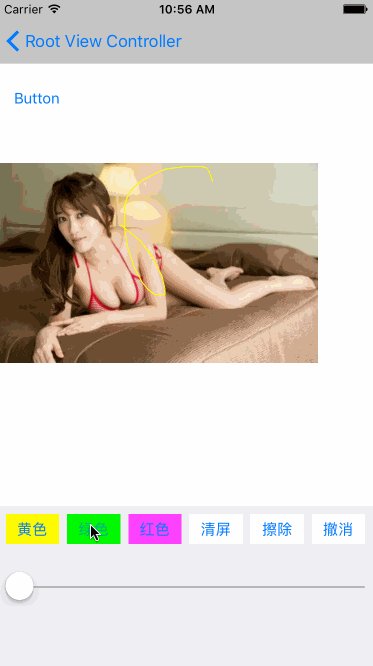
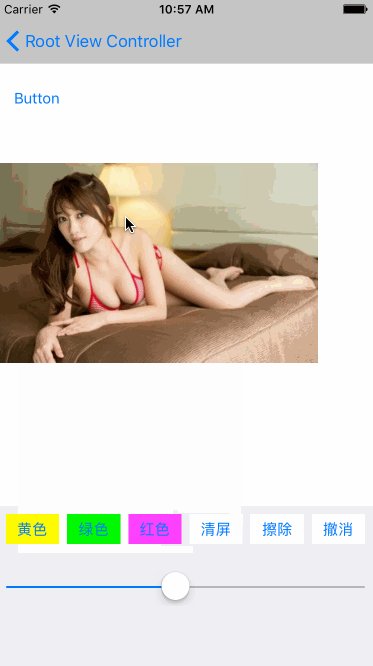
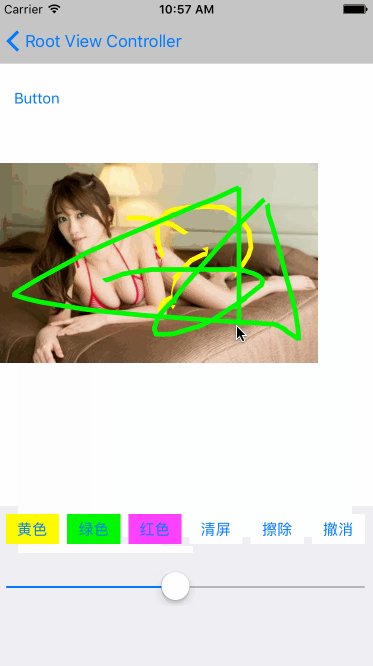
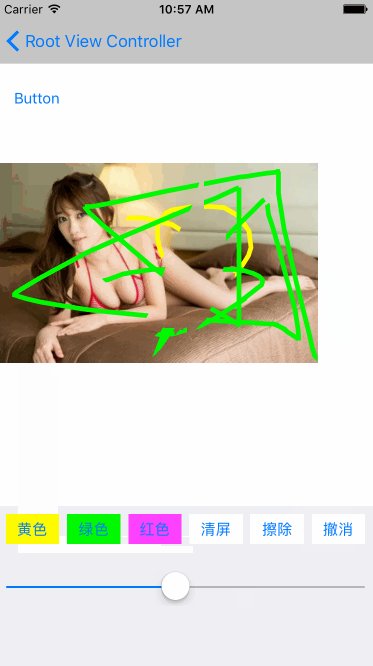
最近看了一些网上的画板demo,这些demo的实现方式基本上是使用CGContextRef或者UIBezierPath实现,但是基本上都存在一个比较严重的bug,在使用擦除功能的时候基本上都是直接将画板的颜色改为背景的颜色,那么当背景的是一张图片或者背景并不是单一颜色而是多种颜色时,擦除功能就会失效。本demo文章将解决这样一个问题。按照国际惯例先上图。
demo主要使用CGContextRef实现,擦除功能使用kCGBlendModeDestinationIn和clearColor联合使用实现。
1、新建DWStroke类存储CGContextRef信息
DWStroke.h
#import
typedef struct CGPath *CGMutablePathRef;
typedef enum CGBlendMode CGBlendMode;
@interface DWStroke : NSObject
@property (nonatomic) CGMutablePathRef path;
@property (nonatomic, assign) CGBlendMode blendMode;
@property (nonatomic, assign) CGFloat strokeWidth;
@property (nonatomic, strong) UIColor *lineColor;
- (void)strokeWithContext:(CGContextRef)context;
@end
DWStroke.m
- (void)strokeWithContext:(CGContextRef)context {
CGContextSetStrokeColorWithColor(context, [_lineColor CGColor]);
CGContextSetLineWidth(context, _strokeWidth);
CGContextSetBlendMode(context, _blendMode);
CGContextBeginPath(context);
CGContextAddPath(context, _path);
CGContextStrokePath(context);
}
2、画板
DrawTouchPointView.h
#import
#import
@interface DrawTouchPointView : UIView
/** 清屏 */
- (void)clearScreen;
/** 撤消操作 */
- (void)revokeScreen;
/** 擦除 */
- (void)eraseSreen;
/** 设置画笔颜色 */
- (void)setStrokeColor:(UIColor *)lineColor;
/** 设置画笔大小 */
- (void)setStrokeWidth:(CGFloat)lineWidth;
@end
DrawTouchPointView.m
@interface DrawTouchPointView () {
CGMutablePathRef currentPath;//路径
}
//是否擦除
@property (nonatomic, assign) BOOL isEarse;
//存储所有的路径
@property (nonatomic, strong) NSMutableArray *stroks;
//画笔颜色
@property (nonatomic, strong) UIColor *lineColor;
//线条宽度
@property (nonatomic, assign) CGFloat lineWidth;
@end
初始化 ,背景颜色必须为[UIColor clearColor]
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
_stroks = [[NSMutableArray alloc] initWithCapacity:1];
self.backgroundColor = [UIColor clearColor];
}
return self;
}
当用户点击画板存储路径的基本信息,并画起始点,根据使用擦除来设置blendMode属性和画笔的宽度,如果是擦除则blendMode = kCGBlendModeDestinationIn,画笔的大小为20,画笔颜色为[UIColor clearColor]
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
currentPath = CGPathCreateMutable();
DWStroke *stroke = [[DWStroke alloc] init];
stroke.path = currentPath;
stroke.blendMode = _isEarse ? kCGBlendModeDestinationIn : kCGBlendModeNormal;
stroke.strokeWidth = _isEarse ? 20.0 : _lineWidth;
stroke.lineColor = _isEarse ? [UIColor clearColor] : _lineColor;
[_stroks addObject:stroke];
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
// CGAffineTransform transform = CGAffineTransformMakeTranslation(0, 0);
// CGPathAddArc(currentPath, &transform, point.x, point.y, _lineWidth/2.0, 0, 2*M_PI, 1);
CGPathMoveToPoint(currentPath, NULL, point.x, point.y);
// [self setNeedsDisplay];
}
开始移动, setNeedsDisplay 系统自动调用- (void)drawRect:(CGRect)rect
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
CGPathAddLineToPoint(currentPath, NULL, point.x, point.y);
[self setNeedsDisplay];
}
在- (void)drawRect:(CGRect)rect中画图
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
for (DWStroke *stroke in _stroks) {
[stroke strokeWithContext:context];
}
}
清屏功能主要是移除数组中所有的路径并调用[self setNeedsDisplay]、设置_isEarse = NO
撤消功能主要是移除数组中最后一个对象并调用[self setNeedsDisplay]、设置_isEarse = NO
擦除功能只需修改isEarse属性为YES
画笔功能修改lineColor属性并设置_isEarse = NO
画笔大小功能修改strokeWidth属性并设置_isEarse = NO
/** 清屏 */
- (void)clearScreen {
_isEarse = NO;
[_stroks removeAllObjects];
[self setNeedsDisplay];
}
/** 撤消操作 */
- (void)revokeScreen {
_isEarse = NO;
[_stroks removeLastObject];
[self setNeedsDisplay];
}
/** 擦除 */
- (void)eraseSreen {
self.isEarse = YES;
}
/** 设置画笔颜色 */
- (void)setStrokeColor:(UIColor *)lineColor {
_isEarse = NO;
self.lineColor = lineColor;
// [self setNeedsDisplay];
}
/** 设置画笔大小 */
- (void)setStrokeWidth:(CGFloat)lineWidth {
_isEarse = NO;
self.lineWidth = lineWidth;
}
- (void)dealloc {
CGPathRelease(currentPath);
}
打完收工,有什么问题欢迎指出!demo:http://code.cocoachina.com/view/135225
https://github.com/wuzaozhou/iOSDrawingBoard