我已经在这这个最好的移动开发平台上开发很多年了 - iOS,在这区间我已经了解很多iOS apps和很多移动开发人员。
我们周围有很多优秀的开发者,但是我发现很多开发者都无法充分利用这个最优秀平台的性能,从而开发出最优秀的平滑应用。
现在,我从我的角度来说明下开发工程如何使
UITableViews更加快和平滑
文章的深度和难度会随文章的推进越来越提升,所以开始我会用一些大家容易理解的,文章最后会涉及到iOS的Core Graphics 和UIKit更加深层次的内容。
内置方法
相信大部分人都知道这些方法,甚至使用过,但是相信大部分人都没有正确的使用这些方法。
首先,我们需要重用单个cell/header/footer实例,或者显示更多,最好的方式就是我们优化UIScrollView(UITableView的父类),它是苹果公司提供的,为了正确的使用它,我们应该只使用cell/header/footer,一次性初始化它并且返回给UITableView
苹果文档已经已经对cell的重用已经很好的描述了,这里就不赘述了。
这里最重要的就是方法 tableView:cellForRowAtIndexPath:,这个方法必须在UITableView的代理方法里实现,需要为每个Cell调用一次,它应该快速执行,所以你应该尽可能的快返回重用的 Cell
这里不要执行数据绑定,因为现在Cell还没有显示到屏幕上面,数据绑定的动作可以在 tableView:willDisplayCell:forRowAtIndexPath:方法里进行,这个方法在代理里面实现,并且在Cell显示的时候掉用
第二点也不难理解,但是有一点需要说明的
这点对于固定高度的UITableView没有意义,但是对于动态高度的却非常有用
我们都知道,UITableView是UIScrollView的子类,UIScrollView可以使用户交互的区域比可视区域更加宽广,任何UIScrollView的实例都会有contentSize, contentOffset以及一些其它属性,来正确显示区域呈现给用户。
但是UITableView的问题出现在哪呢?正如我们说的那样,UITablView不会维护所有Cell实例,只为维护显示给用户能看见的Cell
那么UITableView怎么知道它的contentSize呢?它只是计算每个Cell高度的和。
方法 tableView: heightForRowAtIndexPath:为UITableView的代理方法,每个cell都会调用该方法返回高度,即使这个cell还没有显示,所以您返回高度的时候要尽可能的快
大部分人都犯了一个错误,通过AutoLayout实例化一个Cell,并通过绑定数据来获取其高度。如果你想优化滑动性能就不该采用这种方法来计算Cell高度。这么操作会是流畅度为60FPS骤降到15-20FPS,严重影响滑动性能。
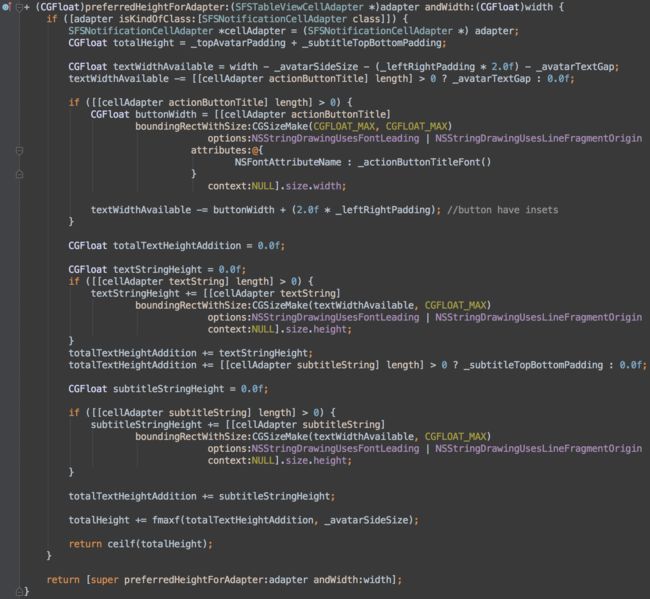
如果你没有Cell实例,怎么更好的返回一个Cell的高度呢,下面有一个例子,基于一个类方法返回高度,通过传入宽度和数据
实现这种方法是多么愉悦呢?大部分人可能不觉得,但是我也没有保证过这事很容易。当然我们可以构建我们自己的布局和高度计算,但是有时候可能我们没有足够的时间来做这些。你可以在
Telegram的应用找到这种实现的例子。
从iOS8开始,我们可以使用automatic height计算,通过食用自动布局和设置rowHeight为UITableViewAutomaticDimension,更多详细信息你可以通过 StackOverflow发现。
尽管可以使用这些方法,我强烈建议你不要,还有,我也建议不要使用复杂的数学计算在计算Cell高度的时候,如果可以的话,最好只使用加、减、乘、除。
但是关于AutoLayout?它真的如我讲的那么慢吗?可能你很惊讶,但是那是事实。如果你想让你的app在所有设备上都能完美的滑动,你会发现使用AutoLayout反推高度,难于置信的慢。子视图越多,AutoLayout效率越低。
AutoLayout相对低效的原因,是来自底层的一个名叫“Cassowary”的约束求解系统,子视图越多,就将花费更多的时间来返回Cell
哪个更快呢:执行少量的基本数学运算呢,还是大量线性等式或不等式呢?现在想象一下,用户想要快速滑动,每个Cell AutoLayout执行着疯狂的计算。
使用内置方法最正确的方案如下:
- 重用
Cell实例:对于特殊的Cell类型,你应该只返回一个实例,不能更多了 - 不要在cellForRowAtIndexPath:中绑定数据,因为这个时候
Cell还没有要显示,替代方法tableView:willDisplayCell:forRowAtIndexPath:里面进行数据绑定。 - 快速计算
Cell高度,这对于工程师来说是常规工作。但是也会为你的耐心提高复杂Cell流畅度的时候获得嘉奖。
我们需要深入
当然,上面提到的不足于让我们实现真正的平滑滚动,特别是你要实现一些复杂的Cell的时候,这些Cell中包含了一些渐变、视图、交互元素、装饰元素以及更多。
在这种情况下,UITableView很容易变得卡顿,即使你已经做了上面所有得优化,子视图越多,FBS越低,滑动的时候。但是现在已经手动布局和最优化的高度计算了,问题就不在布局了,那么就在渲染了。
让我们把关注点切换到UIView的 “opaque”上来,文档说这个是帮主绘画系统定义UIView是否透明的,如果不透明,绘画系统将做一些优化在渲染的时候以提高性能。
我们需要新能,或者不要?用户可能非常密集的滑动或者直接使用 scrollsToTop特性,他们可能没有最新的iPhone,然而Cell必须渲染更快,比一般的视图更快的渲染。
渲染中最慢的就是混合渲染,它由GPU来执行完成,这个硬件本来就是用来做这个的(当然不仅仅是处理混合渲染)。
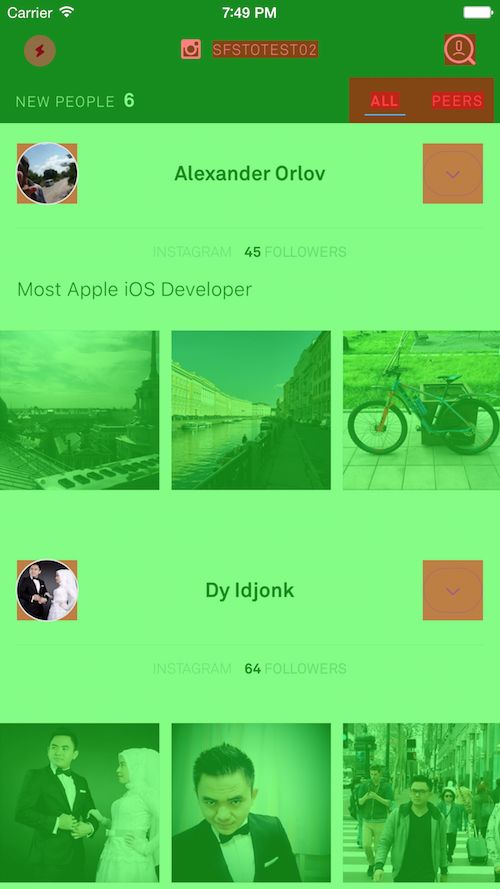
调试这里就不原文翻译了,直接使用Instruments调试即可发现,哪里使用了混合渲染。
绿色的地方表示没有使用混合渲染,红色的地方表示使用了混合渲染。
正如你所见,这里至少2个地方出现了混合渲染,但是你可能看不出有什么不同(这个混合操作不是必须的)
不同的场景下,我们有不同的方式来处理混合渲染,这里我们只需要设置backGroundColor就可以处理掉混合渲染。
warning:插一句,设置背景色其实本质就是设置不透明。
但是有时候可能更复杂,我们有一个渐变,没有混合
如果你想使用 CAGradientLayer来实现这个功能,可能会使你失望:FPS将会降到25-30在iPhone 6上,想快速滑动更是不可能。
这确实发生了,因为我们混合了2个层的内容:UILabel 的CATextLayer和CAGraidentLayer.
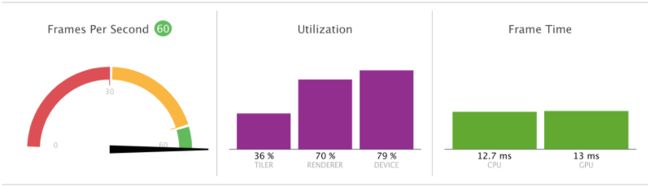
如何能正确的使用GPU和CPU,使其能负载均衡,保证FPS在60.就像下面这样:
问题是,当执行很多混合操作的时候,GPU满载了,而CPU还没怎么使用
在2010年夏季末尾的时候大部分工程师都面临着这个问题,在发布了iPhone4后,苹果发布了革命性的Retina屏和很普通的GPU,通常它还是可以处理一般情况的,但是上面的情况变的更加复杂。
你可以在当前运行iOS 7系统的iPhone 4上看到这一现象:所有的应用都变得很慢,即使是最简单的应用。不过,应用这篇文章中的介绍的方法,即使是在这种情况下,你的应用也能达到60 FPS,尽管会有些困难。
所以,需要怎么做呢?事实上,解决方案是:使用CPU来渲染!这将不会加载GPU,这样就无法执行混合操作。例如,在执行动画的CALayer上
我们可以使用CPU渲染,使用Core Graphics操作DrawRect:方法。如下:
![Uploading Paste_Image_995558.png . . .]
这段代码很