightNode- 将照明添加到场景中的节点。
9. Playing Audio - 播放音频
添加具有遮挡和混响效果的位置音频。
-
SKAudioNode- 将位置音频添加到场景的节点。
10. Simulating Physics - 模拟物理
在场景中模拟物理。使用这些对象来响应碰撞和接触事件,用接头(如销和弹簧)建立节点系统,并施加力,如重力和磁力。
SpriteKit中的物理模拟是通过将物理体添加到场景中的节点来执行的。一个物理实体使用其节点的位置和方向将自己置于模拟中。它使用节点的位置和方向将自己置于模拟中。每个物理实体都有其他特征来定义模拟如何操作。这些包括物理对象的固有属性,如质量和密度,以及强加在其上的属性,如速度。这些特征定义了一个物体是如何移动的,它是如何受到模拟中的力的影响的,以及它如何响应与其他物理实体的碰撞。
每次场景计算一个新的动画帧时,它都会模拟连接到节点树的物理体上的力和碰撞的影响。它计算每个物理体的最终位置,方向和速度。然后,场景更新每个相应节点的位置和旋转。
要在游戏中使用物理,您需要:
- 将物理体附加到节点树中的节点并配置其物理属性。 见
SKPhysicsBody。 - 定义场景物理模拟的全局特征,如重力。 见
SKPhysicsWorld。 - 在需要支持你的游戏的场合,设置场景中物理实体的速度,或者对它们施加力量或冲动。 见
SKFieldNode和SKPhysicsBody。 - 决定场景中的物理实体是否应该相互连接。 请参阅
SKPhysicsBody上的SKPhysicsJoint和pinned属性。 - 定义场景中的物理实体在彼此接触时如何相互作用。 请参阅
SKPhysicsContactDelegate。 - 优化你的物理模拟,以限制它必须执行的计算的数量。
SpriteKit使用国际单位制,也被称为SI,或米 - 千克 - 秒系统。 必要时,您可能需要在线查阅其他参考资料,以了解更多关于SpriteKit使用的物理方程式。
-
SKPhysicsWorld- 封装场景物理模拟的对象。
-
SKPhysicsBody- 将物理模拟添加到节点的对象。
-
SKPhysicsContact- 两个物理实体之间的联系的描述。
-
SKPhysicsContactDelegate- 你的应用程序可以实现的方法来响应物理实体接触。
-
SKPhysicsJoint- 连接物理实体的对象的抽象超类。
-
SKPhysicsJointFixed- 将两个物理实体链接在一起的节点。
-
SKPhysicsJointLimit- 在两个物理体之间施加最大距离的连接,就好像它们用绳子连接一样。
-
SKPhysicsJointPin- 将两个物理实体连接在一起的联合,允许独立旋转。
-
SKPhysicsJointSliding- 允许两个物理实体沿一个轴滑动的一个联合。
-
SKPhysicsJointSpring- 模拟连接两个物理实体的弹簧的联合。
-
SKFieldNode- 将物理效果应用于场景的一部分的节点。
-
SKRegion- 一个任意区域的定义。
-
vector_float3- 用于执行物理计算的浮点向量类型。
11. Particle Systems
创建高性能粒子系统来模拟流体,烟雾和火灾。
-
SKEmitterNode- 创建和渲染粒子的节点。
-
SKKeyframeSequence- 在不同时间指定的值(关键帧)之间执行插值的对象。
12. Working with Shaders
利用着色器的强大功能为节点和粒子系统添加自定义效果。
-
SKShader- 一个对象,允许使用自定义的OpenGL ES片段着色器来渲染或过滤节点。
-
SKAttribute- 用于定制着色器的动态每个节点数据的规范。
-
SKAttributeValue- 与节点关联的动态着色器数据的容器。
-
SKUniform- 统一着色器数据的容器。
13. Integrating with Other Frameworks - 与其他框架集成
将SpriteKit与其他框架(如SceneKit和Core Image)集成。
-
SKEffectNode- 可以将
Core Image filters或SKWarpGeometry失真应用于其子项的节点。
- 可以将
-
SK3DNode- 将
Scene Kit场景呈现为2D图像的节点。
- 将
14. Classes
SKRendererSKTransformNode
后记
未完,待续~~~