昨天一整天搞到夜晚10点多,今天上午又问了下网友,终于搞好了,umeng 新浪 官方文档太坑,(对于小白来说确实不顺心)决定自己在上写份比官网更详细的教程,,,[去旅行][可怜][吃惊][悲伤][色]
1.参考umeng官方文档:http://dev.umeng.com/social/ios/operation#2第三方账号申请及绑定
1.1 注册友盟账号
登陆友盟官网,在我的产品页面添加新应用,然后获取到Appkey。
umeng官网:http://www.umeng.com 【友盟+】全球领先的第三方全域大数据服务提供商注册你的账号:公司名字可随意些(我注册的是个人版的测试账号)
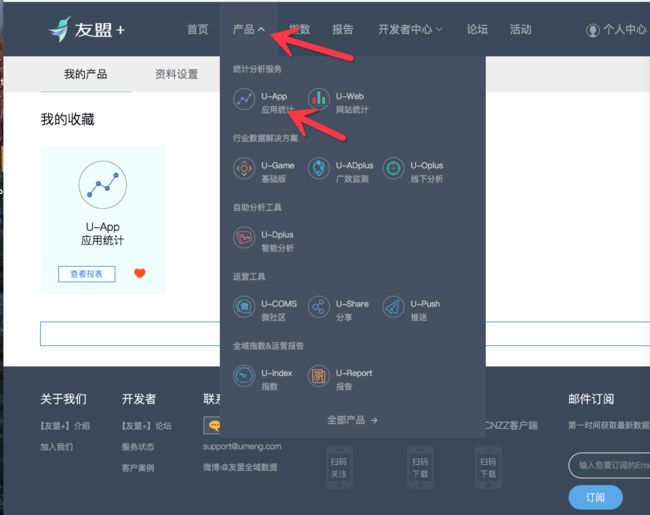
然后在我的产品添加新应用,如下图:
点击U-App 进入下图:后点击左边添加新应用,
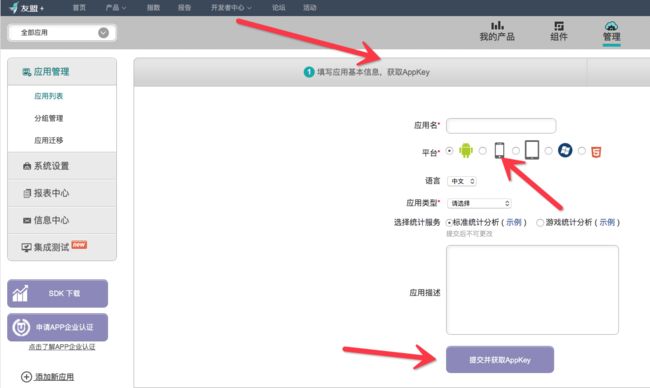
接着:如下:(1.应用名:可以根据自己的情况填写,由于我的是IOS的就添加了+iOS作为标示。2.平台:可以选第二个iPhone。3.应用类型根据你的实际情况,其实任意选一个也没事。4.统计服务可以根据你的选择,)
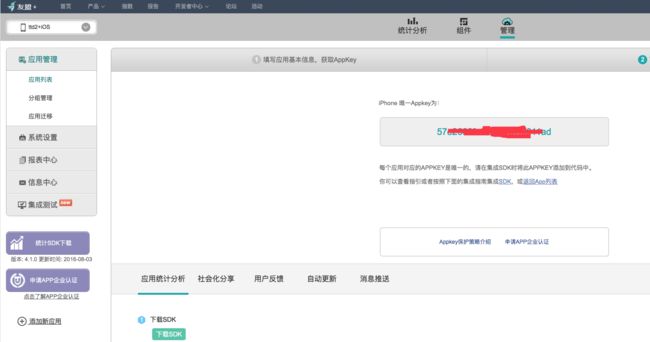
上面填写后,提交出现:如下:iPhone 唯一Appkey为:57e2638fe*********ad 界面
到这里后才算完成了(1.1 注册友盟账号登陆友盟官网,在我的产品页面添加新应用,然后获取到Appkey。)
1.2 申请第三方账号
参照文档:申请第三方账号
ps:意思就是去新浪的开发者平台申请账号,我第一次看到时就有点懵了
官网给的是这样的教程:彻底懵了
登录新浪微博开放平台(点击链接:新浪微博开放平台-首页),填写相关应用信息并上传icon图片。注意修改安全域名为sns.whalecloud.com 同时设置授权回调页为http://sns.whalecloud.com/sina2/callback 安全域名设置在应用信息-->基本信息,具体位置参考上图
授权回调页、取消授权回调页设置在应用信息-->高级信息,具体位置参考上图
新浪微博开放平台如下:没有账号的需要注册,,,登陆后,点击移动应用 MOBILE
出现下面界面:点击移动应用下的【立即接入】
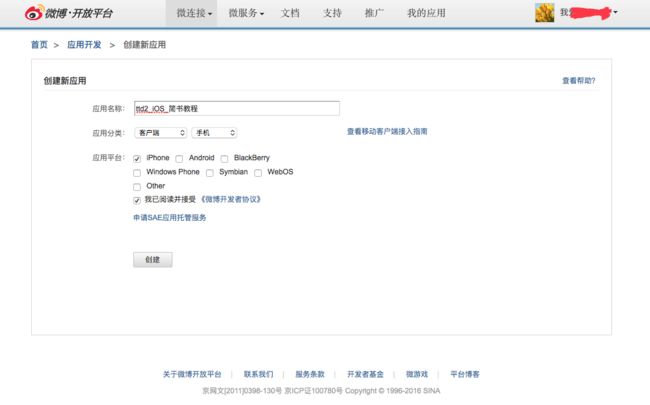
看到下面图片最下面了?说是要经过6步才能完成,由于我们是做个人测试用的,所以不需要审核,做到第四步就可以了
然后:填写你在第三方平台创建的应用信息,最后点击创建
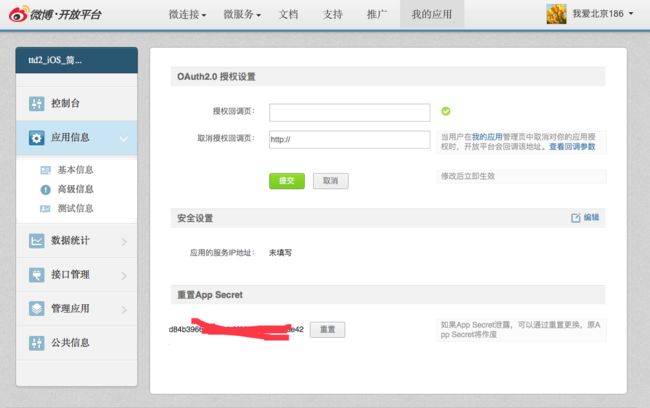
又然后如下:在上图中一旦你创建应用时就会获得唯一的App Key:22*****90
App Secret:d84b3966d*********e42
1.Apple ID:若你的app是开发完了且在App Store上架了,官网给的是:https://itunes.apple.com/cn/app/tian-tian-dou-de-zhu/id626673425?mt=12 网址中626673425就是你的Apple ID (不是你的苹果账号哈,不是邮箱地址是在appStore网址里id后的一串数字),由于我是个人搞登陆测试用的,就根本没有上架,我就在appStore里随意找了一个app
然后复制网址在浏览器里打开,如上网址:id后的一串数字,填写进去了
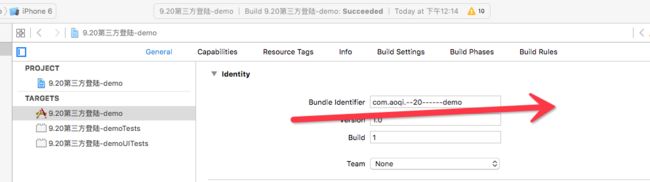
2.Bundle ID:就是你的app ,x-code TARGETS-项目名字-General-Identity-Bundle Identifier:
我写的是:com.aoqi.--20------demo
若不写,没有信息的话:程序也能点击登陆后调到sina的授权界面,可惜只是一瞬间的展示,闪退回到登陆按钮的界面并提示授权失败,我就是这个原因,【人家怎么知道 你用程序就是注册的程序】
3.注意修改安全域名选:是,写:sns.whalecloud.com
然后:4.授权回调页、取消授权回调页设置在应用信息-->高级信息,具体位置参考上图
同时设置授权回调页为http://sns.whalecloud.com/sina2/callback
这里授权回调页和取消授权回调页都写:http://sns.whalecloud.com/sina2/callback
接下来填写测试信息,ps:填写:你的微博账号称昵,以及你需要测试的微博账号信息,因为是测试的,所以需要添加别人微博称昵
1.3 绑定第三方账号
参照文档:绑定第三方账号到友盟后台第三方账号申请及绑定-社会化iOS组件
目前需要在友盟后台绑定的第三方账号为:新浪微博、腾讯微博、人人网、豆瓣、Qzone,其余平台如微信、QQ直接在代码中设置
绑定地址:http://umeng.com/apps我的产品 - umeng.com
登录友盟网站->左上角选择你们的产品->组件->社会化组件->设置
在这里新浪微博里填写你的App Key 和App Secret,App Key:22*****90
App Secret:d84b3966d*********e42
上面1.2有,在新浪第三方平台创建应用时获得的App Key 和App Secret,
1.3.1 短链接开关
短链接开关只对新浪微博、腾讯微博、人人网、豆瓣四个平台有效,开启短链接开关,分享文案中附加的链接会被转码,同时可以统计到分享回流率(点击链接的次数),关闭短链接开关则无法统计,短链接开关默认为关闭状态
1.3.2 文字截断开关
文字截断开关只对新浪微博、腾讯微博、人人网、豆瓣四个平台有效,同时只对使用自定义分享编辑页或没有分享编辑页用户有效,当分享文案超出字数限制时自动截断,开关状态默认关闭
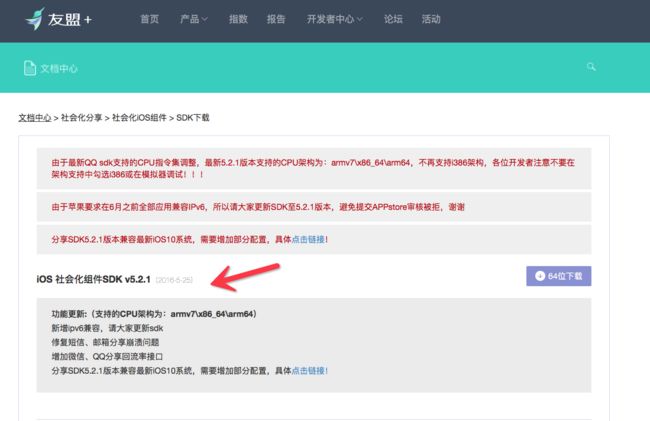
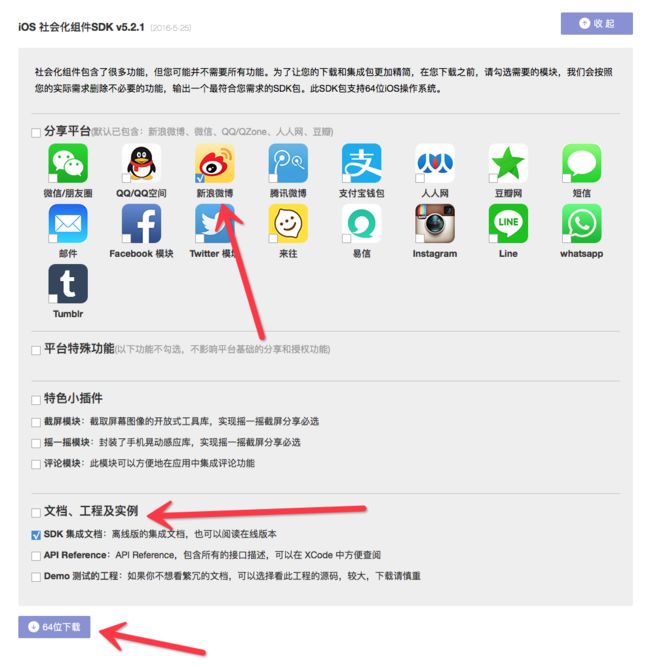
1.4 下载SDK
进入下载SDK页面(点击链接SDK下载),勾选自己需要的功能进行下载
1.4.1SDK集成
官网:http://dev.umeng.com/social/ios/quick-integration分享集成-社会化iOS组件
新浪SDK,登陆测试demo 百度云盘
图片里1.2 添加系统需要的framework 添加系统需要的framework下的3步骤,每一步都要实现
我的:
第2步骤:
必须把所有的库添加进入哈
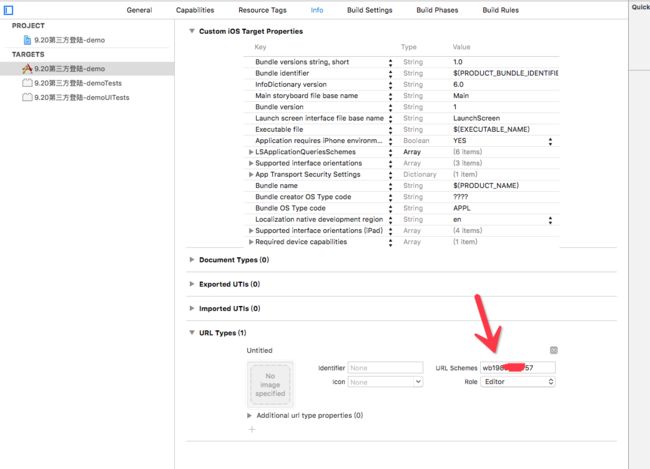
1.4.2 配置URL scheme
在你的工程设置项,targets 一栏下,选中自己的 target,在 Info->URL Types 中添加 URL Schemes。如果使用的是Xcode3或更低版本,则需要在plist文件中添加。获取各个平台appkey或者appid的方法可以参考分享详细文档绑定各个平台部分,各个平台的url scheme格式如下表:
平台 url scheme设置格式
新浪微博 “wb”+新浪appkey,例如“wb126663232”
微信 微信应用appId,例如“wxd9a39c7122aa6516”,微信详细集成步骤参考微信集成方法
QQ、QQ空间 需要添加两个URL schemes 1. “QQ”+腾讯QQ互联应用appId转换成十六进制(不足8位前面补0),例如“QQ05FC5B14”,注意大写,生成十六进制方法:点击链接,2.“tencent“+腾讯QQ互联应用Id,例如“tencent100424468" ,QQ及Qzone详细集成步骤参考手机QQ集成方法
Facebook 集成最新Facebook SDK在iOS7.0以上有效,若要使用我们提供的facebook分享需要设置“fb”+facebook AppID,例如“fb1440390216179601”,详细集成方法见集成facebook
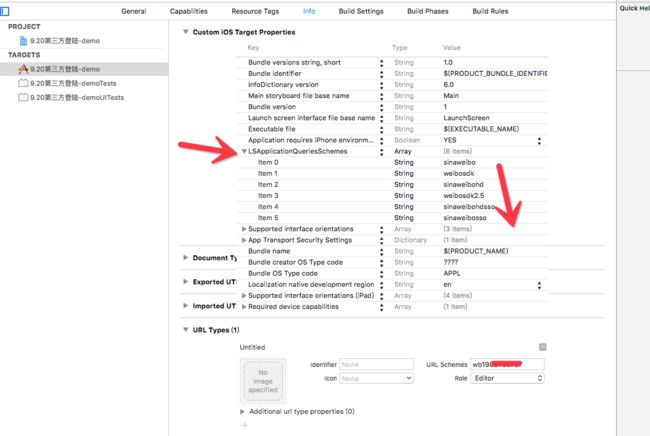
1.4.3. 应用跳转(SSO等)
如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9/10下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。
同样在info.plist增加:
sinaweibohdsinaweibosinaweibossoweibosdkweibosdk2.5
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
好了以上是在网页里的所有操作完成了,接下来是在编程里操作:
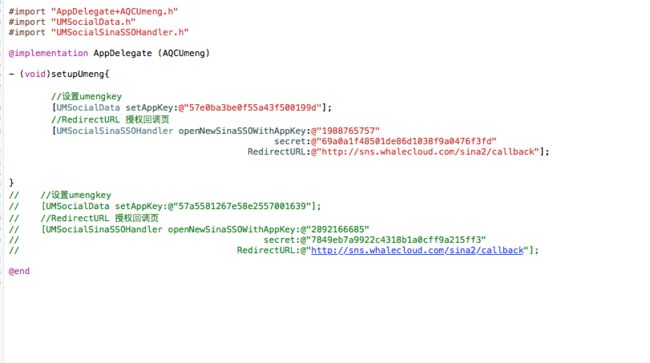
在AppDelegate里:
appDelegate的扩展里:
登陆的控制器里:
最后运行时会在x-code里输出:2016-09-20 21:32:05.827 9.20第三方登陆-demo[3456:349096] Reachability Flag Status: -R ------- networkStatusForFlags
2016-09-20 21:32:05.833 9.20第三方登陆-demo[3456:349096] -canOpenURL: failed for URL: "sinaweibo://" - error: "(null)"
2016-09-20 21:32:05.834 9.20第三方登陆-demo[3456:349096] -canOpenURL: failed for URL: "sinaweibohd://" - error: "(null)"
2016-09-20 21:32:08.182 9.20第三方登陆-demo[3456:349096] Reachability Flag Status: -R ------- networkStatusForFlags
2016-09-20 21:32:08.189 9.20第三方登陆-demo[3456:349096] -canOpenURL: failed for URL: "weibosdk://" - error: "(null)"
这样的提示,你可以不用管它,据网友说这是模拟器的bug,正常正确运行也会打印出:2016-09-20 21:32:08.182 9.20第三方登陆-demo[3456:349096] Reachability Flag Status: -R ------- networkStatusForFlags
2016-09-20 21:32:08.189 9.20第三方登陆-demo[3456:349096] -canOpenURL: failed for URL: "weibosdk://" - error: "(null)"
效果可以看微博Sina Visitor System