1、准备
1.环境搭建 (ios) andriod(http://www.wenzhixin.net.cn/2014/03/20/cordova_my_plugin)
cordova插件开发前需要安装一些软件和配置环境
1.1 node.js环境搭建
到node.js官网(https://nodejs.org/)下载安装就好 , 或者命令行 用homebrew 也很方便;百度一堆资料
1.2 cordova 的安装
在窗口输入下面命令全局安装cordova
npm install -g cordova
百度一堆资料
2.创建第一个应用
创建的命令是cordova create
列如:
cordova create hello com.cool.hello HelloWorld
第一个参数hello表示在工程目录中创建一个 hello 的文件夹
第二个参数com.cool.hello表示包名(反向域名),用于标志不同的 app
第三个参数HelloWorld表示项目的名称,可以在 config.xml 文件中修改
3.添加平台
3.1 进入创建的项目目录
cd hello
3.2 查看已有的平台
cordova platforms list
3.3添加所需要的平台
cordova platform add ios
如果想移除已经添加的平台的话 cordova platform remove ios 或者cordova platform rm ios
4.编译项目
编译项目命令
cordova build ios
2、开发
.插件开发
前面说了这么多全都是准备工作,接下来是插件的具体开发过程
6.1 pluman的安装
npm install -g plugman
如果permission denied (try: sudo npm install -g plugman)
6.2 plugman安装完之后就可以创建一个插件了cordova plugin
plugman create --name --plugin_id --plugin_version [--path ] [--variableNAME=VALUE]
参数:
pluginName: 插件名字
pluginID: 插件id, egg : coolPlugin
oversion: 版本, egg : 0.0.1
directory:一个绝对或相对路径的目录,该目录将创建插件项目
variable NAME=VALUE: 额外的描述,如作者信息和相关描述
egg : plugman create --name CoolPlugin --plugin_id coolPlugin --plugin_version 0.0.1
生成的插件的目录如下: (这里复制 andriod的例子 )
插件名
----src
++++ios
\\\.m
-----www
++++js
------plugin.xml
------packet.json
执行创建插件的终端命令后 自己做的小例子如下:
ios 文件(在xcode下编辑src文件下的 文件):
/********* StorageToolPlugin.m Cordova Plugin Implementation *******/
#import
@interface StorageToolPlugin : CDVPlugin {
// Member variables go here.
}
- (void)getValueMethod:(CDVInvokedUrlCommand*)command;
- (void)setValueMethod:(CDVInvokedUrlCommand*)command;
@end
@implementation StorageToolPlugin
- (void)getValueMethod:(CDVInvokedUrlCommand*)command
{
NSLog(@"oc getValueMethod");
CDVPluginResult* pluginResult = nil;
NSString* echo = [command.arguments objectAtIndex:0];
NSLog(@"参数:%@",echo);
if (echo != nil && [echo length] > 0) {
NSString * value = [[NSUserDefaults standardUserDefaults] objectForKey:echo];
NSLog(@"value:%@",value);
if (value) {
NSLog(@"value:%@ 传递到ts ",value);
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:value];
}else{
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"没有对应的值"];
}
} else {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"参数为空,取值失败"];
}
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
- (void)setValueMethod:(CDVInvokedUrlCommand*)command
{
CDVPluginResult* pluginResult = nil;
NSDictionary * ParaterDic = [command.arguments objectAtIndex:0];
NSLog(@"dic:%@",ParaterDic);
if (![ParaterDic isKindOfClass:[NSNull class]] && ParaterDic ) {
NSArray * arrValues = [ParaterDic allValues];
NSString * key, * value;
for (int i=0; i
{
if (i==0) {
key = arrValues[0];
}
if (i==1) {
value = arrValues[1];
}
}
NSLog(@"开始保存 key :%@ value:%@",key,value);
[[NSUserDefaults standardUserDefaults] setValue:value forKey:key];
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:@"保存成功"];
} else {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"参数为空 保存失败!!!"];
}
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
@end
js文件:在auto 、webstorm 或者 vsCode 下编辑www文件下的
varexec= require('cordova/exec');
varMyStorageTool=function() {}
MyStorageTool.prototype.getValue=function(arg0, success, error) {
exec(success, error,"StorageToolPlugin","getValueMethod", [arg0]);
}
MyStorageTool.prototype.setValue=function(arg0, success, error) {
exec(function(meg) {
alert(meg);
}, error,"StorageToolPlugin","setValueMethod", [arg0]);
}
varStorageTool=newMyStorageTool();
module.exports=StorageTool;
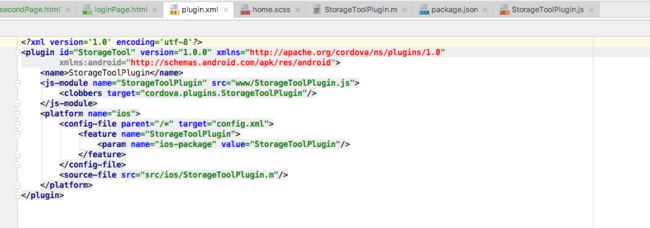
xml:
官网的介绍:
name: 插件的名字
platform 使用支持的使用平台
官方解释: http://cordova.axuer.com/docs/zh-cn/latest/guide/hybrid/plugins/index.html
The top-levelplugintag'sidattribute uses the same reverse-domain format to identify the plugin package as the apps to they're added. Thejs-moduletag specifies the path to the common JavaScript interface. Theplatformtag specifies a corresponding set of native code, for theiosplatform in this case. Theconfig-filetag encapsulates afeaturetag that is injected into the platform-specificconfig.xmlfile to make the platform aware of the additional code library. Theheader-fileandsource-filetags specify the path to the library's component files.
packet.json
{
"name":"storagetoolplugin",
"version":"1.0.0",
"description":"sengled storageTool ",
"main":"index.js",
"scripts": {
"test":"echo\"Error: no test specified\"&& exit 1"
},
"author":"",
"license":"ISC"
}
3、测试
待补充
4、使用
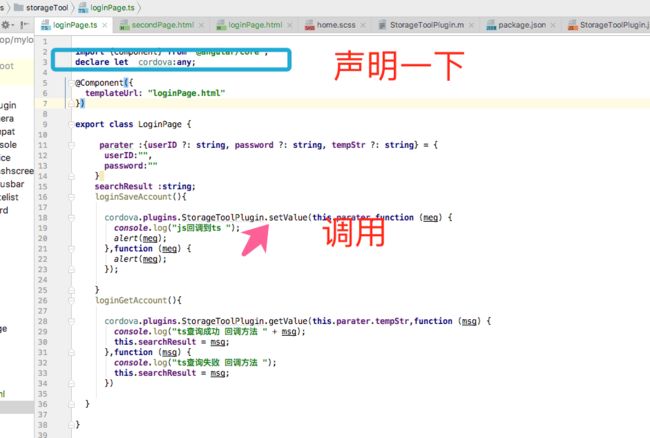
问题:
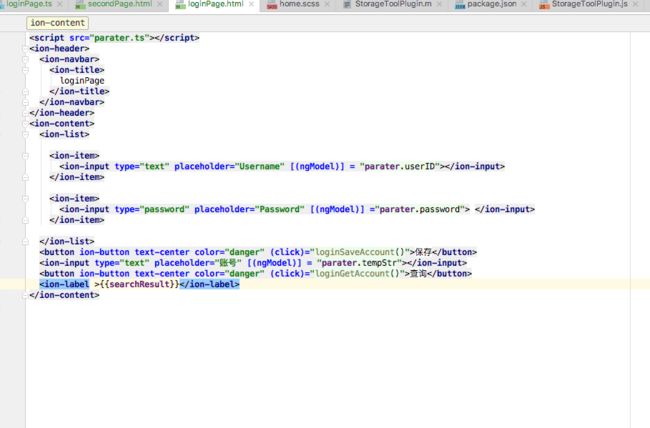
在ts文件调用插件的js方法问题 下面是html ts文件使用