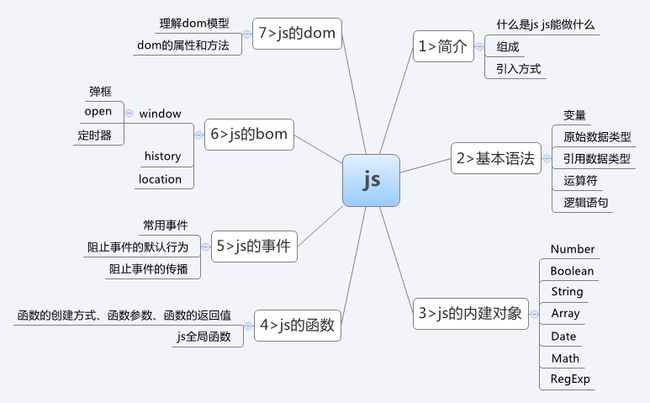
一、js的简介
1、js是什么
js是可以嵌入到html中,是基于对象和事件驱动的脚本语言
特点:
(1)交互性
(2)安全性:js不能访问本地磁盘
(3)跨平台:浏览器中都具备js解析器
2、js能做什么
(1)js能动态的修改(增删)html和css的代码
(2)能动态的校验数据
3、js历史及组成
ECMAScript BOM(浏览器对象模型) DOM(文档对象模型)
4、js被引入的方式
(1)内嵌脚本
二、js基本语法
1、变量
(1)
var x = 5;
x = 'javascript';
var y = "hello";
var b = true;
(2)
x = 5;
2、原始数据类型
(1)number:数字类型
(2)string:字符串类型
(3)boolean:布尔类型
(4)null:空类型
(5)underfind:未定义
注意:number、boolean、string是伪对象
类型转换:
number\boolean转成string
toString();
string\boolean转成number
parseInt()
parseFloat()
boolean不能转
string可以将数字字符串转换成number 如果“123a3sd5” 转成123
强制转换
Boolean() 强转成布尔
数字强转成布尔 非零就是true 零就是false
字符串强转成布尔 非“”(空字符串)就是true 空字符串“”就是false
Number() 强转成数字
布尔转数字 true转成1 false转成0
字符串转数字 不能强转
3、引用数据类型
java: Object obj = new Object();
js: var obj = new Object();
var num = new Number();
4、运算符
(1)赋值运算符
var x = 5;
(2)算数运算符
+ - * / %
+: 遇到字符串变成连接
-:先把字符串转成数字然后进行运算
*: 先把字符串转成数字然后进行运算
/: 先把字符串转成数字然后进行运算
(3)逻辑运算符
&& ||
(4)比较运算符
< > >= <= != ==
===:全等:类型与值都要相等
(5)三元运算符
3<2?"大于":"小于"
(6)void运算符
xxxxxx
(7)类型运算符
typeof:判断数据类型 返回我的数据类型
instanceof:判断数据类型 是否是某种类型
var obj = new Object();
alert(typeof obj);//object
alert(obj instanceof Object);//true
5、逻辑语句
(1)if-else
//条件: //数字非0 字符串非空====true
if(9){
alert("true--");
}else{
alert("false--");
}
(2)switch
var x = "java";
switch(x){
case "css":
alert("css"); break;
case "js":
alert("js"); break;
case "java":
alert("java"); break;
default:
alert("def");
}
(3)for
for(var i = 0;i<5;i++){
alert(i);
}
(4)for in
var arr = [1,3,5,7,"js"];
for(index in arr){//index代表角标
//alert(index);
alert(arr[index]);
}
三、js内建对象
(1)Number
创建方式:
var myNum=new Number(value);
var myNum=Number(value);
属性和方法:
toString():转成字符串
valueOf():返回一个 Number 对象的基本数字值
(2)Boolean
创建方式:
var bool = new Boolean(value);
var bool = Boolean(value);
属性和方法:
toString():转成字符串
valueOf():返回一个 Boolean 对象的基本值(boolean)
(3)String
创建方式:
var str = new String(s);
var str = String(s);
属性和方法:
length:字符串的长度
charAt():返回索引字符
charCodeAt:返回索引字符unicode
indexOf():返回字符的索引
lastIndexOf():逆向返回字符的索引
split():将字符串按照特殊字符切割成数组
substr():从起始索引号提取字符串中指定数目的字符
substring():提取字符串中两个指定的索引号之间的字符
toUpperCase():转大写
(4)Array
创建方式:
var arr = new Array();//空数组
var arr = new Array(size);//创建一个指定长度的数据
var arr = new Array(element0, element1, ..., elementn);//创建数组直接实例化元素
var arr = [];//空数组
var arr = [1,2,5,"java"];//创建数组直接实例化元素
属性和方法:
length:数组长度
join():把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔一个
pop():删除并返回最后元素
push():向数组的末尾添加一个或更多元素,并返回新的长度
reverse():反转数组
sort():排序
(5)Date
创建方式:
var myDate = new Date();
var myDate = new Date(毫秒值);//代表从1970-1-1到现在的一个毫秒值
属性和方法
getFullYear():年
getMonth():月 0-11
getDate():日 1-31
getDay():星期 0-6
getTime():返回1970年1月1日午夜到指定日期(字符串)的毫秒数
toLocalString():获得本地时间格式的字符串
(6)Math
创建方式:
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,
不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
属性和方法
PI:圆周率
abs():绝对值
ceil():对数进行上舍入
floor():对数进行下舍入
pow(x,y):返回 x 的 y 次幂
random():0-1之间的随机数
round():四舍五入
(7)RegExp
创建方式:
var reg = new RegExp(pattern);
var reg = /^正则规则$/;
规则的写法:
[0-9]
[A-Z]
[a-z]
[A-z]
\d 代表数据
\D 非数字
\w 查找单词字符
\W 查找非单词字符
\s 查找空白字符
\S 查找非空白字符
n+ 出现至少一次
n* 出现0次或多次
n? 出现0次或1次
{5} 出现5
{2,8} 2到8次
方法:
test(str):检索字符串中指定的值。返回 true 或 false
需求:
校验邮箱:
var email = [email protected]
var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/;
reg.test(email);
四、js的函数
1、js函数定义的方式
(1)普通方式
语法:function 函数名(参数列表){函数体}
示例:
function method(){
alert("xxx");
}
method();
(2)匿名函数
语法:function(参数列表){函数体}
示例:
var method = function(){
alert("yyy");
};
method();
(3)对象函数
语法:new Function(参数1,参数2,...,函数体);
注意:参数名称必须使用字符串形式、最后一个默认是函数体且函数体需要字符串形式
示例:
var fn = new Function("a","b","alert(a+b)");
fn(2,5);
2、函数的参数
(1)形参没有var去修饰
(2)形参和实参个数不一定相等
(3)arguments对象 是个数组 会将传递的实参进行封装
function fn(a,b,c){
//var sum = a+b+c;
//alert(sum);
//arguments是个数组 会将传递的实参进行封装
for(var i=0;i五、js的事件
事件
事件源
响应行为
1、js的常用事件
(a)onclick:点击事件
(b)onchange:域内容被改变的事件
需求:实现二级联动
北京
天津
上海
海淀
朝阳
东城
(c)onfoucus:获得焦点的事件
(d)onblur:失去焦点的事件
需求: 当输入框获得焦点的时候,提示输入的内容格式
当输入框失去焦点的时候,提示输入有误
name
(g)onload:加载完毕的事件
等到页面加载完毕在执行onload事件所指向的函数
点击我吧
4、阻止事件的传播
IE:window.event.cancelBubble = true;
W3c: 传递过来的事件对象.stopPropagation();
if(e&&e.stopPropagation){
alert("w3c");
e.stopPropagation();
//IE标签
}else{
alert("ie");
window.event.cancelBubble = true;
}
六、js的bom
(1)window对象
弹框的方法:
提示框:alert("提示信息");
确认框:confirm("确认信息");
有返回值:如果点击确认返回true 如果点击取消 返回false
var res = confirm("您确认要删除吗?");
alert(res);
输入框:prompt("提示信息");
有返回值:如果点击确认返回输入框的文本 点击取消返回null
var res = prompt("请输入密码?");
alert(res);
open方法:
window.open("url地址");
open("../jsCore/demo10.html");
定时器:
setTimeout(函数,毫秒值);
setTimeout(
function(){
alert("xx");
},
3000
);
clearTimeout(定时器的名称);
var timer;
var fn = function(){
alert("x");
timer = setTimeout(fn,2000);
};
var closer = function(){
clearTimeout(timer);
};
fn();
setInterval(函数,毫秒值);
clearInterval(定时器的名称)
var timer = setInterval(
function(){
alert("nihao");
},
2000
);
var closer = function(){
clearInterval(timer);
};
需求:注册后5秒钟跳转首页
恭喜您注册成功,5 秒后跳转到首页,如果不跳转请点击这里
(2)location
location.href="url地址";
(3)history
back();
forward();
go();
后一页
七、js的dom
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
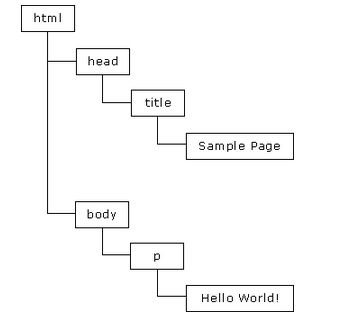
DOM 将把整个页面规划成由节点层级构成的文档。
HTML 或 XML 页面的每个部分都是一个节点的衍生物。
1、文档对象模型
html文件加载到内存之后会形成一颗dom树,根据这些节点对象可以进行脚本代码的动态修改在dom树当中,一切皆为节点对象.
2、XML DOM与HTML DOM的关系
XML DOM 定义了访问和处理 XML 文档的标准方法
HTML文档格式 符合XML语法标准,所以可以使用XML DOM API
在XML DOM每个元素 都会被解析为一个节点Node,而常用的节点类型又分为
元素节点 Element
属性节点 Attr
文本节点 Text
文档节点 Document
HTML DOM 定义了针对 HTML文档的对象,可以说是一套 更加适用于 JavaScript 技术开发 的API
HTML DOM是对XML DOM的扩展
进行 JavaScript DOM开发 可以同时使用 XML DOM和 HTML DOM
3、dom方法和属性
(1)getElementById() 方法:getElementById() 方法返回带有指定 ID 的元素
(2)getElementsByTagName() 方法:getElementsByTagName() 返回带有指定标签名的所有元素。
jquery