作业
- 做一个登录界面
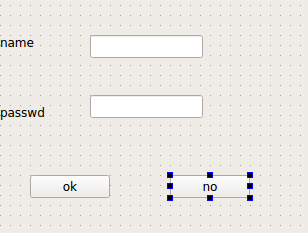
- 在图形界面上的设置,先用两个标签,一个为name,一个为passwd,再用两个输入框,当图形上界面上的内容过多时,我们可以将它的值该为别的名字,如下
Paste_Image.png
Paste_Image.png
将ok按钮与no按钮,全部设置为clicked();当输入完成之后,点击ok,则表示输入完成,按no则退出
- 在mainwindow.h中
private slots:
void on_pushok_clicked();
void on_pushno_clicked();
- 在mainwindow.cpp中
void MainWindow::on_pushok_clicked()
{
if((ui->linename->text()=="sq")&&(ui->linepasswd->text()=="123"))
{
qDebug()<<"ok"<
当密码与用户名输入正确时,则输出ok,否则输出error
 Paste_Image.png
Paste_Image.png
密码的隐藏

- 是如何设置的:在图形界面的右下角处,输入echoMode,如果为Nomel则为普通状态,若改为password,则密码就隐藏了
如何发出信号
- 在mainwindow.h中
public slots:
void hello();
signals:
void asignal();
- 在mainwindow.cpp中
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(this,SIGNAL(asignal()),this,SLOT(hello()));
emit asignal();
}
void MainWindow::hello()
{
qDebug()<<"hello"<
- 所以在运行之前,会自动调构造函数
Paste_Image.png
带参的信号
- 在mainwindow.h中
public slots:
void hello(int b);
signals:
void asignal(int a);
- 在mainwindow.cpp中
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(this,SIGNAL(asignal(int)),this,SLOT(hello(int)));
emit asignal(1001);
}
void MainWindow::hello(int b)
{
qDebug()<<"hello b="<
- 结果为: hello b= 1001;建议:信号和槽函数的形参匹配
槽的访问权限
- public slots:包含了任何信号都可以相连的槽
- SIGNAL和SLOT是两个宏
信号和槽的特点
- 信号和槽用于通信间的联接
信号与槽手工建立连接
- 签名由函数名和参数构成组成,不允许有变量名或值,信号可以发数据给槽,但参数类型要严格匹配,发出的数据可以多发少收,但是不允许少发多收
signal和slot机制
- 一个信号可以被连接到多个槽
- 多个信号可以被连接到一个槽
- 一个信号可以连接到另一个信号(信号转发)
- 连接可以随时移除
可以自动绑定,不用自己写代码
- 则结果为:点击close,则退出运行
- 如果设置为如下的话:
- 则结果为:点击close,则按键close消失
- 在下方设置好,则可以不用写代码,但是由于这种设置方法局限性比较大,所以一般不用
实现一个两位数的计算器
图形界面的设计如下:
- 在mainwindow.h中:
private slots:
void on_push1_clicked();
void on_push2_clicked();
void on_push3_clicked();
void on_push4_clicked();
void on_push5_clicked();
void on_push6_clicked();
void on_push7_clicked();
void on_push8_clicked();
void on_push9_clicked();
void on_pushpluse_clicked();
void on_pushde_clicked();
void on_pushch_clicked();
void on_pushcu_clicked();
void on_pushden_clicked();
private:
Ui::MainWindow *ui;
int m_first;
int m_second;
int m_number;
char m_op;
int m_mark;
QString t;
};
- 在mainwindow.cpp中:
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_first=0;
m_second=0;
m_number=0;
m_op='+';
m_mark=0;
t="";
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_push1_clicked()
{
t+="1";
int a=1;
if(!m_mark)
{
m_first=1;
}
else
{
m_second=1;
}
ui->lineEdit->setText(t);
//checknum=1;
}
void MainWindow::on_push2_clicked()
{
t+="2";
if(!m_mark)
{
m_first=2;
}
else
{
m_second=2;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push3_clicked()
{
t+="3";
if(!m_mark)
{
m_first=3;
}
else
{
m_second=3;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push4_clicked()
{
t+="4";
if(!m_mark)
{
m_first=4;
}
else
{
m_second=4;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push5_clicked()
{
t+="5";
if(!m_mark)
{
m_first=5;
}
else
{
m_second=5;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push6_clicked()
{
t+="6";
if(!m_mark)
{
m_first=6;
}
else
{
m_second=6;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push7_clicked()
{
t+="7";
if(!m_mark)
{
m_first=7;
}
else
{
m_second=7;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push8_clicked()
{
t+="8";
if(!m_mark)
{
m_first=8;
}
else
{
m_second=8;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_push9_clicked()
{
t+="9";
if(!m_mark)
{
m_first=9;
}
else
{
m_second=9;
}
ui->lineEdit->setText(t);
}
void MainWindow::on_pushpluse_clicked()
{
t+="+";
m_op='+';
m_mark=1;
ui->lineEdit->setText(t);
}
void MainWindow::on_pushde_clicked()
{
t+="-";
m_op='-';
m_mark=1;
ui->lineEdit->setText(t);
}
void MainWindow::on_pushch_clicked()
{
t+="*";
m_op='*';
m_mark=1;
ui->lineEdit->setText(t);
}
void MainWindow::on_pushcu_clicked()
{
t+="/";
m_op='/';
m_mark=1;
ui->lineEdit->setText(t);
}
void MainWindow::on_pushden_clicked()
{
switch(m_op)
{
case '+':
{
m_number=m_first+m_second;break;
}
case '-':
{
m_number=m_first-m_second;break;
}
case '*':
{
m_number=m_first*m_second;break;
}
case '/':
{
m_number=m_first/m_second;break;
}
}
QString temp=QString::number(m_number,10);
t+="=";
t+=temp;
ui->lineEdit->setText(t);
m_first=0;
m_second=0;
m_number=0;
m_op='+';
m_mark=0;
t="";
}
- 运行结果为:
firstui
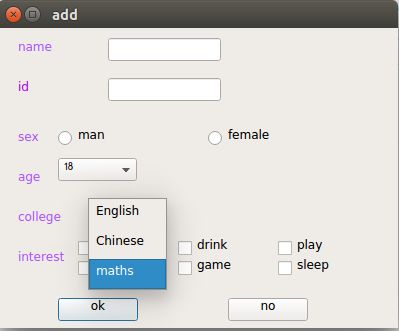
- 学生信息管理系统
- styleSheet:可以修改文件的颜色和大小,颜色前面要加上color,不同应用之间要用;隔开
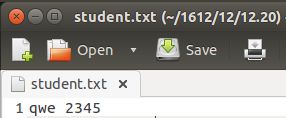
输入姓名与学号之后,点击ok按钮,则显示出来,并且保存到文件里
- 在firstui.h中:
private slots:
void on_pushok_clicked();
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
qDebug()<
- 则已在文件里保存了信息,如果student.txt前没有加路劲,则默认在别的路径下,不好找,最好加路径
性别可分为男或者女,这样就要弄可选择的按钮,即单选按钮Radio Button
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();//这里的sex是组名
qDebug()<
- 单选按钮man和female,我们可以把它们放在一个组里,如何选择组,选中两个单项按钮,然后右击,选择第二项,可以把组的名字改为sex.
- 结果为如下:
年龄可以有很多个年龄,则就要用到复选框,combo Box
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
qDebug()<
- 则运行结果为,可以选择适当的年龄:双击复选框,则进入编辑,调价多个项
科目如上,与age相同
- 在firstui.cpp中
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
qDebug()<
结果为如下:
兴趣爱好,会有许多的兴趣爱好,符合要求的都要勾上,则就要用到check Box
- 如果要多选的话,则就要把右下角interset组的exclusive的勾去掉,即去掉互斥性
- 则结果为:这里面用到了链表QList,则要包含头文件
#include //要显示line里面的内容要加的
#include
#include //存到文件需要加的
#include
#include
- 在firstui.cpp中:
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
QListins=ui->interset->buttons();
qDebug()<isChecked())
{
out<<" "<text();
}
}
out< 在上一次输入完成之后,清空里面的内容
- 在firstui.cpp中:
void firstui::on_pushok_clicked()
{
QString name=ui->linename->text();
QString id=ui->lineid->text();
QString sex=ui->sex->checkedButton()->text();
QString age=ui->comboBox->currentText();
QString college=ui->comboBox_2->currentText();
QListins=ui->interset->buttons();
qDebug()<isChecked())
{
out<<" "<text();
ins[i]->setChecked(false);
}
}
out<linename->clear();
ui->lineid->clear();
ui->comboBox->setCurrentIndex(0);
ui->comboBox_2->setCurrentIndex(0);
ui->sex->setExclusive(false);//
ui->sex->checkedButton()->setChecked(false);//
ui->sex->setExclusive(true);//这三句是清空sex的选项
}
void firstui::on_pushno_clicked()
{
close();
}
- 程序运行之前
- 在程序运行之后
如果姓名想要兼容中文,则在main.cpp中
#include "firstui.h"
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTextCodec* codec=QTextCodec::codecForName("UTF-8");
QTextCodec::setCodecForLocale(codec);
firstui w;
w.show();
return a.exec();
}
能成功编译过,并且能存入道文件中