微信小程序 cnode社区版本
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
参考资料:https://github.com/coolfishstudio/wechat-webapp-cnode
小程序预览
demo2.gif
项目结构
│ .gitattributes
│ .gitignore
│ app.js # 小程序逻辑
│ app.json # 小程序公共设置(页面路径、窗口表现、设置网络超时时间、设置多tab)
│ app.wxss # 小程序公共样式表
│ README.md # 小程序项目说明
│
├─image # 小程序图片资源
|
├─pages # 小程序文件
│ ├─common
│ ├─detail
│ ├─index
│ │ index.js # 页面逻辑
│ │ index.wxml # 页面渲染层
│ │ index.wxss # 页面样式
│ ├─login
| ├─logs
│ └─topics
│
└─utils # 小程序公用方法模块
api.js
util.js
开发环境
下载地址 :https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1474887501214
开发过程
- 配置默认启动页面
在app.json文件修改注册页面的顺序,把“pages/topics/topics” 放在第一位,就会自动把topics.wxml 显示默认启动
{
"pages":[
"pages/topics/topics",
"pages/detail/detail",
"pages/login/login",
"pages/index/index",
"pages/logs/logs"
]
}
-
配置tabBar
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
"tabBar":{
"color":"#444",
"selectedColor":"#80bd01",
"backgroundColor":"#fff",
"borderStyle":"white",
"list":[{
"pagePath":"pages/topics/topics",
"text":"首页",
"iconPath":"images/bar/CNode.png",
"selectedIconPath":"images/bar/CNodeHL.png"
},{
"pagePath":"pages/index/index",
"text":"我的",
"iconPath":"images/bar/ME.png",
"selectedIconPath":"images/bar/MEHL.png"
}]
}
-
window 设置
具体看文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=1475052056717
简单封装wx.request(OBJECT)
// get请求方法
function fetchGet(url, callback) {
// return callback(null, top250)
wx.request({
url: url,
header: { 'Content-Type': 'application/json' },
success (res) {
callback(null, res.data)
},
fail (e) {
console.error(e)
callback(e)
}
})
}// post请求方法 function fetchPost(url, data, callback) { wx.request({ method: 'POST', url: url, data: data, success (res) { callback(null, res.data) }, fail (e) { console.error(e) callback(e) } }) } module.exports = { // METHOD fetchGet: fetchGet, fetchPost: fetchPost }
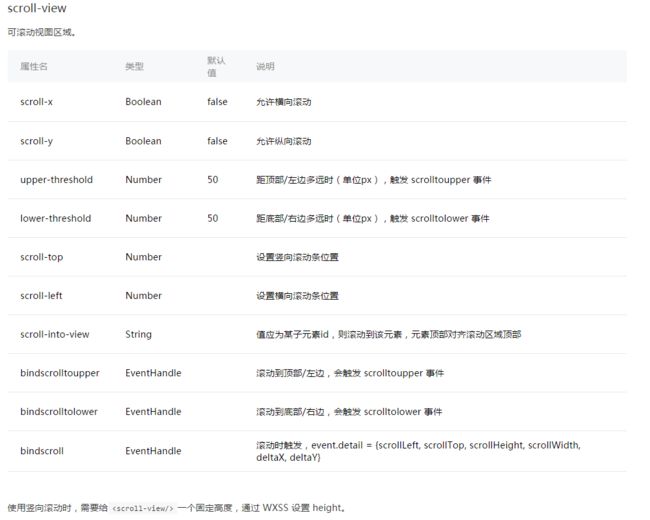
- 滚动底部加载下一页
使用了小程序自带的scroll-view组件
{{item.author.loginname}}
{{item.last_reply_at}}
置顶
精华
{{item.title}}
{{item.reply_count}}
{{item.visit_count}}
精华
分享
问答
招聘
加载中...
滚动区的最大的父级层要设置height: 100%; 不然无法检测滚动事件
也不知道是不是我布局的原因,我这里是一定要这样设置的
.topics{
height: 100%;
overflow: hidden;
}
// 滑动底部加载
lower: function() {
console.log('滑动底部加载', new Date());
var that = this;
that.setData({
page: that.data.page + 1
});
if (that.data.tab !== 'all') {
this.getData({tab: that.data.tab, page: that.data.page});
} else {
this.getData({page: that.data.page});
}
}
用法
使用说明
- 将仓库克隆到本地:
$ git clone https://github.com/vincentSea/wechat-cnode.git
打开
微信Web开放者工具(注意:必须是0.9.092300版本)选择
添加项目,填写或选择相应信息
- AppID:点击右下角
无AppID - 项目名称:随便填写,因为不涉及到部署,所以无所谓
- 项目目录:选择刚刚克隆的文件夹
- 点击
添加项目
特别感谢
感谢 coolfish 的项目案例
coolfish的github: https://github.com/coolfishstudio