《ionic3.0基础系列》第一篇,怎么搭建一个ionic生产及打包环境。
为什么选择ionic?
彻底开源免费,
性能优异,
基于发的红紫的Angular,
漂亮的ui,
强大的命令行(基于更热门的nodejs),
ngCordova,将主流的Cordova API或者Cordova插件封装为
AngularJS扩展,使用非常方便。
一个扩展性很强的的前端框架,号称:
The world's first full-stack hybrid mobile platform
可以帮助开发者使用html5、css3、javascript快速做出原生应用。
安装顺序请严格按照一下顺序进行,千万别乱。
1 安装nodejs
点next进行安装(注意避免中文目录)
安装后cmd执行node -v看到版本即安装成功(无需设置path)
现在就可以安装ionic,但是我们要编译apk才能看到效果所以需要装sdk (这里注意顺序先装sdk再装ionic)
2安装JDK(androidSDK需要)
点next进行安装(注意避免中文目录)
安装后cmd执行java -version看到版本就是安装成功了(无需设置path)
3安装androidSDK
点next进行安装(注意避免中文目录)
安装后cmd执行java -version看到版本就是安装成功了(无需设置path)
在此需要设置环境变量全局访问android:
我的电脑---右键属性---高级系统设置---环境变量
新建变量名 :ANDROID_HOME
变量值 :D:\ionic\androidsdk(具体是你的sdk的路径)
然后在path里添加(注意前面的分号) :
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools(笔记本或者系统不同略有不同。如上是两条path值。)
执行android -h看到命令即安装设置成功
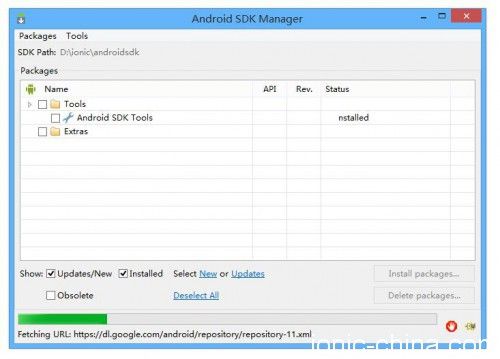
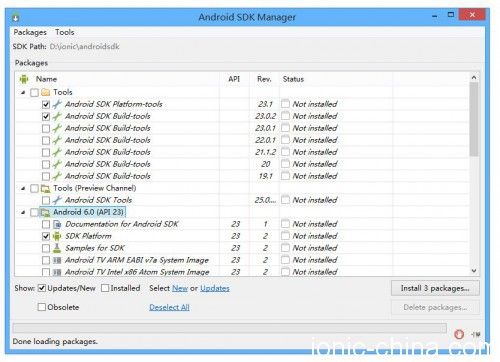
注意:执行androidsdk目录下的SDK Manager.exe即可打开工具包 ,如果遇到打不开的情况请用管理员运行!!!
配置AndroidSDK, 国内无法访问google服务器 所以列表是空的需要配置镜像
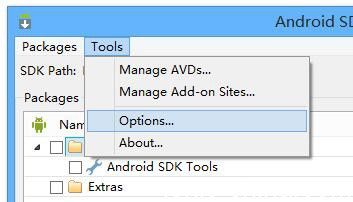
选择Tools - Options 打开设置界面
填入mirrors.neusoft.edu.cn 端口80
并勾选 “Forcehttps://...sources to be fetched usinghtt p://...单击Close关闭”
依次选择Packages - Reload(或者重新打开);
这里千万注意只需要勾选3个Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform(编译的时候会提示你需要的api版本,目前是API23);
如果你勾选了其它的,可能要下载2、30G的东西。像我这样选只需要下载200M
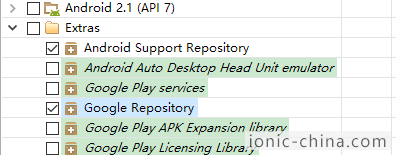
附加:项目集成Crosswalk需要勾选Extras下的Android Support Repository和Google Repository否则会报错
配置AndroidSDK, 国内无法访问google服务器 所以列表是空的需要配置镜像
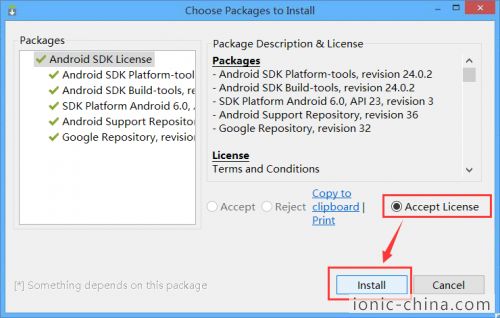
接受 - 安装
安装完的列表新版ionic只需装23,如果编译遇到错误就安装API 22的platform
2安装ionic cordova
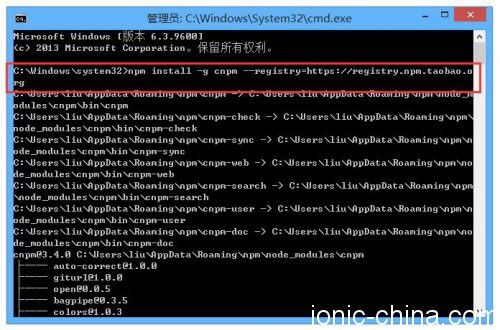
打开cmd(建议管理员运行)将npm映射到淘宝的服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们就可以用cnpm命令安装了
cnpm install -g cordova ionic(安装 cordova ionic)
安装完成后运行ionic -v可以看到版本
总结
到此,ionic的环境就搭建完毕喽。下期我们分享怎么利用ionic的CLI初始化项目,启动服务,在浏览器调试项目。
其实只要按照如上方法和步骤就不会出问题。注意顺序,这个很重要。
网上关于ionic的资料要么很旧,现在已是3.2了,但是很多还是1.x版本的,已没有借鉴价值。还有就是很分散,没有一个集中的地方供大家去学习。因此师兄就用vue写了一个基于ionic的学习基地。
这就是为什么师兄最近没发文的原因。毕竟一个人精力有限,看有人可否一起维护。
ionic社区:
ionic在线学习社区(http://www.frontender.club)
ionic社区前端源码(git):
ionic社区前端git地(http://www.frontender.club)
ionic社区管理后台源码(git):
ionic社区管理后台项目地址(https://github.com/GGwujun/FrontEnd_Admin)