文 | 莫若吻
(注:本文部分内容源自网络,经学习总结整理后成文。)
目录
温馨提示:
本文ButterKnife 8.8.1插件的使用是基于AndroidStudio3.0以前的版本有效。
这几天有很多同学更新AS3.0以后,使用ButterKnife8.8.1遇到了很多问题。我想说,不遇到问题才怪。AS3.0与ButterKnife8.8.1不兼容啊!目前此插件的原作者还没有更新可以兼容的版本。
如果你一定要在AS3.0上用ButterKnife,那么建议使用低版本ButterKnife8.4.0,具体配置自行学习,本文不提供。
如果你坚持要在AS3.0上用ButterKnife8.8.1版本,那么我可以帮你配制通过运行,但是R2的功能肯定无法使用了,其他的功能本人还未尝试哪些不能正常使用,先给出我的方案吧:
首先,在你已经配置好ButterKnife8.8.1版本,刚升级AS3.0的同学,需要删除两行配置代码:
classpath 'com.jakewharton:butterknife-gradle-plugin:8.8.1'
apply plugin: 'com.jakewharton.butterknife'
然后将原有的配置更改如下:
api 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
同学们,AS3.0正式版刚更新完不久,而且是一次变化比较大的更新,所以有很多插件都与其不兼容,别人的插件兼容也需要给开发者一个时间,所有大家不要急着在你工作项目中更新使用,因为要修改和完善的东西真的太多了,当然你可以自己更新了解玩玩。我上周刚更新完项目也是各种bug啊!没办法。建议大家暂时只以学习AS3.0为主,不要过早用于工作中,会带来很多麻烦的。我是不是太啰嗦了?实在是很多同学都问我啊……
如果你使用的是AS3.0以前的版本,那么请继续往下学习吧。后期如果有变化我会更新的。
一.Butter Knife简介
ButterKnife是目前常用的一种依托Java注解机制实现辅助代码生成的框架;用到了注解处理器。
它是一个专注于Android系统的View注入框架,将Android视图和回调方法绑定到成员变量和方法上;可视化一键生成;可以减少大量的findViewById以及setOnClickListener代码,是注解中相对简单易懂的开源框架 。
原理:利用了IOC的(Inverse of Controll)控制反转结构,2004年后改名为DI(dependency injection)依赖注入。目的是为了使类与类之间解耦合,提高系统的可扩展性和可维护性。
英文使用说明地址:http://jakewharton.github.io/butterknife/
API文档地址:http://jakewharton.github.io/butterknife/javadoc/
GitHub源码地址:
https://github.com/JakeWharton/butterknife/blob/master/CHANGELOG.md#version-800-2016-04-25
二.Butter Knife的优点
1)强大的View绑定和Click事件处理功能,简化代码,提升开发效率
2)方便的处理Adaper里的ViewHolder绑定问题
3)使用配置方便,运行时不会影响app效率,
4)代码清晰,可读性强
三.Butterknife 的安装
1.在线安装Butterknife
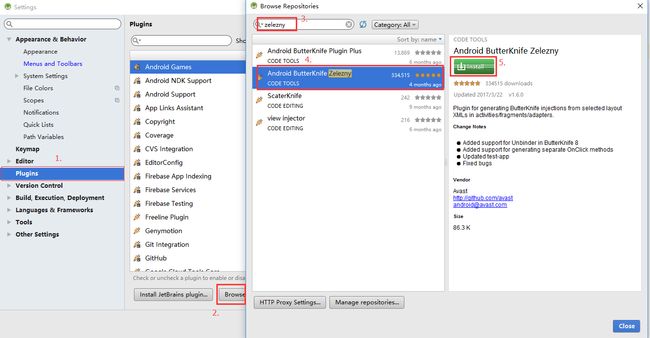
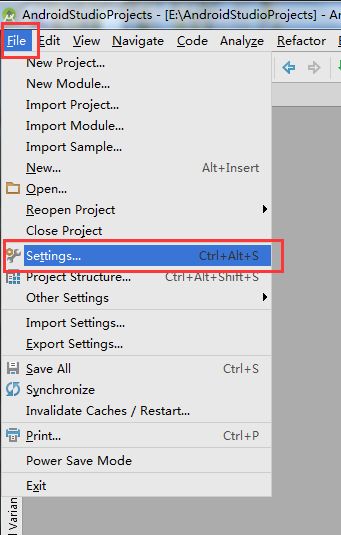
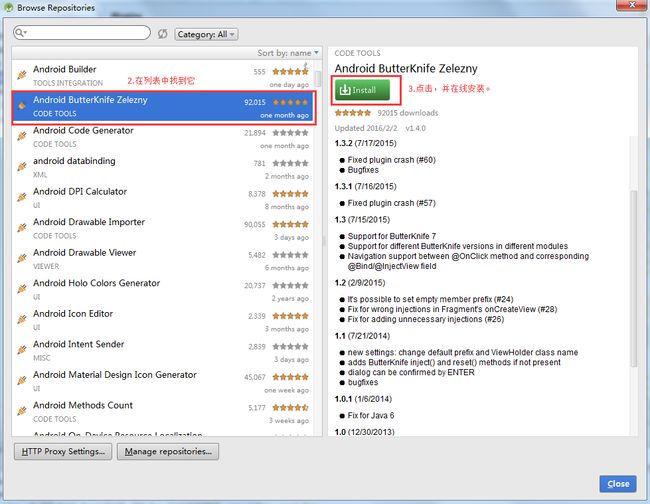
在AndroidStudio中在线安装注解插件Butterknife,过程如图:
分解如下:
搜索“zelezny”,找到Butterknife插件下载、安装即可。
2.激活Butterknife
在安装完成后,会出现一个有下面内容的弹框:
Restart android Studio to activate changes in plugins?
(译:重新启动 Android Studio 激活插件的变化?)
点击Restart激活已安装的插件。
四.Butter Knife的项目配置
1.在项目的project 的build.gradle 文件中的dependencies标签下添加如下代码
classpath 'com.jakewharton:butterknife-gradle-plugin:8.8.1'
具体位置如下:(添加插件)
repositories {
...
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.3'
//butterknife的新版插件必须在此处作配置
classpath 'com.jakewharton:butterknife-gradle-plugin:8.8.1'
}
}
2.在module的build.gradle 文件中的dependencies标签中添加代码如下(导入库的依赖)
dependencies {
compile 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
}
3.在module的build.gradle 文件中设置支持插件 ,添加如下代码
apply plugin: 'com.android.library'
apply plugin: 'com.jakewharton.butterknife'
注:这条是开发者给出的配置,目前不加此配置也不影响正常使用,但小区别还是有的(eg:R2.id.XXX能否正常使用),是否作此配置看使用者自己吧,本人建议加此配置。
五.Butter Knife的注册绑定
1.使用注意事项
(注:不理解可以继续往下看,都有详细说明,或者自己动手写写就明白了。)
1)在Activity 类中绑定 :ButterKnife.bind(this);
必须在setContentView();之后绑定;且父类bind绑定后,子类不需要再bind。
2)在非Activity 类(eg:Fragment、ViewHold)中绑定: ButterKnife.bind(this,view);
这里的this不能替换成getActivity()。
3)在Activity中不需要做解绑操作,在Fragment 中必须在onDestroyView()中做解绑操作。
4)使用ButterKnife修饰的方法和控件,不能用private or static 修饰,否则会报错。
5)setContentView()不能通过注解实现。(其他的有些注解框架可以)
6)使用Activity为根视图绑定任意对象时,如果你使用类似MVC的设计模式你可以在Activity 调用ButterKnife.bind(this, activity),来绑定Controller。
7)使用ButterKnife.bind(this,view)绑定一个view的子节点字段。如果你在子View的布局里或者自定义view的构造方法里 使用了inflate,你可以立刻调用此方法。或者,从XML inflate来的自定义view类型可以在onFinishInflate回调方法中使用它。
2.在Activity中绑定ButterKnife
使用:ButterKnife.bind(this);
eg:
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定初始化ButterKnife
ButterKnife.bind(this);
}
}
Note:
1)由于每次使用都要在Activity中的onCreate绑定Activity,因此个人建议在项目的BaseActivity中完成绑定,子类继承即可。
2)必须在setContentView();之后绑定。
3.在Fragment中绑定ButterKnife
使用:ButterKnife.bind(this, view);
Fragment的生命周期不同于activity。在onCreateView中绑定一个Fragment时,在onDestroyView中将视图设置为null。
当你调用bind来为你绑定一个Fragment时,Butter Knife会返回一个Unbinder的实例。
在适当的生命周期(onDestroyView)回调中调用它的unbind方法进行Fragment解绑。
eg:
public class ButterknifeFragment extends Fragment{
private Unbinder unbinder;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment, container, false);
//返回一个Unbinder值(进行解绑),注意这里的this不能使用getActivity()
unbinder = ButterKnife.bind(this, view);
return view;
}
/**
* onDestroyView中进行解绑操作
*/
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}
4.在Adapter中绑定ButterKnife
使用:ButterKnife.bind(this, view);
在Adapter的ViewHolder中使用,将ViewHolder加一个构造方法,在new ViewHolder的时候把view传递进去。
eg:
public class MyAdapter extends BaseAdapter {
// 部分代码省略...
@Override
public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.testlayout, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("诺诺");
// etc...
return view;
}
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
六.Butter Knife的使用
1.快速生成注解view和onclick代码
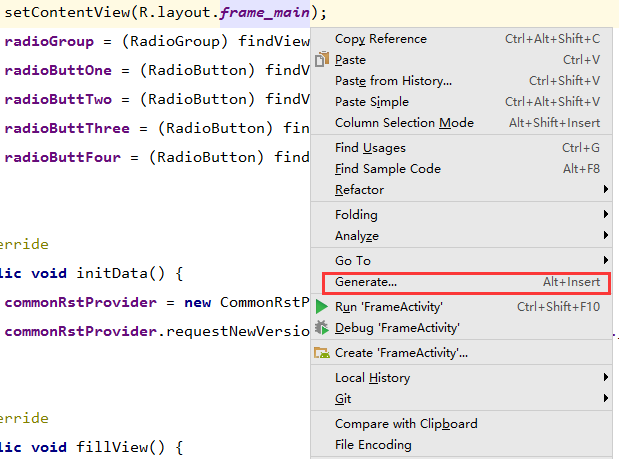
操作流程如图:(AS上操作)
首先将鼠标放置在初始化view布局文件的位置上,然后按快捷键Shift+Alt+S --> Alt+Insert -->Ctrl+Shif+F12,最后选择生成view和点击事件。
第一步:
第二步:
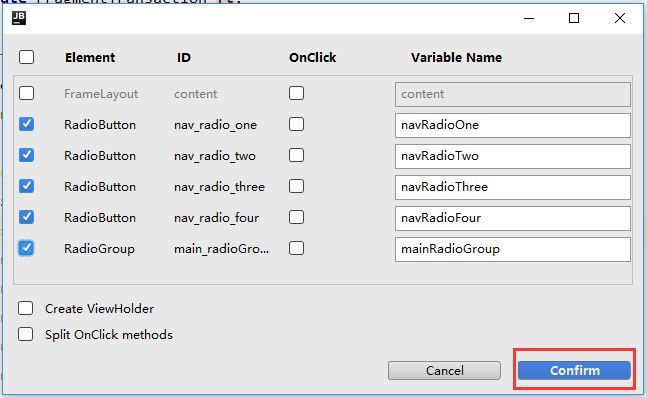
第三步:(注:上面的选项,自己勾选试试自动生成的代码效果就明白了。非常简单。)
2.使用注意事项
1)ButterKinfe的注解标签因版本不同而有所变化。8.0.0之前的Bind标签在8.0.0之后变成了BindView,
而8.7.0之后在绑定view(@BindView、@BindViews)时,要用R2.id.XXX,而不再是常用的R.id.XXX。
Note:我在实际使用时用R.id.XXX和R2.id.XXX都可以,目前本人并未发现有什么异常。自动生成代码时是R.id.XXX;建议使用R2.id.XXX。因为网上都说使用R2是因为library中的R字段的id值不是final类型的,但是你的应用module中却是final类型的……
2)默认情况下,@bind和 listener 的绑定是必需的。如果无法找到目标视图,将抛出一个异常。要抑制此行为并创建可选绑定,可以将@Nullable注解添加到字段中,或将@Optional注解添加到方法。
Note:任何被命名为@Nullable的注解都可以用于成员变量。鼓励使用android的"support-annotations"库中的@Nullable注解。
eg:
@Nullable
@BindView(R.id.might_not_be_there)
TextView mightNotBeThere;
@Optional
@OnClick(R.id.maybe_missing)
public void onMaybeMissingClicked() {
// TODO ...
}
3.绑定注解
(注:此处作个统计,后面会有详细解释)
@BindView ---->绑定一个view;id为一个view 变量
@BindViews ----> 绑定多个view;id为一个view的list变量
@BindArray ----> 绑定string里面array数组;@BindArray(R.array.city ) String[] citys ;
@BindBitmap---->绑定图片资源为Bitmap;
@BindBitmap( R.mipmap.wifi ) Bitmap bitmap;@BindBool ---->绑定boolean值
@BindColor ---->绑定color;
@BindColor(R.color.colorAccent) int black;
@BindDimen ---->绑定Dimen;
@BindDimen(R.dimen.borth_width) int mBorderWidth;
@BindDrawable ----> 绑定Drawable;@BindDrawable(R.drawable.test_pic) Drawable mTestPic;
@BindFloat ---->绑定float@BindInt ---->绑定int
@BindString ---->绑定一个String id为一个String变量;@BindString( R.string.app_name ) String meg;
4.事件注解
(注:此处作个统计,后面会有详细解释)
@OnClick---->点击事件
@OnCheckedChanged ---->选中,取消选中
@OnEditorAction ---->软键盘的功能键
@OnFocusChange ---->焦点改变
@OnItemClick item---->被点击(注意这里有坑,如果item里面有Button等这些有点击的控件事件的,需要设置这些控件属性focusable为false)
@OnItemLongClick item---->长按(返回真可以拦截onItemClick)
**@OnItemSelected **---->item被选择事件
@OnLongClick ---->长按事件
@OnPageChange ---->页面改变事件
@OnTextChanged ---->EditText里面的文本变化事件
@OnTouch ---->触摸事件
@Optional ---->
选择性注入,如果当前对象不存在,就会抛出一个异常,为了压制这个异常,可以在变量或者方法上加入一下注解,让注入变成选择性的,如果目标View存在,则注入, 不存在,则什么事情都不做=如下代码
eg:
@Optional
@OnCheckedChanged(R.id.cb_test)
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked){
if(isChecked){
tvTest.setText("被选中...");
}else{
tvTest.setText("被取消...");
}
}
5.绑定view
1)@BindView() : 布局id 注解
eg:
@BindView( R2.id.button)
public Button button;
Note:
button 的修饰类型不能是:private 或者 static 。 否则会报错:错误: @BindView fields must not be private or static. (com.ButterknifeActivity.button)
2)@BindViews(): 布局内多个控件 id 注解
eg:
public class MainActivity extends AppCompatActivity {
@BindViews({ R2.id.button1, R2.id.button2, R2.id.button3})
public List6.绑定资源
(注:只举例常用的几个,使用方式的都是类似的,有不会用的可以给我评论留言。)
1)@BindString() :绑定string 字符串
eg:
public class ButterknifeActivity extends AppCompatActivity {
@BindView(R2.id.button) //绑定button 控件
public Button button ;
@BindString(R2.string.app_name) //绑定资源文件中string字符串
String str;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
button.setText( str );
}
}
2)@BindArray() : 绑定string里面array数组
eg:
// 资源文件R.array.city
城市
- 北京市
- 天津市
- 哈尔滨市
- 大连市
- 香港市
//示例
public class ButterknifeActivity extends AppCompatActivity {
@BindView(R2.id.button) //绑定button 控件
public Button button ;
@BindString(R2.string.app_name) //绑定资源文件中string字符串
String str;
@BindArray(R2.array.city) //绑定string里面array数组
String [] citys ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
button.setText(citys[0]);
}
}
3)@BindBitmap( ) : 绑定Bitmap 资源
eg:
public class ButterknifeActivity extends AppCompatActivity {
@BindView( R2.id.imageView ) //绑定ImageView 控件
public ImageView imageView ;
@BindBitmap( R2.drawable.bm)//绑定Bitmap 资源
public Bitmap bitmap ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
imageView.setImageBitmap(bitmap);
}
}
Note:这里的图片资源引用存在一个小问题:drawable文件夹下的图片使用R或R2引用都没问题;但是mipmap文件夹下的图片资源引用目前只能使用R。
4)@BindColor( ) : 绑定一个颜色值
eg:
public class ButterknifeActivity extends AppCompatActivity {
@BindView( R2.id.button) //绑定一个控件
public Button button;
@BindColor( R2.color.colorAccent ) //具体色值在color文件中
int black ; //绑定一个颜色值
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
button.setTextColor( black );
}
}
7.点击事件绑定
(注:只举例常用的几个,使用方式的都是类似的,有不会用的可以给我评论留言。)
Note:不用声明view,不用setOnClickLisener()就可以绑定点击事件
1)绑定事件
@OnClick( ) : 绑定控件点击事件
@OnLongClick( ) : 绑定控件长按事件
eg:
public class ButterknifeActivity extends AppCompatActivity {
@OnClick(R2.id.button1 ) //给 button1 设置一个点击事件
public void showToast(){
Toast.makeText(this, "is a click", Toast.LENGTH_SHORT).show();
}
@OnLongClick( R2.id.button1 ) //给 button1 设置一个长按事件
public boolean showToast2(){
Toast.makeText(this, "is a long click", Toast.LENGTH_SHORT).show();
return true ;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
}
}
2)指定多个id绑定事件
eg:
public class ButterknifeActivity extends AppCompatActivity {
//提示:这是可以自动生成的,大家不要什么都手动敲哦
@OnClick({R.id.ll_product_name, R.id.ll_product_lilv, R.id.ll_product_qixian, R.id.ll_product_repayment_methods})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.ll_product_name:
System.out.print("我是点击事件1");
break;
case R.id.ll_product_lilv:
System.out.print("我是点击事件2");
break;
case R.id.ll_product_qixian:
System.out.print("我是点击事件3");
break;
case R.id.ll_product_repayment_methods:
System.out.print("我是点击事件4");
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
}
}
Note:下面是错误的写法,多条点击事件不可以用R2的方式:
public class ButterknifeActivity extends AppCompatActivity {
//提示:这是可以自动生成的,大家不要什么都手动敲哦
@OnClick({R2.id.ll_product_name, R2.id.ll_product_lilv, R2.id.ll_product_qixian, R2.id.ll_product_repayment_methods})
public void onViewClicked(View view) {
switch (view.getId()) {
case R2.id.ll_product_name:
System.out.print("我是点击事件1");
break;
case R2.id.ll_product_lilv:
System.out.print("我是点击事件2");
break;
case R2.id.ll_product_qixian:
System.out.print("我是点击事件3");
break;
case R2.id.ll_product_repayment_methods:
System.out.print("我是点击事件4");
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
}
}
如果一定要使用R2的写法,可以单一逐次写,下面写法是正确的
eg:
public class ButterknifeActivity extends AppCompatActivity {
@OnClick(R2.id.ll_product_name)
public void onViewClicked1(View view) {
System.out.print("我是点击事件1");
}
@OnClick(R2.id.ll_product_lilv)
public void onViewClicked2(View view) {
System.out.print("我是点击事件2");
}
@OnClick(R2.id.ll_product_qixian)
public void onViewClicked3(View view) {
System.out.print("我是点击事件3");
}
@OnClick(R2.id.ll_product_repayment_methods)
public void onViewClicked4(View view) {
System.out.print("我是点击事件4");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
}
}
3)自定义View使用注解事件
Note:不用指定id,直接注解OnClick
eg:
public class MyButton extends Button {
@OnClick
public void onClick() {}
}
8.绑定监听
(注:本来不打算详细贴这段代码的,英文说明文档中就有,想想为了便于新生理解,还是贴出来吧。前后对比学习,很快就容易理解了。)
1)Listeners可以自动配置到方法中。
eg:
@OnClick(R.id.submit)
public void submit(View view) {
// TODO submit data to server...
}
2)对监听器方法的所有参数都是可选的。
eg:
@OnClick(R.id.submit)
public void submit() {
// TODO submit data to server...
}
3)定义一个特定类型,它将自动被转换。
eg:
@OnClick(R.id.submit)
public void sayHi(Button button) {//看参数这里的变化就明白了
button.setText("Hello!");
}
4)在单个绑定中指定多个id,用于公共事件处理。
(注:其实这里讲的就是上面的指定多个id绑定点击事件处理,不只是点击事件,其他事件监听也是可以的。很容易理解,不贴代码了。)
5)自定义视图可以通过不指定ID来绑定到它们自己的监听器。
eg:
public class FancyButton extends Button {
@OnClick
public void onClick() {
// TODO do something!
}
}
6) Listener中多方法注解
方法注解,其对应的监听器有多个回调,可用于绑定到其中任何一个。每个注解都有一个它绑定的默认回调。使用回调参数指定一个替换。
eg:以Spinner为例
原始方式:
Spinner s=new Spinner(this);
//原始方法:Spinner 条目选择监听事件 正常写法
s.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
Butter Knife 注解方式:
public class ButterknifeActivity extends AppCompatActivity {
/*利用注解对Spinner item 作选择监听事件处理方式*/
@OnItemSelected(R.id.my_spiner)//默认callback为ITEM_SELECTED
void onItemSelected(int position) {
Toast.makeText(this, "position: " + position, Toast.LENGTH_SHORT).show();
}
/*
* 注解onNothingSelected,需要在注解参数添加一个callback,
* 注意的是Spinner中只要有数据,默认都会选中第0个数据,所以想进入到onNothingSelected()方法,就需要把Adapter中的数据都清空
*/
@OnItemSelected(value = R.id.my_spiner, callback = OnItemSelected.Callback.NOTHING_SELECTED)
void onNothingSelected() {
Toast.makeText(this, "Nothing", Toast.LENGTH_SHORT).show();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
Spinner s=new Spinner(this);
}
}
7) @OnCheckedChanged监听的使用
原方法应是:setOnCheckedChangeListener()
在使用注解@OnCheckedChanged的时候,出现了CompoundButton这个参数,因为理解有误,传参有误,还出现了无法转换成CompoundButton的bug。正常使用该注解时,格式如下:
@OnCheckedChanged({R.id.XXX})
public void OnCheckedChangeListener(CompoundButton view, boolean ischanged ){
}
参数是CompoundButton是变化的按钮控件事件id,ischanged是指该控件是否被点击改变。
具体使用请看示例:
eg:
xml文件:
(注:这里只是举例,方便大家理解,其他相关按钮控件也是通用的。不要纠结具体布局,有看不明白的地方可以给我留言。)
类文件中的监听写法:
@OnCheckedChanged({R.id.rg_home,R.id.rg_wealth,R.id.rg_account})
public void OnCheckedChangeListener(CompoundButton view, boolean ischanged ){
switch (view.getId()) {
case R.id.rg_home:
if (ischanged){//注意:这里一定要有这个判断,只有按钮被点击了,ischanged状态发生改变,才会执行下面的内容
//这里写你的按钮变化状态的UI及相关逻辑
}
break;
case R.id.rg_wealth:
if (ischanged) {
//这里写你的按钮变化状态的UI及相关逻辑
}
break;
case R.id.rg_account:
if (ischanged) {
//这里写你的按钮变化状态的UI及相关逻辑
}
break;
default:
break;
}
}
9.使用findById
Butter Knife仍然包含了findById()方法,用于仍需从一个view ,Activity,或者Dialog上初始化view的时候,并且它可以自动转换类型。
eg:
View view = LayoutInflater.from(context).inflate(R.layout.thing, null);
TextView firstName = ButterKnife.findById(view, R.id.first_name);
TextView lastName = ButterKnife.findById(view, R.id.last_name);
ImageView iv = ButterKnife.findById(view, R.id.iv);
10.设置多个view的属性
apply()
作用:允许您立即对列表中的所有视图进行操作。
Action和Setter接口
作用:Action和Setter接口允许指定简单的行为。
eg:
public class ButterknifeActivity extends AppCompatActivity {
@BindViews({R2.id.first_name, R2.id.middle_name, R2.id.last_name})
List nameViews;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind(this);
//看不懂的小伙伴,多敲几遍代码,实际操作一下自然就懂了。相信我!如果你重复敲了10遍以上的代码,并认真思考了还没懂,欢迎给我评论留言。
//设置多个view的属性
//方式1:传递值
ButterKnife.apply(nameViews, DISABLE);
//方式2:指定值
ButterKnife.apply(nameViews, ENABLED, false);
////方式3 设置View的Property
ButterKnife.apply(nameViews, View.ALPHA, 0.0f);//一个Android属性也可以用于应用的方法。
}
/*
* Action接口设置属性
*/
static final ButterKnife.Action DISABLE = new ButterKnife.Action() {
@Override
public void apply(View view, int index) {
view.setEnabled(false);//目的是使多个view都具备此属性
}
};
/*
* Setter接口设置属性
*/
static final ButterKnife.Setter ENABLED = new ButterKnife.Setter() {
@Override
public void set(View view, Boolean value, int index) {
view.setEnabled(value);//目的是使多个view都具备此属性,可变boolean值是可以传递的
}
};
}
七.Butter Knife的代码混淆
在混淆文件中,添加如下代码:
-keep class butterknife.** { *; }
-dontwarn butterknife.internal.**
-keep class **$$ViewBinder { *; }
-keepclasseswithmembernames class * {
@butterknife.* ;
}
-keepclasseswithmembernames class * {
@butterknife.* ;
}
版权声明:本文为博主原创文章,转载请必须注明出处,谢谢!