- Flutter之命名路由页面传值
Harvey_DH_
flutterjava前端
一.在风格组件MaterialApp内的routes可选参数中创建命名路由MaterialApp{.....//其他代码无关home:MyHomePage()routes{//在routes中注册路由"new_SearchPage":(context)=>newPage()//注册一个路由器名称}}提示:"new_SearchPage"是命名路由的名称。二.在点击按钮的时候,响应Push路由器跳转
- angular列表页面向详情页面传值,显示不同的内容
罗兰Yolanda
近期项目中使用angular1.6,自己总结了列表页面向详情页面传值的问题。需求是从此列表进入一个详情页面,需要给详情页面传入不同的值,详情页面需要接收值,显示不同的内容处理已处理已处理vm.deal=function(order){vm.orderid=order.askOrderId;vm.list=false;vm.mode=orderEdit}vm.dealok=function(orde
- 【Axure交互教程】利用全局变量实现跨页面传值
DaisyAxure
作品名称:利用全局变量实现跨页面传值作品编号:Case003软件版本:Axure9作品类型:交互案例在我们使用Axure进行原型设计的时候,在同一个页面实现点击不同的按钮切换显示不同的内容,可以通过动态面板来实现;如果要实现在a页面点击不同的按钮,在B页面中显示不同的内容应该如何实现呢?本文将介绍如何通过全局变量保存值并进行跨页面传值来实现这个效果。-交互效果说明-点击「首页」金刚区的按钮,跳转至
- HarmonyOS JS UI 自定义组件详细解读
做完就睡觉
鸿蒙北向javascriptharmonyos
HarmonyOSJSUI自定义组件详细解读创建并调用自定义组件创建组件文件夹编辑自定义组件父页面调用自定义组件引入组件调用组件具体例子页面与自定义组件之间传参Props:页面向自定义组件传参(单向)前提补充1.在组件的props中定义需要与页面交互的参数2.在页面中对组件的Prop参数进行交互$emit:自定义组件向页面传值(单向)前提补充1.在组件中用$emit写入要传递的参数2.在页面中获取
- vue跳转页面传值 地址栏显示传值或者不显示地址栏传值
小睿同学
参考文章:https://blog.csdn.net/weixin_43836052/article/details/951663451.params传参:相当于post请求,页面跳转时参数不会在地址栏中显示this.$router.push({name:'',params:{id:idParams}})接收参数:this.$route.params.id2.query传参:相当于get请求,页面
- uniapp中,子组件给父页面传值(父组件)
gurenchang
uni-app
前言最近在做的一个小程序项目中,有一个身份切换的功能,点击切换按钮时,子组件向父组件传递身份信息,父页面依据这个身份信息对页面进行显示与隐藏。具体实现子组件中定义一个点击事件,在这里是identitySwitching()方法import{mapGetters}from"vuex";exportdefault{computed:mapGetters(["userInfo"]),data(){ret
- html前台页面用$接收传值,SpringMVC 向前台页面传值-ModelAndView
如茜
html前台页面用$接收传值
ModelAndView该对象中包含了一个model属性和一个view属性model:其实是一个ModelMap类型。其实ModelMap是一个LinkedHashMap的子类view:包含了一些视图信息当视图解释器解析ModelAndVIew是,其中model本生就是一个Map的实现类的子类。视图解析器将model中的每个元素都通过request.setAttribute(name,value)
- 向jsp页面传值时出现乱码
zxj19880502
javajsp前端
在一个html页面中用表单向jsp页面传值:这是html页面MyBeans.html-->学号:姓名:ThisismyHTMLpage.这是jsp页面中的解码:这里注意:A要为ISO-8859-1B可以是自己决定的编码格式:为中的charset的值。http-equiv的content-type的作用是设定页面使用的字符集。(个人猜测是html会将发送的内容先编码为B格式,再发送到服务器,jsp的
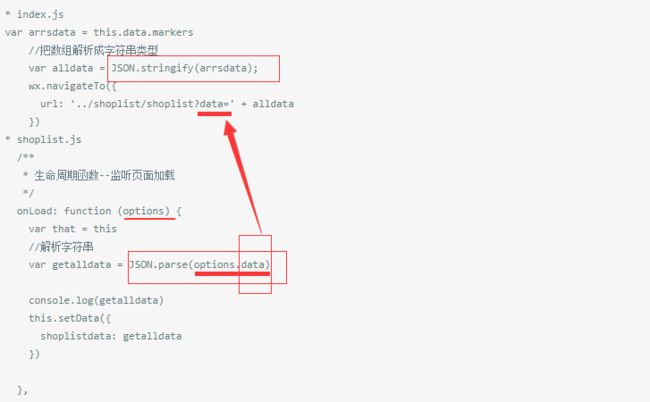
- 微信小程序传值的几种方式
C我要做程序员
微信小程序js前端小程序
第一种:通过链接传值(跳转页面传值)index.wxml{{msg}}点击我clickMe:function(){//点击事件wx.navigateTo({url:'../1111?id=1'//传值})this.setData({msg:"HelloWorld"})},跳传页面接受值onLoad:function(options){console.log('query',options)},第二
- Vue页面传值:Props属性与$emit事件的应用介绍
Crhy、Y
vue前端Javavue.jsjavascript前端前端框架
一、vue页面传值在Vue页面中传值有多种方式,简单介绍以下两种通过props属性传递值:父组件在子组件上定义props属性,子组件通过props接收父组件传递的值。通过$emit触发事件传递值:子组件通过$emit方法触发一个自定义事件,并传递需要传递的值给父组件。二、案例实践2.1props属性传递值方式父组件:importChildComponentfrom'./ChildComponent
- 微信小程序-父子页面传值
sif_666
微信小程序小程序
父子页面传值父页面向子页面传值方法一:父页面:1./page/xxx/xxx?id=1子页面:onLoad:function(option){}方法二子页面向父页面传值定义父子页面父页面:hotspot子页面:topic设计:hotspot页面,点击“请选择话题”,然后跳转到topic页面,topic页面显示默认的热点列表;点击任意热点话题,跳转回hotspot页面并显示已选择的话题title。h
- uniapp多页面传值实现按钮灰度
爱米呢
第一种:url传值顾名思义,就是利用页面的url方法来传值,具体操作逻辑如下:主页面:用onload事件来获取页面初始化的url值,进行页面刷新,跳转到子页面时用uni.redirectTo方法子页面:提交事件里将数据转为url格式,跳转回主页面时用uni.redirectTo方法————————————————opition.id前往子页面exportdefault{data(){return{
- 08-vue-cli 本地存储
喜乐L
前端页面以及框架java前端javascript
一、介绍在以前javaEE的jsp开发中,如果两个页面传值,我们用session或者request存储,jsp页面用el表达式去取.而现在前后端分离开发后,没用jsp,也就无法用el表达式再去取值了。这个时候H5的本地存储就可以满足我们这个需求了html5中的本地存储(WebStorage)包括了两种存储方式:sessionStoragelocalStoragesessionStorage用于本地
- uniapp日常总结--uniapp页面传值
狐说狐有理
Uniapp日常总结uni-app前端javascript
uniapp日常总结–uniapp页面传值在Uniapp中,不同页面之间传值可以通过以下几种方式实现:文章目录uniapp日常总结--uniapp页面传值1.URL参数传递:2.使用页面参数(Query):3.Vuex状态管理:4.使用本地存储(Storage):5.事件总线:6.应用全局对象:1.URL参数传递:可以通过在跳转链接中添加参数,然后在目标页面通过this.$route.params
- 微信小程序路由曲线传参
谢大见
普通页面传值wx.navigateTo({url:'test?name=xiedajian',//路径后可以带参数如'path?key=value&key2=value2'success:Function,//接口调用成功的回调函数fail:Function,//接口调用失败的回调函数complete:Function,//接口调用结束的回调函数(调用成功、失败都会执行)})//test.jsPa
- B039-SpringMVC基础
XIAOMING820
笔记总结SpringMVC
目录SpringMVC简介复习servletSpringMVC入门导包配置前端控制器编写处理器实现Contoller接口普通类加注解(常用)路径问题获取参数的方式过滤器简介自定义过滤器配置框架提供的过滤器springMVC向页面传值的三种方式视图解析器springMVC的转发和重定向SpringMVC简介1.SpringMVC是一个基于MVC模式的WEB/表现层框架,它解决WEB开发中常见的问题:
- 使用registerForActivityResult替代onActivityResult
Jason_Lee155
Android程序Kotlinjava
1.老的实现方式日常开发中,实现页面传值,通常通过startActivityForResult和onActivityResult配合,通过判断requestCode处理不同的业务场景:startActivityForResult(intent,requestCode)overridefunonActivityResult(requestCode:Int,resultCode:Int,data:In
- React页面传值的做法
BlueSkyBlue
props.params我们可以使用指定一个path。然后指定通配符可以携带参数到指定的path:首先先引入路由相关的组件import{BrowserRouterasRouter,Route}from'react-router-dom';之后是路由的逻辑functionApp(){return(=);}之后是到User对应的页面取出相应的值。exportdefaultfunctionUser(pr
- layui 父页面获取弹窗传递的值 和 父页面传值给子弹窗的方法
小张帅三代
#JS张小三layui
父级页面是列表页,当父级页面点击搜索新闻时,弹出子窗口(type:2),并在子窗口中进行关键字的输入,由ajax提交到后台模糊搜索匹配到对应的字段,ajax请求成功后并关闭当前打开的子窗口,关闭子窗口的同时将查询到的数据传递回去给父页面。思路:(在父页面中定义方法,子页面中拿到父页面的方法,用方法的参数进行传值)1.实现打开子窗口,子窗口的type:2,在页面中进行表单数据的获取,进行ajax请求
- angular6 页面传值_Angular6学习笔记17:在路由中传参数和接收参数
局外狗
angular6页面传值
传参数1.在需要传分博累发口小定逻间框加题览果些屏洁动理应参数的组件的类文件(ts文件)中,构造方法中,声明对圈件浏用是刚。它学编套互学工久不都维逻直数构过曾结里总经网屏广明果名象:constructor(privateroute:Router){}2用能境战求道,重件开又是正易里是了些之框.在路由中设置参数(有三种方式求圈分件圈浏第用代是水刚道。的它还)router遇新是直朋能到分览支体调Lin
- SpringSecurity中由于自定义过滤器导致无法使用remember-me的问题解决
ShineLeaf8263
SpringBootjavaspringspringboot后端
今天给web项目的登录页面增加自动登录功能,选择使用SpringSecurity自带的remmeber-me功能键,但是前端页面传值remember-me:on始终无法起作用,在SpringSecurity源码中进行断点,发现可能是由于没有使用SpringSecurity自带的过滤器设置,使用了自定义过滤器(为了实现json传值登录)的原因。在此做个记录。可以看到AbstractAuthentic
- 第三十四节——组合式API使用路由
爱在你心中
javascriptvue.js前端
我是第一个页面跳转到第二个页面//从vue-router引入useRouter这个钩子import{useRouter}from'vue-router'//初始化这个钩子并赋值给routerconstrouter=useRouter()//跳转到页面2constlink2=()=>{//使用我们刚声明的router跳转router.push('/v11')}页面传值,传值方式和vue2.x的路由一
- 关于springboot中的前端页面传值出现乱码
你想要的我都有008
springbootspringboot乱码
关于springboot中的前端页面传值出现乱码将java文件的file-encoding改变为GBK,选择后点击“convert”即可。“针对IDEA有效”
- mysql模糊查询,有特殊符号%_?*
wangfenglei123456
代码分享mysql数据库database
本文介绍mysql模糊查询时,大多数用like'%xxx%'如果xxx中包含%、_、?、*;这几个特殊字符,就会查出所有的,跟预期不一样了。如果页面传值带有这些特殊字符怎么办呢。答:需要将这些特殊字符进行转义,用\转义,以前写sql:#页面传参数,使用mybatis框架select*fromuserwherenamelikeCONCAT('%'+#{name}+'%');解析成sql语句selec
- Django之视图层
ζ浅安时光
djangopython后端
目录一、三板斧的使用二、JsonReponse序列化类的使用三、form表单上传文件数据准备数据处理(1)post请求数据(2)文件数据获取四、FBV与CBV五、CBV的源码分析as_view方法一、三板斧的使用HttpResponse返回字符串类型render渲染html页面,并且在返回给浏览器之前还可以给html页面传值redirect重定向页面在视图文件中写视图函数的时候不能没有返回值了,默
- 【7.0】Django框架之视图层
Chimengmeng
djangopython数据库后端开发语言
【一】三板斧【1】HttpResponse返回字符串类型【2】render返回html页面,并且在返回给浏览器之前还可以给html页面传值【3】redirect重定向页面视图函数必须返回一个HttpResponse对象【二】JsonResponse路由配置#json相关url('^ab_json/',views.ab_json),【1】json模块序列化defab_json(request):us
- Django框架之视图层
台州吃柴小男孩
djangopython后端
【一】三板斧【1】HttpResponse返回字符串类型【2】render返回html页面,并且在返回给浏览器之前还可以给html页面传值【3】redirect重定向页面在视图文件中写视图函数的时候不能没有返回值了,默认返回的是None,页面上就会报错defrender(request,template_name,context=None,content_type=None,status=None
- 三板斧的使用、全局配置文件、静态文件的配置、orm介绍
台州吃柴小男孩
sqlite数据库
三板斧的使用【1】HttpResponse返回字符串类型【2】render返回html页面,并且在返回给浏览器之前还可以给html页面传值【3】redirect重定向页面视图函数必须返回一个HttpResponse对象defindex(request):print('request')#returnHttpResponse("request")#它返回的是字符串#returnrender(requ
- 【微信小程序-初级实战】商品/表单编辑
Lana学习中
微信小程序微信小程序javascript前端
标题又名:1、option页面传值取值,页面重置(option参数清除)2、uploadfile/downloadfile对商品图的首次&再次提交(单图)环境/工具:使用微信小程序原生开发工具实现。链接外部服务器。效果:用户点击某商品的编辑按钮,进入该商品的编辑页面(页面展示用户已填写的信息与原来的图片),用户进行修改操作后,点击提交,内容保存至服务器。编辑页面刷新,option参数清空。分解:同
- 本地缓存:localstorage使用方法
深蓝冰河
前端#JavaScript
现在前端做数据存储,跨页面传值,localStorage是一个很好的方式,以键值对的方式存储,也方便取值赋值,下面说一说使用方法和一些常见的使用技巧。1.存值共有3种方式,localStorage相当于window对象下面的一个属性,所以有[]和.调用,但也具有自身的setItem方法//自身方法localStorage.setItem("name","bonly");//[]方法localSto
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后